React Native AndroidеҺҹз”ҹжЁЎеқ—ејҖеҸ‘е®һжҲҳ|ж•ҷзЁӢ|еҝғеҫ—|еҰӮдҪ•еҲӣе»әReact Native AndroidеҺҹз”ҹжЁЎеқ—
е®қеү‘й”Ӣд»ҺзЈЁз әеҮәпјҢжў…иҠұйҰҷиҮӘиӢҰеҜ’жқҘгҖӮиҝҷзҜҮж–Үз« дё»иҰҒи®Іиҝ°React Native AndroidеҺҹз”ҹжЁЎеқ—ејҖеҸ‘е®һжҲҳ|ж•ҷзЁӢ|еҝғеҫ—|еҰӮдҪ•еҲӣе»әReact Native AndroidеҺҹз”ҹжЁЎеқ—зӣёе…ізҡ„зҹҘиҜҶпјҢеёҢжңӣиғҪдёәдҪ жҸҗдҫӣеё®еҠ©гҖӮ
е°ҠйҮҚзүҲжқғ,жңӘз»ҸжҺҲжқғдёҚеҫ—иҪ¬иҪҪ
жң¬ж–ҮеҮәиҮӘ:иҙҫй№Ҹиҫүзҡ„жҠҖжңҜеҚҡе®ў(http://blog.csdn.net/fengyuzhengfan/article/details/54691503)
е‘ҠиҜүеӨ§е®¶дёҖдёӘеҘҪж¶ҲжҒҜ, дёәеӨ§е®¶зІҫеҝғеҮҶеӨҮзҡ„React Nativeи§Ҷйў‘ж•ҷзЁӢеҸ‘еёғдәҶ, еӨ§е®¶зҺ°еҸҜд»ҘзңӢи§Ҷйў‘еӯҰReact NativeдәҶгҖӮеүҚиЁҖ дёҖзӣҙжғіеҶҷдёҖдёӢжҲ‘еңЁReact NativeеҺҹз”ҹжЁЎеқ—е°ҒиЈ…ж–№йқўзҡ„дёҖдәӣз»ҸйӘҢе’Ңеҝғеҫ—, жқҘеҲҶдә«з»ҷеӨ§е®¶, дҪҶе®һеңЁжҠҪдёҚејҖиә«, д»ҠеӨ©зңӢдәҶдёҖдёӢж—ҘеҺҶеҸ‘зҺ°й©¬дёҠе°ұжҳҘиҠӮдәҶ, жүҖд»Ҙе°ұиө¶еңЁжҳҘиҠӮд№ӢеүҚе°ҶиҝҷзҜҮеҚҡж–ҮеҶҷеҘҪ并еҸ‘еёғ(е…¶е®һжҳҜдёӨзҜҮ:
иҰҒзңӢiosзҜҮзҡ„зӮ№иҝҷйҮҢгҖҠReact Native iOSеҺҹз”ҹжЁЎеқ—ејҖеҸ‘гҖӢ)гҖӮжҲ‘е№іж—¶еңЁз”ЁReact NativeејҖеҸ‘Appж—¶дјҡз”ЁеҲ°дёҖдәӣеҺҹз”ҹжЁЎеқ—, жҜ”еҰӮ: еңЁеҒҡзӨҫдјҡеҢ–еҲҶдә«гҖҒ第дёүж–№зҷ»еҪ•гҖҒжү«жҸҸгҖҒйҖҡдҝЎеҪ•, ж—ҘеҺҶзӯүзӯү, жғіеҝ…еӨ§е®¶д№ҹжҳҜдёҖж ·гҖӮ
е…ідәҺеңЁReact NativeдёӯдҪҝз”ЁеҺҹз”ҹжЁЎеқ—, еңЁиҝҷйҮҢеј•з”ЁReact Nativeе®ҳж–№ж–ҮжЎЈзҡ„дёҖж®өиҜқ:
жңүж—¶еҖҷAppйңҖиҰҒи®ҝй—®е№іеҸ°API, дҪҶеңЁReact NativeеҸҜиғҪиҝҳжІЎжңүзӣёеә”зҡ„жЁЎеқ—гҖӮжҲ–иҖ…дҪ йңҖиҰҒеӨҚз”ЁдёҖдәӣjavaд»Јз Ғ, иҖҢдёҚжғіз”ЁjavascriptеҶҚйҮҚж–°е®һзҺ°дёҖйҒҚ; еҸҲжҲ–иҖ…дҪ йңҖиҰҒе®һзҺ°жҹҗдәӣй«ҳжҖ§иғҪзҡ„гҖҒеӨҡзәҝзЁӢзҡ„д»Јз Ғ, иӯ¬еҰӮеӣҫзүҮеӨ„зҗҶгҖҒж•°жҚ®еә“гҖҒжҲ–иҖ…дёҖдәӣй«ҳзә§жү©еұ•зӯүзӯүгҖӮдёҠйқўжҳҜжҲ‘зҝ»иҜ‘React Nativeе®ҳж–№ж–ҮжЎЈдёҠзҡ„дёҖж®өиҜқ, еӨ§е®¶еҰӮжһңжғізңӢиӢұж–ҮзүҲеҸҜд»ҘзӮ№иҝҷйҮҢ: Native Modules
жҲ‘们жҠҠReact Nativeи®ҫи®ЎдёәеҸҜд»ҘеңЁе…¶еҹәзЎҖдёҠзј–еҶҷзңҹжӯЈзҡ„еҺҹз”ҹд»Јз Ғ, 并且еҸҜд»Ҙи®ҝй—®е№іеҸ°жүҖжңүзҡ„иғҪеҠӣгҖӮиҝҷжҳҜдёҖдёӘзӣёеҜ№й«ҳзә§зҡ„зү№жҖ§, жҲ‘们并дёҚжңҹжңӣе®ғеә”еҪ“еңЁж—ҘеёёејҖеҸ‘зҡ„иҝҮзЁӢдёӯз»ҸеёёеҮәзҺ°, дҪҶе®ғзЎ®е®һеҝ…дёҚеҸҜе°‘, иҖҢдё”жҳҜеӯҳеңЁзҡ„гҖӮеҰӮжһңReact NativeиҝҳдёҚж”ҜжҢҒжҹҗдёӘдҪ йңҖиҰҒзҡ„еҺҹз”ҹзү№жҖ§, дҪ еә”еҪ“еҸҜд»ҘиҮӘе·ұе®һзҺ°еҜ№иҜҘзү№жҖ§зҡ„е°ҒиЈ…гҖӮ
