高中信息技术教师资格考试|高中信息技术教资知识点(二)
第四章 网络基础知识 第一节 网络基础知识
一、网络的概念及功能 P143
(一)计算机网络的概念
1、诞生(单选): 1969 年,美国, ARPANET
2、定义(简答):是利用通信设备和线路将分布在不同地理位置的多个独立的计算机系统互连起来,在网络软件系统控制下,实现相互通信和资源共享等功能的系统。
3、按工作方式分类:
(1)资源子网:终端、主机;数据处理
(2)通信子网:中间连接设备;数据传输
(二)计算机网络的功能(简单)
(1)资源共享:共享软件、硬件、数据
(2)数据通信:发邮件、浏览网页等
(3)分布式处理:协同完成一个大任务
(三)三网融合(单选)
电信网络:电话、电报、传真等
有线电视网络(广播电视网):收看电视节目
计算机网络(互联网)
二、拓扑结构和分类 (单选、简答、案例分析)
(一)网络拓扑结构
网络的拓扑结构:几何排列形状。
从单个节点、核心故障、增减、通信方式四个角度理解。

文章图片
(二)网络的分类(单选)

文章图片
三、网络的基本组成
(一)网络硬件

文章图片

文章图片
(二)网络软件(了解)
1.网络通信协议
NetBios 与 NetBEUI、 IPX/SPX、 TCP/IP
2.网络操作系统
Windows NT、 Windows 2000 Server、 NetWare、 Unix 和 Linux
3.网络应用软件
解压缩工具、文件下载工具、网络媒体播放器
4.网络应用软件结构 B/S, C/S
B/S 结构:浏览器/服务器,可以直接在浏览器中操作。
C/S 结构:客户机/服务器,需要安装客户端软件。
四、网络性能指标 P154
1.速率:主机在数字信道上传送数据的速率,单位是 b/s 或 bit/s 或 bps
2.带宽
表示通信线路允许通过的信号频带范围,单位 Hz
单位时间内从网络中的某一点到另一点所能通过的“最高数据率” ,单位bps
3.吞吐量:在单位时间内通过某个网络的数据量
4.时延:指数据从网络的一端传送到另一端所需的时间
第三节 IP地址和域名系统
一、IP 地址 P162
作用:唯一标识网络中的主机所在的网络和网络中位置
组成(IPv4)
网络标识+主机标识;二进制:32b;
十进制:点分十进制【英文圆点、4 个数字、0~255】考查合法性

文章图片
(二)IP 地址的分类
A类地址第一个数的范围是1-126,主机号最多:2的24次方-2个
B类地址第一个数的范围是128-191,网络号最多:2的14次方个,主机号最多:2的16次方-2个;
C类地址第一个数的范围是192-223,网络号最多:2的21次方个,主机号最多:2的8次方-2个;
D类地址开头224

文章图片

文章图片
(三)特殊 IP 地址

文章图片
(四)划分子网
1.三级地址
子网号在主机位从左到右借 n 位,最多可以划分 2n个子网
2.子网掩码
含义:网络号和子网号全部为 1,主机号全部为 0
子网掩码合法性条件:连续的 1 和连续的 0 组成
作用:判断两个主机是否在同一个子网中
求网络地址:子网掩码和 IP 地址逐位的“与”运算
(五)IP 地址的管理
CNNIC(中国互联网络信息中心),负责中国 IP 地址与域名的管理。
(六)IPv6
128b
冒号十六进制,如:2001:0db8:85a3:08da:1319:8a2e:0370:7344
二、DNS 域名系统 P168
DNS(域名系统)
是因特网使用的命名系统,用来方便将域名转换成 IP 地址。
(一)域名与网址

文章图片
(二)域名与 IP 地址
域名和 IP 地址都可以用来区分网络中的计算机
通过域名访问计算机时,将其转换成 IP 地址【域名解析】
(三)域名系统的结构

文章图片

文章图片
第二节 体系结构与网络协议
一、网络体系结构概念 P155
(一)体系结构的概念
层和协议的集合称之为网络体系结构
(二)网络协议的概念
协议是计算机网络中实体之间有关通信规则约定的集合
协议三要素
语法
语义
时序
二、体系结构参考模型 P156
(一)OSI 参考模型
1、OSI(开放系统互联);ISO(国际标准化组织)提出的
层次:物理层、数据链路层、网络层、传输层、会话层、表示层和应用层
2.概念:对等层概念—不同开放系统的相同层次
3.划分层次的原则
网络中各结点都有相同的层次
不同结点的对等层具有相同的层功能
同一结点内相邻层之间通过接口通信
不同结点的对等层按照协议实现对等层之间的通信
每一层使用下层提供的服务,并向其上层提供服务
4.各层功能(请截图)

