
文章插图
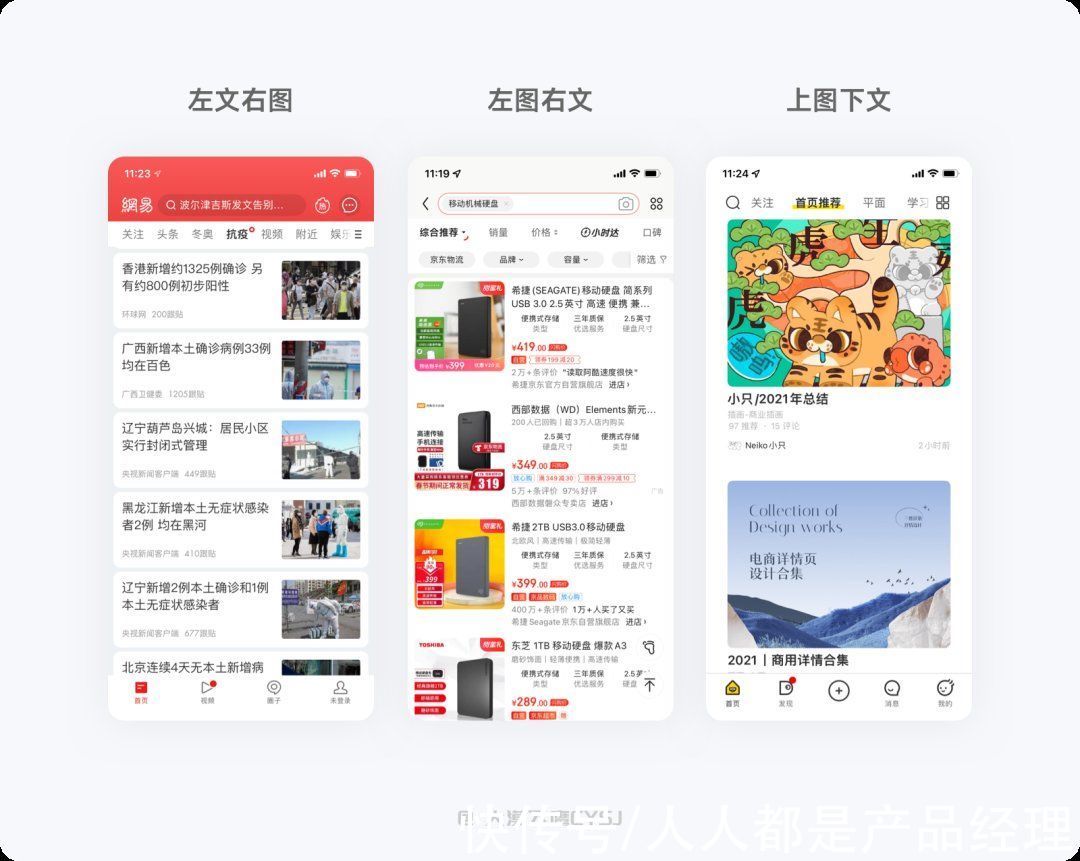
双列组合
并排:相同高度的比例控制,是较为经典图文布局,相比单列,同屏可展示更多的图片内容且空间利用率更高,能同时向用户传达更多信息。
错位:图片高度自适应(瀑布流),在限制宽度的条件下,高度自由发挥,让图片得到更多的舒展,利用率更高。双列错位的排版方式增加了版式的趣味性,可缓解用户在长时间浏览下的视觉疲劳,需要注意的是宽高比例不要太大、成跳跃式的变化,否则可能导致视觉混乱,且低高度的图片信息很容易被忽略。

文章插图
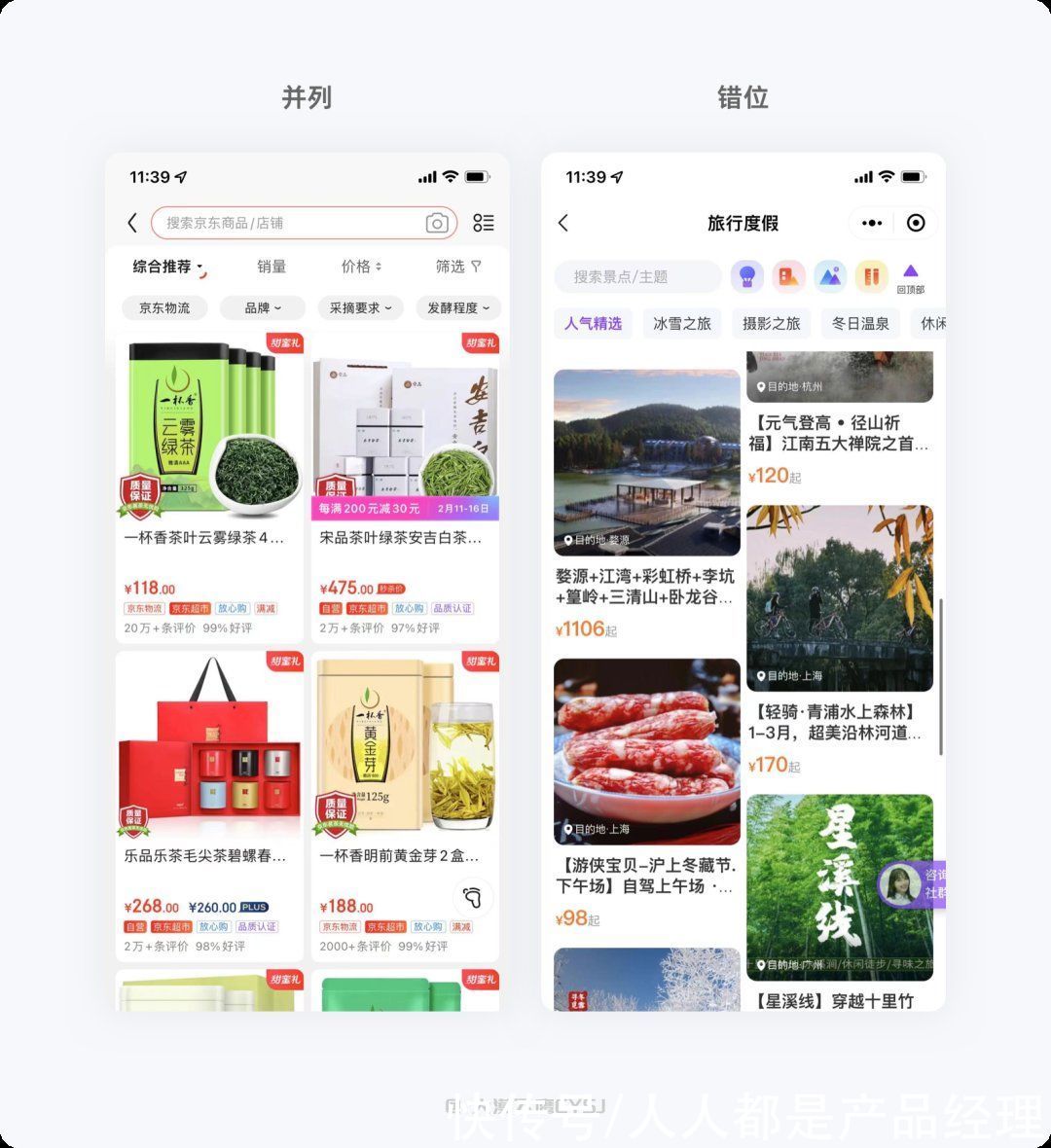
