е№Ҫжҳ жҜҸзҷҪж—ҘпјҢжё…иҫүз…§иЎЈиЈігҖӮиҝҷзҜҮж–Үз« дё»иҰҒи®Іиҝ°Androidеә•йғЁеҜјиҲӘBottomNavigationBarзӣёе…ізҡ„зҹҘиҜҶпјҢеёҢжңӣиғҪдёәдҪ жҸҗдҫӣеё®еҠ©гҖӮ
йЎ№зӣ®ең°еқҖпјҡ
https://github.com/Ashok-Varma/BottomNavigation
еҸӮиҖғ
1.http://www.jianshu.com/p/0550500f8f56
2.http://blog.csdn.net/qq_16131393/article/details/51419901
1гҖҒж ·ејҸ
- еә•йғЁеҜјиҲӘзҡ„actionйҖҡеёёжҳҜ3-5дёӘпјҢе°ҸдәҺ3дёӘжҺЁиҚҗдҪҝз”ЁtabпјҢеӨ§дәҺдёүдёӘжҺЁиҚҗдҪҝз”Ёnavigation drawer
- еңЁеҲҮжҚўзҡ„ж—¶еҖҷпјҢдҪҝз”Ёcross-fadeеҠЁз”»пјҢйҒҝе…Қи§Ҷеӣҫй—ҙзҡ„жЁӘеҗ‘移еҠЁ
Fixedпјҡ

ж–Үз« еӣҫзүҮ
Shiftingпјҡ
гҖҗAndroidеә•йғЁеҜјиҲӘBottomNavigationBarгҖ‘

ж–Үз« еӣҫзүҮ
3гҖҒд»Јз Ғе®һзҺ°1.дҫқиө–пјҡ
compile вҖҳcom.ashokvarma.android:bottom-navigation-bar:1.4.1вҖҳ
2.еёғеұҖж–Ү件пјҡ
< com.ashokvarma.bottomnavigation.BottomNavigationBar android:id="@+id/bottom_navigation_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom"/> < !--app:bnbAutoHideEnabled="false"/> -->
3гҖҒActivityдёӯзҡ„е®һзҺ°пјҢжіЁж„Ҹзҡ„еҸӮж•°
1.и®ҫзҪ®еҜјиҲӘж ҸжЁЎејҸпјҡsetModeпјҲпјү
Attribute: mode_fixed, mode_shifting,mode_default
Method: setMode() ValuesпјҡMODE_FIXED, MODE_SHIFTING
.setMode(BottomNavigationBar.MODE_FIXED)пјӣ
2.и®ҫзҪ®еҜјиҲӘж ҸиғҢжҷҜжЁЎејҸпјҡsetBackgroundStyleпјҲпјү
Attribute: background_style_static, background_style_ripple,background_style_default
Method:setBackgroundStyleпјҲпјүValuesпјҡBACKGROUND_STYLE_STATIC, BACKGROUND_STYLE_RIPPLE
.setBackgroundStyle(BottomNavigationBar.BACKGROUND_STYLE_RIPPLE)
3.и®ҫзҪ®BottomNavigationItemйўңиүІ
Attributes: bnbActiveColor, bnbInactiveColor, bnbBackgroundColor Value: Color value or resource
Methods: setActiveColor, setInActiveColor, setBarBackgroundColor Value: Color value or resource
BottomNavigationItem .setActiveColorResource(R.color.primary)
4.ж·»еҠ ж Үи®°BadgeItem
BadgeItem numberBadgeItem = new BadgeItem() .setBorderWidth(4) .setBackgroundColorResource(R.color.blue) .setText("5") .setHideOnSelect(autoHide.isChecked()); // TODO жҺ§еҲ¶дҫҝзӯҫж¶ҲеӨұжҲ–дёҚж¶ҲеӨұbottomNavigationBar .addItem(new BottomNavigationItem(R.drawable.ic_home_white_24dp, "Home").setActiveColorResource(R.color.orange).setBadgeItem(numberBadgeItem))
// TODO и®ҫзҪ® BadgeItem й»ҳи®Өйҡҗи—Ҹ жіЁж„Ҹ иҝҷеҸҘд»Јз ҒеңЁж·»еҠ BottomNavigationItem д№ӢеҗҺ
numberBadgeItem.hide();
5.и®ҫзҪ®дәӢ件зӣ‘еҗ¬еҷЁTabChangeListener
bottomNavigationBar.setTabSelectedListener(new BottomNavigationBar.OnTabSelectedListener(){ @Override public void onTabSelected(int position) { } @Override public void onTabUnselected(int position) {] } @Override public void onTabReselected(int position) { } });
еұ•зӨә
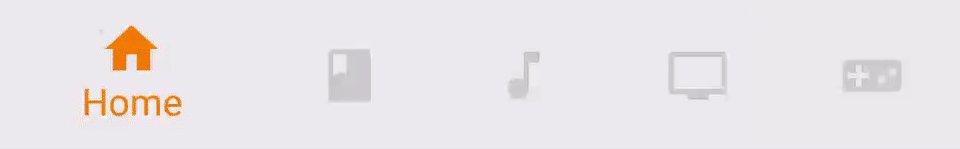
MODE_FIXED+BACKGROUND_STYLE_STATICж•Ҳжһң

ж–Үз« еӣҫзүҮ
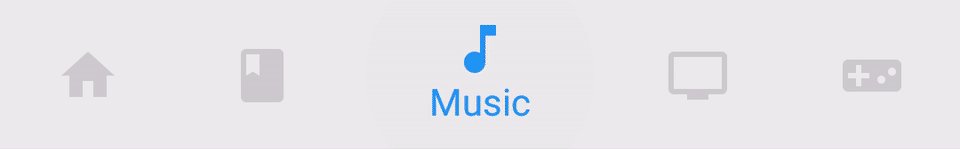
DE_FIXED+BACKGROUND_STYLE_RIPPLEж•Ҳжһң

