
文章插图
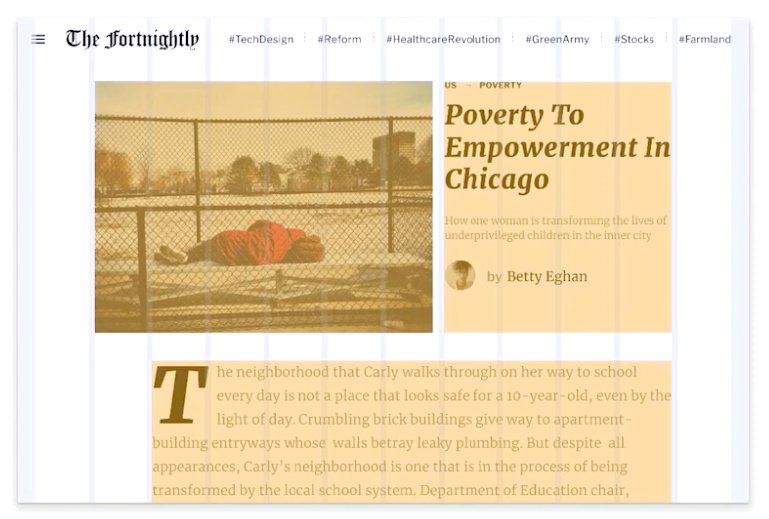
△ 使用栏式网格将屏幕划分为三个主要区域
在本例中,三个主要区域通过重排来保持相同的信息层次结构,但以更加人性化的方式在小屏幕上显示。

文章插图
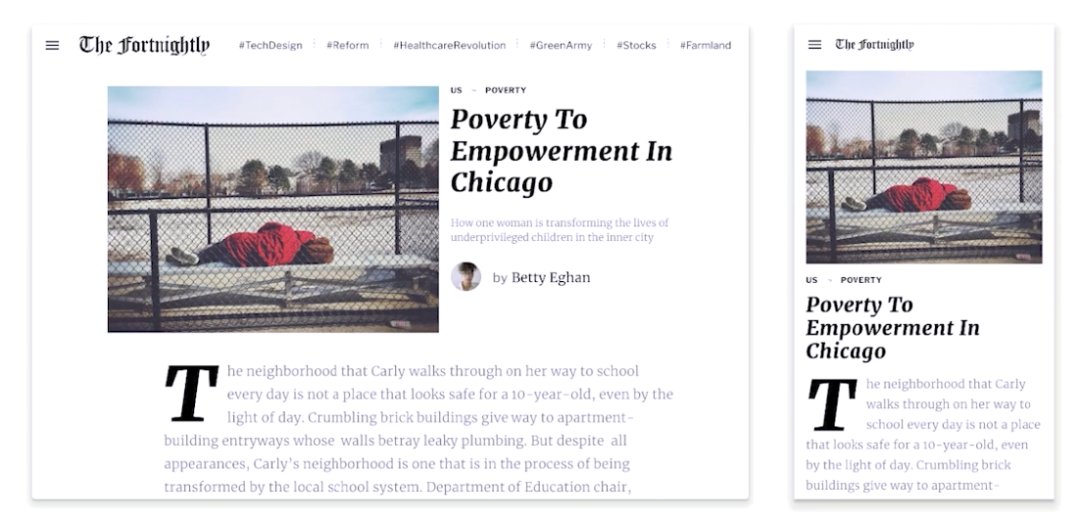
△ 使用栏式网格在不同屏幕尺寸中对内容进行重排
记住网格系统有助于您选择组件行为,在不同的布局中,以对设备尺寸和场景最有意义的方式决定替换还是更改组件。例如,在大屏设备上,您可使用 Navigation rail (左侧边栏导航条) 代替底部导航 (Bottom navigation),两者功能相同,视觉表现方式也类似,但 Navigation rail 能够更加人性化地排布页面。手机上的全屏对话框 (Full-screen dialog) 在大屏幕上可以采用简单对话框 (Simple dialog) 替代,以保持用户当前操作的上下文。

