
文章插图
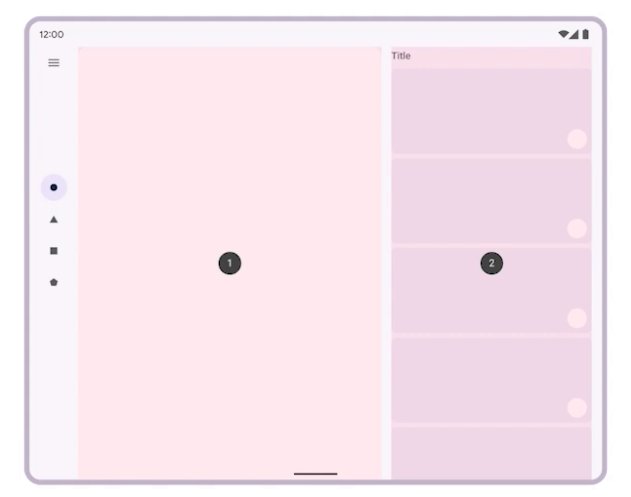
【 谷歌发布安卓折叠屏手机应用设计规范】△ 支持面板
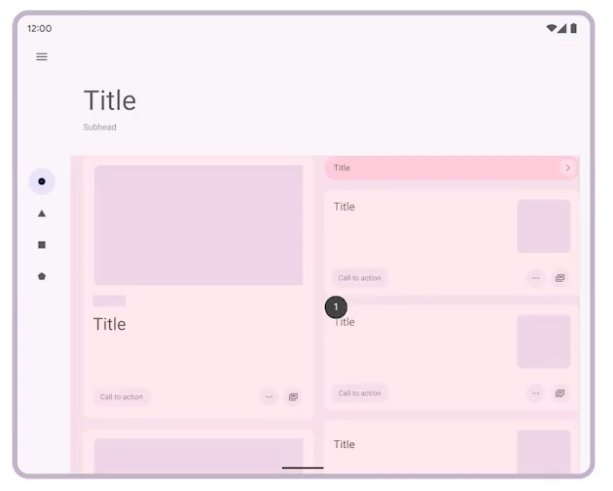
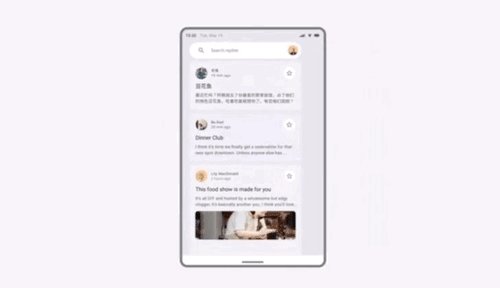
信息流是新闻或社交类应用中的常见模式,模板采用图块 (Tile) 的形式来吸引用户发现更多内容。这种交互与移动手机一样 —— 打开一项即表示打开一个新页面,但这种体验更具沉浸感,而且专为大屏幕尺寸而设计。

文章插图
△ 信息流
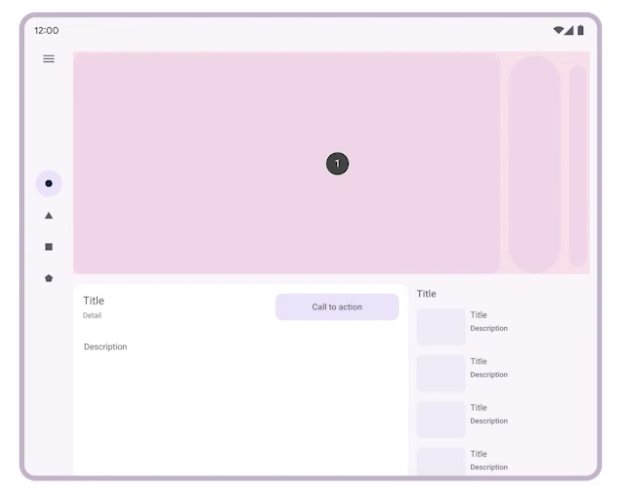
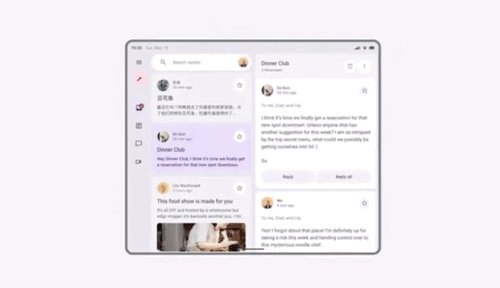
主页横幅优先将内容排列在屏幕顶部,并在内容周围和下方设计了支持元素,这对以媒体为中心的应用来说,是非常棒的体验。

