编辑导语:照顾用户需求、满足用户使用体验的产品,必然是在细节上体现用户关怀、且具备同理心的产品。具体到某些产品上,你知道有哪些产品的设计细节体现了如上要求吗?本文作者便拆解了几个相关案例,一起来看一下吧。

文章插图
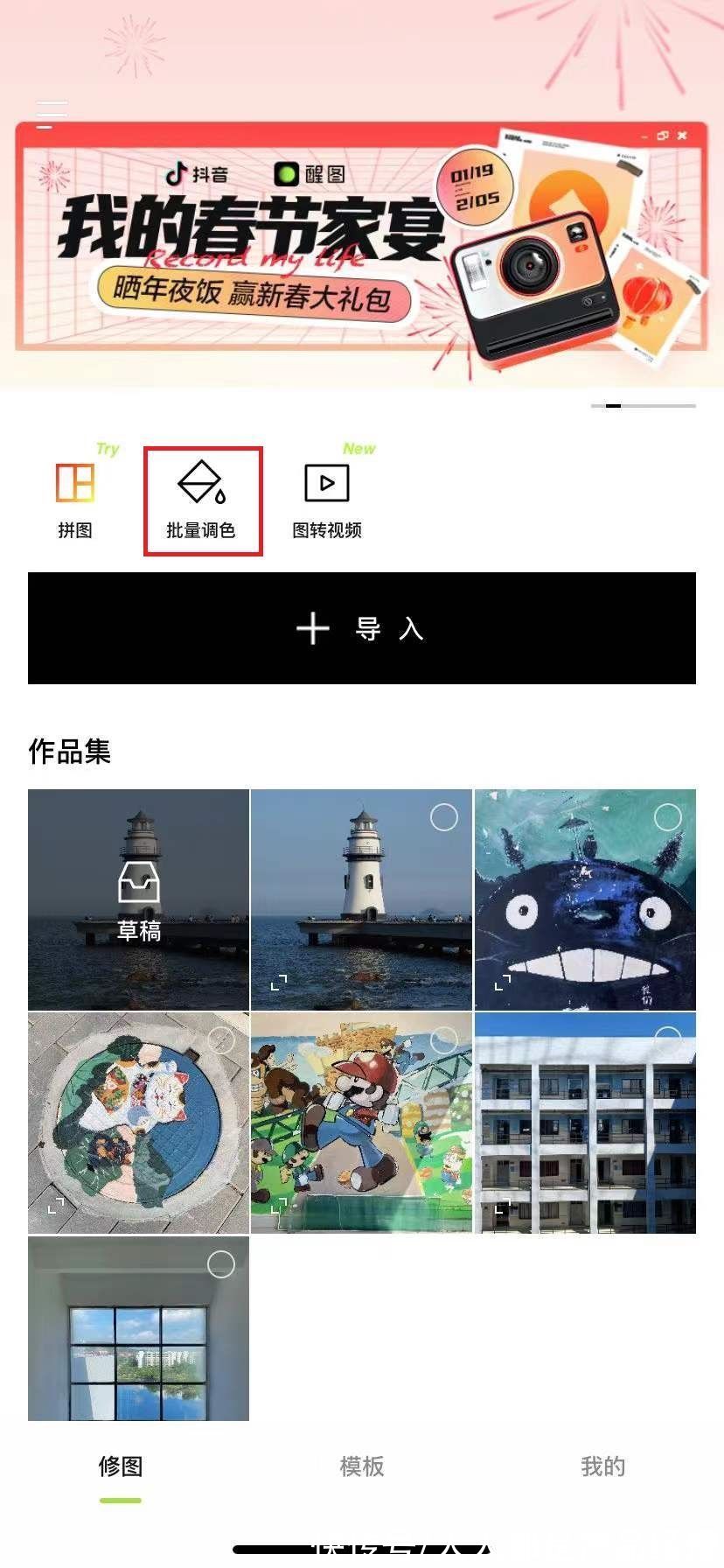
一、【醒图】批量调色1. 产品体验点击批量调色导入多张照片,调色加喜欢的滤镜,进行保存即可。

