那个改变 iPhone 交互的 3D Touch 究竟是什么?
编辑导读:3D Touch是一种立体触控技术,被苹果称为新一代多点触控技术,是在Apple Watch上采用的Force Touch,屏幕可感应不同的感压力度触控。本文围绕【3D Touch】进行分析,希望对你有帮助。

文章插图
这是一篇写于 2015 年 9 月的文章:那个改变 iPhone 交互的 3D Touch 究竟是什么?
六年前的 iPhone 6s plus 发布会结束后,我就第一时间向爱范儿投稿了这篇文章,因为我非常好奇苹果会怎么设计 iOS 的 3D Touch。
我当时认为这个能力在系统级交互中难推广,但在游戏、绘画等垂直领域会有作用,甚至认为 Android 厂商会积极跟进。
今天回过来看,这个判断过于乐观了。
3D Touch 的使用场景非常有限,不仅没有在 Android 设备流行开来,甚至连苹果自己都放弃了这个能力,iPhone XS Max 是最后一款支持的设备。
这又一次说明,简单总是更好的。这种隐蔽的交互行为,就算是苹果也很难推广。
以下是正文:
作为一名学习交互及产品设计的人,3D Touch 才是这次发布会我最关注的点。整体感受下来是:颇有惊喜。因为在这之前,我也想过 3D Touch 能做什么,但老实说,没有什么有用的点子,更别提整体性。但这次,从 Apple 那里收获颇多。
关于 3D Touch,Apple 首先定义了两个 “全局”(系统 App 和部分第三方 App)的操作:
- Peek: 轻按(不是点击,是一级按压)某个 item,预览其内容(在这个界面还能上滑、右滑、左滑呼出更多操作)。
- Pop: 在 Peek 的基础上,重按(二级按压),进入详情页/全屏查看该 item。
- 在 Mail: 轻按邮件预览内容,重按进邮件详情页
- 在 Messages: 轻按链接预览网页,轻按地址预览地图,轻按日期预览日程,轻按航班预览航班信息,轻按联系人头像呼出快捷操作菜单
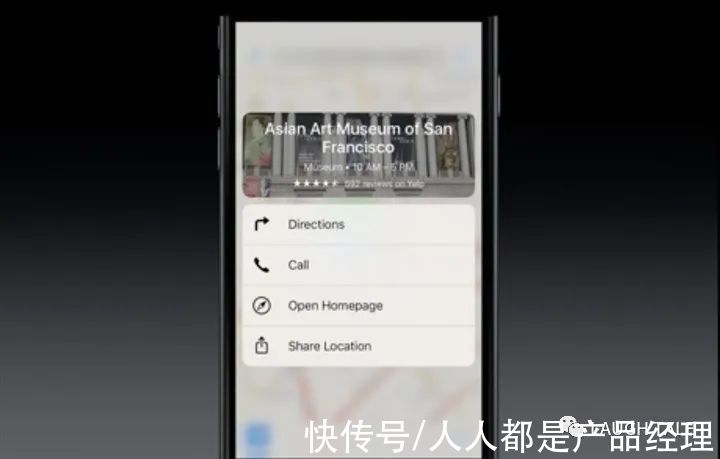
- 在 Maps: 轻按某个地点,呼出快捷菜单

文章插图
在照片: 轻按图片预览 “大图”,重按全屏查看
在系统全局:轻按屏幕左侧边缘并滑动,进入最近任务页或切换上次使用的 App

文章插图
在桌面:轻按图标,呼出快捷操作菜单

文章插图
主要是这些了,在具体评价这些功能点之前,我想从交互设计的角度先聊聊 3D Touch 的一些特点,然后再回过头来看这些功能点。
强调一下,一种交互方式的特点 ≠ 优缺点。只有放在具体的使用场景中才有优缺点的说法。
一、第一个特点:隐蔽性3D Touch 没有专门的视觉控件(比如 button),也没有明显的视觉提示(比如 iPhone 锁屏上的 “滑动解锁”)。简单地说,就是你不知道哪个地方可以按压,也没有东西提示你。因此,和大部分滑动手势一样,3D Touch 是不可见、隐蔽的。
在尼尔森的可用性报告,有一句话被反复验证:Out of sight, Out of mind (看不到,就想不到)。3D Touch, 很有可能被大部分用户忽略,或者,你知道它的存在,但可能想不起来要用它(注意,是可能)。
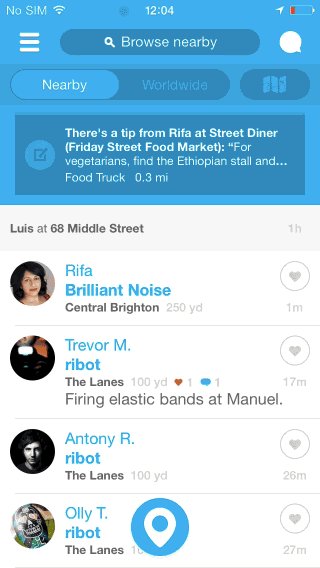
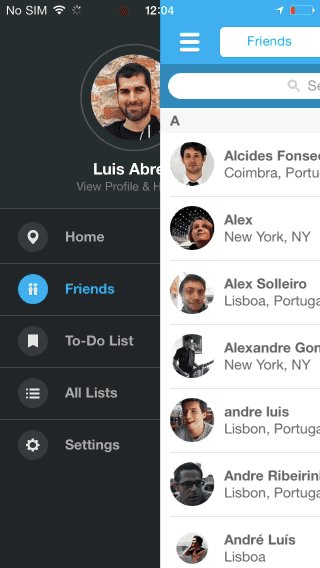
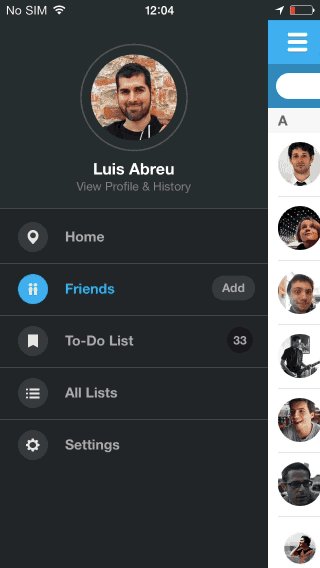
【 那个改变 iPhone 交互的 3D Touch 究竟是什么?】相关的案例很多,比如 Android 和 iOS 应用中常用的 Hamburger 导航结构,被藏在 Hamburger 中的选项往往让用户想不起来。

文章插图
再比如 Windows 8 中隐藏的操作界面 (charms) ,也经常被用户 “忘记了”。
推荐阅读
- 掏心窝|放弃iPhone13,入手华为P50 Pocket后的60天,说几点掏心窝的话
- 手机|苹果玩的是什么把戏,华为市场份额减少,反而iPhone13价格下调了
- iphone|苹果教你如何让 iPhone 电池保持健康
- 电竞版|敢于跟iPhone叫板!Redmi K50电竞版的底气究竟在哪里?
- home|1秒打开健康码和行程码,iPhone用户学起来
- 显示屏|大不一样 iPhone 14 Pro或搭载8GB内存
- 液态|华为P60Pro渲染图:麒麟9000L+四曲面屏,死磕iPhone13毫不手软
- 魅族|隐私安全只看iPhone?魅族:说到隐私安全,那我可不困了
- 充电|C口iPhone普及?欧洲统一充电法案将投票
- 富士康|厉害了!1月iPhone在中国市场出货量要创新高 国人购买力太强