еңЁиҝҷзҜҮж–Үз« дёӯе‘ў, жҲ‘дјҡеёҰзқҖеӨ§е®¶жқҘејҖеҸ‘дёҖдёӘд»ҺзӣёеҶҢиҺ·еҸ–з…§зүҮ并иЈҒеҲҮз…§зүҮзҡ„йЎ№зӣ®, 并结еҗҲиҝҷдёӘйЎ№зӣ®жқҘе…·дҪ“и®Іи§ЈдёҖдёӢеҰӮдҪ•дёҖжӯҘжӯҘејҖеҸ‘React Native androidеҺҹз”ҹжЁЎеқ—зҡ„гҖӮ

ж–Үз« еӣҫзүҮ
жҸҗзӨә: е‘ҠиҜүеӨ§е®¶дёҖдёӘеҘҪж¶ҲжҒҜ, React Nativeи§Ҷйў‘ж•ҷзЁӢеҸ‘еёғдәҶ, еӨ§е®¶зҺ°еҸҜд»ҘзңӢи§Ҷйў‘еӯҰReact NativeдәҶгҖӮйҰ–е…Ҳ, и®©жҲ‘们е…ҲзңӢдёҖдёӢ, ејҖеҸ‘AndroidеҺҹз”ҹжЁЎеқ—зҡ„дё»иҰҒжөҒзЁӢгҖӮ
ејҖеҸ‘AndroidеҺҹз”ҹжЁЎеқ—зҡ„дё»иҰҒжөҒзЁӢ еңЁиҝҷйҮҢжҲ‘жҠҠжһ„е»әReact Native AndroidеҺҹз”ҹжЁЎеқ—зҡ„жөҒзЁӢжҰӮжӢ¬дёәд»ҘдёӢдёүеӨ§жӯҘ:
- зј–еҶҷеҺҹз”ҹжЁЎеқ—зҡ„зӣёе…іJavaд»Јз Ғ;
- жҡҙйңІжҺҘеҸЈдёҺж•°жҚ®дәӨдә’;
- жіЁеҶҢдёҺеҜјеҮәReact NativeеҺҹз”ҹжЁЎеқ—;
еҺҹз”ҹжЁЎеқ—ејҖеҸ‘е®һжҲҳ еңЁиҝҷйҮҢжҲ‘们е°ұд»ҘејҖеҸ‘дёҖдёӘд»ҺзӣёеҶҢиҺ·еҸ–з…§зүҮ并иЈҒеҲҮз…§зүҮзҡ„е®һжҲҳйЎ№зӣ®, жқҘе…·дҪ“и®Іи§ЈдёҖдёӢеҰӮдҪ•ејҖеҸ‘React Native AndroidеҺҹз”ҹжЁЎеқ—зҡ„гҖӮ
зј–еҶҷеҺҹз”ҹжЁЎеқ—зҡ„зӣёе…іJavaд»Јз Ғ
иҝҷдёҖжӯҘжҲ‘们йңҖиҰҒз”ЁеҲ°AndroidStudioгҖӮ
йҰ–е…ҲжҲ‘们用AndroidStudioжү“ејҖReact NativeйЎ№зӣ®ж №зӣ®еҪ•дёӢзҡ„androidзӣ®еҪ•, еҰӮеӣҫ:

ж–Үз« еӣҫзүҮ
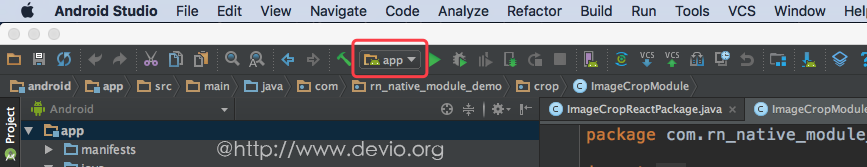
з”ЁAndroidStudio第дёҖж¬Ўжү“ејҖиҝҷдёӘAndroidйЎ№зӣ®зҡ„ж—¶еҖҷ, AndroidStudioдјҡдёӢиҪҪдёҖдәӣжӯӨйЎ№зӣ®жүҖйңҖиҰҒзҡ„дҫқиө–, жҜ”еҰӮйЎ№зӣ®жүҖдҫқиө–зҡ„GradleзүҲжң¬зӯүгҖӮиҝҷдәӣдҫқиө–дёӢиҪҪе®ҢжҲҗд№ӢеҗҺе‘ў, AndroidStudioдјҡеҜ№йЎ№зӣ®иҝӣиЎҢеҲқе§ӢеҢ–, еҲқе§ӢеҢ–жҲҗеҠҹд№ӢеҗҺеңЁAndroidStudioзҡ„е·Ҙе…·ж ҸдёӯеҸҜд»ҘзңӢеҲ°дёҖдёӘеҗҚдёәвҖңappвҖқзҡ„дёҖдёӘеҸҜиҝҗиЎҢзҡ„жЁЎеқ—, еҰӮеӣҫ:

ж–Үз« еӣҫзүҮ
жҺҘдёӢжқҘе‘ў, жҲ‘们е°ұеҸҜд»Ҙзј–еҶҷJavaд»Јз ҒдәҶгҖӮ
йҰ–е…Ҳе‘ў, жҲ‘们е…ҲжқҘе®һзҺ°дёҖдёӘCropжҺҘеҸЈ:
public interface Crop {
/**
* йҖүжӢ©е№¶иЈҒеҲҮз…§зүҮ
* @
param outputX
* @
param outputY
* @
param promise
*/
void selectWithCrop(int outputX,int outputY,Promise promise);
}
жҲ‘们еҲӣе»әдёҖдёӘCropImpl.java, еңЁиҝҷдёӘзұ»дёӯе‘ў, жҲ‘们е®һзҺ°дәҶд»ҺзӣёеҶҢйҖүжӢ©з…§зүҮд»ҘеҸҠиЈҒеҲҮз…§зүҮзҡ„еҠҹиғҪ:
/**
* React Native AndroidеҺҹз”ҹжЁЎеқ—ејҖеҸ‘
* Author: CrazyCodeBoy
* жҠҖжңҜеҚҡж–Ү:
http://www.devio.org
* GitHub:https://github.com/crazycodeboy
* Email:crazycodeboy@
gmail.com