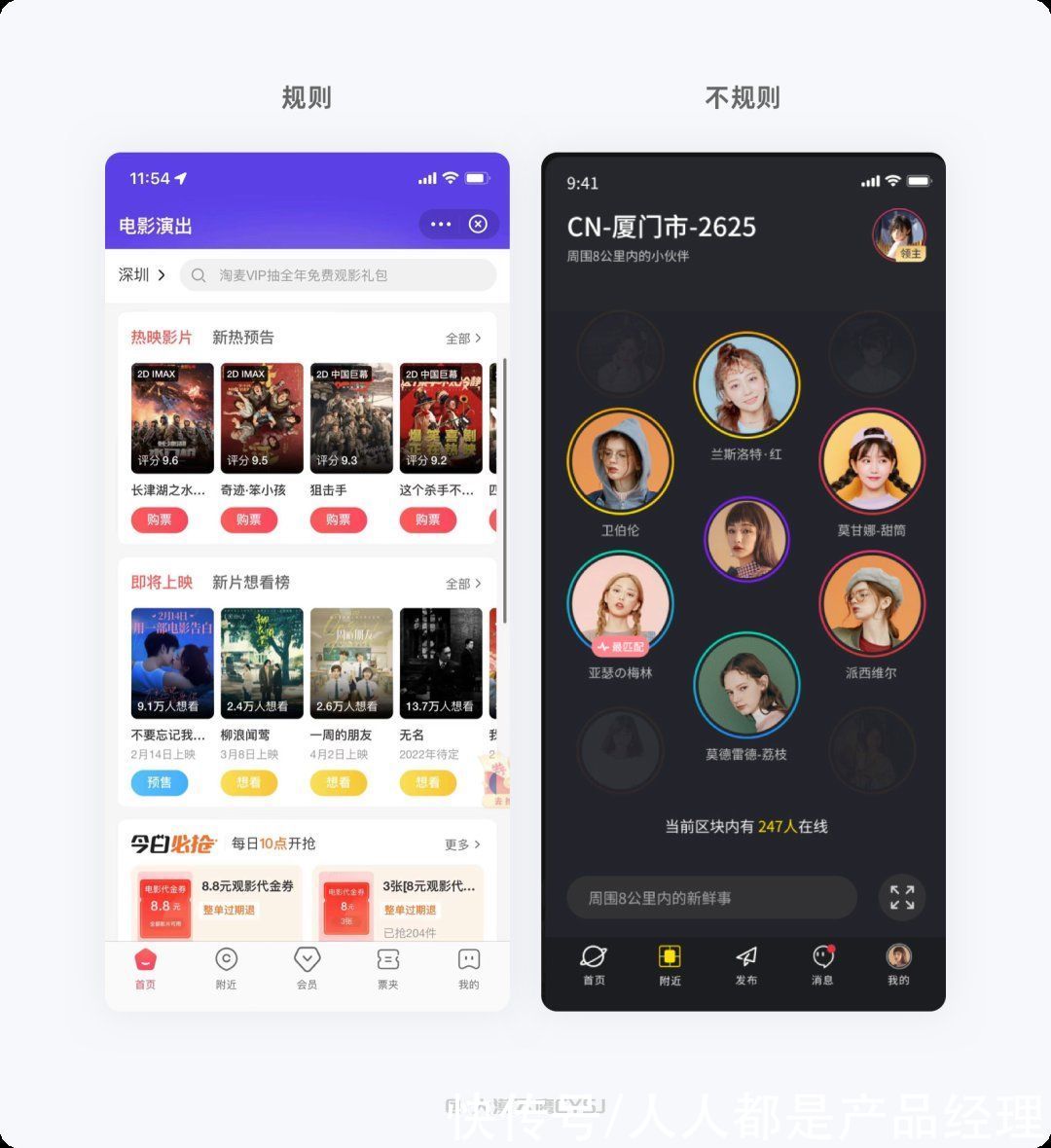
3)多图组合
规则:3张或以上的规则的图片组合很常见,主要用图片列表来引导用户查看更多,通常利用单排左右滑动或九宫格的方式呈现。例如旅游、租房、影视类产品,包括手机相册、社交圈子等。
不规则:多图不规则比例并不常见,因移动端设备可视宽度有限,容易导致混乱的错觉。艺术、拼图类产品看到的居多,另外,部分社交类产品为了展示不同远近距离的层级关系也会用到这种排版方式。

文章插图
3. 图片操作的交互手势图片常见的手势操为:滑动、点击、双指缩放,除此之外,还有很多针对所有元素都可以操作的交互手势,这里就不多说了,下面单独对图片手势作出介绍。
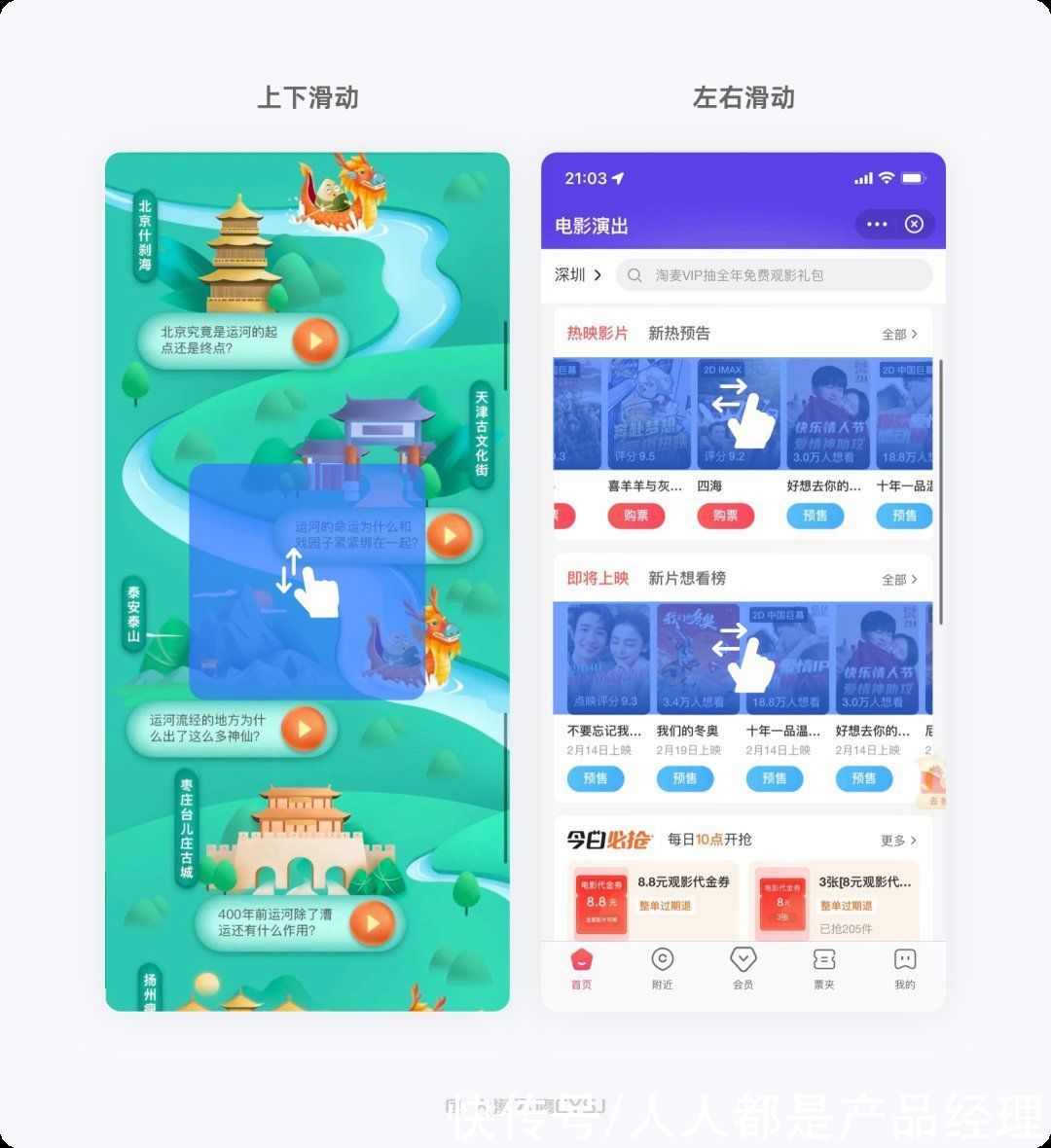