ж–Үз« еӣҫзүҮ
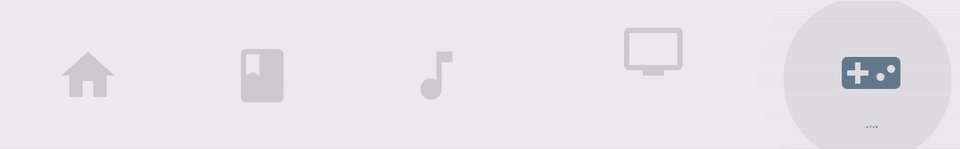
MODE_SHIFTING+BACKGROUND_STYLE_STATICж•Ҳжһң

ж–Үз« еӣҫзүҮ
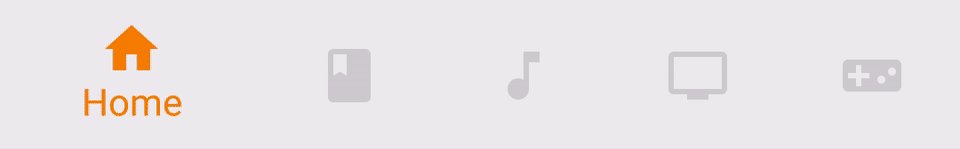
MODE_SHIFTING+BACKGROUND_STYLE_RIPPLEж•Ҳжһң

ж–Үз« еӣҫзүҮ
жЎҲдҫӢзҡ„е®һзҺ°java
public class MainActivity extends AppCompatActivity implements BottomNavigationBar.OnTabSelectedListener {@BindView(R.id.bottom_navigation_bar) BottomNavigationBar mBottomNavigationBar; @BindView(R.id.fragment_container) FrameLayout mFrameLayout; private BookFragment mBookFragment; private LikeFragment mLikeFragment; private UserFragment mUserFragment; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ButterKnife.bind(this); InitNavigationBar(); }private void InitNavigationBar() { mBottomNavigationBar.setTabSelectedListener(this); mBottomNavigationBar.setMode(BottomNavigationBar.MODE_FIXED); mBottomNavigationBar.setBackgroundStyle(BottomNavigationBar.BACKGROUND_STYLE_RIPPLE); mBottomNavigationBar .addItem(new BottomNavigationItem(R.drawable.literature_100, "еӣҫд№Ұ").setActiveColorResource(R.color.orange)) .addItem(new BottomNavigationItem(R.drawable.like_100, "收и—Ҹ").setActiveColorResource(R.color.teal)) .addItem(new BottomNavigationItem(R.drawable.user_100, "и®ҫзҪ®").setActiveColorResource(R.color.blue)) .setFirstSelectedPosition(0) .initialise(); }/** * и®ҫзҪ®й»ҳи®Өзҡ„ */ private void setDefaultFragment() { FragmentManager fm = getSupportFragmentManager(); FragmentTransaction transaction = fm.beginTransaction(); mBookFragment = BookFragment.newInstance(); transaction.replace(R.id.fragment_container, mBookFragment); transaction.commit(); }@Override public void onTabSelected(int position) { Log.d("onTabSelected", "onTabSelected: " + position); FragmentManager fm = getSupportFragmentManager(); FragmentTransaction transaction = fm.beginTransaction(); switch (position) { case 0: if (mBookFragment == null) { mBookFragment = BookFragment.newInstance(); } transaction.replace(R.id.fragment_container, mBookFragment); break; case 1: if (mLikeFragment == null) { mLikeFragment = LikeFragment.newInstance(); } transaction.replace(R.id.fragment_container, mLikeFragment); break; case 2: if (mUserFragment == null) { mUserFragment = UserFragment.newInstance(); } transaction.replace(R.id.fragment_container, mUserFragment); break; default: break; } // дәӢеҠЎжҸҗдәӨ transaction.commit(); }@Override public void onTabUnselected(int position) { Log.d("onTabUnselected", "onTabUnselected: " + position); }@Override public void onTabReselected(int position) { Log.d("onTabReselected", "onTabReselected: " + position); } }
XML
< ?xml version="1.0" encoding="utf-8"?> < LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.ryan.simplereading.MainActivity"> < FrameLayout android:id="@+id/fragment_container" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"/> < com.ashokvarma.bottomnavigation.BottomNavigationBar android:id="@+id/bottom_navigation_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom"/> < /LinearLayout>
жҺЁиҚҗйҳ…иҜ»
- Android зҪ‘з»ң
- XamarinAndroid иҮӘеҠЁз»‘е®ҡViewеҸҳйҮҸ
- android grallocжҳҜд»Җд№Ҳж„ҸжҖқ
- еЎ«еқ‘е®һеҪ•Android Studio еҲ©з”Ё ADB WIFI жҸ’件е®һзҺ°зңҹжңәж— зәҝи°ғиҜ•
- Android弹幕е®һзҺ°пјҲеҹәдәҺBз«ҷ弹幕ејҖжәҗзі»з»ҹ-йҮҚжһ„пјү
- AndroidжҖ§иғҪдјҳеҢ–зі»еҲ—д№ӢBitmapеӣҫзүҮдјҳеҢ–
- LeetCode 448. Find All Numbers Disappeared in an Array
- Android studio зӣёе…ідёӢиҪҪ
- APPе®үе…ЁеңЁзәҝжЈҖжөӢ













