IT之家 12 月 28 日消息,据谷歌开发者发布,Android 12 改进了一项被许多 Android 用户视为关键的功能 - App Widgets,改进后的 Widgets 更加实用、美观,且更易于被用户发现 (84% 的用户至少使用一个 Widgets)。现在,我们发布了 Jetpack Glance 的第一个 Alpha 版,让 Widgets 的构建过程变得更加轻松,该版本是建立在 Jetpack Compose 运行时 (Runtime) 之上的新框架,旨在实现更快、更轻松的为主屏幕或其他界面构建 App Widgets。

文章插图
Android 12 Widgets 改进
https://developer.android.google.cn/about/versions/12/features/widgets
App Widgets
https://developer.android.google.cn/guide/topics/appwidgets/overview
Jetpack Glance
https://developer.android.google.cn/jetpack/androidx/releases/glance
Jetpack Compose 运行时 (Runtime)
https://developer.android.google.cn/jetpack/androidx/releases/compose-runtime
欢迎您开始尝试并分享反馈意见:
https://issuetracker.google.com/issues/new?component=1097239&template=1611667
Glance 提供了新式声明性 Kotlin API,其类似于您在 Jetpack Compose 中使用的 API,能够帮助您用更少的代码构建更美观的自适应 App Widgets。
https://developer.android.google.cn/jetpack/compose

文章插图
△ Glance "Hello World" Widgets 示例
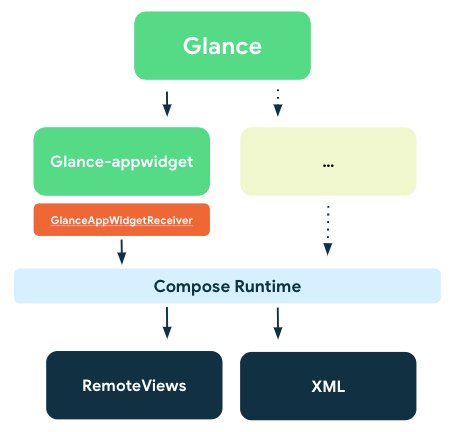
class GreetingsWidget(private val name: String): GlanceAppWidget() {@Composableoverride fun Content() {Text(text = "Hello $name")}}class GreetingsWidgetReceiver : GlanceAppWidgetReceiver() {override val glanceAppWidget = GreetingsWidget("Glance")}工作原理Glance 提供了可组合项的基础组件集,助您打造 "一目了然" 的体验。现在,我们将提供更多的 App Widgets。Glance 利用 Jetpack Compose 运行时 (Runtime),可以将可组合项转化为实际的 RemoteViews,并在 App Widgets 中显示。

文章插图
△ Glance 结构示意图
可组合项
https://developer.android.google.cn/reference/kotlin/androidx/compose/runtime/Composable
RemoteViews
https://developer.android.google.cn/reference/android/widget/RemoteViews
这意味着 Glance 需要启用 Compose,且依赖于运行时 (Runtime)、图形 (Graphics) 和单元界面 Compose 层,但它与其他现有的 Jetpack Compose 界面元素之间不具备直接互操作性。但是,您可以分享应用中的状态或任何其他逻辑,以此来打造一目了然的界面。
启用 Compose
https://developer.android.google.cn/jetpack/compose/interop/adding#anchor
Compose 层
https://developer.android.google.cn/jetpack/compose/layering
Alpha 版介绍此初始版本引入了主要的 API,不仅能够实现与现有 RemoteViews 之间的互操作性,还能帮助您构建 App Widgets。
以下是该开发库提供的内容概览:
通过 GlanceAppWidget 和 GlanceAppWidgetReceiver 声明您的 App Widgets。
GlanceAppWidget
https://developer.android.google.cn/reference/kotlin/androidx/glance/appwidget/GlanceAppWidget
GlanceAppWidgetReceiver
https://developer.android.google.cn/reference/kotlin/androidx/glance/appwidget/GlanceAppWidgetReceiver
利用 Glance 可组合项的初始集组合您的界面: Box、Row、Column、Text、Button、LazyColumn、Image、Spacer。
Box、Row、Column、Spacer
https://developer.android.google.cn/reference/kotlin/androidx/glance/layout/package-summary#top-level-functions
Text
https://developer.android.google.cn/reference/kotlin/androidx/glance/text/package-summary#text
Button
https://developer.android.google.cn/reference/kotlin/androidx/glance/package-summary#button
推荐阅读
- iphone|苹果教你如何让 iPhone 电池保持健康
- indiRedmi Note 11 Pro+ 5G,Note 11 Pro India 可能在 3 月推出
- k50|红米K50电竞版不满意?标准版下月发布,K40进入清仓阶段
- 平板电脑|OPPO首款平板电脑上架京东开启预约:窄边框设计,2 月 24 日发布
- 台式机|i9强无敌,笔记本硬刚台式机,曾经的那个英特尔,它又回来了?
- 鼠标|仅需79元 雷蛇炼狱蝰蛇游戏鼠标特价
- 三星|三星确认将于 2 月 27 日举办世界移动通信大会
- 定制|马云都在用定制款iphone手机!定制款iPhone意义何在?
- enco|不止Find X5一个大招,全新旗舰TWS耳机蓄势待发,OPPO这波很高能
- 游戏本|华硕天选3游戏本正式上市