文章插图
2. 设计思考对于热爱拍照和摄影师来说,大量的图片一张一张调整色调太费事,批量调色可以节省用户时间,对一部分用户来说,极大提升了它们的产品体验感,会提升用户留存率。
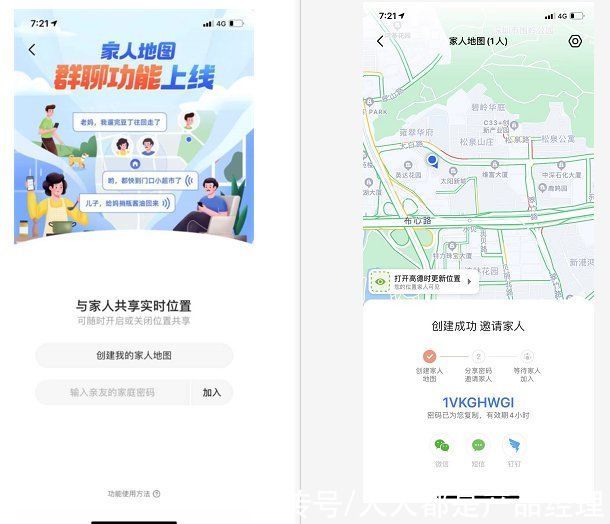
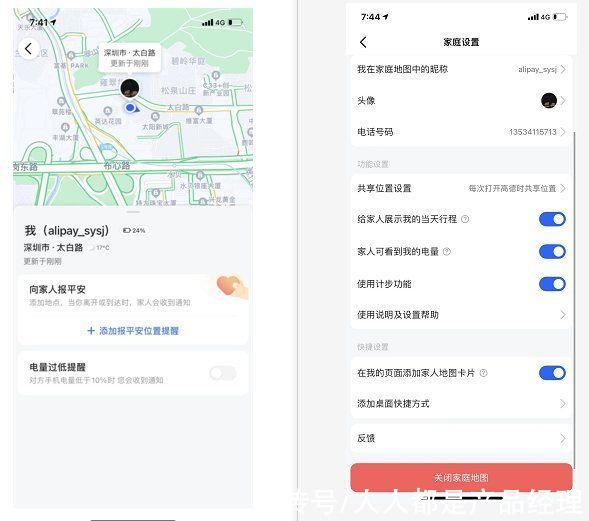
二、【高德地图】家人地图1. 产品体验高德地图-我的-家人地图,创建家人地图,分享密码,家人在加入高德地图家人地图后就可以跟你实时分享自己的位置以及历史轨迹。

文章插图

文章插图

文章插图
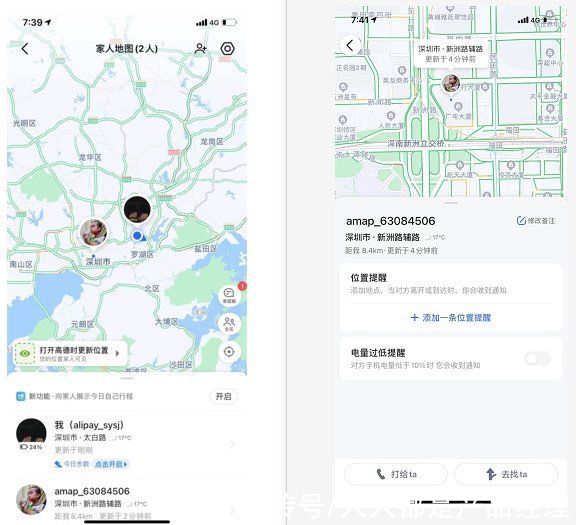
2. 设计思考“家人地图”除了与家人位置共享,可实时获取家人所在地点和电量外,还可以给家人设置“亲友位置提醒”。即以某个地理位置150米到2公里为半径设置位置提醒,当家人到达或离开安全半径时会收到消息提醒。
此外,还有“家人历史轨迹记录”,可以精确记录家人最近72小时内的行动轨迹,回溯家人去过的地点。
一方面,针对于一些患有阿兹海默症的老人及尚处于幼龄的儿童,这个功能可以让他们的家人随时掌握行动轨迹,防止走失问题的发生。另一方面,对于越来越多的空巢老人以及家长们而言,家人地图就能让他们实时关注孩子动态,从而实现心灵上的慰藉。
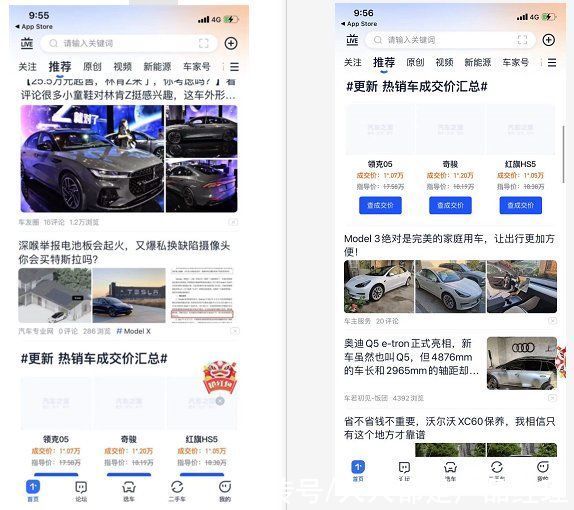
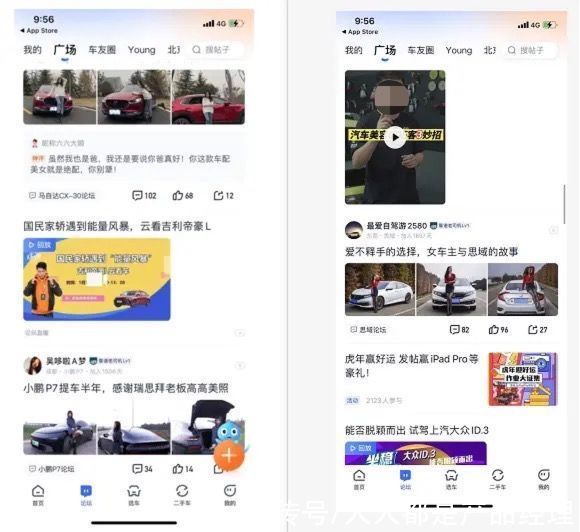
三、【汽车之家】按钮消失-强化功能1. 产品体验首页红包的小图标,未浏览页面时整个悬浮在页面上,浏览页面时只展示一小部分。论坛的发布图标,未浏览页面时展示完整图标悬浮在页面上,浏览页面时隐藏发布图标,向上滑动时又出现该图标。

