Material Design 折叠屏设计指南(2):布局
编辑导语:如果你不熟悉Material Design,请一口吃下这篇干货!本篇文章为您准备了最新的Material Design折叠屏设计规范,跟着作者一起看看吧!

文章插图
一、核心布局核心布局是一系列大屏幕布局,作为设计和实现的起点。在为大屏幕适配 App 时,这些布局可以用来帮助定义布局和组织共同元素。
这些布局支持常见的活动,如内容浏览和消费,以及身临其境的媒体体验。
列表详情视图
许多布局可以基于列表和详情之间的关系来建立。在屏幕左边显示列表,右边显示列表对应的详情,可以在空间上建立它们之间的关系。只能用于横屏。在竖屏时,要考虑调整布局。列表详情视图的用途包括:
1. 布局用例列表详情视图最好用于浏览内容和快速查看详情信息。这对显示一系列对话和文本信息、浏览文件和查看它们的详情、浏览多个专辑封面和它们各自的曲目的布局来说,都很有帮助。

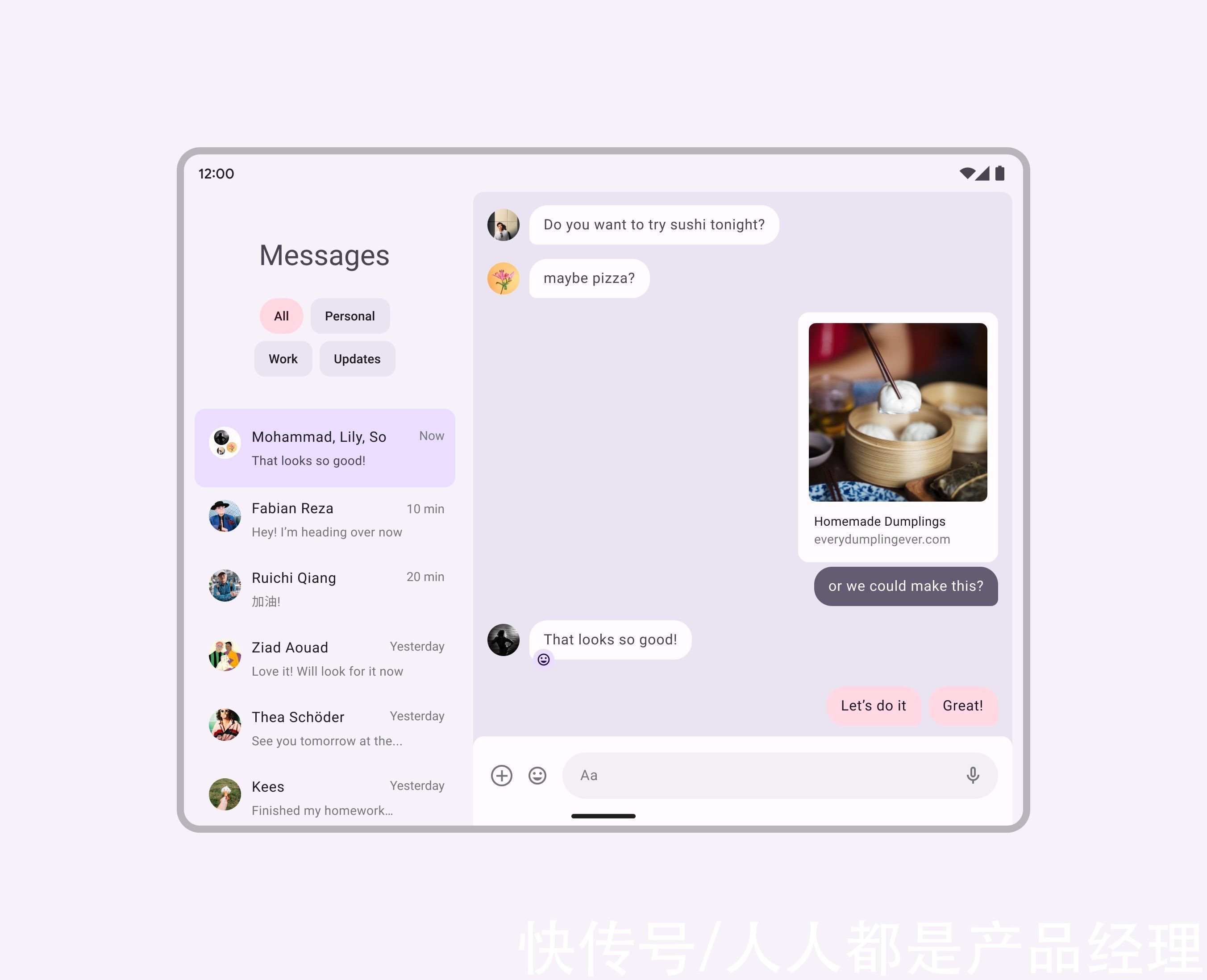
文章插图
即时通讯 App,显示联系人列表和他们的对话
列表详情视图使用两列,一列用于列表或条目组,另外一列用于详情视图。

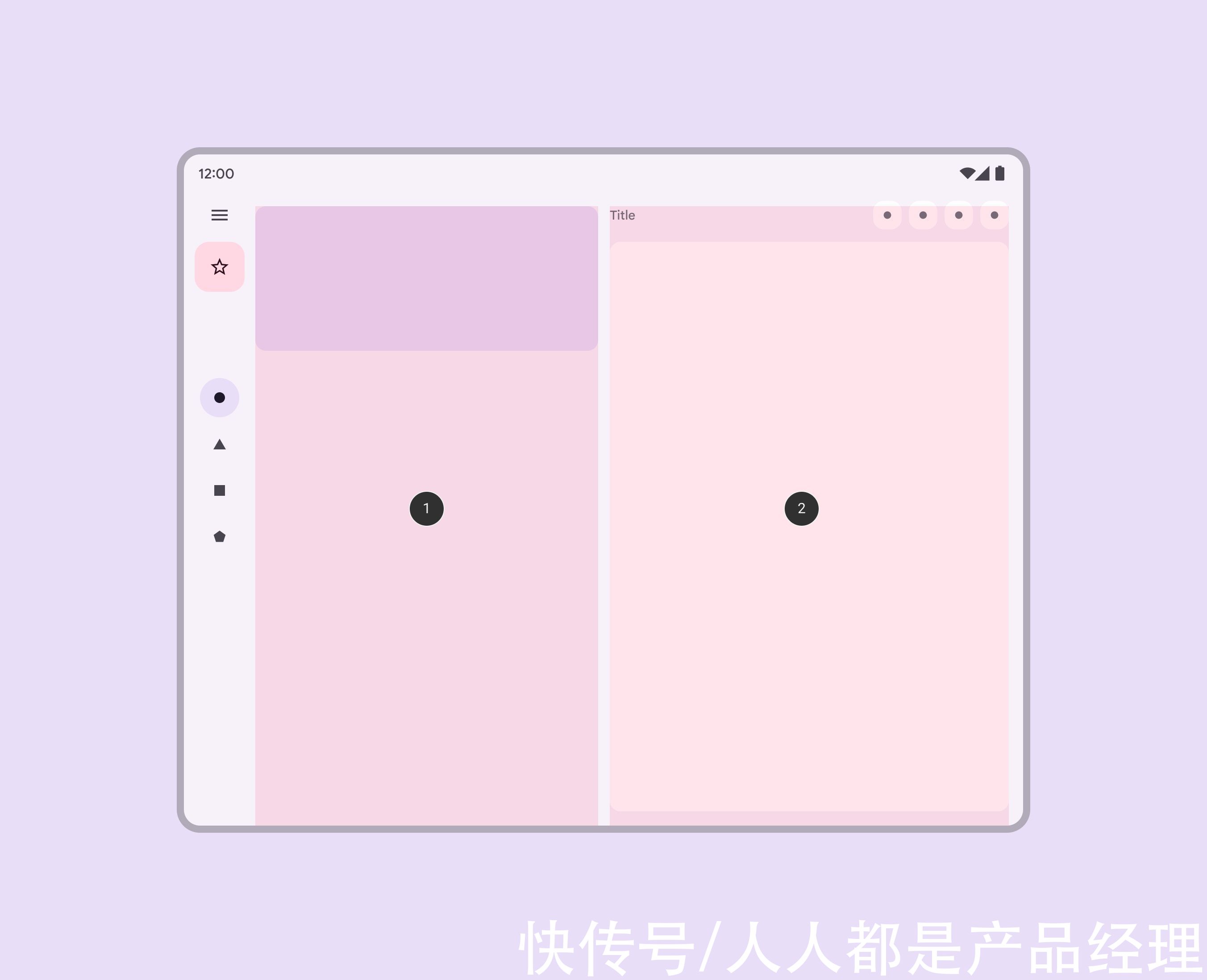
