ux|升级用户破3000万 华为分享HarmonyOS设计背后的点滴故事
从6月初到现在,华为HarmonyOS 2正式推送更新已经一个多月了,以Mate40、P40系列及Mate X2为代表的主流旗舰手机都已经开启了正式升级,截至目前已经有70余款设备可以进行升级。而对于HarmonyOS 2的正式首秀,用户的反应也是非常热情,根据近期华为官方公布的数据:目前升级HarmonyOS的用户总数已经突破3000万大关,短期内这样惊人的数据对于华为所打造的万物互联无疑带来了极强的信心。

文章插图
第一时间升级HarmonyOS的用户中,不乏尝鲜的人群,对于他们来说,万物互联的能力固然是一个极具诱惑力的升级动力,除此之外HarmonyOS独具特色的UX美学设计也是一大亮点。
7月8日,华为也在北京召开了HarmonyOS UX美学媒体沟通会,华为的UX设计团队围绕HarmonyOS UX的One Harmonious Universe设计理念,为现场媒体分享了HarmonyOS在UX美学设计背后的研发故事。
一款操作系统的打磨绝不是一朝一夕就能完成的,根据华为设计团队的介绍,其实早在2019年5月份,团队就已经开启了HarmonyOS的设计工作,整个设计过程经历了将近两年的时间。如此,万能卡片、大文件夹这样独具特色的功能才得以在HarmonyOS正式更新之际展现在人们面前。当然,作为一次大的系统迭代,除了功能特性上的较大的改变,UX设计团队也在很多细节设计上进行了精细的打磨,通过下面讲到的一些特性中即可看出。
手势、动效的顺滑背后-极为科学的量化体验
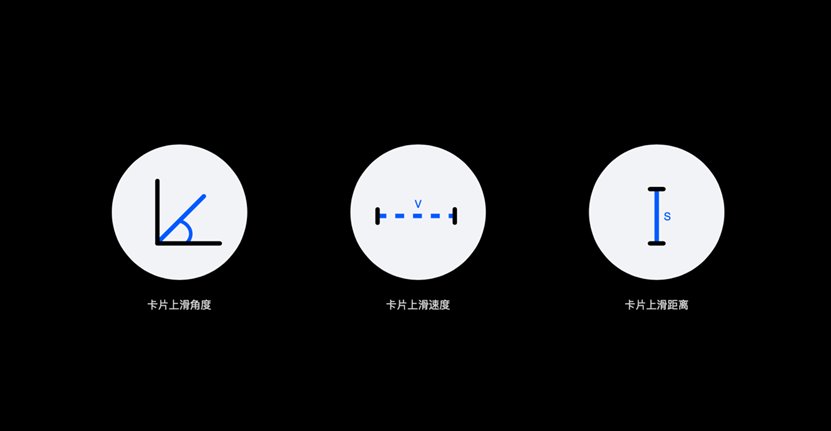
拿我们在日常操作中最常见的手势操作来说,简单的一个上滑,在万能卡片的触发体验中就相当重要。在华为的设计团队思考中,上滑并不只是用手在桌面上垂直上滑那么简单,而是一条弯曲的滑动轨迹,如何通过这条轨迹识别出用户真正的操作意图呢?对此华为团队做了很多分析,得出的结论是其中最关键的三个指标:滑动的角度、速度及距离。从对这三个指标的分析,就可以清晰识别出这次滑动背后用户的的真正想法,从而进行相应的操作。

