校验|如何绘制可以校验的输入框?
编辑导语:如何才能解决原型设计中输入框校验的问题?本篇文章里,作者就对如何绘制可以校验的输入框的相应流程进行了梳理,一起来看一下吧,也许会对你有所帮助。

文章插图
在原型设计中,输入框校验效果设计是一件令人头疼的事情,但是可以通过使用bootstrap元件库中的输入框设置,可以轻松解决输入框校验的问题。
一、效果预览
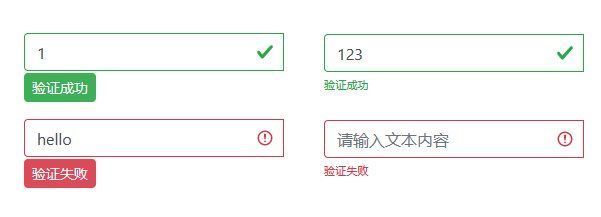
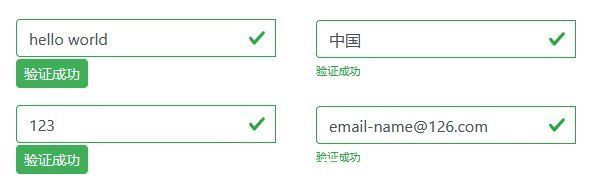
文章插图

文章插图
预览地址:http://atomstudio.cn/demos/bootstrap_input
二、准备工作需要安装XSTAR2022.1.22版(或更高版本)
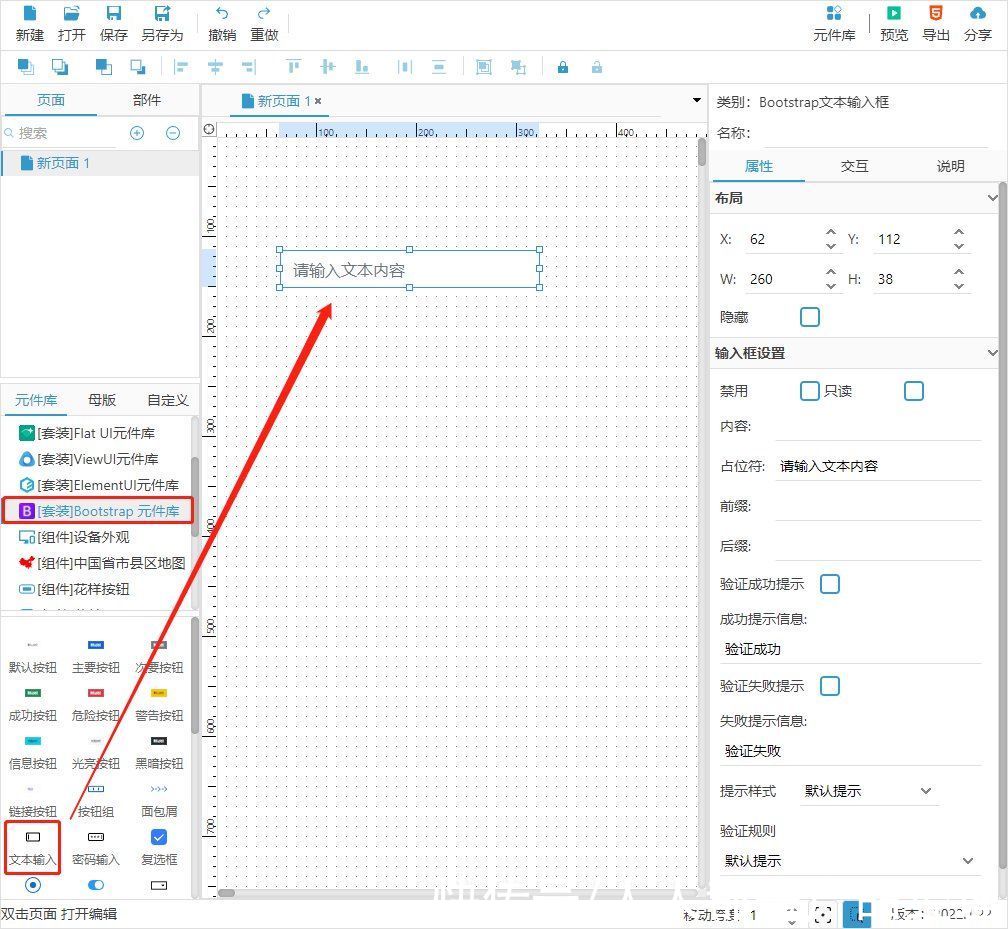
三、操作步骤1)打开软件,选择bootstrap元件库,在元件列表中将输入框拖拽到编辑区。