*/public class CropImpl implements ActivityEventListener,Crop{
private final int RC_PICK=
50081;
private final int RC_CROP=
50082;
private final String CODE_ERROR_PICK=
"
з”ЁжҲ·еҸ–ж¶Ҳ"
;
private final String CODE_ERROR_CROP=
"
иЈҒеҲҮеӨұиҙҘ"
;
private Promise pickPromise;
private Uri outPutUri;
private int aspectX;
private int aspectY;
private Activity activity;
public static CropImpl of(Activity activity){
return new CropImpl(activity);
}private CropImpl(Activity activity) {
this.activity =
activity;
}
public void updateActivity(Activity activity){
this.activity=
activity;
}
@
Override
public void onActivityResult(Activity activity, int requestCode, int resultCode, Intent data) {
if(requestCode=
=
RC_PICK){
if (resultCode =
=
Activity.RESULT_OK &
&
data !=
null) {//д»ҺзӣёеҶҢйҖүжӢ©з…§зүҮ并иЈҒеүӘ
outPutUri=
Uri.fromFile(Utils.getPhotoCacheDir(System.currentTimeMillis()+
"
.jpg"
));
onCrop(data.getData(),outPutUri);
} else {
pickPromise.reject(CODE_ERROR_PICK,"
жІЎжңүиҺ·еҸ–еҲ°з»“жһң"
);
}
}else if(requestCode=
=
RC_CROP){
if (resultCode =
=
Activity.RESULT_OK) {
pickPromise.resolve(outPutUri.getPath());
}else {
pickPromise.reject(CODE_ERROR_CROP,"
иЈҒеүӘеӨұиҙҘ"
);
}
}
} //...зңҒз•ҘйғЁеҲҶд»Јз Ғprivate void onCrop(Uri targetUri,Uri outputUri){
this.activity.startActivityForResult(IntentUtils.getCropIntentWith(targetUri,outputUri,aspectX,aspectY),RC_CROP);
}
}
жҹҘзңӢи§Ҷйў‘ж•ҷзЁӢ
е…ідәҺAndroidжӢҚз…§гҖҒд»ҺзӣёеҶҢжҲ–ж–Ү件дёӯйҖүжӢ©з…§зүҮ, иЈҒеүӘд»ҘеҸҠеҺӢзј©з…§зүҮзӯүжӣҙй«ҳзә§зҡ„еҠҹиғҪе®һзҺ°, еӨ§е®¶еҸҜд»ҘеҸӮиҖғејҖжәҗйЎ№зӣ®TakePhotoе®һзҺ°дәҶд»ҺзӣёеҶҢйҖүжӢ©з…§зүҮд»ҘеҸҠиЈҒеҲҮз…§зүҮзҡ„еҠҹиғҪд№ӢеҗҺе‘ў, жҺҘдёӢжқҘжҲ‘们йңҖиҰҒе°Ҷ
public void selectWithCrop(int aspectX, int aspectY, Promise promise)жҡҙйңІз»ҷReact Native,
д»Ҙдҫӣjsи°ғз”ЁгҖӮжҡҙйңІжҺҘеҸЈдёҺж•°жҚ®дәӨдә’
жҺҘдёӢдәҶжҲ‘们е°ұеҗ‘React NativeжҡҙйңІжҺҘеҸЈд»ҘеҸҠеҒҡдёҖдәӣж•°жҚ®дәӨдә’йғЁеҲҶзҡ„ж“ҚдҪңгҖӮдёәдәҶжҡҙйңІжҺҘеҸЈд»ҘеҸҠиҝӣиЎҢж•°жҚ®дәӨдә’жҲ‘们йңҖиҰҒеҖҹеҠ©React Nativeзҡ„
ReactContextBaseJavaModuleзұ»,