文章插图
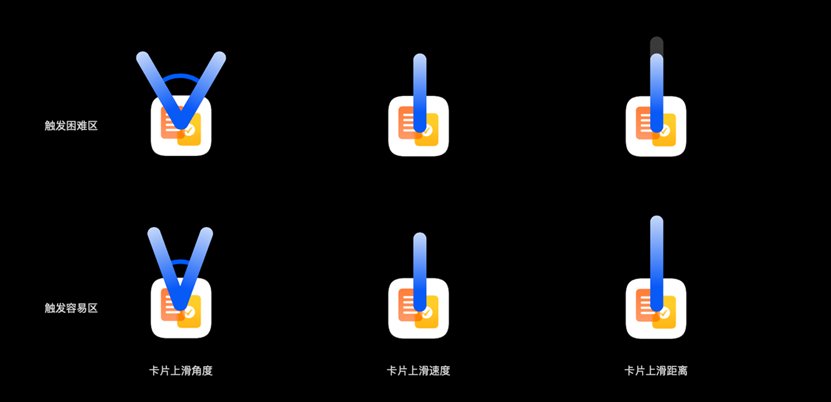
而通过招募大量志愿者进行滑动体验,华为也收集了大量数据,从而得出了高频应用的热力图,从中可以轻易显示出哪些位置滑动比较困难、哪些地方滑动更容易。在此基础上结合上面提到的三个关键指标,就可以更好的做出针对性的设定,让容易操作的位置滑动距离更长、速度更快,而困难的地方相对滑动距离更短、速度更慢,从消费者的体验来看,就是在任何位置去滑动都很舒服。

文章插图
而针对卡片的动效设计,为了满足不同设备间的更为一致的流畅表现,华为也在动效时长及帧间距这两个参数上做了大量研究。

文章插图
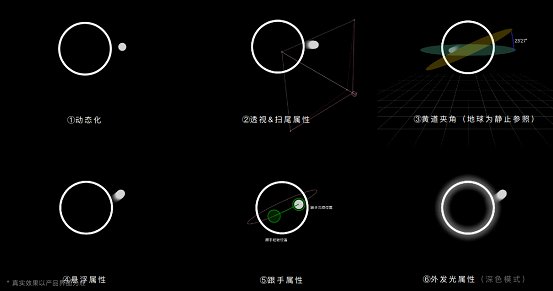
虽然动效对于我们并不是什么陌生的词汇,但动效时长上面的讲究其实非常多。拿简单的小球运动来看,人眼对于其捕捉分为开始运动时捕捉困难、到后面锁定后的容易都是闭环的过程。在不同的设备上,因为屏幕的大小不同,人们眼睛所能捕捉并追踪的难度并不一致,比如平板上面的追踪就要比手机更困难。在这里华为也针对不同设备做了不同的优化,确保人们可以体验一致的欣赏到每次的动效。

文章插图
而针对关闭动效从全屏回到卡片的时候,帧间距的概念则比较值得关注。帧间距可以简单的理解为每一帧之间切换的距离,距离越大的情况下,用户就会感受到闪跳或是突变,整体体验不流畅。针对于此,华为团队也做了大量的研究,圈定了“舒适区”、“安全区”及“及格区”,通过调整让不同设备上的帧间距都处于舒适区的范围中,从而让用户的每次缩放操作都有流畅的体验。
推荐阅读
- 投稿|陕旅饭店集团破产重整,昔日“混改模范”为何沦为反面教材?
- r一机双芯成了!OPPO Find X5系列影像有大升级,安卓机皇预定
- home|1秒打开健康码和行程码,iPhone用户学起来
- 手机|国内市场诞生“新爆款”,首销1分钟销售额破2.8亿,仅售3299元起
- 英特尔|惠普第八代游戏家族产品重磅首发,硬核升级助力玩家全速出击
- K50|Redmi K50电竞版首卖1分钟破2.8亿
- 天玑|首发天玑9000,OPPO Find X5 Pro天玑版跑分破百万
- 手游|直降500香味升级!2022年入手ROG游戏手机5s合适吗?为时不晚
- 充电器|Redmi K50电竞版首销1分钟破2.8亿元!冠军版一机难求加价近千元
- 原神|仅售3299元,骁龙8en1+双VC强劲散热,一分钟销售额破2.8亿