文章插图
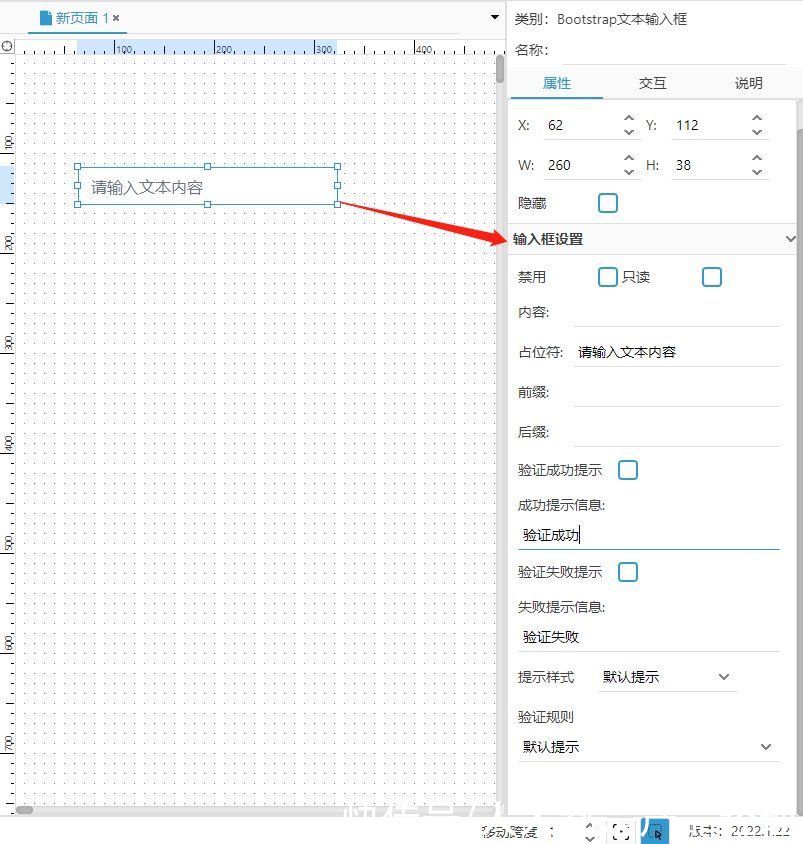
2)选中编辑区的输入框组件,右侧显示出输入框设置面板。

文章插图
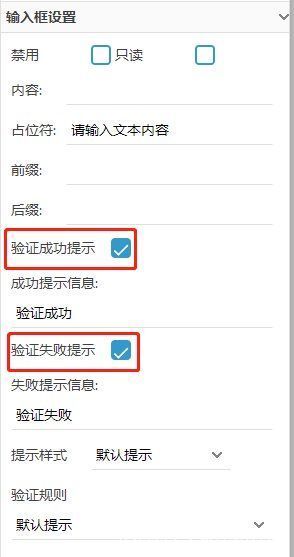
3)在输入框设置面板中勾选验证成功提示和验证失败提示。

文章插图
4)编辑提示文本内容

文章插图
5)设置前缀、后缀
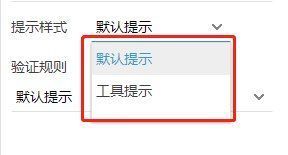
6)设置提示样式

文章插图
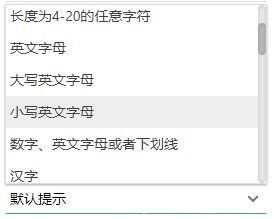
7)设置验证规则

文章插图
可选规则包括:
- 任意字符
- 英文字母
- 大写英文字母
- 小写英文字母
- 数字、英文字母或者下划线
- 汉字
- 任意数字
- 英文和数字
- 中文、英文、数字包括下划线
- 域名
- 网址
- 邮箱地址
- http网址
- https网址
- 手机号码
- 电话号码
- 国内电话号码
- 身份证号
- 短身份证号码
- 账号是否合法
- 密码
- 强密码
- 日期格式(1900-10-10)
- 一年的12个月
- 1个月的31天
- xml文件
- 空白行
- HTML标记
- 中国邮政编码
- IP地址
本文由 @balabala 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
推荐阅读
- iphone|苹果教你如何让 iPhone 电池保持健康
- 投稿|疫情之下,本土自主设备如何突围?中国制造的投机主义和长期主义
- ups|数据中心该如何迎接即将到来的元宇宙未来?
- 怎样才能发起众筹 如何参加众筹
- 如何创业白手起家 白手起家的故事
- 小展台|如何设计苏州小展台会更好?
- m逆势劲增、狙击苹果,荣耀如何成为“安卓阵营第一”?
- pwm调光|荣耀60 SE体验如何,2000元档唯一双曲屏,使用一个星期,说说优缺点
- 拍摄|荣耀60 SE上手体验:2000元档位唯一高颜值双曲屏,手感如何?
- 碳板|拉着大妈同爱国,除了爱国情怀国货鸿星尔克产品力如何?奇弹2.0评测体验