еңЁиҝҷйҮҢжҲ‘们еҲӣе»әдёҖдёӘImageCropModule.javaзұ»и®©е®ғ继жүҝиҮӘReactContextBaseJavaModuleгҖӮеҲӣе»әдёҖдёӘReactContextBaseJavaModule
/**
* React Native AndroidеҺҹз”ҹжЁЎеқ—ејҖеҸ‘
* Author: CrazyCodeBoy
* жҠҖжңҜеҚҡж–Ү:
http://www.devio.org
* GitHub:https://github.com/crazycodeboy
* Email:crazycodeboy@
gmail.com
*/public class ImageCropModule extends ReactContextBaseJavaModule implements Crop{
private CropImpl cropImpl;
public ImageCropModule(ReactApplicationContext reactContext) {
super(reactContext);
}@
Override
public String getName() {
return "
ImageCrop"
;
} //...зңҒз•ҘйғЁеҲҶд»Јз Ғ@
Override @
ReactMethod
public void selectWithCrop(int aspectX, int aspectY, Promise promise) {
getCrop().selectWithCrop(aspectX,aspectY,promise);
}
private CropImpl getCrop(){
if(cropImpl=
=
null){
cropImpl=
CropImpl.of(getCurrentActivity());
getReactApplicationContext().addActivityEventListener(cropImpl);
}else {
cropImpl.updateActivity(getCurrentActivity());
}
return cropImpl;
}
}
жҹҘзңӢи§Ҷйў‘ж•ҷзЁӢ
еңЁ
ImageCropModule.javaзұ»дёӯ,
жҲ‘们йҮҚеҶҷдәҶpublic String getName()ж–№жі•,
жқҘжҡҙйңІжҲ‘们еҺҹз”ҹжЁЎеқ—зҡ„еҗҚеӯ—гҖӮ并еңЁpublic void selectWithCrop(int aspectX, int aspectY, Promise promise)дёҠж·»еҠ дәҶ@
ReactMethodжіЁи§ЈжқҘжҡҙйңІжҺҘеҸЈ,
иҝҷж ·д»ҘжқҘжҲ‘们е°ұеҸҜд»ҘеңЁjsж–Ү件дёӯйҖҡиҝҮImageCrop.selectWithCropжқҘи°ғз”ЁжҲ‘们жүҖжҡҙйңІз»ҷReact Nativeзҡ„жҺҘеҸЈдәҶгҖӮгҖҗReact Native AndroidеҺҹз”ҹжЁЎеқ—ејҖеҸ‘е®һжҲҳ|ж•ҷзЁӢ|еҝғеҫ—|еҰӮдҪ•еҲӣе»әReact Native AndroidеҺҹз”ҹжЁЎеқ—гҖ‘жҺҘдёӢжқҘе‘ў, жҲ‘们жқҘзңӢдёҖдёӢеҺҹз”ҹжЁЎеқ—е’ҢjsжЁЎеқ—жҳҜеҰӮдҪ•иҝӣиЎҢж•°жҚ®дәӨдә’зҡ„?
еҺҹз”ҹжЁЎеқ—е’ҢJSиҝӣиЎҢж•°жҚ®дәӨдә’ еңЁжҲ‘们иҰҒе®һзҺ°зҡ„д»ҺзӣёеҶҢйҖүжӢ©з…§зүҮ并иЈҒеҲҮзҡ„йЎ№зӣ®дёӯ, jsжЁЎеқ—йңҖиҰҒе‘ҠиҜүеҺҹз”ҹжЁЎеқ—з…§зүҮиЈҒеҲҮзҡ„жҜ”дҫӢ, зӯүз…§зүҮиЈҒеҲҮе®ҢжҲҗеҗҺ, еҺҹз”ҹжЁЎеқ—йңҖиҰҒеҜ№jsжЁЎеқ—иҝӣиЎҢеӣһи°ғжқҘе‘ҠиҜүjsжЁЎеқ—з…§зүҮиЈҒеҲҮзҡ„з»“жһң, еңЁиҝҷйҮҢжҲ‘们йңҖиҰҒе°Ҷз…§зүҮиЈҒеҲҮеҗҺз”ҹжҲҗзҡ„еӣҫзүҮзҡ„и·Ҝеҫ„е‘ҠиҜүjsжЁЎеқ—гҖӮ
жҸҗзӨә: еңЁжүҖжңүзҡ„жғ…еҶөдёӢjsе’ҢеҺҹз”ҹжЁЎеқ—д№ӢеүҚиҝӣиЎҢйҖҡдҝЎйғҪжҳҜеңЁејӮжӯҘзҡ„жғ…еҶөдёӢиҝӣиЎҢзҡ„гҖӮжҺҘдёӢжқҘжҲ‘们е°ұжқҘзңӢдёӢдёҖJSжҳҜеҰӮдҪ•еҗ‘еҺҹз”ҹжЁЎеқ—дј йҖ’ж•°жҚ®зҡ„?
