Android 4.0 Launcher2жәҗз ҒеҲҶжһҗвҖ”вҖ”дё»еёғеұҖж–Ү件пјҲиҪ¬пјү
д№ҰеҲ°з”Ёж—¶ж–№жҒЁе°‘пјҢдәӢйқһз»ҸиҝҮдёҚзҹҘйҡҫгҖӮиҝҷзҜҮж–Үз« дё»иҰҒи®Іиҝ°Android 4.0 Launcher2жәҗз ҒеҲҶжһҗвҖ”вҖ”дё»еёғеұҖж–Ү件пјҲиҪ¬пјүзӣёе…ізҡ„зҹҘиҜҶпјҢеёҢжңӣиғҪдёәдҪ жҸҗдҫӣеё®еҠ©гҖӮ
жң¬ж–ҮжқҘиҮӘhttp://blog.csdn.net/chenshaoyang0011
androidзі»з»ҹзҡ„дёҖеӨ§зү№иүІжҳҜе®ғжӢҘжңүзҡ„жЎҢйқўйҖҡзҹҘзі»з»ҹпјҢдёҚеҗҢдәҺiosзҡ„жЎҢйқўз®ЎзҗҶпјҢAndroidжңүдёҖдёӘжЎҢйқўзі»з»ҹз”ЁдәҺз®ЎзҗҶе’Ңеұ•зӨәAPPд»ҘеҸҠжЎҢйқўWidgetзӯүгҖӮ
AndroidжҸҗдҫӣдёҖдёӘй»ҳи®Өзҡ„жЎҢйқўеә”з”ЁпјҢеҪ“然жҲ‘们д№ҹеҸҜд»ҘдҪҝ用第дёүж–№зҡ„жЎҢйқўеә”з”ЁгҖӮAndroidзҡ„Launcherзҡ„жәҗз ҒеңЁ
\packages\apps\Launcher2гҖӮ
Launcher2зҡ„дё»еёғеұҖж–Ү件еҢ…жӢ¬res\layout-land\launcher.xml
,
res\layout-port\launcher.xml ,
res\layout-sw600dp\launcher.xml пјҢеҲҶеҲ«йҖӮй…ҚжЁӘеұҸпјҢз«–еұҸе’Ң7еҜёе№іжқҝгҖӮеҶ…е®№еӨ§еҗҢе°ҸејӮпјҢиҝҷйҮҢе°ұд»Ҙres\layout-port\launcher.xmlзҡ„дёәдҫӢгҖӮ
йҰ–е…Ҳи®©жҲ‘们зңӢзңӢlauncher.xmlдёӯзҡ„з»“жһ„пјҡ
- < com.android.launcher2.DragLayer
- xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:launcher="http://schemas.android.com/apk/res/com.android.launcher"
- android:id="@+id/drag_layer"
- ...
- >
- < !-- Keep these behind the workspace so that they are not visible when
- we go into AllApps -->
- < include
- android:id="@+id/dock_divider"
- layout="@layout/workspace_divider"
- ...
- />
- < !-- еҲҶйЎөжҢҮзӨәеҷЁ -->
- < include
- android:id="@+id/paged_view_indicator"
- layout="@layout/scroll_indicator"
- ...
- />
- < !-- The workspace contains 5 screens of cells -->
- < com.android.launcher2.Workspace
- android:id="@+id/workspace"
- ...
- >
- < !-- дә”дёӘеҲҶеұҸпјҢй»ҳи®ӨжҳҫзӨәcell3 -->
- < include android:id="@+id/cell1" layout="@layout/workspace_screen" />
- < include android:id="@+id/cell2" layout="@layout/workspace_screen" />
- < include android:id="@+id/cell3" layout="@layout/workspace_screen" />
- < include android:id="@+id/cell4" layout="@layout/workspace_screen" />
- < include android:id="@+id/cell5" layout="@layout/workspace_screen" />
- < /com.android.launcher2.Workspace>
- < !-- жҗңзҙўжЎҶ/еҲ йҷӨжЎҶ -->
- < include
- android:id="@+id/qsb_bar"
- layout="@layout/qsb_bar" />
- < !-- жҳҫзӨәе…·дҪ“е…ЁйғЁеә”з”Ёзҡ„з•ҢйқўпјҢеҢ…жӢ¬APPSгҖҒWIGHETSзҡ„tabж ҮзӯҫпјҢд»ҘеҸҠжҳҫзӨәALL APPзҡ„йЎөйқўе’ҢзҺ°е®һAPP WIGHETSзҡ„йЎөйқў -->
- < include layout="@layout/apps_customize_pane"
- android:id="@+id/apps_customize_pane"
- ..
- />
- < !-- WorkSpaceжңҖдёӢйқўзҡ„дә”дёӘеҝ«жҚ·дҪҚзҪ® -->
- < include layout="@layout/hotseat"
- android:id="@+id/hotseat"
- ..
- />
- < !-- еҲҡеҗҜеҠЁзҡ„ж—¶еҖҷжҳҫзӨәзҡ„жҢҮеҜјйЎө -->
- < include layout="@layout/workspace_cling"
- android:id="@+id/workspace_cling"
- ...
- />
- < !-- жҳҜ第дёҖж¬Ўиҝӣе…Ҙе…ЁйғЁеә”з”Ёд№ӢеҗҺжҳҫзӨәзҡ„жҢҮеҜјйЎө -->
- < include layout="@layout/folder_cling"
- android:id="@+id/folder_cling"
- ...
- />
- < /com.android.launcher2.DragLayer>
1гҖҒжңҖеӨ–еұӮзҡ„DragLayerпјҢжҳҜдёҖдёӘ继жүҝиҮӘFramLayoutзҡ„ViewжҺ§д»¶пјҢжҳҫзӨәзҡ„е°ұжҳҜж•ҙдёӘжЎҢйқўж №е®№еҷЁгҖӮжЎҢйқўзҡ„жүҖжңүжҺ§д»¶йғҪжҳҜдҪҚдәҺDragLayerдёӯгҖӮ
2гҖҒid/dock_dividerпјҢдҪҝз”ЁдәҶеёғеұҖworkspace_dividerпјҢе…¶е®һе°ұжҳҜдёҖдёӘImageViewгҖӮжҳҜWorkspaceдёҺHotseatд№Ӣй—ҙзҡ„еҲҶеүІзәҝгҖӮ