文章图片
(二)TCP/IP 参考模型
TCP/IP(传输控制协议/网际协议),四层,是一个协议集合;ARPANET 提出
TCP/IP 协议是组建局域网的首选协议也是因特网的主要协议。
各层功能=OSI 功能
【补充】两种协议层次的对应关系

文章图片

文章图片
3.TCP/IP 协议族-应用层

文章图片

文章图片

文章图片
第四节 局域网技术
局域网概念及标准 P170
一、局域网概念:LAN,覆盖范围小,只有 OSI 下两层
二、局域网标准 IEEE802
三姨太乘着四路公交车上了五环溜进城,被扒手偷光了钱,只能站在两个电线杆之间蹭wifi

文章图片
三、介质访问控制方法 P171

文章图片

文章图片
五、局域网IP配置
1、地址分配
静态地址分配
动态地址分配
2、TCP/IP协议设置
IP地址
子网掩码
默认网关
六、常用网络测试命令

文章图片

文章图片
第五节 网页设计基础知识
一、WWW
(一)WWW 简介
万维网 WWW 是 World Wide Web 的简称,也称为Web、3W 等
WWW 的核心由 HTML、HTTP、WEB 服务器和 WEB 浏览器等部分组成
(二)浏览器
浏览器是获取 WWW 服务的基础,它的基本功能就是显示网页内容
二、网页与网站
(一)网站:网站由一个或多个网页组成。它们通过超链接形成整体。
(二)网页:用 HTML 语言写成的文档。
(三)首页:网站的第一个网页,一般命名为:index.html
(四)网页编辑工具:FrontPage、Dreamweaver
(五)URL(统一资源定位系统)
唯一标识网页的地址
格式 协议名称://主机名/目录名/文件名
三、HTML
(一)HTML 简介:超文本标记语言;文本+超链接的形式 (纯文本文档说法正确)
(二)HTML 基本结构

文章图片

文章图片
1.图片标签
格式:

