听闻少年二字,当与平庸相斥。这篇文章主要讲述Android商城开发系列—— 活动广告布局实现相关的知识,希望能为你提供帮助。
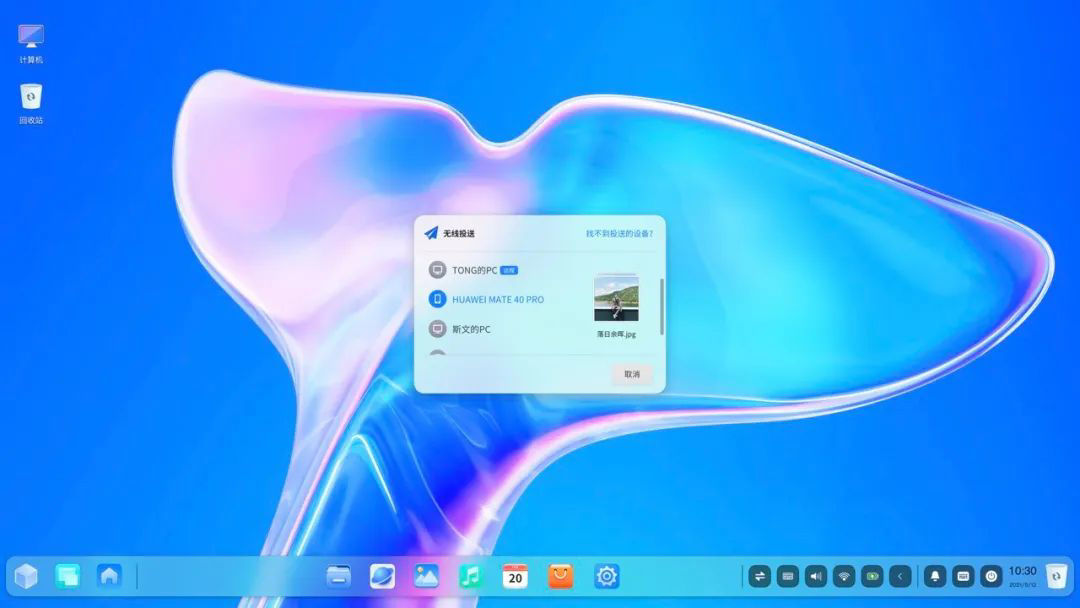
在上一篇博客当中,我们讲了频道布局的实现,接下来我们讲解一下活动广告布局的实现,效果如下图:

文章图片
这个是用viewpager去实现的,新建一个act_item.xml,代码如下所示:
1 < ?xml version="1.0" encoding="utf-8"?> 2 < FrameLayout 3xmlns:android="http://schemas.android.com/apk/res/android" 4android:layout_width="match_parent" 5android:layout_height="match_parent" 6android:clipChildren="false"> 7 8< android.support.v4.view.ViewPager 9android:id="@+id/act_viewpager" 10android:layout_width="match_parent" 11android:layout_height="120dp" 12android:layout_gravity="center" 13android:layout_marginRight="20dp" 14android:layout_marginLeft="20dp" 15android:clipChildren="false"/> 16 17 < /FrameLayout>
在HomeFragmentAdapter类中继续完善活动的适配器,在onCreateViewHolder方法中创建ActViewHolder,接着在onBindViewHolder方法中绑定ActViewHolder数据,代码如下所示:
1 package com.nyl.shoppingmall.home.adapter; 2 3 import android.content.Context; 4 import android.support.v4.view.PagerAdapter; 5 import android.support.v4.view.ViewPager; 6 import android.support.v7.widget.RecyclerView; 7 import android.view.LayoutInflater; 8 import android.view.View; 9 import android.view.ViewGroup; 10 import android.widget.AdapterView; 11 import android.widget.GridView; 12 import android.widget.ImageView; 13 import android.widget.Toast; 14 15 import com.bumptech.glide.Glide; 16 import com.nyl.shoppingmall.R; 17 import com.nyl.shoppingmall.home.bean.ResultBeanData; 18 import com.nyl.shoppingmall.utils.Constants; 19 import com.youth.banner.Banner; 20 import com.youth.banner.BannerConfig; 21 import com.youth.banner.Transformer; 22 import com.youth.banner.listener.OnBannerClickListener; 23 import com.youth.banner.listener.OnLoadImageListener; 24 25 import java.util.ArrayList; 26 import java.util.List; 27 28 /** 29* 首页适配器 30*/ 31 32 public class HomeFragmentAdapter extends RecyclerView.Adapter{ 33 34/** 35* 广告幅类型 36*/ 37public static final int BANNER = 0; 38 39/** 40* 频道类型 41*/ 42public static final int CHANNEL = 1; 43 44/** 45* 活动类型 46*/ 47public static final int ACT = 2; 48 49/** 50* 秒杀类型 51*/ 52public static final int SECKILL = 3; 53 54/** 55* 推荐类型 56*/ 57public static final int RECOMMEND = 4; 58 59/** 60* 热卖类型 61*/ 62public static final int HOT = 5; 63 64/** 65* 初始化布局 66*/ 67private LayoutInflater mLayoutInflater; 68 69/** 70* 数据 71*/ 72private ResultBeanData.ResultBean resultBean; 73private Context mContext; 74 75/** 76* 当前类型 77*/ 78private int currenType = BANNER; 79 80public HomeFragmentAdapter(Context mContext, ResultBeanData.ResultBean resultBean) { 81this.mContext = mContext; 82this.resultBean = resultBean; 83mLayoutInflater = LayoutInflater.from(mContext); 84} 85 86/** 87* 相当于getView创建ViewHolder部分代码 88* @param parent 89* @param viewType 当前的类型 90* @return 91*/ 92@Override 93public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { 94//广告福 95if (viewType == BANNER){ 96//创建BannerViewHolder,Banner里面传布局文件 97return new BannerViewHolder(mContext,mLayoutInflater.inflate(R.layout.banner_viewpager,null)); 98//频道 