1)滑动
上下滑动:通常在图文列表或单张图片内容超过一屏的情况下,通过上下滑动查看更多信息。
左右滑动:为了拓展更多内容,多用于相同等级的图片列表或大图切换,在页面列表中会将无法同时展示的图片呈现一部分或以数量作为提示,引导用户探索以发现更多。

文章插图
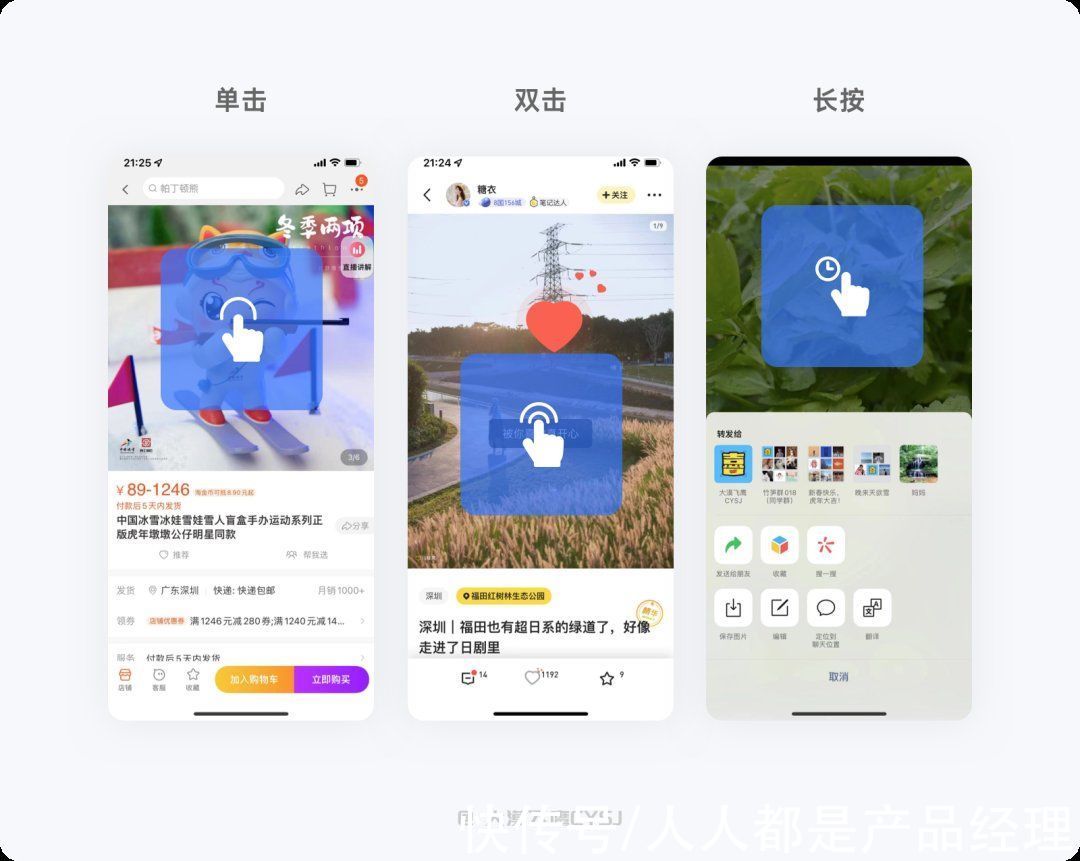
2)点击/长按
单击:单击可查看图片,从缩略图到详情或大图的切换操作;
双击:针对图片本身进行某些操作,比如喜欢、点赞等,另外,部分图片通过双击进行一定比例的放大缩小。
长按:调出图片的部分属性信息、下载图片等进行下一步操作。

文章插图
