知识为进步之母,而进步又为富强之源泉。这篇文章主要讲述介绍 brick: 用于快速开发 webapp 的自定义标签组件相关的知识,希望能为你提供帮助。
https://hacks.mozilla.org/2013/08/introducing-brick-minimal-markup-web-components-for-faster-app-development/
也许你曾听说过这个另人激动的 web 组件。要是没有的话,也许该看看是什么让它如此振奋人心。长话短说,web 组件开启了一个的新领域,让开发者自定义可重用的 html 标签。不需要多余代码来初始化的 javascript 插件和模板,样式。
遗憾的是并非所有浏览器都原生支持该规范,不过这并不意味着开发者现在无法享受组件概念的好处,感谢 google‘s Polymer和 Mozilla‘s x-tag (X-Tag 和 Polymer 共享同样的底层,web 组件)
我们自豪的宣布释出测试版Brick,一个跨浏览器,易用,灵活,语意化的 web 组件库,提供新的自定义 HTML 标签抽象成常见的用户界面模式。基于 Mozilla 的 x-tags,Brick 能让你做到插入简单的 HTML 标签即可调用控件,比如滑动条或日期选择器。减少你花在思考如何关联 HTML/CSS/Javscript 上的时间以加速开发过程。
把 Brick 用起来说你想要在应用里实现一个跨浏览器,移动设备友好的日历控件。目前的 javaScript 插件,比如 jQuery UI 需要插入无关语意的标记到你的 HTML 并以 JavaScript 明确的初始化和管理。然而有了 Brick 只需要简单的添加一些有别于原生标签的自定义 HTML 标签便能实现那些组件了。
在我们的日历示例中,只需要在应用中引用了库里的 CSS 和 Javascript 文件,再添加如下标签
<
x-calendar>
<
/x-calendar>
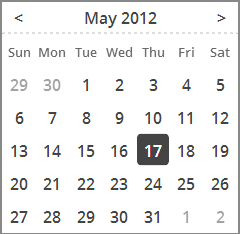
就创建了一个像这样 DOM 元素

文章图片
想要修改组件行为比如添加导航控制或日期预选?就像其他的原生标签一样,只要修改标签属性就能改变组件行为!
<
x-calendar controls chosen=‘2012-05-17‘>
<
/x-calendar>

文章图片
可用的 Bricks在写这片文章的时候,Brick 由 13 个不同标签构成,大部分都是与其他标签完全独立的,你可以单独下载其中的部分来代替整个包。
一些标签被抽象成了复合控件,比如:
< x-calendar> (calendars, as seen from the example)
< x-deck> (a cyclable slide gallery)
< x-tooltip> (exactly as it sounds).
其他依靠修复跨浏览器实现的非全局原生支持元素,例如
< x-slider>
< x-datepicker>
都用来支持 < input type="range"> 和 < input type="date"> 。还有一些结构组件用于简化样式和标记,例如 < x-layout> 保证内容和头尾不需要样式化的标记也能填充到容器元素。
每个标签都有一些扩展属性/JavaScript 接口,样式也完全可以符合应用的风格
用 Bricks 开始创造想在你的应用中开始用组件,前去 < mozilla.github.io/brick> 下载发行包,查看示例,阅读可用标签的文档吧。也可以选择浏览 Brick Github 页面 来查看源代码或作出贡献!
【介绍 brick: 用于快速开发 webapp 的自定义标签组件】这个库还处于测试版本, 所以我们非常重视所有的用户反馈!Brick 已经有了一些实例 ,而我们很乐于看到你是如何使用它的!
推荐阅读
- Android Kotlin opencv MatOfPoint 转 MatOfPoint2f 报错踩坑 (解决)
- Android Android studio 底部导航栏的基本实现
- Android 给服务器发送网络请求
- Appium---Android的keycode键值
- Android 开发 VectorDrawable 矢量图 用一张矢量图实现按下改变颜色的效果
- Android 中加载本地Html 跨域问题,http协议允许加载
- 提交APP到三星应用市场一直提示不符合 Galaxy特色体验的类别条件
- Find if all numbers appear an even number of times
- 安卓到底是不是Linux