文章插图

文章插图
2. 设计思考经常会有产品在右下角常驻一个添加按钮,在浏览时会遮挡部分内容,在页面中也形成了视觉干扰。解决按钮干扰以及遮挡部分信息的问题,通过设计表现强化按钮功能,同时优化用户浏览阅读体验。
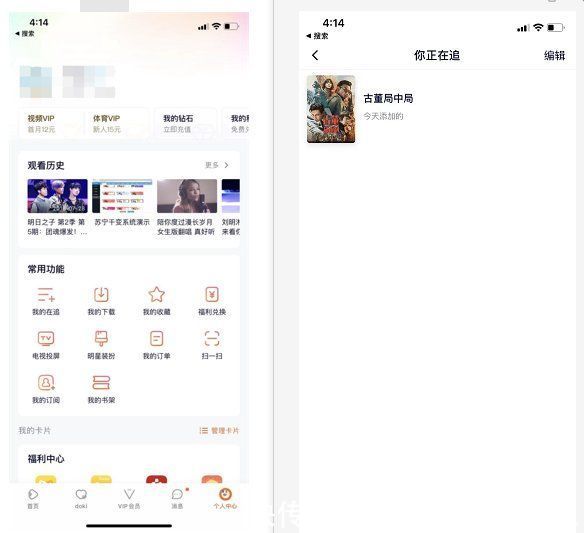
四、【腾讯】我的在追1.产品体验将自己在追的剧/综艺,点击“追”,即可在“我的在追”里面看到该剧/综艺。

文章插图

文章插图
2. 设计思考我们平时在一些视频网站上追剧时,通常会通过首页或者浏览记录进入该剧继续追剧,腾讯出的“我的在追”给我们在追的剧都放在里面,方便我们追剧。
五、【咸鱼】随机昵称1. 产品体验咸鱼修改资料-修改昵称会显示推荐昵称,给予用户灵感。

文章插图
2. 设计思考解决用户在输入昵称时,没有灵感的情况,提升用户昵称输入与选择效率,给用户更多灵感,提供更好的服务体验。
六、【美团优选】通知亲友取货1. 产品体验美团优选下单后,货物到了可以取货时会出现“通知亲友取货”按钮,即可将取货信息发送给亲友代替你来取货,亲友点开链接后是取货地址、货物清单和取货手机尾号。
推荐阅读
- excel|对比测试11代酷睿的华为旗舰笔电后,发现M1被神话了?
- 笔记本|AMD 锐龙 6000H 系列处理器上市,U 系列将在 3 月初推出
- 星特朗|「手慢无」七合一手持显微镜秒杀99元
- 增距镜|内置1.4倍增距镜的长焦定焦镜头 尼克尔 Z 400mm f/2.8 TC VR S今日开售
- Siri跌倒,苹果吃饱
- X5|OPPO Find X5系列官宣,2月24日发布
- note|Note 系列也许会消失,但手写仍是三星的未来
- 闪电|苹果宣布iPad4将加入停产名单
- 亚马逊|新的亚马逊 Fire 平板电脑获得 FCC 批准
- geekbench|红魔7 Pro现身跑分平台 搭载16GB RAM