文章插图
1. 列表区域;2. 详情区域
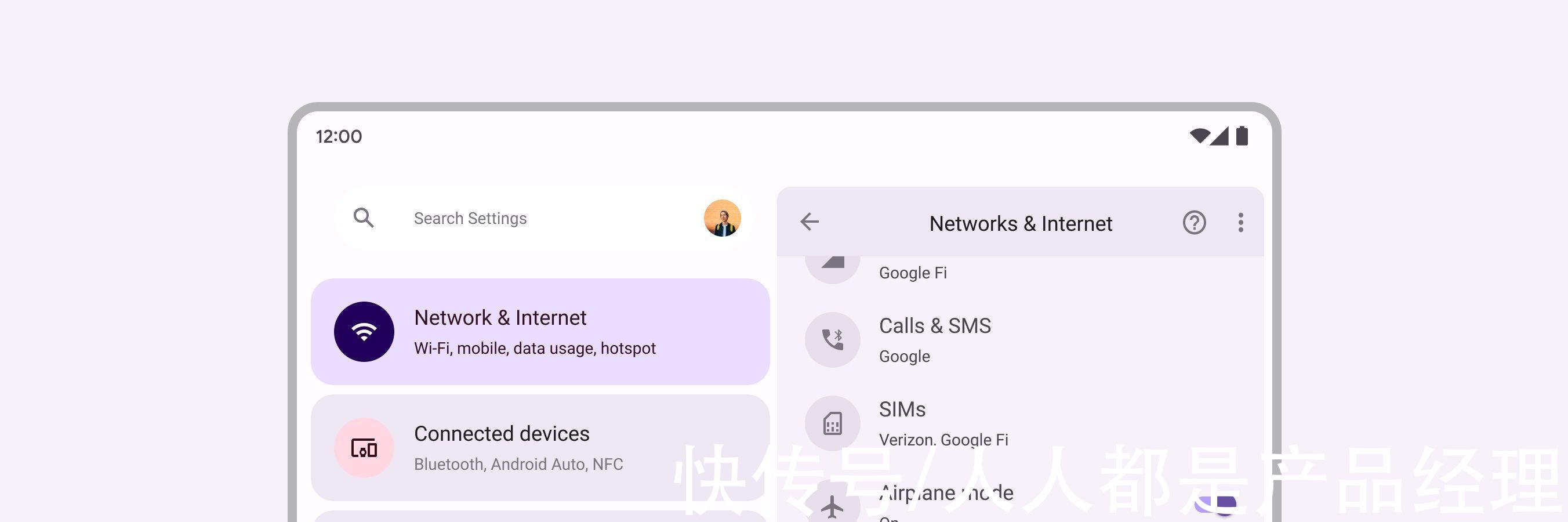
1:1 布局
将屏幕分割为两个相等的空间,来显示列表和详情。

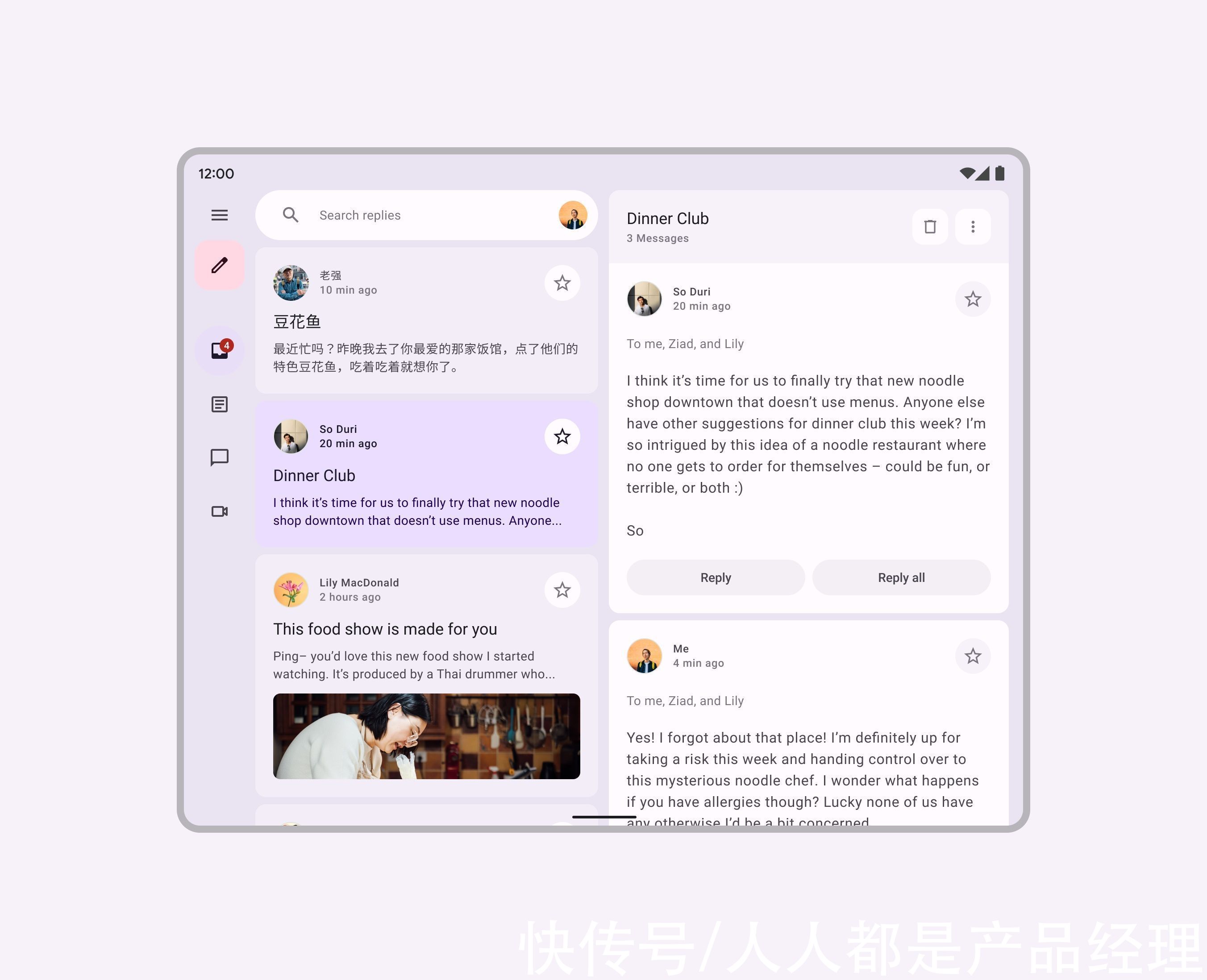