JSеҗ‘еҺҹз”ҹжЁЎеқ—дј йҖ’ж•°жҚ®:дёәдәҶе®һзҺ°JSеҗ‘еҺҹз”ҹжЁЎеқ—иҝӣиЎҢдј йҖ’ж•°жҚ®, жҲ‘们еҸҜд»ҘзӣҙжҺҘйҖҡиҝҮи°ғз”ЁеҺҹз”ҹжЁЎеқ—жүҖжҡҙйңІеҮәжқҘзҡ„жҺҘеҸЈ, жқҘдёәжҺҘеҸЈж–№жі•и®ҫзҪ®еҸӮж•°гҖӮиҝҷж ·д»ҘжқҘжҲ‘们е°ұеҸҜд»Ҙе°Ҷж•°жҚ®йҖҡиҝҮжҺҘеҸЈеҸӮж•°дј йҖ’еҲ°еҺҹз”ҹжЁЎеқ—дёӯ, еҰӮ:
/**
* йҖүжӢ©е№¶иЈҒеҲҮз…§зүҮ
* @
param outputX
* @
param outputY
* @
param promise
*/
void selectWithCrop(int outputX,int outputY,Promise promise);
йҖҡиҝҮдёҠиҝ°д»Јз ҒжҲ‘们еҸҜд»ҘзңӢеҮә, jsжЁЎеқ—еҸҜд»ҘйҖҡиҝҮ
selectWithCropж–№жі•жқҘе‘ҠиҜүеҺҹз”ҹжЁЎеқ—иҰҒиЈҒеҲҮз…§зүҮзҡ„е®Ҫй«ҳжҜ”,
жңҖеҗҺдёҖдёӘеҸӮж•°жҳҜдёҖдёӘPromise,
з…§зүҮиЈҒеүӘе®ҢжҲҗд№ӢеҗҺе‘ў,
еҺҹз”ҹжЁЎеқ—еҸҜд»ҘйҖҡиҝҮPromiseжқҘеҜ№jsжЁЎеқ—иҝӣиЎҢеӣһи°ғ,
жқҘе‘ҠиҜүиЈҒеҲҮз»“жһңгҖӮ既然жҳҜjsе’ҢJavaиҝӣиЎҢж•°жҚ®дј йҖ’, йӮЈд№Ҳ他们дёӨиҖ…д№Ӣй—ҙжҳҜеҰӮдҪ•иҝӣиЎҢзұ»еһӢиҪ¬жҚўзҡ„е‘ў:
еңЁдёҠиҝ°дҫӢеӯҗдёӯжҲ‘们йҖҡиҝҮ
@
ReactMethodжіЁи§ЈжқҘжҡҙйңІжҺҘеҸЈ,
иў« @
ReactMethodж ҮжіЁзҡ„ж–№жі•ж”ҜжҢҒеҰӮдёӢеҮ з§Қж•°жҚ®зұ»еһӢгҖӮиў«@ ReactMethodж ҮжіЁзҡ„ж–№жі•ж”ҜжҢҒеҰӮдёӢеҮ з§Қж•°жҚ®зұ»еһӢзҡ„еҸӮж•°:
Boolean ->
Bool
Integer ->
Number
Double ->
Number
Float ->
Number
String ->
String
Callback ->
function
ReadableMap ->
Object
ReadableArray ->
Array
еҺҹз”ҹжЁЎеқ—еҗ‘JSдј йҖ’ж•°жҚ®:еҺҹз”ҹжЁЎеқ—еҗ‘JSдј йҖ’ж•°жҚ®жҲ‘们еҸҜд»ҘеҖҹеҠ©CallbacksдёҺPromises, жҺҘдёӢжқҘе°ұи®ІдёҖдёӢеҰӮдҪ•йҖҡиҝҮ他们дёӨдёӘиҝӣиЎҢж•°жҚ®дј йҖ’зҡ„гҖӮ
Callbacks
еҺҹз”ҹжЁЎеқ—ж”ҜжҢҒдёҖдёӘзү№ж®Ҡзұ»еһӢзҡ„еҸӮж•°-Callbacks, жҲ‘们еҸҜд»ҘйҖҡиҝҮе®ғжқҘеҜ№jsиҝӣиЎҢеӣһи°ғ, д»Ҙе‘ҠиҜүjsи°ғз”ЁеҺҹз”ҹжЁЎеқ—ж–№жі•зҡ„з»“жһңгҖӮ
е°ҶжҲ‘们
selectWithCropзҡ„еҸӮж•°ж”№дёәCallbacksд№ӢеҗҺ:
@
Override
public void selectWithCrop(int aspectX, int aspectY, Callback errorCallback,Callback successCallback) {
this.errorCallback=
errorCallback;
this.successCallback=
successCallback;
this.aspectX=
aspectX;
this.aspectY=
aspectY;
this.activity.startActivityForResult(IntentUtils.getPickIntentWithGallery(),RC_PICK);
}
еңЁеӣһи°ғзҡ„ж—¶еҖҷ, жҲ‘们е°ұеҸҜд»Ҙиҝҷж ·еҶҷ:
if (resultCode =
=
Activity.RESULT_OK) {
successCallback.invoke(outPutUri.getPath());
}else {
errorCallback.invoke(CODE_ERROR_CROP,"
иЈҒеүӘеӨұиҙҘ"
);
}
еңЁдёҠиҝ°д»Јз ҒдёӯжҲ‘们йҖҡиҝҮ
Callbackзҡ„invokeж–№жі•жқҘеҜ№jsиҝӣиЎҢеҜ№и°ғ,
дёӢйқўжҲ‘们жқҘзңӢдёҖдёӢCallback.javaзҡ„жәҗз Ғ:
public interface Callback {
/**
* Schedule javascript function execution represented by this {@
link Callback} instance
*
* @
param args arguments passed to javascript callback method via bridge