文章插图
△ 主页横幅
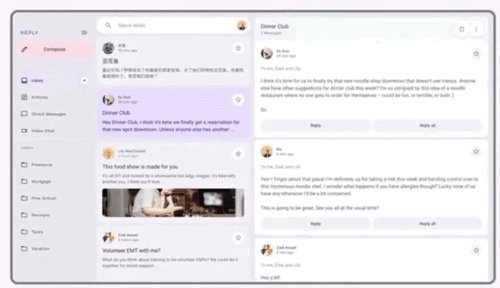
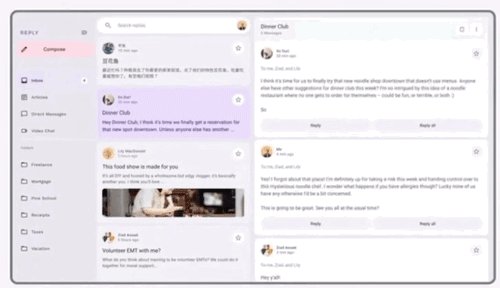
规范布局实践采用响应式界面不仅仅是为不同屏幕尺寸提供并行结构,应用还要足够灵活,这样才能根据各种需要调整尺寸,例如旋转设备、多窗口模式以及折叠和非折叠姿态。因此在运行期间,应用可从一个尺寸类别过渡到另一个尺寸类别,并再次过渡回去。重要的是,不要将尺寸类别视作完全独立的桶,应用也需保证连续性 (即不中断用户体验),所以应用状态或数据不能丢失。

文章插图
△ 响应式界面可根据屏幕尺寸变化而调整内容布局
设想一下,当您调整浏览器窗口大小时,如果浏览器回退了一个页面,或者重定向到另一个页面,又或者修改了历史记录,这种体验非常奇怪。因此,每个页面都应足够灵活,而且应当能够在尺寸过渡期间保持状态不变,这个时候规范布局就能发挥重要作用。针对每个页面,您可以思考一下,当屏幕尺寸变大时,可以添加什么内容。当屏幕尺寸变小时,可以删除哪些内容。然后再选择合适的策略。这可能意味着您需要重新审视导航图,尤其是当您目前的设计以手机为主时更应如此。
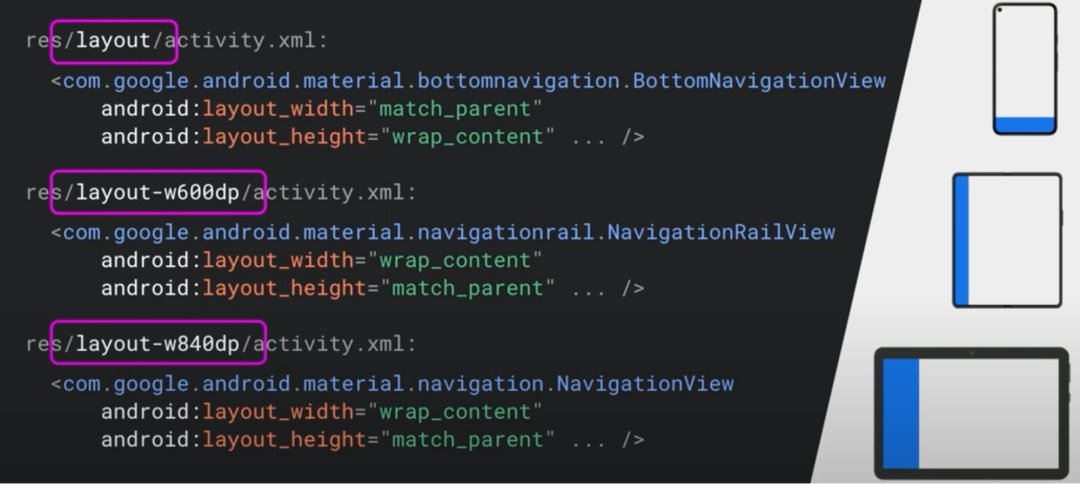
如需构建响应式界面,我们应该优先考虑界面中长驻元素的位置,例如导航元素。遵循 Material 指南,我们可以根据宽度的尺寸类别提供替代布局,将导航调整到最方便使用的位置。例如,小屏幕采用底部导航视图,中等屏幕采用 Navigation rail,大屏幕采用完整导航视图。请大家注意,这些布局采用的是宽度限定符 "-w",而非最小宽度限定符 "-sw"。剩余空间用于排列内容,我们可以在这些空间应用规范布局。