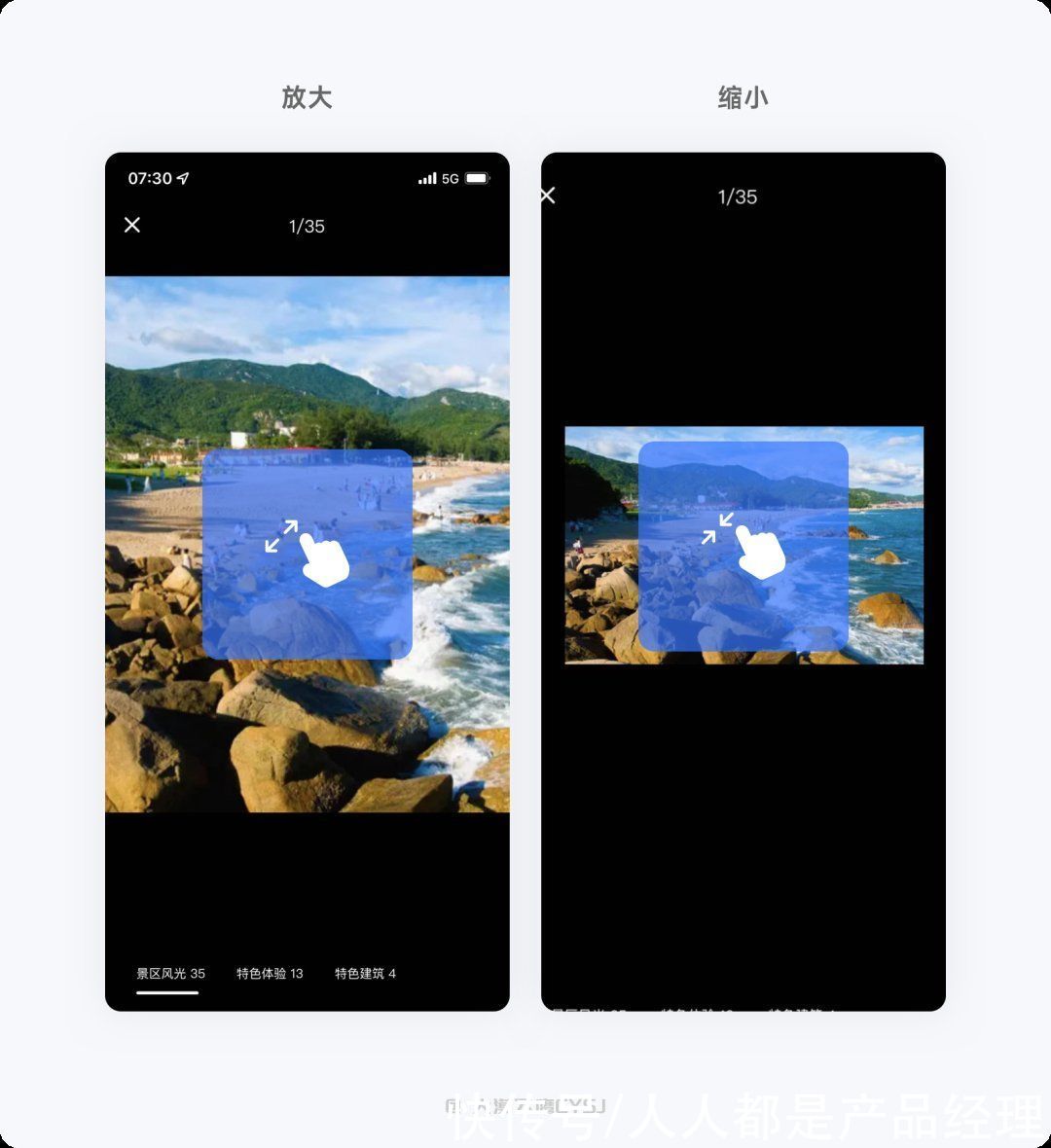
3)双指缩放
当我们需要查看图片的某些局部信息或细节时,就会使用双指(开合)缩放的交互手势。

文章插图
三、图片样式效果1. 图片遮罩【 png|掌握这些技巧,你的界面更加出彩】因图片的色彩变化不规则,为了保证图片上层文字的可读性,通常会在文字区域加一个纯色遮罩,也可设置不透明度的渐变效果,使遮罩跟图片的过渡更加协调,提升视觉美观度。
2. 毛玻璃(背景模糊)毛玻璃效果通常出现在应用的2、3级页面,对应用性能会有一定的消耗,一般使用封面图片进行大幅度的高斯模糊作为背景使用,可在上层加上一定透明度的蒙层配合使用,透明度数值根据不同的图片色彩及使用场景适当的调整。