文章图片

文章图片
还有拆分视图(部分代码,部分内容);设计视图(只呈现设计视图)
2.表格标签
:表格;:行;
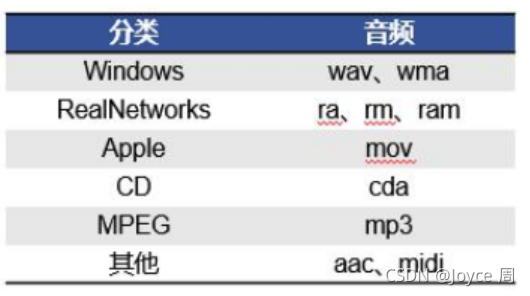
| :列 (宽300像素)  rowspan:合并行  colspan:合并列  colspan:合并列;rowspan:合并行;caption:表格标题  3、超链接标签 格式为链接文本 补充:链接网页时必须时完整的URL;链接到邮件时,用mailto  4、段落标记【高中信息技术教师资格考试|高中信息技术教资知识点(二)】  四、动态网页 (一)动态网站开发平台简介  (二)动态HTML  (三)CSS层叠样式表  ## 第五章多媒体技术 第一节 多媒体技术概述 一、多媒体概述 P187 (一)媒体与多媒体 媒体含义 : 一是指存储、传输信息的实体,如硬盘、U 盘、光盘、声波、电缆等 二是指信息的表现形式,如文本、声音、图形图像、视频等 多媒体:两种媒体以上+人机交互 媒体分类:(简答单选)  (二)流媒体 流”也称“流式”,是一种传输数据信息的方式 流媒体传输具有实时性和连续性的特点。边下载边播放 (三)多媒体技术及其基本特征 数字化:本质特征;数字信号存储,而非模拟信息存储 集成性:媒体集成+处理媒体设备的集成 交互性 实时性 非线性 (四)多媒体发展趋势 高分辨率、高速化、智能化、标准化 (五)多媒体作品的创作流程(简答)  二、多媒体压缩技术 P191 (一)压缩技术介绍 目的:节省传输所占的带宽 压缩标准:JPEG(静态图)、MPEG(动态图)、H.216 标准(电话会议) 压缩分类 : 无损压缩:相似数据归类、减少数据量;可还原;WinZip、WinRAR 等软件 有损压缩:牺牲数据,换取高的压缩比;无法还原;MP3、JPG 等格式 第二节 图形图像技术 一、图形图像基础 P192 (一)位图与矢量图 位图(图像):外界捕捉的画面 ,基本单位是像素 矢量图(图形):一般由计算机绘制,由线条、图形和色块组成,基本组成单元式锚点和路径。  (二)颜色参数与模式 1.颜色参数  2.常见颜色模式 RGB 模型:R(红)、G(绿)、B(蓝) 用于显示器  CMYK 模式:C(青)、M(洋红)、Y(黄)、K(黑) 用于彩色打印机 ,关键词印刷  2、颜色参数与模式 位图模式:1 位,黑色和白色两色 (0是黑,1是白) 灰度模式:8 位,256 种不同明度的灰度 (彩色图片转化为位图,必须经过灰度) (三)图像参数 1、图像分辨率 屏幕尺寸:对角线的长度 图像分辨率:像素点的总数,如 1920px*1080px 屏幕像素密度:指单位英寸中所包含的像素点数,单位 PPI  2、像素深度 也叫图像深度,指存储每个像素所用的位数 RGB 图像,像素深度为 24 GIF 图像,像素深度为 8 (四)图像文件的大小(单位B)=图像分辨率×颜色深度(单位b)÷8 二、图像文件种类与格式 P194  三、图像数字化 P195 (一)基本概念:数字化就是将模拟图像转化成数字图像 (二)数字化过程 (简单) 采样:把一幅连续图像在空间上分割成 M×N 个网格,每个网格是一个像素 量化:对每一个像素在颜色上进行离散,用多个位表示一个像素 编码:数字化后得到的图像数据量十分巨大,采用编码技术来压缩其信息量 四、PS 图像处理 P196 1、工具栏 选框工具:选择矩形、椭圆形以及宽度为 1 像素的行和列 属性值  套索工具:框选待抠取区域 套索工具:拖动产生任意形状的选区 多边形套索工具:单击产生任意多边形选区 磁性套索工具:沿图案边缘自动吸附产生选区  (1)魔棒工具 可抠图,选取图像中连续的颜色相近或大面积单色区域的图像 容差越大,选择的精度越低,选取的范围也越大。 (2)裁剪工具:裁剪出图像中需要的部分 (3)移动工具:移动图像位置 (4)图像修饰工具 仿制图章工具:Alt 键取点 图案图章工具:图案填充 污点修复画笔:无需取点,利用周围像素对污点进行修复 修复画笔:Alt 键取点 修补工具:修补大面积污点 红眼工具:眼睛 (5)画笔工具 画笔工具:使用前景色绘画 铅笔工具:与画笔工具使用一样,如果是斜线,会有明显的锯齿 颜色替换工具:替换图像局部的颜色 (6)橡皮擦工具 橡皮擦工具 背景图层:用背景色填充 普通图层:用透明色填充 背景橡皮擦工具:透明色填充 魔术橡皮擦工具:擦除一定容差度内的相邻颜色,透明色填充 (7)渐变工具 渐变:多种颜色间逐渐混合 油漆桶工具:为一块封闭区域填充颜色 (8)文字工具:输入文字或者文字选取 (9)形状工具 (二)PS 基本概念 1.图层 透明的玻璃,互不影响,又整体作用 2.通道 用来存放图像颜色信息的,颜色模式决定了颜色通道的数目 位图模式:1 个通道;只有黑色和白色 2 个色阶 灰度模式:1 个通道;从黑色到白色的 256 个色阶变化 RGB 模式:4 个通道;1 个复合通道,其余 3 个是红色、绿色、蓝色 3.蒙版:最大的特点反复修改,却不会影响本身图层的任何构造 4.PS 中的抠图技术 魔棒:选取图像中颜色相近或大面积单色区域的图像 磁性套索:处理的图形与背景颜色有明显反差,轮廓线很明显 钢笔:轮廓复杂但清晰 通道:毛发或半透明的图像 滤色:通过和下一层的复合,抠取亮色(尤其是白色)对象,去掉暗色(特别是黑色)背景 5.