ж–Үз« еӣҫзүҮ
3гҖҒid/paged_view_indicatorпјҢдҪҝз”ЁдәҶеёғеұҖscroll_indicatorпјҢжҳҫзӨәж•ҲжһңжҳҜеңЁid/dock_dividerдёҠжҳҫзӨәдёҖжқЎж·Ўи“қиүІзҡ„жЁӘзәҝпјҢжқҘжҢҮзӨәеҪ“еҲҶеұҸжүҖеӨ„зҡ„дҪҚзҪ®
4гҖҒid/workspace пјҢе·ҘдҪңз©әй—ҙжӢҘжңүдә”дёӘworkspace_screenпјҢеҚіжңүдә”дёӘеҲҶеұҸпјҢжҜҸдёӘеҲҶеұҸйғҪеҸҜд»Ҙж”ҫзҪ®shortcutе’ҢAppWidgetпјҢж•ҲжһңеҰӮдёӢпјҡ

ж–Үз« еӣҫзүҮ
5гҖҒid/cell1..cell5 пјҢеҲҶеҲ«д»ЈиЎЁдә”дёӘеҲҶеұҸ
6гҖҒid/qsb_bar жҗңзҙўжЎҶ/еҲ йҷӨжЎҶпјҢж №жҚ®йңҖиҰҒиҝӣиЎҢеҲҮжҚў

ж–Үз« еӣҫзүҮ

ж–Үз« еӣҫзүҮ
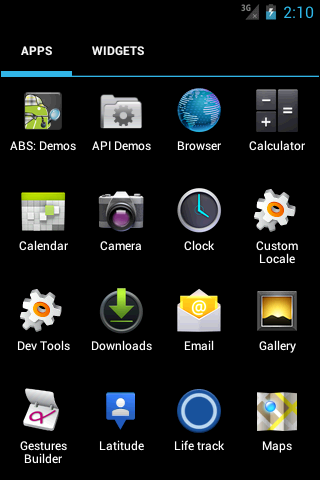
7гҖҒid/apps_customize_paneпјҢж•ҲжһңеҰӮдёӢ