文章插图
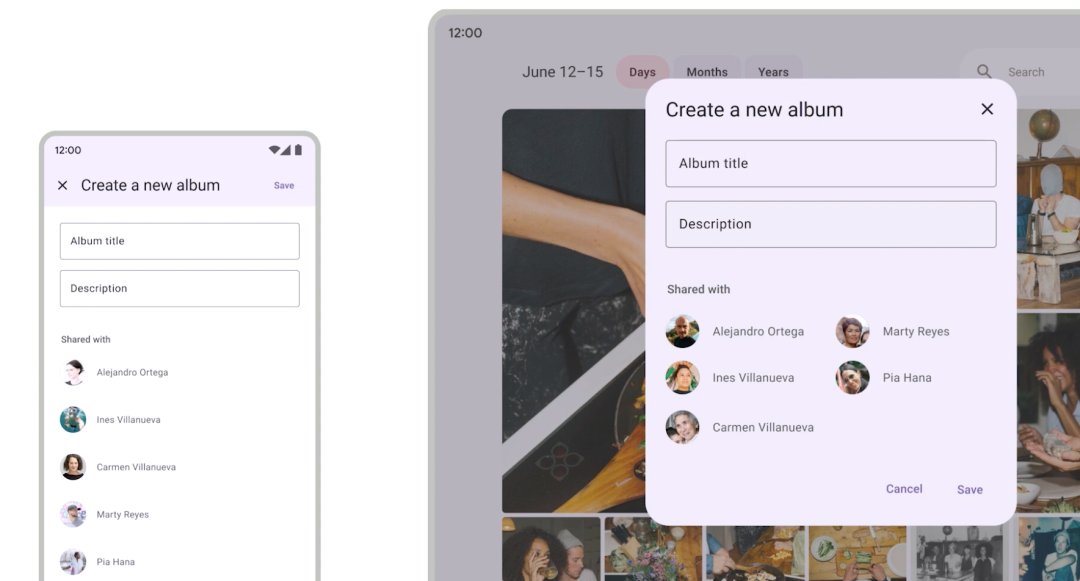
△ 在大屏上使用简单对话框 (右) 代替全屏对话框 (左)
Navigation rail
https://m3.material.io/components/navigation-rail/overview
底部导航 (Bottom navigation)
https://m3.material.io/components/bottom-navigation
尺寸类别
请记住,替换组件时,首先要满足用户的功能性和人性化需求。找到调整界面的正确阈值,这是实现响应式界面的重要步骤。因此我们定义了新断点值,这有助于将设备划分到预设的尺寸类别中,这些尺寸代表了市场上实际设备的尺寸。它们有助于将应用版面的原始尺寸转换为离散的标准化组,您可以据此做出更高层次的界面决策。例如,几乎所有标准手机在竖屏模式下都采用了较小 (Compact) 宽度和中等 (Medium) 高度的组合,由于普遍使用垂直滚动,对大多数应用而言,根据宽度的尺寸类别进行适配就已足够。

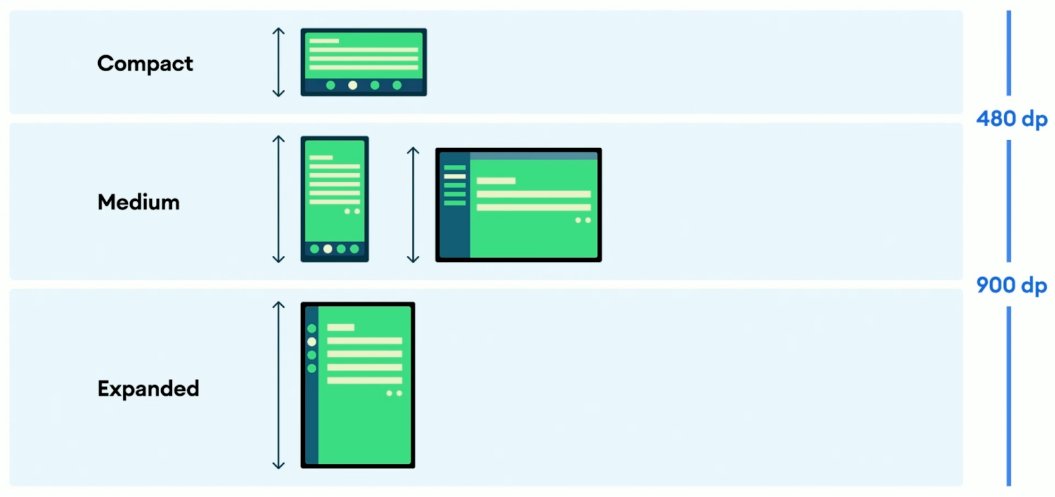
文章插图
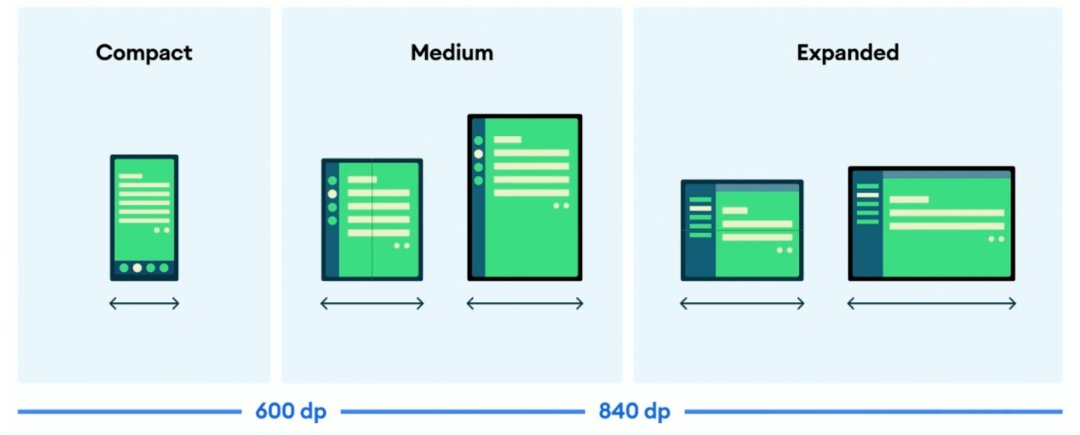
△ 基于宽度的尺寸类别