*/
public void invoke(Object... args);
}
д»Һ
Callback.javaзҡ„жәҗз ҒдёӯжҲ‘们еҸҜд»ҘзңӢеҮә,
е®ғжҳҜдёҖдёӘеҸӘжңүдёҖдёӘpublic void invoke(Object... args)ж–№жі•зҡ„жҺҘеҸЈ,
invokeж–№жі•жҺҘеҸ—дёҖдёӘеҸҜеҸҳеҸӮж•°,
жүҖд»ҘжҲ‘们еҸҜд»Ҙеҗ‘jsдј йҖ’еӨҡдёӘеҸӮж•°гҖӮжҺҘдёӢжқҘе‘ў, жҲ‘们еңЁjsдёӯе°ұеҸҜд»Ҙиҝҷж ·жқҘи°ғз”ЁжҲ‘们жүҖжҡҙйңІзҡ„жҺҘеҸЈ:
ImageCrop.selectWithCrop(parseInt(x),parseInt(y),(error)=
>
{
console.log(error);
},(result)=
>
{
console.log(result);
})
жҸҗзӨә: еҸҰеӨ–иҰҒе‘ҠиҜүеӨ§е®¶зҡ„жҳҜ, ж— и®әжҳҜPromisesCallbackиҝҳжҳҜжҲ‘жҺҘдёӢжқҘиҰҒи®Ізҡ„Promise, жҲ‘们еҸӘиғҪи°ғз”ЁдёҖж¬Ў, д№ҹе°ұжҳҜ" you call me once,I can only call you once" гҖӮ
йҷӨдәҶдёҠж–ҮжүҖи®Ізҡ„
Callbackд№ӢеӨ–React NativeиҝҳдёәдәҶжҲ‘们жҸҗдҫӣдәҶеҸҰеӨ–дёҖз§Қеӣһи°ғjsзҡ„ж–№ејҸеҸ«-PromiseгҖӮеҰӮжһңжҲ‘们жҡҙйңІзҡ„жҺҘеҸЈж–№жі•зҡ„жңҖеҗҺдёҖдёӘеҸӮж•°жҳҜPromiseж—¶,
еҰӮ:
@
Override @
ReactMethod
public void selectWithCrop(int aspectX, int aspectY, Promise promise) {
getCrop().selectWithCrop(aspectX,aspectY,promise);
}
йӮЈд№ҲеҪ“jsи°ғз”Ёе®ғзҡ„ж—¶еҖҷе°Ҷдјҡиҝ”еӣһдёҖдёӘPromsie:
ImageCrop.selectWithCrop(parseInt(x),parseInt(y)).then(result=
>
{
this.setState({
result: result
})
}).catch(e=
>
{
this.setState({
result: e
})
});
еҸҰеӨ–, жҲ‘们д№ҹеҸҜд»ҘдҪҝз”ЁES2016зҡ„
async/awaitиҜӯжі•,
жқҘз®ҖеҢ–жҲ‘们зҡ„д»Јз Ғ:
async onSelectCrop() {
var result=
await ImageCrop.selectWithCrop(parseInt(x),parseInt(y));
}
иҝҷж ·д»ҘжқҘд»Јз Ғе°ұз®ҖеҢ–дәҶеҫҲеӨҡгҖӮ
еӣ дёә, еҹәдәҺеӣһи°ғзҡ„ж•°жҚ®дј йҖ’ж— и®әжҳҜCallbackиҝҳжҳҜPromise, йғҪеҸӘиғҪи°ғз”ЁдёҖж¬ЎгҖӮдҪҶ, еңЁе®һйҷ…йЎ№зӣ®ејҖеҸ‘дёӯжҲ‘们жңүж—¶дјҡеҗ‘jsеӨҡж¬Ўдј йҖ’ж•°жҚ®, жҜ”еҰӮдәҢз»ҙз Ғжү«жҸҸеҺҹз”ҹжЁЎеқ—, й’ҲеҜ№иҝҷз§ҚеӨҡж¬Ўж•°жҚ®дј йҖ’зҡ„жғ…еҶөжҲ‘们иҜҘжҖҺд№Ҳе®һзҺ°е‘ў?
жҺҘдёӢжқҘжҲ‘е°ұдёәеӨ§е®¶д»Ӣз»ҚдёҖз§ҚеҺҹз”ҹжЁЎеқ—еҸҜд»Ҙеҗ‘jsеӨҡж¬Ўдј йҖ’ж•°жҚ®зҡ„ж–№ејҸ:
еҗ‘jsеҸ‘йҖҒдәӢ件 еңЁеҺҹз”ҹжЁЎеқ—дёӯжҲ‘们еҸҜд»Ҙеҗ‘jsеҸ‘йҖҒеӨҡж¬ЎдәӢ件, еҚідҪҝеҺҹз”ҹжЁЎеқ—жІЎжңүиў«зӣҙжҺҘзҡ„и°ғз”ЁгҖӮдёәдәҶеҗ‘jsдј йҖ’дәӢ件жҲ‘们йңҖиҰҒз”ЁеҲ°RCTDeviceEventEmitter, е®ғжҳҜеҺҹз”ҹжЁЎеқ—е’Ңjsд№Ӣй—ҙзҡ„дёҖдёӘдәӢ件еҸ‘е°„еҷЁгҖӮ
private void sendEvent(ReactContext reactContext,String eventName, @
Nullable WritableMap params) {
reactContext.getJSModule(DeviceEventManagerModule.RCTDeviceEventEmitter.class)
.emit(eventName, params);
}
еңЁдёҠиҝ°ж–№жі•дёӯжҲ‘们еҸҜд»Ҙеҗ‘jsжЁЎеқ—еҸ‘йҖҒд»»ж„Ҹж¬Ўж•°зҡ„дәӢ件, е…¶дёӯ
eventNameжҳҜжҲ‘们иҰҒеҸ‘йҖҒдәӢ件зҡ„дәӢ件еҗҚ,
paramsжҳҜжӯӨж¬ЎдәӢ件жүҖжҗәеёҰзҡ„ж•°жҚ®,