毛玻璃效果既能满足文字内容的清晰呈现,又能提供场景氛围并提升界面的品质感与神秘感,我们最熟悉的当属音乐播放页面的背景模糊效果了。
3. 抠图+纯色背景组合对于自营平台,内容较为固定的商品页面,可将商品抠图后自定义背景,让界面的整体设计风格可控,延展性更高。不适配平台类型应用,因为会让商家产生较高的运营成本。
4. 圆角设定图片圆角值设定,能体现出不同的产品属性及气质。例如:直角比较硬朗,给人高冷、力量的感觉,小圆角传达出安全、专业的属性,而大圆角显得活泼、可爱,更有亲和力。
推荐阅读
- 定制|马云都在用定制款iphone手机!定制款iPhone意义何在?
- enco|不止Find X5一个大招,全新旗舰TWS耳机蓄势待发,OPPO这波很高能
- 显示屏|TCL TAB Max平板电脑发布 采用Type-C音频插孔
- 国际数据公司|2021年中国平板电脑出货量约2846万 创近7年最高增幅
- 游戏手机|一克商评丨iPad 4的退役具有很强的象征意义:优秀的平板电脑能有很长的生命周期
- 曝光|iPhone 14再遭曝光,刘海屏终结者,网友:其实并不漂亮
- 产品|苹果iPad4被加入停产名单,发布于2012年,一代经典落下帷幕
- 苹果|苹果宣布iPad4将加入停产名单首款闪电接口iPad正式退场
- book|供应链消息:苹果下个月推出M2版13英寸MacBook Pro
- 发布会|提前看!苹果今晚发布会超全汇总,看完这篇今晚不用熬夜了















