【#yyds干货盘点#three.js中OrbitControls控制器的使用】落花踏尽游何处,笑入胡姬酒肆中。这篇文章主要讲述#yyds干货盘点#three.js中OrbitControls控制器的使用相关的知识,希望能为你提供帮助。
1. OrbitControls控制器
- OrbitControls控制器的target属性的使用
- OrbitControls控制场景的旋转
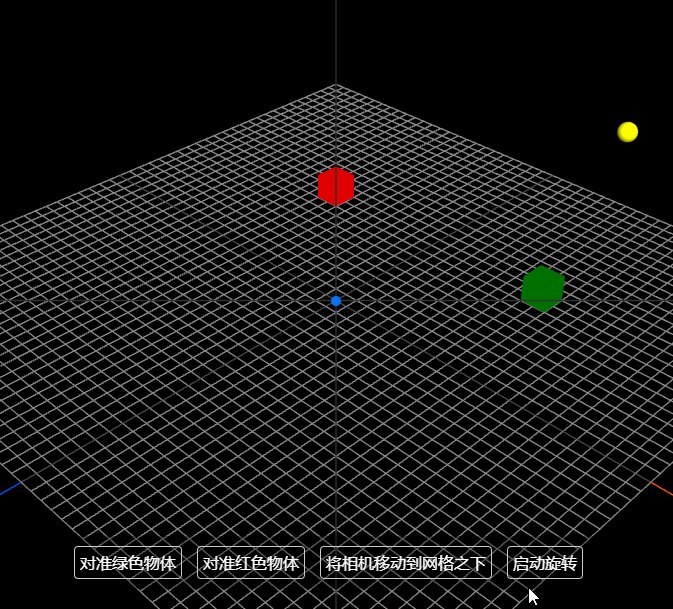
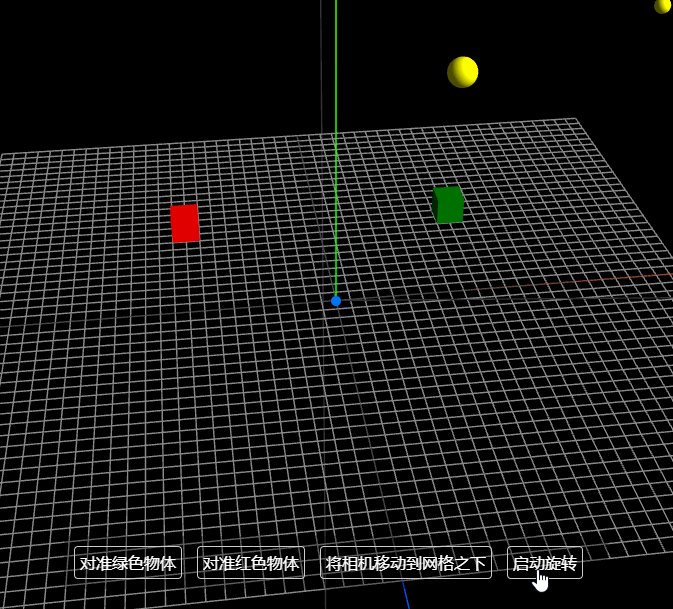
2. target属性的使用,效果如下:

文章图片
2. 代码const btns = document.querySelectorAll(.btn) btns[0].onclick = function () { // target属性值 controls.target.copy(greenMesh.position) // 动画实现效果 // new TWEEN.Tween(controls.target).to(greenMesh.position).start() }
// target属性值
controls.target.copy(redMesh.position)
}
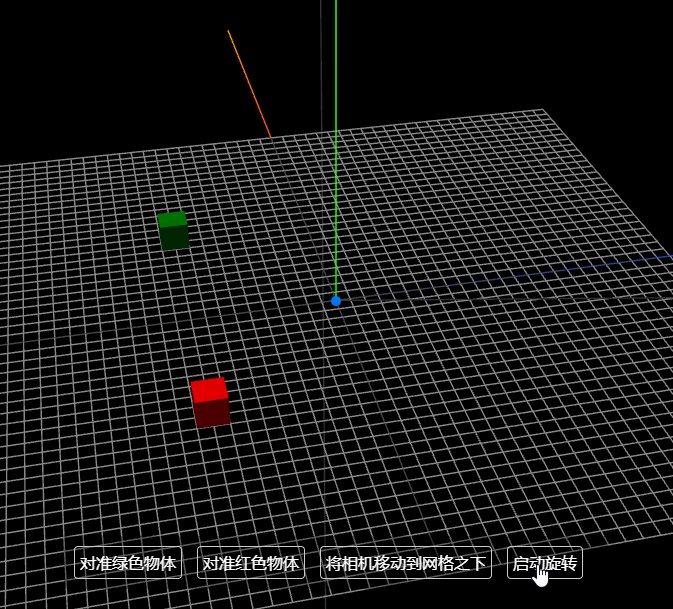
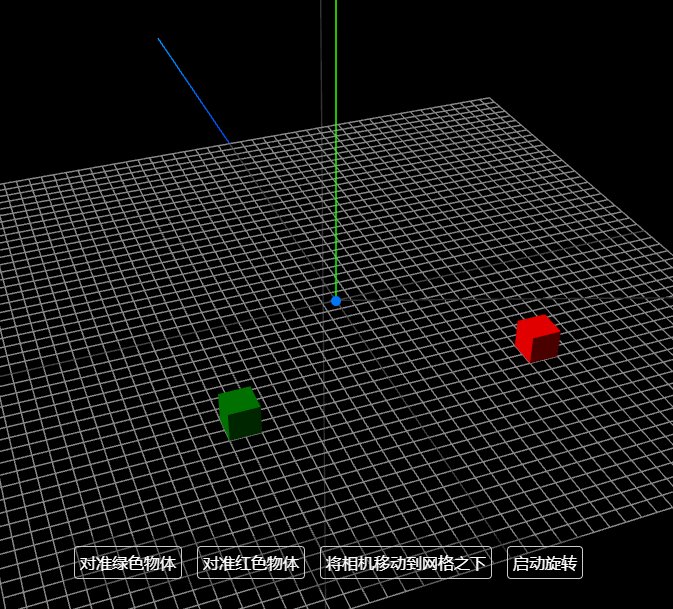
## 3. 控制场景的旋转,效果如下:

## 4. 代码// 启动旋转
btns[3].onclick = function() {
controls.autoRotate = true;
controls.autoRotateSpeed = 2
}
// 同时还需要执行controls.update()方法
function render() {
TWEEN.update()
renderer.render(scene, camera)
controls.update()// 这个代码不能少 否则场景旋转不起来
}
animate()
function animate() {
render()
requestAnimationFrame(animate)
}
推荐阅读
- #yyds干货盘点#Spring认证中国教育管理中心-Spring Data R2DBC框架教程四
- Go语言学习查缺补漏ing Day4
- 学习Java必备的基础知识打卡12.7,要想学好必须扎实基本功(?建议收藏)#yyds干货盘点#
- JVM运行时数据区
- #yyds干货盘点#dart系列之:HTML的专属领域,除了javascript之外,dart也可以
- ios技术分享| iOS 发布 framework 到 Cocoapods 以及常见问题
- 常用的前端JavaScript方法封装
- #私藏项目实操分享# 使用 RxJs Observable 来避免 Angular 应用中的 Promise 使用
- 有循环就是O(n)时间复杂度吗()