жҺҘдёӢжқҘе‘ўжҲ‘们е°ұеҸҜд»ҘеңЁjsжЁЎеқ—дёӯзӣ‘еҗ¬иҝҷдёӘдәӢ件дәҶ:
componentDidMount() {
//жіЁеҶҢжү«жҸҸзӣ‘еҗ¬
DeviceEventEmitter.addListener('
onScanningResult'
,this.onScanningResult);
}
onScanningResult =
(e)=
>
{
this.setState({
scanningResult: e.result,
});
}
еҸҰеӨ–, дёҚиҰҒеҝҳи®°еңЁз»„件被еҚёиҪҪзҡ„ж—¶еҖҷ移йҷӨзӣ‘еҗ¬:
componentWillUnmount(){
DeviceEventEmitter.removeListener('
onScanningResult'
,this.onScanningResult);
//移йҷӨжү«жҸҸзӣ‘еҗ¬
}
еҲ°зҺ°еңЁе‘ў, жҡҙйңІжҺҘеҸЈд»ҘеҸҠж•°жҚ®дј йҖ’е·Із»ҸиҝӣиЎҢе®ҢдәҶ, жҺҘдёӢжқҘе‘ў, жҲ‘们е°ұйңҖиҰҒжіЁеҶҢдёҺеҜјеҮәReact NativeеҺҹз”ҹжЁЎеқ—дәҶгҖӮ
жіЁеҶҢдёҺеҜјеҮәReact NativeеҺҹз”ҹжЁЎеқ—
дёәдәҶеҗ‘React NativeжіЁеҶҢжҲ‘们еҲҡжүҚеҲӣе»әзҡ„еҺҹз”ҹжЁЎеқ—, жҲ‘们йңҖиҰҒе®һзҺ°
ReactPackage,
ReactPackageдё»иҰҒдёәжіЁеҶҢеҺҹз”ҹжЁЎеқ—жүҖеӯҳеңЁ,
еҸӘжңүе·Із»Ҹеҗ‘React NativeжіЁеҶҢзҡ„жЁЎеқ—жүҚиғҪеңЁjsжЁЎеқ—дҪҝз”ЁгҖӮ/**
* React Native AndroidеҺҹз”ҹжЁЎеқ—ејҖеҸ‘
* Author: CrazyCodeBoy
* жҠҖжңҜеҚҡж–Ү:
http://www.devio.org
* GitHub:https://github.com/crazycodeboy
* Email:crazycodeboy@
gmail.com
*/
public class ImageCropReactPackage implements ReactPackage {
@
Override
public List<
Class<
? extends JavaScriptModule>
>
createJSModules() {
return Collections.emptyList();
}
@
Override
public List<
ViewManager>
createViewManagers(ReactApplicationContext reactContext) {
return Collections.emptyList();
}
@
Override
public List<
NativeModule>
createNativeModules(
ReactApplicationContext reactContext) {
List<
NativeModule>
modules =
new ArrayList<
>
();
modules.add(new ImageCropModule(reactContext));
return modules;
}
}
жҹҘзңӢи§Ҷйў‘ж•ҷзЁӢ
еңЁдёҠиҝ°д»Јз Ғдёӯ, жҲ‘们е®һзҺ°дёҖдёӘ
ReactPackage,
жҺҘдёӢжқҘе‘ў,
жҲ‘们иҝҳйңҖиҰҒеңЁandroid/app/src/main/java/com/your-app-name/MainApplication.javaдёӯжіЁеҶҢжҲ‘们зҡ„ImageCropReactPackage:
@
Override
protected List<
ReactPackage>
getPackages() {
return Arrays.<
ReactPackage>
asList(
new MainReactPackage(),
new ImageCropReactPackage()//еңЁиҝҷйҮҢе°ҶжҲ‘们еҲҡжүҚеҲӣе»әзҡ„ImageCropReactPackageж·»еҠ иҝӣжқҘ
);
}
еҺҹз”ҹжЁЎеқ—жіЁеҶҢе®ҢжҲҗд№ӢеҗҺе‘ў, жҲ‘们жҺҘдёӢжқҘе°ұйңҖиҰҒдёәжҲ‘们зҡ„еҺҹз”ҹжЁЎеқ—еҜјеҮәдёҖдёӘjsжЁЎеқ—, д»Ҙж–№дҫҝжҲ‘们дҪҝз”Ёе®ғгҖӮ
жҲ‘们еҲӣе»әдёҖдёӘImageCrop.jsж–Ү件, 然еҗҺж·»еҠ еҰӮдёӢд»Јз Ғ:
import { NativeModules } from '
react-native'
;
export default NativeModules.ImageCrop;
иҝҷж ·д»ҘжқҘе‘ў, жҲ‘们е°ұеҸҜд»ҘеңЁе…¶д»–ең°ж–№йҖҡиҝҮдёӢйқўж–№ејҸжқҘдҪҝз”ЁжҲ‘们жүҖеҜјеҮәзҡ„иҝҷдёӘжЁЎеқ—дәҶ:
import ImageCrop from '
