ux|你是注重细节的人么?用鸿蒙OS测一下对细节的关注度( 三 )

文章插图
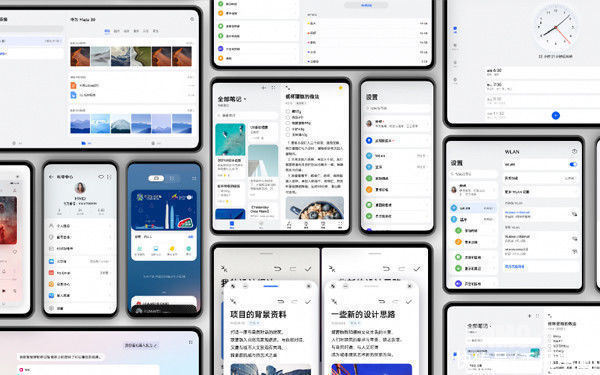
全设备适配的卡片
在大的屏幕上面把内容堆满对用户来说是不是最极致的体验?鸿蒙OS UX设计师结合一些人因研究,当在大尺寸屏幕下,内容拉伸到最宽的时候,其实对于用户来说,并不是最舒适的体验。多设备上阅读舒适性随单行文本宽度变化。从研究结果来看,平板正常字号大小36-42字宽度的区间里面,整个的阅读舒适性是最高的,如果整个内容单行超过48个字之后,阅读的舒适性就会显著下降。在这样的情况下,就急需一个容器去将界面的内容进行归类组合。那么卡片是一个非常合适的容器去做这个事情。它非常的灵活,可以在不同尺寸屏幕里面灵活自适应。

文章插图
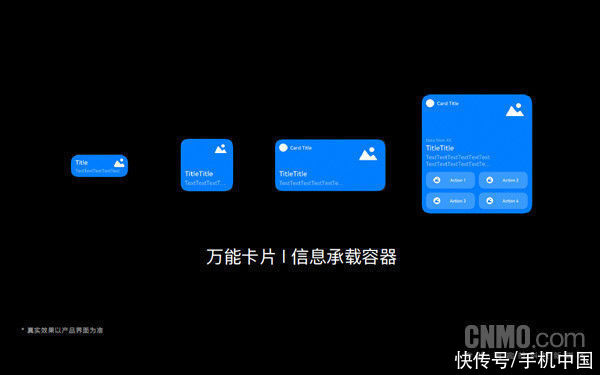
信息承载容器
当时在做这个方案的时候,UX设计师们也在问自己,是不是全部的场景都适合卡片化。在整个系统里面可能有很多不同的场景,有一些还是需要用列表的方式,他们就开始思考是用列表,还是用卡片?从对比来看,列表跟卡片都没有错,可能在不同的场景上面是有自己的一些特征在里面,比如说列表的特点是简单跟高效,适合在有限的空间里面做一些高效的检索,当界面内容结构比较单一,又要高效检索的时候,列表是比较适合的一种形式。卡片前面已经讲了,本身也是灵活易延展,也可以根据不同屏幕的尺寸去做界面元素的重组。当整个界面出现很多不同类型信息的时候,其实卡片也是有助于整个界面的整洁,或者美观性上的提升。
通过对比卡片、列表不同的特性,也得出了一些原则。根据整个APP的一些特性,如果是浏览效率型的,比如说邮箱,整个界面里面的元素比较单一,基本上以列表为主,这种情况然后UX设计师们就考虑用列表的方式来做。还有一种界面出现了多种不同的元素,有插画、有正文,他们觉得卡片的形式就会比较合适。还有这种内容型的一些页面,整个信息的界面里面有很多种不同的信息,这个时候就觉得用卡片有助于整体内容的分组跟整理。这个就是整个系统级卡片设计的思考和对细节的把握。
华为在2019年5月,就已经在做鸿蒙OS UX的设计了,如何能做到最优且能体现出衍生万物的理念,其中不断的优化和调整,在细节上优之又优,成就了鸿蒙OS自开放更新后几周,就达到了3000万的设备更新。
【 ux|你是注重细节的人么?用鸿蒙OS测一下对细节的关注度】所以说,细节决定成败,在通往成功的道路上没有通用的密码,但在成功的道路上,绝对少不了对细节的把握!
推荐阅读
- 正品匡威和莆田匡威的区别 匡威1970s真假细节图
- 槽点|OPPO刘作虎撂狠话?亲自揭秘铰链和屏幕技术细节
- 新骁龙8旗舰机稳了!冷静只是敲门砖,其他细节才是关注的重点
- 店铺利益点文案 店铺利益点
- k50|K50电竞版屏幕细节曝光 A+原色屏 刷新15项记录
- nfc|Redmi K50电竞版外观细节公布,肩键大幅升级
- 红米手机|Redmi K50电竞版外观设计细节揭晓
- 中国制造|OnePlus Nord CE 2 发布日期已确认,型号,关键细节提示
- note|细节小升级,Ultra版本Note化 三星S22系列对比前代有何不同
- 2022 Apple春季发表会3月8日举行 三款新品细节也遭爆料