文章插图
△ 基于高度的尺寸类
这些尺寸类将作为新的 API 出现在 1.1 版 Jetpack Window Manager 库中。从 Android Studio Bumblebee 开始,我们还以参考设备 (Reference devices) 的形式,将尺寸类别整合到工具中,在此基础上实现界面有利于保持一致性,操作也更加简单。而且开发者不需要去检查实际物理尺寸或屏幕方向,或其他容易出错的标识。您在设计和构建不同的尺寸类别时,请想想人们会如何手持和触摸这些类别所代表的设备。关注设备的形状和尺寸,有助于您打造出更加人性化的体验。例如,在平板电脑或大屏手机上,如果不完全调整握持姿势,人们可能很难触及屏幕的顶部区域,因此请将重要操作和内容放在容易触及的区域中。
尺寸类
https://developer.android.google.cn/guide/topics/large-screens/support-different-screen-sizes#window_size_classes
Window Manager
https://developer.android.google.cn/jetpack/androidx/releases/window
Android Studio Bumblebee
https://developer.android.google.cn/studio
规范布局
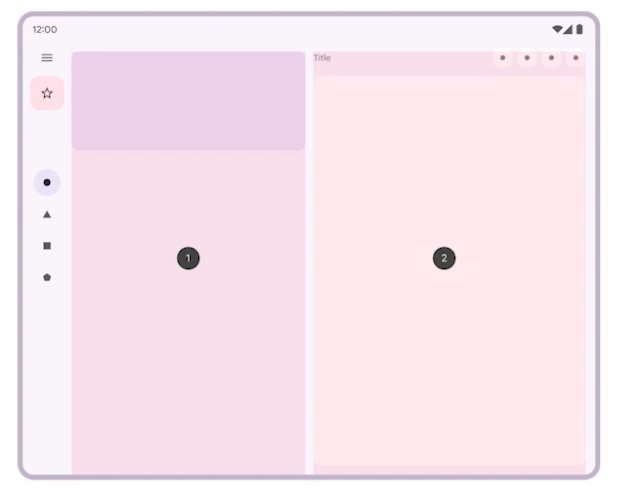
规范布局提供了一系列通用布局方案,对设计大屏幕应用非常有帮助。第一种是列表 / 详情,或列表网格视图的简单组合,同时在开始展示内容的屏幕起始侧,设置 / 不设置导航容器。

文章插图
△ 列表 / 详情布局
支持面板可用于人们需要集中精力的体验中,例如文档。在屏幕尾侧或底部添加一块面板,以便于使用工具或上下文控件。
推荐阅读
- 海外市场|凭借近2亿的年销量,小米三年超越苹果的可能性有多大?
- iphone|苹果教你如何让 iPhone 电池保持健康
- indiRedmi Note 11 Pro+ 5G,Note 11 Pro India 可能在 3 月推出
- 满帧跑原神不发烫!首配新一代骁龙8红魔7游戏手机抢先测
- k50|红米K50电竞版不满意?标准版下月发布,K40进入清仓阶段
- 平板电脑|OPPO首款平板电脑上架京东开启预约:窄边框设计,2 月 24 日发布
- 旗舰|摩托罗拉 Edge 30 Ultra渲染图曝光,或将首发高通新一代旗舰处理器
- 指纹|比亚迪指纹识别专利获授权,实现两级唤醒避免误触
- 赵明|荣耀数字系列设计美学再升级,荣耀60星空色火了
- 富士康|厉害了!1月iPhone在中国市场出货量要创新高 国人购买力太强