./ImageCrop'
//еҜје…ҘImageCrop.js
//...зңҒз•ҘйғЁеҲҶд»Јз ҒonSelectCrop() {
let x=
this.aspectX?this.aspectX:ASPECT_X;
let y=
this.aspectY?this.aspectY:ASPECT_Y;
ImageCrop.selectWithCrop(parseInt(x),parseInt(y)).then(result=
>
{
this.setState({
result: result
})
}).catch(e=
>
{
this.setState({
result: e
})
});
}
//...зңҒз•ҘйғЁеҲҶд»Јз Ғ
}
жҹҘзңӢи§Ҷйў‘ж•ҷзЁӢ
зҺ°еңЁе‘ў, жҲ‘们иҝҷдёӘеҺҹз”ҹжЁЎеқ—е°ұејҖеҸ‘еҘҪдәҶ, иҖҢдё”жҲ‘们д№ҹдҪҝз”ЁдәҶжҲ‘们зҡ„иҝҷдёӘеҺҹз”ҹжЁЎеқ—гҖӮе…ідәҺAndroidжӢҚз…§гҖҒд»ҺзӣёеҶҢжҲ–ж–Ү件дёӯйҖүжӢ©з…§зүҮ, иЈҒеүӘд»ҘеҸҠеҺӢзј©з…§зүҮзӯүжӣҙй«ҳзә§зҡ„еҠҹиғҪе®һзҺ°, еӨ§е®¶д№ҹеҸҜд»ҘеҸӮиҖғејҖжәҗйЎ№зӣ®TakePhoto
е…ідәҺзәҝзЁӢ еңЁReact Nativeдёӯ, JSжЁЎеқ—иҝҗиЎҢеңЁдёҖдёӘзӢ¬з«Ӣзҡ„зәҝзЁӢдёӯгҖӮеңЁжҲ‘们дёәReact NativeејҖеҸ‘еҺҹз”ҹжЁЎеқ—зҡ„ж—¶еҖҷ, еҰӮжһңжңүиҖ—ж—¶зҡ„ж“ҚдҪңжҜ”еҰӮ: ж–Ү件иҜ»еҶҷгҖҒзҪ‘з»ңж“ҚдҪңзӯү, жҲ‘们йңҖиҰҒж–°ејҖиҫҹдёҖдёӘзәҝзЁӢ, дёҚ然зҡ„иҜқ, иҝҷдәӣиҖ—ж—¶зҡ„ж“ҚдҪңдјҡйҳ»еЎһJSзәҝзЁӢгҖӮеңЁAndroidдёӯжҲ‘们еҸҜд»ҘеҖҹеҠ©AsyncTaskжқҘе®һзҺ°еӨҡзәҝзЁӢгҖӮеҸҰеӨ–, еҰӮжһңеҺҹз”ҹжЁЎеқ—дёӯйңҖиҰҒжӣҙж–°UI, жҲ‘们йңҖиҰҒиҺ·еҸ–дё»зәҝзЁӢ, 然еҗҺеңЁдё»зәҝзЁӢдёӯжӣҙж–°UI, еҰӮ:
activity.runOnUiThread(new Runnable() {
@
Override
public void run() {
if (!activity.isFinishing()) {mSplashDialog =
new Dialog(activity,fullScreen? R.style.SplashScreen_Fullscreen:R.style.SplashScreen_SplashTheme);
mSplashDialog.setContentView(R.layout.launch_screen);
mSplashDialog.setCancelable(false);
if (!mSplashDialog.isShowing()) {
mSplashDialog.show();
}
}
}
});
еҸҜеҸӮиҖғ: SplashScreen.java
е‘ҠиҜүеӨ§е®¶дёҖдёӘеҘҪж¶ҲжҒҜ, дёәеӨ§е®¶зІҫеҝғеҮҶеӨҮзҡ„React Nativeи§Ҷйў‘ж•ҷзЁӢеҸ‘еёғдәҶ, еӨ§е®¶зҺ°еҸҜд»ҘзңӢи§Ҷйў‘еӯҰReact NativeдәҶгҖӮеҰӮжһң, еӨ§е®¶еңЁејҖеҸ‘еҺҹз”ҹжЁЎеқ—дёӯйҒҮеҲ°й—®йўҳеҸҜд»ҘеңЁжң¬ж–Үзҡ„дёӢж–№иҝӣиЎҢз•ҷиЁҖ, жҲ‘зңӢеҲ°дәҶеҗҺдјҡеҸҠж—¶еӣһеӨҚзҡ„е“ҰгҖӮ
еҸҰеӨ–д№ҹеҸҜд»Ҙе…іжіЁжҲ‘зҡ„
ж–°жөӘеҫ®еҚҡ,
жҲ–иҖ…е…іжіЁжҲ‘зҡ„GithubжқҘиҺ·еҸ–жӣҙеӨҡжңүе…іReact NativeејҖеҸ‘зҡ„жҠҖжңҜе№Іиҙ§гҖӮжҺЁиҚҗеӯҰд№ : и§Ҷйў‘ж•ҷзЁӢгҖҠReact NativeејҖеҸ‘и·Ёе№іеҸ°GitHub AppгҖӢ
жҺЁиҚҗйҳ…иҜ»
- EclipseеҗҜеҠЁж—¶еҚЎжӯ»еңЁ"Android SDK: Resolving error markers"зҡ„и§ЈеҶіж–№жі•
- AndroidејҖеҸ‘пјҲжӢ–жӢҪпјү
- Android BadgeViewзәўзӮ№жӣҙж–°дҝЎжҒҜжҸҗзӨә
- AndroidвҖ”вҖ”ж»‘еҠЁдәӢ件еҶІзӘҒи§ЈеҶі
- react native д№Ӣ Androidзү©зҗҶиҝ”еӣһй”®
- AndroidеҗҜеҠЁй»‘еұҸзҷҪеұҸи§ЈеҶіж–№жЎҲ
- Android StudioжҸ’件д№ӢMVPHelperпјҢдёҖй”®з”ҹжҲҗMVPд»Јз Ғ
- Android ServiceдёҚиғҪеҶҚиҜҰз»Ҷзҡ„ж•ҷзЁӢ
- AndroidStudioе…Ҙ门笔记










