微信小程序实现简易计算器
微信小程序之简易计算器,供大家参考,具体内容如下
一、介绍
1.中缀表达式
中缀表达式是一种通用的算术或逻辑公式表示方法,操作符以中缀形式处于操作数的中间。中缀表达式是人们常用的算术表示方法。
虽然人的大脑很容易理解与分析中缀表达式,但对计算机来说中缀表达式却是很复杂的,因此计算表达式的值时,通常需要先将中缀表达式转换为前缀或后缀表达式,然后再进行求值。对计算机来说,计算前缀或后缀表达式的值非常简单。
2.后缀表达式
从左至右扫描表达式,遇到数字时,将数字压入堆栈,遇到运算符时,弹出栈顶的两个数,用运算符对它们做相应的计算(次顶元素 op 栈顶元素),并将结果入栈;重复上述过程直到表达式最右端,最后运算得出的值即为表达式的结果。
例:
(1)8+4-62用后缀表达式表示为:
8 4+6 2-
(2)2*(3+5)-4+7/1用后缀表达式表示为:
3 5+2*7 1/4-+
例如后缀表达式“3 4 + 5 × 6 -”:
【微信小程序实现简易计算器】(1) 从左至右扫描,将3和4压入堆栈;
(2) 遇到+运算符,因此弹出4和3(4为栈顶元素,3为次顶元素,注意与前缀表达式做比较),计算出3+4的值,得7,再将7入栈;
(3) 将5入栈;
(4) 接下来是×运算符,因此弹出5和7,计算出7×5=35,将35入栈;
(5) 将6入栈;
(6) 最后是-运算符,计算出35-6的值,即29,由此得出最终结果。
二、程序代码
1.代码
app.js配置代码如下:
// app.jsApp({onLaunch() {// 展示本地存储能力const logs = wx.getStorageSync('logs') || []logs.unshift(Date.now())wx.setStorageSync('logs', logs)// 登录wx.login({success: res => {// 发送 res.code 到后台换取 openId, sessionKey, unionId}})},globalData: {userInfo: null},calculator:{express:'', //临时字符串strList:[], //中缀表达式存储(队列先进先出)strListP:[],//后缀表达式(队列先进先出)list:[], //存放运算符的堆栈 (先进后出)calculate:[] //计算表达式堆栈(先进后出)}})
2.逻辑代码
calculator.js代码如下:
// pages/calculator/calculator.jsconst app = getApp()Page({/*** 页面的初始数据*/data: {operators: ['AC', 'DEL', '%', '/', '7', '8', '9', '×', '4', '5', '6', '+', '1', '2', '3', '-', '0', '.'],res: '=',expression: '0',},clearAll() {this.setData({expression: '0',result: ''})},click: function (event) {const val = event.target.dataset.value; if (val == 'AC') {this.clearAll(); } else if (val == 'DEL') {if (this.data.expression != '0') {const res = this.data.expression.substr(0, this.data.expression.length - 1); this.setData({expression: res})}} else {var len = this.data.expression.length; var s = this.data.expression.substring(len - 1, len); if ((this.checkOperator(s)) && this.checkOperator(val)) {const res = this.data.expression.substr(0, this.data.expression.length); this.setData({expression: res})} else {if ((this.data.expression == '0') && (val == '.')) {this.setData({expression: this.data.expression + String(val)})} else {this.setData({expression: this.data.expression === '0' ? val : this.data.expression + String(val)})}}}},result() {app.calculator.strList.length = 0; app.calculator.strListP.length = 0; app.calculator.list.length = 0; app.calculator.calculate.length = 0; this.expressToStrList(this.data.expression); let tempList = app.calculator.strList; this.expressToStrListP(tempList); let tempP = app.calculator.strListPfor (let m in tempP) {if (this.checkOperator(tempP[m])) {let op1 = app.calculator.calculate[0]; app.calculator.calculate.shift(); let op2 = app.calculator.calculate[0]; app.calculator.calculate.shift(); app.calculator.calculate.unshift(this.countDetail(op2, tempP[m], op1)); } else {app.calculator.calculate.unshift(tempP[m])}}this.setData({result: app.calculator.calculate[0]}); },countDetail(num1, operator, num2) {let result = 0.0; try {if (operator == "×") {result = parseFloat(num1) * parseFloat(num2); } else if (operator == "/") {result = parseFloat(num1) / parseFloat(num2); } else if (operator == "%") {result = parseFloat(num1) % parseFloat(num2); } else if (operator == "+") {result = parseFloat(num1) + parseFloat(num2); } else {result = parseFloat(num1) - parseFloat(num2); }} catch (error) {}return result; },expressToStrListP(tempList) {//将中缀表达式集合转变为后缀表达式集合for (let item in tempList) {if (this.checkOperator(tempList[item])) {if (app.calculator.list.length == 0) {app.calculator.list.unshift(tempList[item]); } else {if (this.compaerOperator(app.calculator.list[0], tempList[item])) {for (let x in app.calculator.list) {app.calculator.strListP.push(app.calculator.list[x]); }app.calculator.list.length = 0; app.calculator.list.unshift(tempList[item]); } else {app.calculator.list.unshift(tempList[item]); }}} else {app.calculator.strListP.push(tempList[item]); }}if (app.calculator.list.length > 0) {for (let x in app.calculator.list) {app.calculator.strListP.push(app.calculator.list[x]); }app.calculator.list.length = 0; }},compaerOperator(op1, op2) {if ((op1 == "%" || op1 == "×" || op1 == "/") && (op2 == "-" || op2 == "+")) {return true; } else {return false; }},expressToStrList(expression) { //将字符串表达式变成中缀队列let temp = ''; for (let i = 0; i < expression.length; i++) {if (i == 0 && expression[i] == "-") {temp = temp + expression[i]; } else {if (this.checkDigit(expression[i])) {temp = temp + expression[i]; } else {if (temp.length > 0) {if (expression[i] == ".") {temp = temp + expression[i]; } else {app.calculator.strList.push(parseFloat(temp)); temp = ''; app.calculator.strList.push(expression[i]); }} else {temp = temp + expression[i]; }}}}if (temp.length > 0 && this.checkDigit(temp.substring(temp.length - 1))) {app.calculator.strList.push(parseFloat(temp)); temp = ''; }},//判断是否是运算符checkOperator(input) {if (input == "-" || input == "+" || input == "/" || input == "%" || input == "×") {return true; } else {return false; }},//判断是否是数字checkDigit(input) {if ((/^[0-9]*$/.test(input))) {return true; } else {return false; }},})
3.界面代码
calculator.js代码如下:
{{expression}} ={{result}} {{item}} {{res}}
4.样式代码
calculator.js代码如下:
/* pages/calculator/calculator.wxss */.container1{width: 100%; height: 100%; }.displayer{border: 1px solid #f1f3f3; width: 100%; height: 602rpx; font-size: 45rpx; background-color: rgba(241, 243, 243, 1.0); }.btnArea{display: flex; flex-flow: row wrap; justify-content: flex-start; padding: 3rpx; margin: 0; background-color: rgb(241, 243, 243); }.btn{width: 185rpx; display: flex; align-items: center; height: 120rpx; justify-content: center; border: 1rpx solid #e8eaeb; color: black; background-color: #F7F8F9; }.btn1{width: 370rpx; }.text{width: 100%; height: 10%; text-align: right; margin-top: 470rpx; background-color: rgba(241, 243, 243, 1.0); position: absolute; word-break: break-word; }.result{width: 100%; height: 58rpx; text-align: right; margin-top: 530rpx; background-color: rgba(241, 243, 243, 1.0); position: absolute; word-break: break-word; }
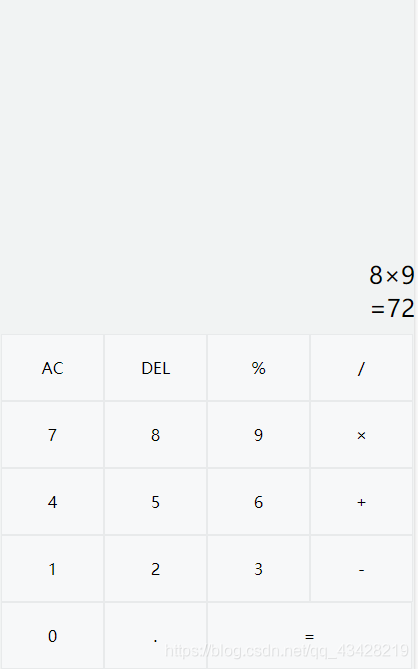
三.程序截图

文章图片
四.总结
使用数组来实现堆栈,然后将表达式转为中缀表达式,再转成后缀表达式,利用堆栈实现计算。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
推荐阅读
- 一个小故事,我的思考。
- 家乡的那条小河
- 一个人的碎碎念
- 野营记-第五章|野营记-第五章 讨伐梦魇兽
- 昨夜小楼听风
- 2021-02-17|2021-02-17 小儿按摩膻中穴-舒缓咳嗽
- 基于微信小程序带后端ssm接口小区物业管理平台设计
- 2019.4.18感恩日记
- 那件我们忽略的小事叫感恩
- 你有婚内虐待行为吗()