文章插图
列表 / 详情
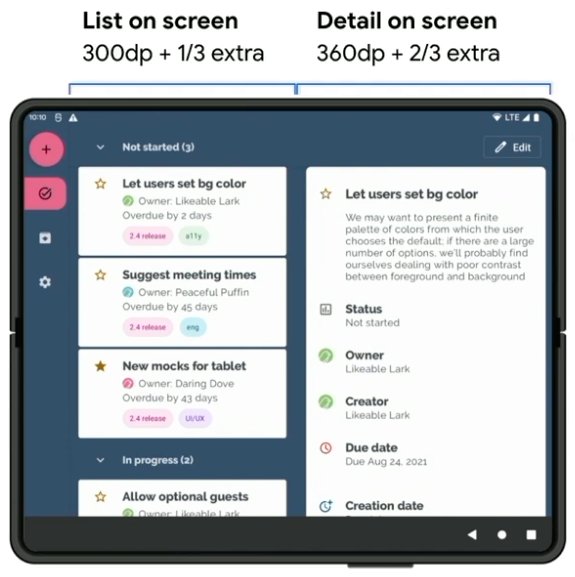
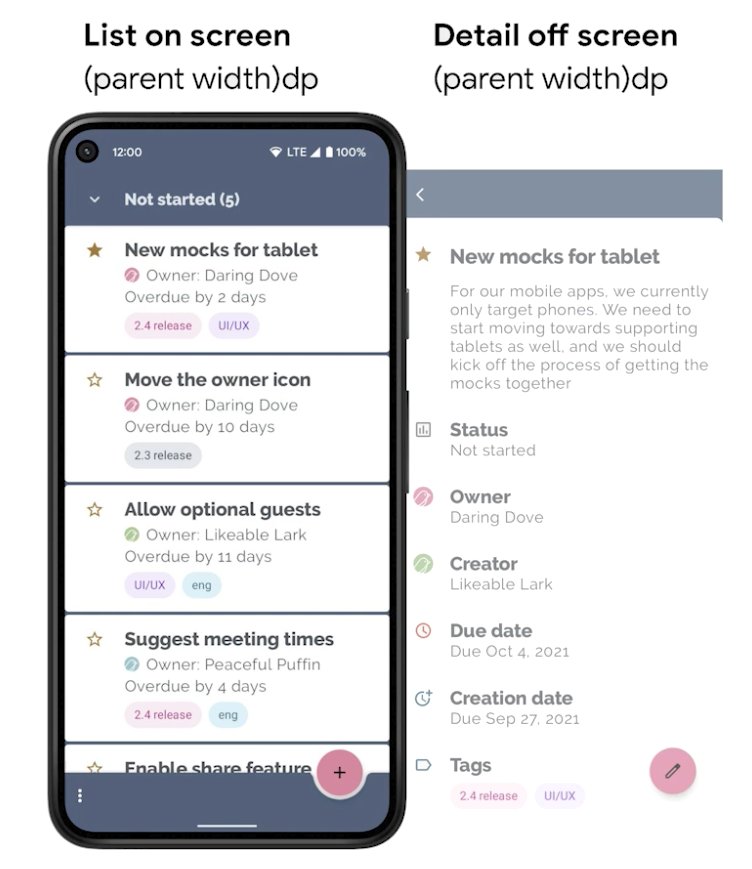
对列表 / 详情而言,AndroidX 中有个名为 SlidingPaneLayout 的专用控件,使用前需为它的两个子元素指定 layout_width,在运行期间,SlidingPaneLayout 会判断是否有足够空间同时展示两个窗格:
当屏幕空间足够,则两个窗格至少都要达到指定的宽度,剩余空间可通过 layout_weight 分配,如左图所示;如果空间不足,如右图所示,则每个窗格都使用父视图的全宽,详情窗格将被滑到一边,或直接覆盖第一个窗格。

文章插图

文章插图
△ SlidingPaneLayout 中空间分配结果
viewModel.selectedItemFlow.collect { item ->// 更新详情窗格的内容detailPane.showItem(item)// 将详细信息窗格滑动到视图中// 如果并排放置两个窗格// 并不会产生实际效果slidingPaneLayout.openPane()}
推荐阅读
- 海外市场|凭借近2亿的年销量,小米三年超越苹果的可能性有多大?
- iphone|苹果教你如何让 iPhone 电池保持健康
- indiRedmi Note 11 Pro+ 5G,Note 11 Pro India 可能在 3 月推出
- 满帧跑原神不发烫!首配新一代骁龙8红魔7游戏手机抢先测
- k50|红米K50电竞版不满意?标准版下月发布,K40进入清仓阶段
- 平板电脑|OPPO首款平板电脑上架京东开启预约:窄边框设计,2 月 24 日发布
- 旗舰|摩托罗拉 Edge 30 Ultra渲染图曝光,或将首发高通新一代旗舰处理器
- 指纹|比亚迪指纹识别专利获授权,实现两级唤醒避免误触
- 赵明|荣耀数字系列设计美学再升级,荣耀60星空色火了
- 富士康|厉害了!1月iPhone在中国市场出货量要创新高 国人购买力太强