文章插图
邮件 App 使用 50/50 分割屏幕空间
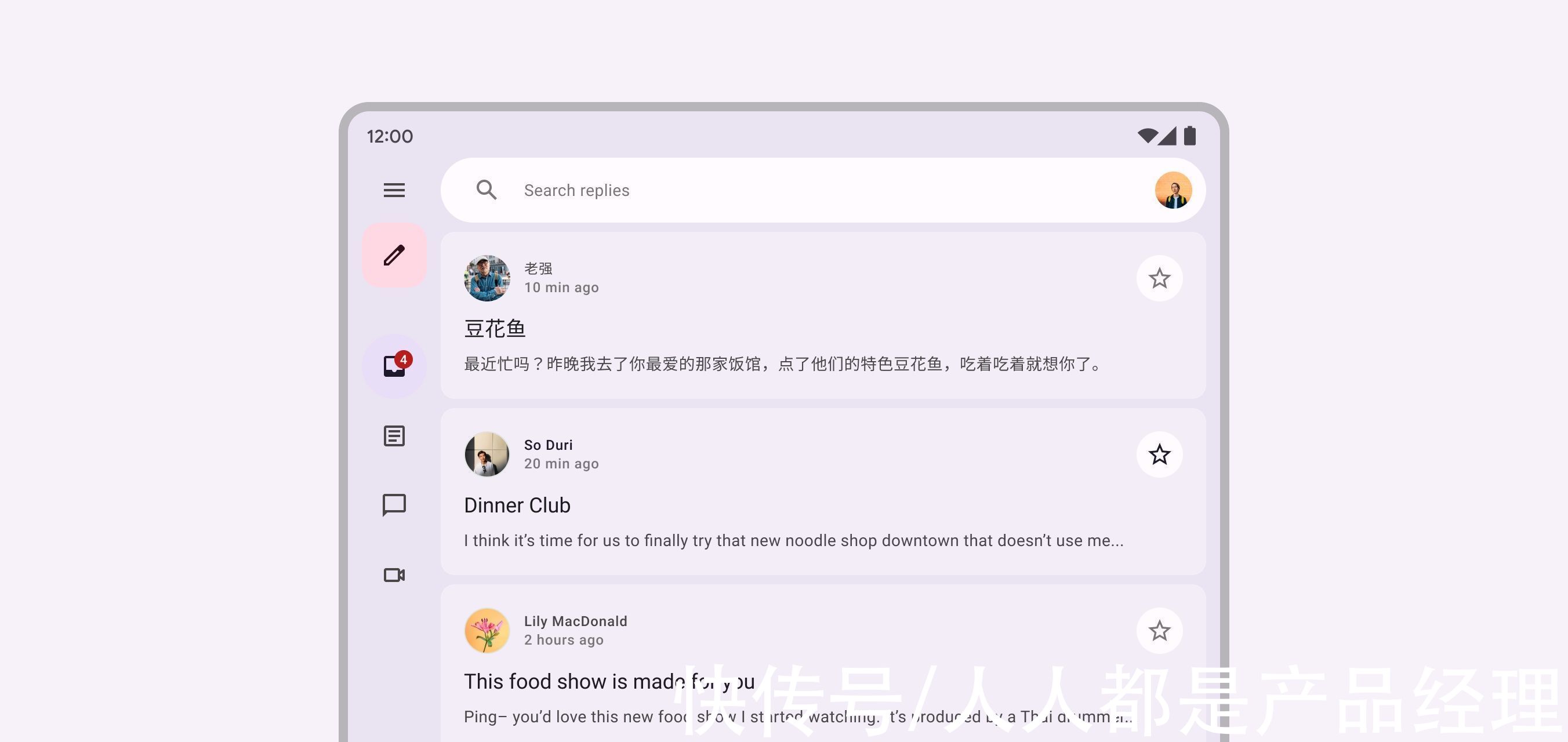
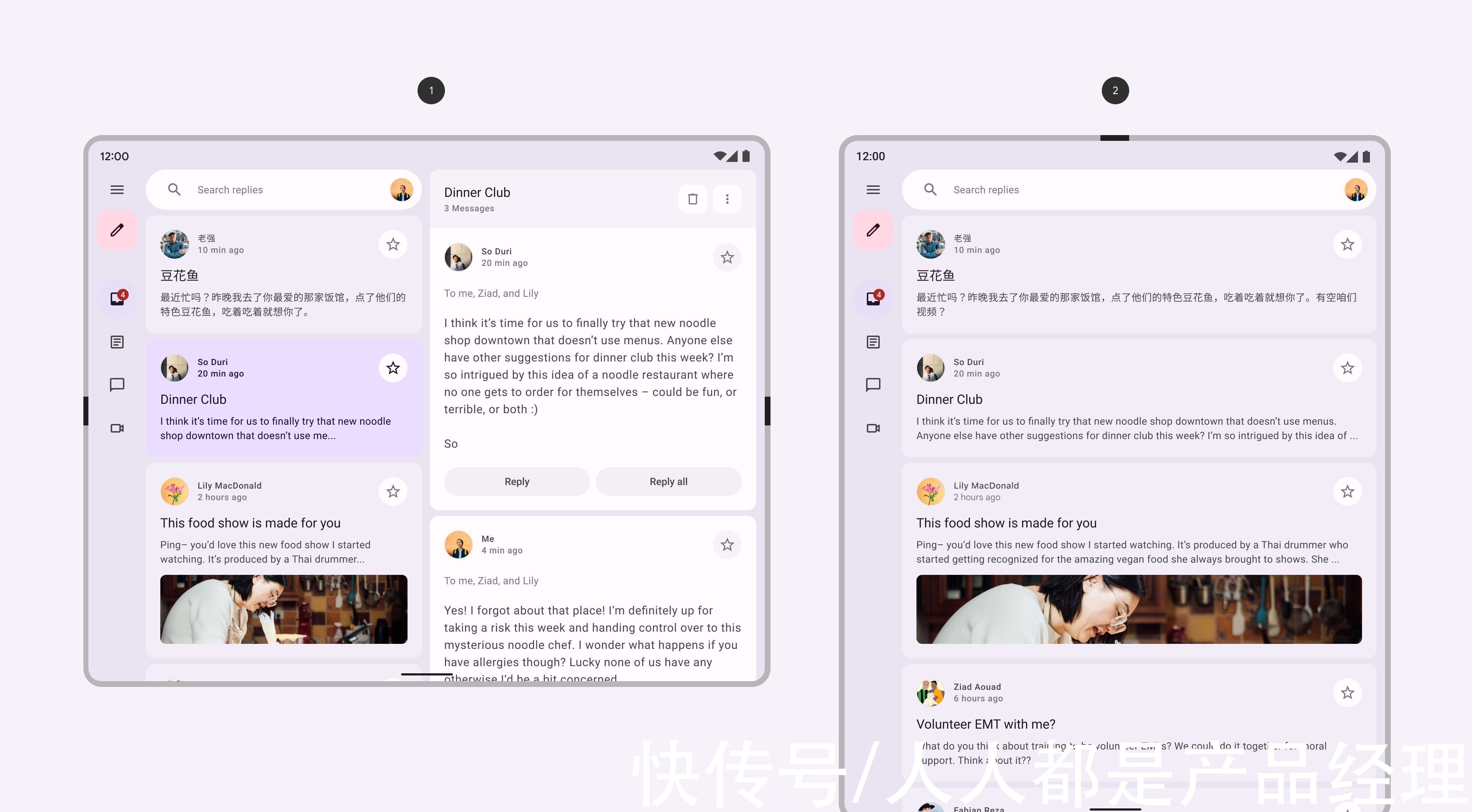
1:2 布局
