Android 的覆盖范围在递增,体验也在变得越来越好,现已有超过 2.5 亿台大屏设备搭载了 Android 系统,包括平板电脑、可折叠设备以及 Chrome OS 设备。如何适配不同的屏幕尺寸并保障良好的体验,一直以来都是开发者的一大难题。尤其随着可折叠设备等新兴产品的涌现,适配工作也愈发迫切。

文章插图
谷歌官方发文,将重点介绍 Material Design 指南中更新的相关内容,并提供一些建议来帮助开发者按照自适应界面的原则来构建应用,从而解决在平板电脑和可折叠设备上的适配问题。
如果您更喜欢通过视频了解本文内容,请点击下方:
△ 折叠屏上应用设计规范
Compose
https://developer.android.google.cn/jetpack/compose/nav-adaptive
设计指南2021 年年初,我们在 Material Design 网站上发布了针对大屏设备的指南文档。Android 开发者峰会期间我们更新了一些内容,以帮助开发者为可折叠设备等更多其他类型的设备做好准备。
https://m3.material.io/foundations/adaptive-design/overview
深入理解布局
深入理解布局指南介绍了布局容器的相关概念,它提供了一个整体框架,可帮助开发者思考如何在屏幕上排列导航栏、工具栏和内容等界面元素。
https://material.io/design/layout/understanding-layout.html#principles

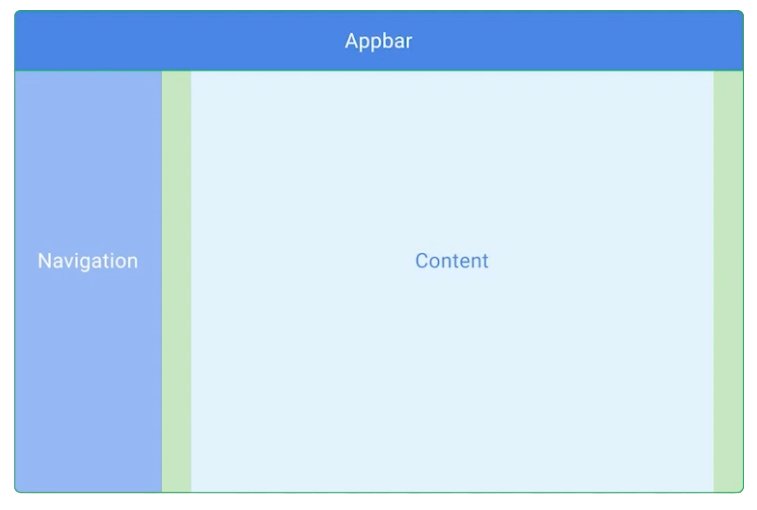
文章插图
△ 布局的三个主要区域
指南中的组合部分带您了解如何充分利用屏幕空间以保障可读性,并且以尊重用户心智模型的方式在不同的场景下合理排布重要内容和操作选项。包括适当缩放以展示更多内容,如示例中的副标题和日期,以及较小的组合技术,例如在紧凑型的布局中对内容进行视觉分组并保持其相关性等。
https://material.io/design/layout/understanding-layout.html#composition

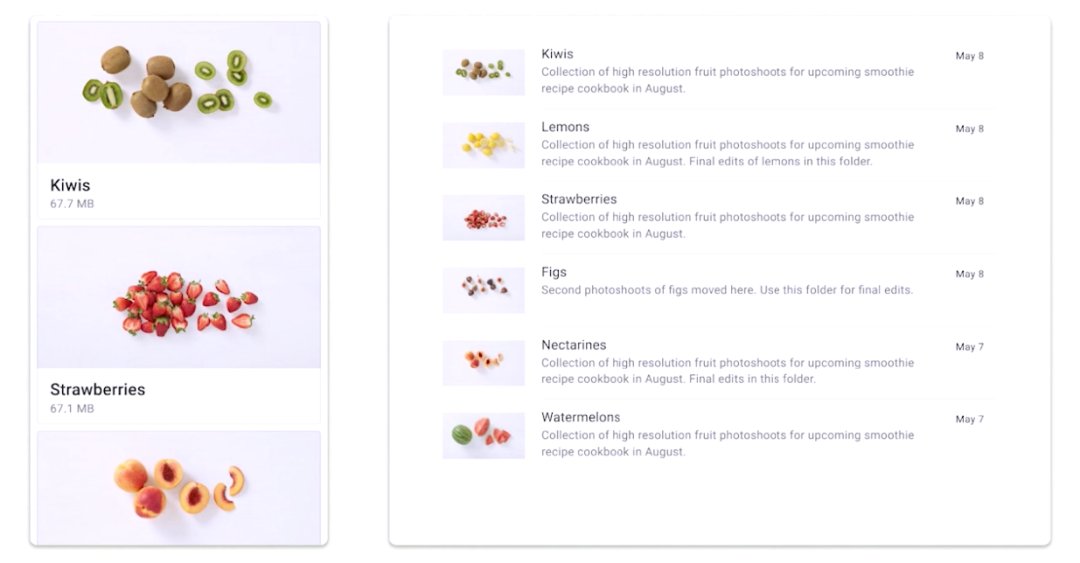
文章插图
△ 组合指南中涉及的部分布局方式
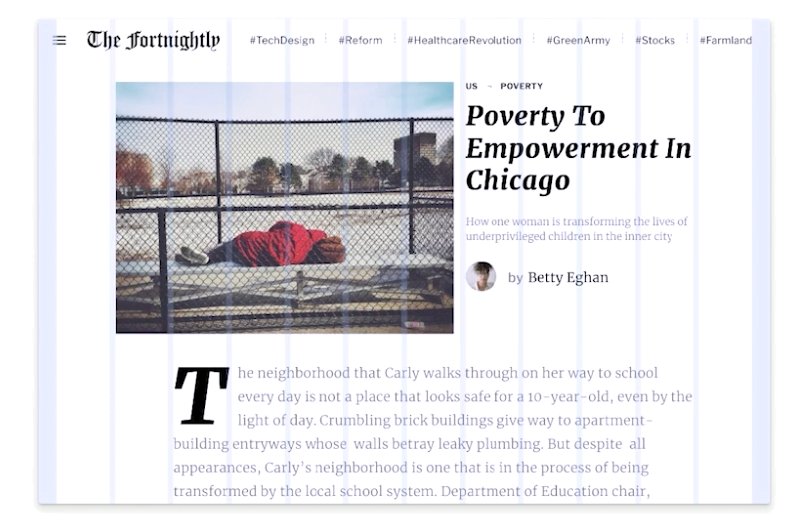
以 Fortnightly 示例应用为例,它在平板电脑上的界面布局十分均衡,这得益于它遵从了指南里对容器的建议。而且可以看到,Fortnightly 使用了视觉分隔线 (Visual Divider) 用于分隔最新新闻,在屏幕的另一边,则利用留白和排版对不同类别的新闻报道进行分组。

