дёҠдёӢи§ӮеҸӨд»ҠпјҢиө·дјҸеҚғдёҮйҖ”гҖӮиҝҷзҜҮж–Үз« дё»иҰҒи®Іиҝ°еҲқеӯҰAndroid дҪҝз”ЁDrawableиө„жәҗд№ӢдҪҝз”ЁClipDrawableиө„жәҗ еҚҒе…ӯзӣёе…ізҡ„зҹҘиҜҶпјҢеёҢжңӣиғҪдёәдҪ жҸҗдҫӣеё®еҠ©гҖӮ
ClipDrawableд»ЈиЎЁд»Һе…¶е®ғдҪҚеӣҫдёҠжҲӘеҸ–дёҖдёӘ"еӣҫзүҮзүҮж®ө",XMLдёӯзҡ„ж №е…ғзҙ дёә<
clip.../>
,жҲӘеҸ–зҡ„ж–№еҗ‘з”ұclipOrientationжҺ§еҲ¶
дёӢйқўд»ҘдёҖдёӘж…ўж…ўеұ•ејҖзҡ„еӣҫзүҮдёәдҫӢ
е…Ҳе®ҡд№үдёҖдёӘClipDrawableиө„жәҗж–Ү件my_clip.xml
<
?xml version="1.0" encoding="utf-8"?>
<
clip xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/fengjing"
android:clipOrientation="horizontal"
android:gravity="center">
<
/clip>
жҺҘдёӢжқҘеңЁдё»з•Ңйқўmain.xmlдёӯзҡ„imageviewдёӯеј•з”Ёе®ғ
<
?xml version="1.0" encoding="utf-8"?>
<
LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<
!-- иҝҷйҮҢimageViewзҡ„srcе®ҡд№үдёәclipdrawableиө„жәҗ -->
<
ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="https://www.songbingjia.com/android/@drawable/my_clip" />
<
/LinearLayout>
дё»з•Ңйқўд»Јз Ғ
package WangLi.Resouce.ClipDrawableTest;
import java.util.Timer;
import java.util.TimerTask;
import android.app.Activity;
import android.graphics.drawable.ClipDrawable;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.widget.ImageView;
public class ClipDrawableTest extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ImageView imageview = (ImageView)findViewById(R.id.image);
//иҺ·еҸ–еӣҫзүҮжүҖжҳҫзӨәзҡ„ClipDrawbleеҜ№иұЎ
final ClipDrawable drawable = (ClipDrawable)imageview.getDrawable();
final Handler handler = new Handler()
{
public void handleMessage(Message msg)
{
if(msg.what == 0x1233)
{
//дҝ®ж”№ClipDrawableзҡ„levelеҖј
drawable.setLevel(drawable.getLevel() +200);
}
}
};
final Timer timer = new Timer();
timer.schedule(new TimerTask()
{
public void run()
{
Message msg = new Message();
msg.what = 0x1233;
//еҸ‘йҖҒж¶ҲжҒҜ,йҖҡзҹҘеә”з”Ёдҝ®ж”№ClipDrawableеҜ№иұЎзҡ„levelеҖј
handler.sendMessage(msg);
//еҸ–ж¶Ҳе®ҡж—¶еҷЁ
if(drawable.getLevel() >
= 10000)
{
timer.cancel();
}
}
},0,300);
}
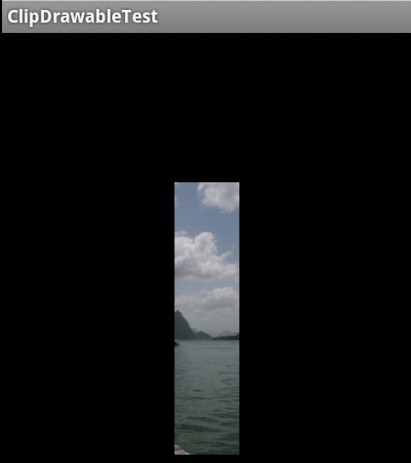
}иҝҗиЎҢж•ҲжһңеҰӮдёӢеҲҡејҖе§ӢеӣҫзүҮд»Һдёӯй—ҙеҫҖдёӨиҫ№еұ•ејҖ

ж–Үз« еӣҫзүҮ
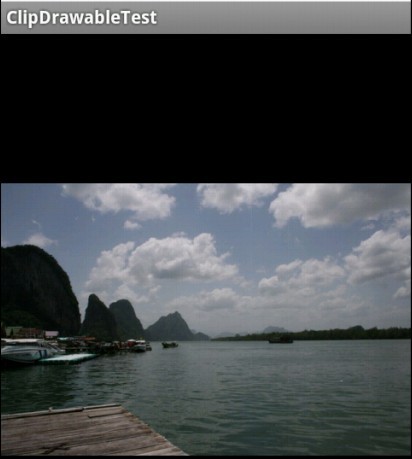
жңҖеҗҺеұ•ејҖе®Ңж•ҙзҡ„еӣҫзүҮ

ж–Үз« еӣҫзүҮ
еҲ©з”ЁClipDrawable,иҝҳеҸҜд»ҘеҒҡеӣҫзүҮиҝӣеәҰжқЎ
гҖҗеҲқеӯҰAndroid дҪҝз”ЁDrawableиө„жәҗд№ӢдҪҝз”ЁClipDrawableиө„жәҗ еҚҒе…ӯгҖ‘еҶҚеҲҶдә«дёҖдёӢжҲ‘иҖҒеёҲеӨ§зҘһзҡ„дәәе·ҘжҷәиғҪж•ҷзЁӢеҗ§гҖӮйӣ¶еҹәзЎҖпјҒйҖҡдҝ—жҳ“жҮӮпјҒйЈҺи¶Је№Ҫй»ҳпјҒиҝҳеёҰй»„ж®өеӯҗпјҒеёҢжңӣдҪ д№ҹеҠ е…ҘеҲ°жҲ‘们дәәе·ҘжҷәиғҪзҡ„йҳҹдјҚдёӯжқҘпјҒhttps://blog.csdn.net/jiangjunshow
жҺЁиҚҗйҳ…иҜ»
- Appiumзҡ„еёёз”Ёе®ҡдҪҚж–№жі•
- е®үеҚ“ејҖеҸ‘пјҲUI组件-еёғеұҖз®ЎзҗҶеҷЁе’Ңж–Үжң¬жҳҫзӨәпјү
- 第10еӨ©пјҲapplyе’ҢcallbindеҮҪж•°дҪңдёәеҸӮж•°иҝ”еӣһеҖјдҪҝз”Ёй—ӯеҢ…йҖ’еҪ’зҡ„ж ·дҫӢпјү
- Android-Kotlinз®ҖеҚ•и®Ўз®—еҷЁеҠҹиғҪ
- Android---16иҝӣеҲ¶дёҺеӯ—иҠӮж•°з»„
- Android-Kotlin-й…ҚзҪ®/е…Ҙй—Ё
- жҢ–зҹҝдәӨжҳ“жүҖејҖеҸ‘,жҗӯе»әеёҒеёҒдәӨжҳ“зі»з»ҹapp
- AndroidеӯҰд№ д№ӢеҹәзЎҖзҹҘиҜҶеҚҒеӣӣ вҖ” Androidзү№иүІејҖеҸ‘д№ӢеҹәдәҺдҪҚзҪ®зҡ„жңҚеҠЎ
- Androidзҡ„еҮ з§Қеј№еҮәжЎҶ