99}else if (viewType == CHANNEL){ 100return new ChannelViewHolder(mContext,mLayoutInflater.inflate(R.layout.channel_item,null)); 101//活动 102}else if (viewType == ACT){ 103return new ActViewHolder(mContext,mLayoutInflater.inflate(R.layout.act_item,null)); 104} 105return null; 106} 107 108/** 109* 相当于getView中绑定数据模块 110* @param holder 111* @param position 112*/ 113@Override 114public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) { 115//轮循广告 116if (getItemViewType(position) == BANNER){ 117BannerViewHolder bannerViewHolder = (BannerViewHolder) holder; 118bannerViewHolder.setData(resultBean.getBanner_info()); 119/** 120* 频道 121*/ 122}else if (getItemViewType(position) == CHANNEL){ 123ChannelViewHolder channelViewHolder = (ChannelViewHolder) holder; 124channelViewHolder.setData(resultBean.getChannel_info()); 125/** 126* 活动 127*/ 128}else if (getItemViewType(position) == ACT){ 129ActViewHolder actViewHolder = (ActViewHolder) holder; 130actViewHolder.setData(resultBean.getAct_info()); 131} 132} 133 134/** 135* 广告幅 136*/ 137class BannerViewHolder extends RecyclerView.ViewHolder{ 138 139private Context mContext; 140private Banner banner; 141 142public BannerViewHolder(Context mContext, View itemView) { 143super(itemView); 144this.mContext = mContext; 145this.banner = (Banner) itemView.findViewById(R.id.banner); 146} 147 148public void setData(List< ResultBeanData.ResultBean.BannerInfoEntity> banner_info) { 149//得到图片集合地址 150List< String> imagesUrl = new ArrayList< > (); 151for (int i = 0; i< banner_info.size(); i++){ 152String imageUrl = banner_info.get(i).getImage(); 153imagesUrl.add(imageUrl); 154} 155//设置循环指示点 156banner.setBannerStyle(BannerConfig.CIRCLE_INDICATOR); 157//设置手风琴效果 158banner.setBannerAnimation(Transformer.Accordion); 159//设置Banner图片数据 160banner.setImages(imagesUrl, new OnLoadImageListener() { 161@Override 162public void OnLoadImage(ImageView view, Object url) { 163//联网请求图片-Glide 164Glide.with(mContext).load(Constants.BASE_URL_IMAGE + url).into(view); 165} 166}); 167//设置点击事件 168banner.setOnBannerClickListener(new OnBannerClickListener() { 169@Override 170public void OnBannerClick(int position) { 171Toast.makeText(mContext,"position=="+position,Toast.LENGTH_SHORT).show(); 172} 173}); 174} 175} 176 177/** 178* 频道 179*/ 180class ChannelViewHolder extends RecyclerView.ViewHolder{ 181 182private Context mContext; 183private GridView gv_channel; 184private ChannelAdapter adapter; 185 186public ChannelViewHolder(Context mContext, View itemView) { 187super(itemView); 188this.mContext = mContext; 189gv_channel = (GridView) itemView.findViewById(R.id.gv_channel); 190} 191 192public void setData(List< ResultBeanData.ResultBean.ChannelInfoBean> channel_info) { 193//得到数据后,就设置GridView的适配器 194adapter = new ChannelAdapter(mContext,channel_info); 195gv_channel.setAdapter(adapter); 196 197//设置item的点击事件 198gv_channel.setOnItemClickListener(new AdapterView.OnItemClickListener() { 199@Override 200public void onItemClick(AdapterView< ?