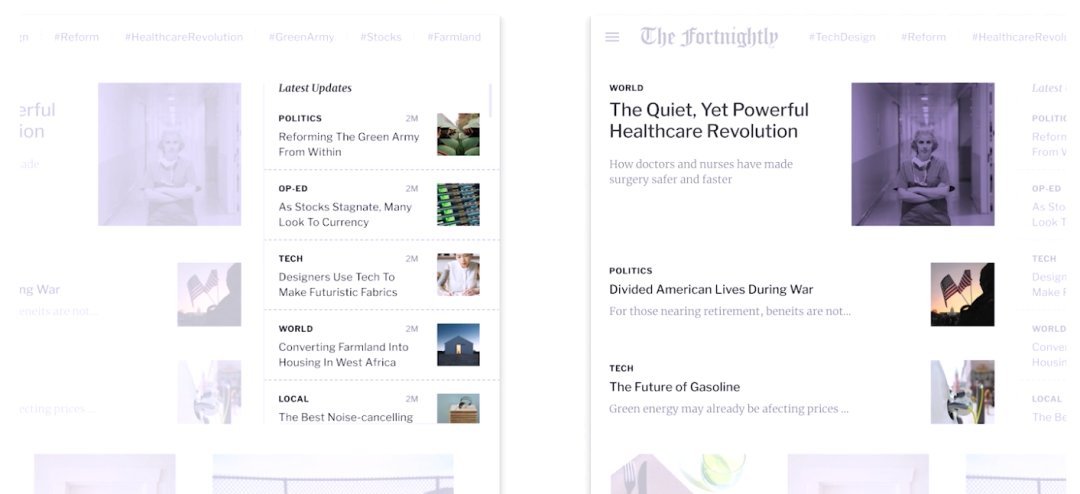
文章插图
△ Fortnightly 遵循指南对内容进行分隔和分组
网格系统
现在,许多应用将屏幕视作一个大画布或单栏,以水平和垂直的方式按相互关系绘制元素,有些应用也会在一侧整体留出边距。这一做法在小屏上或许行得通,当屏幕尺寸较大时就会出现明显的问题。网格系统则将您的布局划分为一系列栏,从而帮助您在规范网格中设计更具表现力的布局。在布局中使用栏式网格 (如下图),能够让大屏设备的体验呈现更贴心,更组织有序的印象,使得设备和内容更自然地融为一体。

文章插图
△ 栏式网格
您可以通过这些栏将屏幕划分为不同区域,用于容纳相关的信息和操作,进而改善信息层次结构。如下图所示,这里分了三个区域,这些区域将按照设计者期望用户阅读的顺序,把用户的注意力吸引到这些区域对应在屏幕的主要信息片段或信息组上。最重要的一点是,栏式网格提供了一种合理的方式来思考当屏幕尺寸变大或变小时如何将内容进行重排,从而帮助您对不同的屏幕尺寸作出一致响应。
推荐阅读
- 海外市场|凭借近2亿的年销量,小米三年超越苹果的可能性有多大?
- iphone|苹果教你如何让 iPhone 电池保持健康
- indiRedmi Note 11 Pro+ 5G,Note 11 Pro India 可能在 3 月推出
- 满帧跑原神不发烫!首配新一代骁龙8红魔7游戏手机抢先测
- k50|红米K50电竞版不满意?标准版下月发布,K40进入清仓阶段
- 平板电脑|OPPO首款平板电脑上架京东开启预约:窄边框设计,2 月 24 日发布
- 旗舰|摩托罗拉 Edge 30 Ultra渲染图曝光,或将首发高通新一代旗舰处理器
- 指纹|比亚迪指纹识别专利获授权,实现两级唤醒避免误触
- 赵明|荣耀数字系列设计美学再升级,荣耀60星空色火了
- 富士康|厉害了!1月iPhone在中国市场出货量要创新高 国人购买力太强














