千金一刻莫空度,老大无成空自伤。这篇文章主要讲述android EditText自定义样式相关的知识,希望能为你提供帮助。
1.去掉边框

文章图片
EditText的background属性设置为@null就搞定了:android:background="@null"
style属性倒是可加可不加
附原文:
@SlumberMachine, that‘s a great observation! But, it seems that there is more to making a TextView editable than just setting android:editable="true". It has to do with the "input method" - what ever that is - and that is where the real difference between TextView and EditText lies. TextView was designed with an EditText in mind, that‘s for sure. One would have to look at the EditText source code and probably EditText style to see what‘s really going on there. Documentation is simply not enough.
I have asked the same question back at android-developers group, and got a satisfactory answer. This is what you have to do:
XML:
< EditText android:id="@+id/title" android:layout_width="fill_parent"
style="?android:attr/textViewStyle"
android:background="@null" android:textColor="@null"/>
Instead of style="?android:attr/textViewStyle" you can also write style="@android:style/Widget.TextView", don‘t ask me why and what it means.
2.Android EditText 改变边框颜色
第一步:为了更好的比较,准备两个一模一样的EditText(当Activity启动时,焦点会在第一个EditText上,如果你不希望这样只需要写一个高度和宽带为0的EditText即可避免,这里就不这么做了),代码如下:
[html] view plaincopy
- < EditText
- android:layout_width="fill_parent"
- android:layout_height="36dip"
- android:background="@drawable/bg_edittext"
- android:padding="5dip"
- android:layout_margin="36dip"
- android:textColorHint="#AAAAAA"
- android:textSize="15dip"
- android:singleLine="true"
- android:hint="请输入..."
- />
接下来建立三个xml文件,分别为输入框未获得焦点时的背景,输入框获得焦点时的背景,selector背景选择器(这里能获得输入框什么时候获得和失去焦点),代码如下:
bg_edittext_normal.xml(未获得焦点时)
[html] view plaincopy
- < ?xml version="1.0" encoding="UTF-8"?>
- < shape xmlns:android="http://schemas.android.com/apk/res/android">
- < solid android:color="#FFFFFF" />
- < corners android:radius="3dip"/>
- < stroke
- android:width="1dip"
- android:color="#BDC7D8" />
- < /shape>
[html] view plaincopy
- < ?xml version="1.0" encoding="UTF-8"?>
- < shape xmlns:android="http://schemas.android.com/apk/res/android">
- < solid android:color="#FFFFFF" />
- < corners android:radius="3dip"/>
- < stroke
- android:width="1dip"
- android:color="#728ea3" />
- < /shape>
[html] view plaincopy
- < ?xml version="1.0" encoding="UTF-8"?>
- < selector xmlns:android="http://schemas.android.com/apk/res/android">
- < item android:state_window_focused="false" android:drawable="@drawable/contact_edit_edittext_normal" />
- < item android:state_focused="true" android:drawable="@drawable/contact_edit_edittext_focused" />
- < /selector>
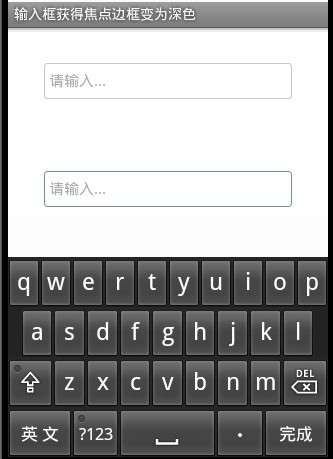
这样就OK了,效果图如下:

文章图片
第二个输入框边框变为深色,是不是这样更友好点。
【android EditText自定义样式】再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!希望你也加入到我们人工智能的队伍中来!http://www.captainbed.net
推荐阅读
- Android-ContentProvider原理图
- Unable to load script from assets 'index.android.bundle'.make sure you bundle is packaged co
- Android-ContentProvider简单的增删改查
- Android-ListView-SimpleCursorAdapter
- Apache httpd 2.4.4 rpm快速下载和安装
- 在Unix上安装Apache 2.4.6详细步骤
- 如何将子文件夹重定向到根文件夹()
- 将非www重定向到www或将www重定向到非www
- 如何从403重定向到404()