ж–Үз« еӣҫзүҮ
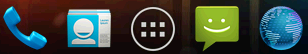
8гҖҒid/hotseat еҚідё»еұҸ幕дёӢж–№зҡ„дә”дёӘеҝ«жҚ·дҪҚзҪ®

ж–Үз« еӣҫзүҮ
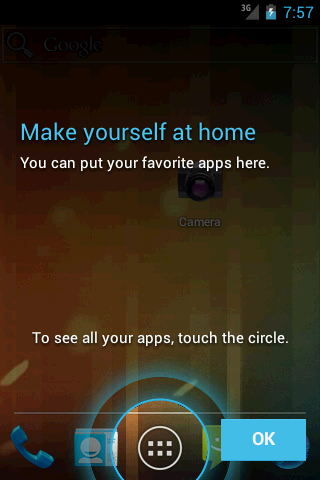
9гҖҒid/workspace_clingеҪ“第дёҖж¬ЎиҝҗиЎҢLauncher2ж—¶пјҢдјҡжҳҫзӨәзҡ„з”ЁдәҺжҢҮеҜјзҡ„еҠЁз”»пјҢд»ҘеҗҺдёҚеҶҚжҳҫзӨә

ж–Үз« еӣҫзүҮ

ж–Үз« еӣҫзүҮ
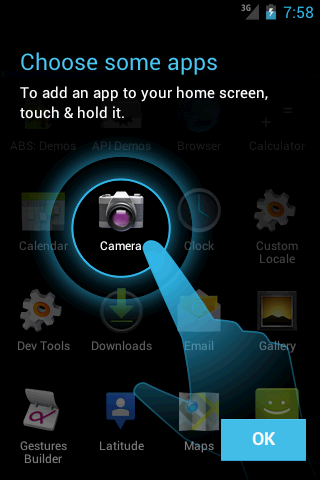
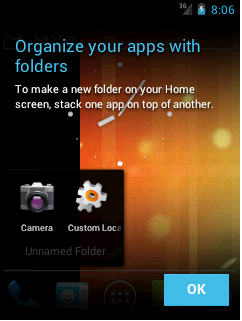
10гҖҒid/folder_clingпјҢ第дёҖж¬ЎдҪҝз”ЁFolderж—¶пјҢеұ•зӨәз»ҷз”ЁжҲ·зҡ„жҢҮеҜјз”»йқўгҖӮ

ж–Үз« еӣҫзүҮ
гҖҗAndroid 4.0 Launcher2жәҗз ҒеҲҶжһҗвҖ”вҖ”дё»еёғеұҖж–Ү件пјҲиҪ¬пјүгҖ‘иҝҷж ·пјҢжҲ‘们已з»ҸеҸҜд»ҘдҪҝжҜҸдёӘUIз•ҢйқўеҸҠ组件йғҪеҜ№еҸ·е…Ҙеә§пјҢиҝҷдјҡдҪҝжҺҘдёӢжқҘеҲҶжһҗзҡ„ж—¶еҖҷжӣҙеҠ жё…жҷ°гҖӮ
жҺЁиҚҗйҳ…иҜ»
- иҪ¬пјҲAndroidе®һзҺ°з¬¬дёүж–№жҺҲжқғзҷ»еҪ•пјҢеҲҶдә«д»ҘеҸҠиҺ·еҸ–з”ЁжҲ·иө„ж–ҷпјү
- webжөӢиҜ•е’ҢappжөӢиҜ•
- android kl ж–Ү件зҡ„дҪңз”Ё
- 202. Happy Number
- appium-FAQпјҲжҢҒз»ӯжӣҙж–°...пјү
- Appiumеёёи§ҒAPI дёҖ
- Android studio иҮӘе®ҡд№үжү“еҢ…apkеҗҚ
- android sdkйӮЈдәӣдёҚеҫ—дёҚиҜҙзҡ„дәӢе„ҝ~~~
- Android иҪҜ件йҖҖеҮәзі»з»ҹж–№жі•йҮҚеҶҷ