> adapterView, View view, int position, long l) { 201Toast.makeText(mContext,"position"+position,Toast.LENGTH_SHORT).show(); 202} 203}); 204} 205} 206 207/** 208* 活动 209*/ 210class ActViewHolder extends RecyclerView.ViewHolder{ 211 212private Context mContext; 213private ViewPager act_viewpager; 214 215public ActViewHolder(Context mContext,View itemView) { 216super(itemView); 217this.mContext = mContext; 218act_viewpager = (ViewPager) itemView.findViewById(R.id.act_viewpager); 219} 220 221public void setData(final List< ResultBeanData.ResultBean.ActInfoEntity> act_info) { 222//设置间距 223act_viewpager.setPageMargin(20); 224//有数据后,就设置数据适配器 225act_viewpager.setAdapter(new PagerAdapter() { 226@Override 227public int getCount() { 228return act_info.size(); 229} 230 231/** 232* 233* @param view 页面 234* @param object instantiateItem方法返回的值 235* @return 236*/ 237@Override 238public boolean isViewFromObject(View view, Object object) { 239return view == object; 240} 241 242/** 243* 244* @param container ViewPager 245* @param position 对应页面的位置 246* @return 247*/ 248@Override 249public Object instantiateItem(ViewGroup container, final int position) { 250//实例化ImageView 251ImageView imageView = new ImageView(mContext); 252//设置ImageView的拉伸 253imageView.setScaleType(ImageView.ScaleType.FIT_XY); 254//根据Glide设置图片 255Glide.with(mContext).load(Constants.BASE_URL_IMAGE+act_info.get(position).getIcon_url()).into(imageView); 256//添加到容器中 257container.addView(imageView); 258 259//设置点击事件 260imageView.setOnClickListener(new View.OnClickListener() { 261@Override 262public void onClick(View view) { 263Toast.makeText(mContext,"position=="+position,Toast.LENGTH_SHORT).show(); 264} 265}); 266return imageView; 267} 268 269@Override 270public void destroyItem(ViewGroup container, int position, Object object) { 271container.removeView((View) object); 272} 273}); 274} 275} 276 277/** 278* 得到不同的类型 279* @param position 280* @return 281*/ 282@Override 283public int getItemViewType(int position) { 284switch (position){ 285case BANNER: //广告幅 286currenType = BANNER; 287break; 288case CHANNEL: //频道 289currenType = CHANNEL; 290break; 291case ACT: //活动 292currenType = ACT; 293break; 294case SECKILL: //秒杀 295currenType = SECKILL; 296break; 297case RECOMMEND: //推荐 298currenType = RECOMMEND; 299break; 300case HOT: //热卖 301currenType = HOT; 302break; 303} 304return currenType; 305} 306 307/** 308* 总共有多少个item 309* @return 310*/ 311@Override 312public int getItemCount() { 313return 3; 314} 315 316 317 }
我们还可以让ViewPager切换效果更加炫酷,这里介绍一个第三方库,下载地址:https://github.com/hongyangAndroid/MagicViewPager,接着去引入compile \'com.zhy:magic-viewpager:1.0.1\',将切换动画进行美化,代码如下图:

文章图片
【Android商城开发系列—— 活动广告布局实现】 效果图就无法截图展现出来了,有兴趣的朋友,可以动手去操作。好了,关于活动广告布局的内容就介绍这么多。
推荐阅读
- Android开发——进程间通信之AIDL
- Android 图片加载框架Universal-Image-Loader源码解析
- cmake编译android平台的libPoco
- Android商城开发系列—— 使用RecyclerView展示首页数据
- 安卓开发中Sqlte的学习心得
- uses-sdk:minSdkVersion 1 cannot be smaller than version 4 declared in library [com.android.support:s
- AppInventor2笔记
- Android启动模式以及IntentFilter匹配规则
- Android DDMS应用