图层的操作 图层面板 考点一:有几个f或fx图层样式; 考点二:有几个T文本图层; 考点三:当前图层可以见的有几个(眼镜睁开); 考点四:哪个图层不可以编辑(有锁); 考点五:当前图层是哪个(颜色深的);  图层的操作 栅格化:一般文字需要栅格化,栅格化就是将矢量变成位图 第三节 音频与视频技术 一、音频技术 P202 (一)音频基础知识 是机械振动产生的波,振动越强,声音越大。振动频率越高,音调则越高。 人耳能听到的声音频率大约在 20Hz~20kHz (二)音频数字化处理 采样、量化、编码  (三)音频采集 1.音频采集过程 ①从话筒获得的语音信号经过放大滤波后,送入 A/D 转换器; ②A/D 转换器将模拟音频信号转换为数字音频信号; ③通过计算机的控制将数字音频信号写入数据存储器,完成语音数字化存储; ④回放时,计算机从数据存储器中将数据读出,送入 D/A 转换器; ⑤D/A 转换器将数字音频信号转换为模拟音频信号; ⑥转换后的模拟音频信号经过滤波、功率放大后,实现语音回放。 2.模/数转换质量的技术指标 采样频率:对声音波形每秒钟进行采样的次数 常用采样频率等级:22.05KHz、44.1KHz、48KHz 奈奎斯特理论:≥2*MAX(模拟信号) 采样精度:对声音振幅的量化精度;单位 b 声道数:分单声道或立体声 3.数字声音的质量:三个参数越大,则音质越好 4.音频文件的存储大小=采样频率*采样精度*声道数*时间(秒)/8(B) (四)音频格式 WAV:Microsoft 开发,Windows 标准数字音频格式 MIDI:乐器数字接口 CDA:CD 音乐格式 MP3:高压缩比 WMA:网络音频格式 MOV:Apple 开发 (五)音频格式及文件 音频格式:  音频软件: Windows Media Player Sound Forge Audition 原名为 Cool Edit Pro GoldWave 二、视频技术 P206 (一)视频基础知识 1.视频 原理:视觉暂留 视频是由一系列图像组成的,每张图像成为一帧 2.视频的制式: NTSC:帧频 30;适用地区:美国、日本 PAL:帧频 25;适用地区:中国、英国 3.视频数字化、视频压缩技术 数字化:采样、量化、编码 4.视频文件的大小=像素数?彩色位数?帧频?时间/8 (二三)视频格式及软件 音视频格式  视频软件 Adobe premiere Adobe After Effects(简称 AE) Windows Movie Maker Ulead VideoStudio(会声会影) 第四节 计算机动画技术 一、动画基础知识 P210 (一)动画原理:与视频一样,视觉暂留原理 (二)帧的概念 帧:Flash 中的基本单位;Flash 中默认帧频是 12 帧/秒 关键帧:定义动画变化的帧;实心圆点 空白关键帧:没有实质内容的关键帧;空心圆点 普通帧:表示过渡时间的帧 (三)元件的概念及类型 1、元件意义:元件可以被重复使用;易于修改;减小文件的尺寸。 2、元件与实例的区别 将元件拖到舞台上,就是实例 元件修改,实例自动跟着修改 实例修改,元件不会跟着修改 3.元件的类型  二、三、常见动画格式和软件 P212 常用的软件: FLASH Gif Animator Animation Stand Cool 3D 3D max Maya  四、动画类型 P213 (简答) 1、逐帧动画 “逐帧”即每一帧。每一点都是关键帧的就是逐帧动画。如做一个转头的动画,用 10 帧的和用 100 帧的来做转头效果,100 帧的效果更好、更灵动。 逐帧动画的优点让动画更加灵动。 2、动作补间动画 (1)在时间轴上首帧和尾帧是关键帧。 (2)中间是淡蓝色和淡紫色的背景,同时有一个从第一针指向最后一帧的 实现箭头。 (3)在舞台上的对象一定是元件。如果考试出现这个截图问是什么东西, 一定要知道是元件对应的实例,有实例选实例,没有则选元件。 2.运动,则是从一点运动到别的地方,过程中可以改变,但是只能是以整体 改变,不能够改变形状,如正方形不能够改成圆形。 3、形状补间动画 (1)要知道时间轴上首帧和尾帧的概念。 (2)需要知道中间的颜色和标志的箭头。 (3)要知道舞台上的每个对象如何改变。如放到任何一帧就会发现一个从“你” 变成“好”的中间过程。 (4)运动补间动画只能从一点变到另一点,可以改变大小,方向、颜色,但是 不能改变形状。  4、路径动画 至少两个图层 动作补间动画+引导层 播放时,引导层不可见 5、遮罩动画 至少两个图层;运动补间动画/形状补间+被遮罩层 播放时,遮罩层显示轮廓,被遮罩层显示内容 |
推荐阅读
- 《魔法科高中的劣等生》第26卷(Invasion篇)发售
- 做学生的良师益友
- 闯北走南
- 签约
- 师徒结队,教学相长
- 高中地理提分攻略
- 教师要努力提高自己的专业水平——魏书生《教学工作漫谈》读后反思015
- 我被骗子嫌弃了
- 谁杀死了那个高中女教师()
- 高二烈日当空,坚持下去会有不一样的收获的(高中生涯2)