如果列表上的内容可以轻松阅读的话,也可以使用三分之一的列表和三分之二的详情来划分屏幕。

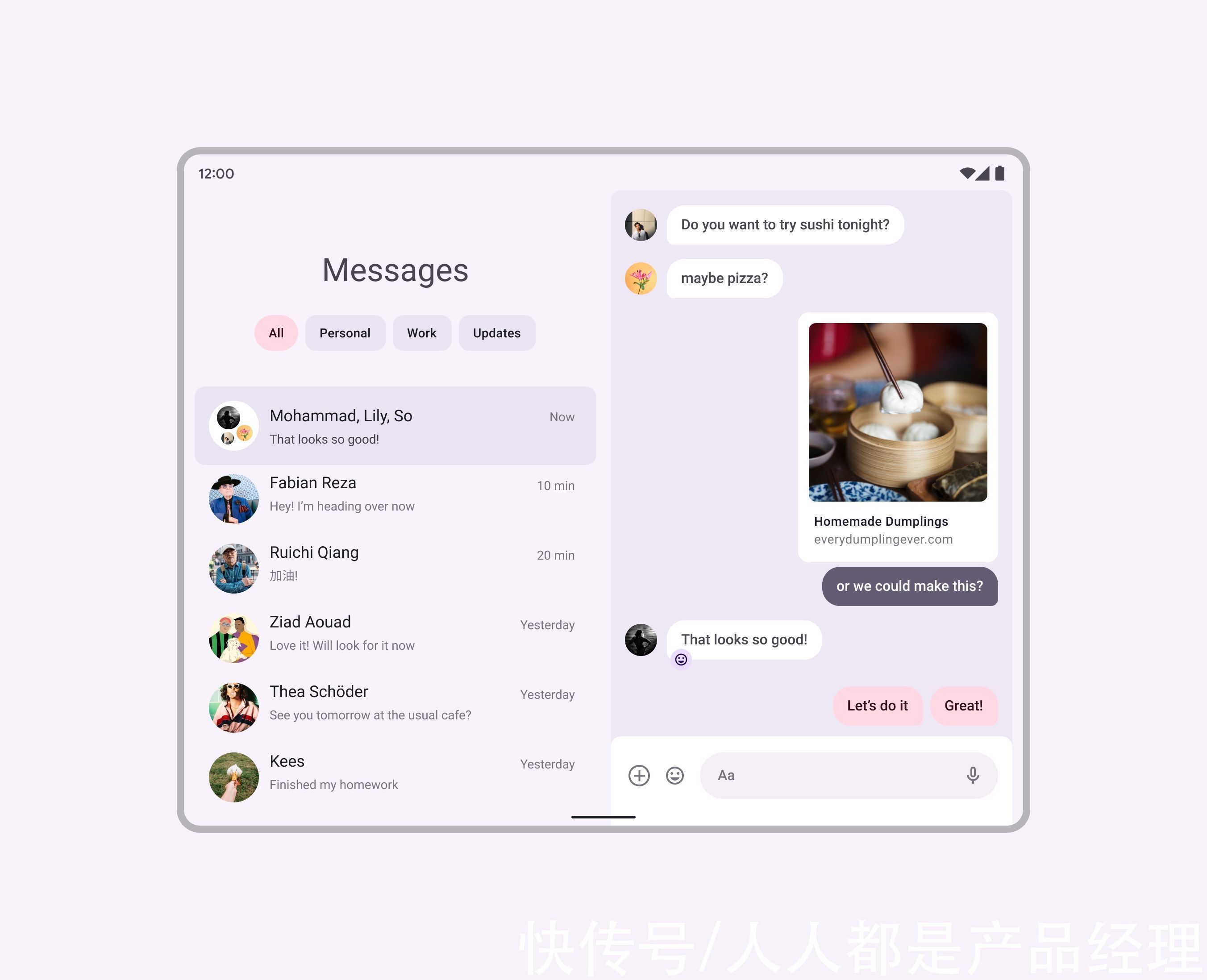
文章插图
消息 App 使用 1:2 划分屏幕
顶部的应用栏可以放在详情视图内。

文章插图
在滚动内容时看到详情视图内固定位置的顶部应用栏
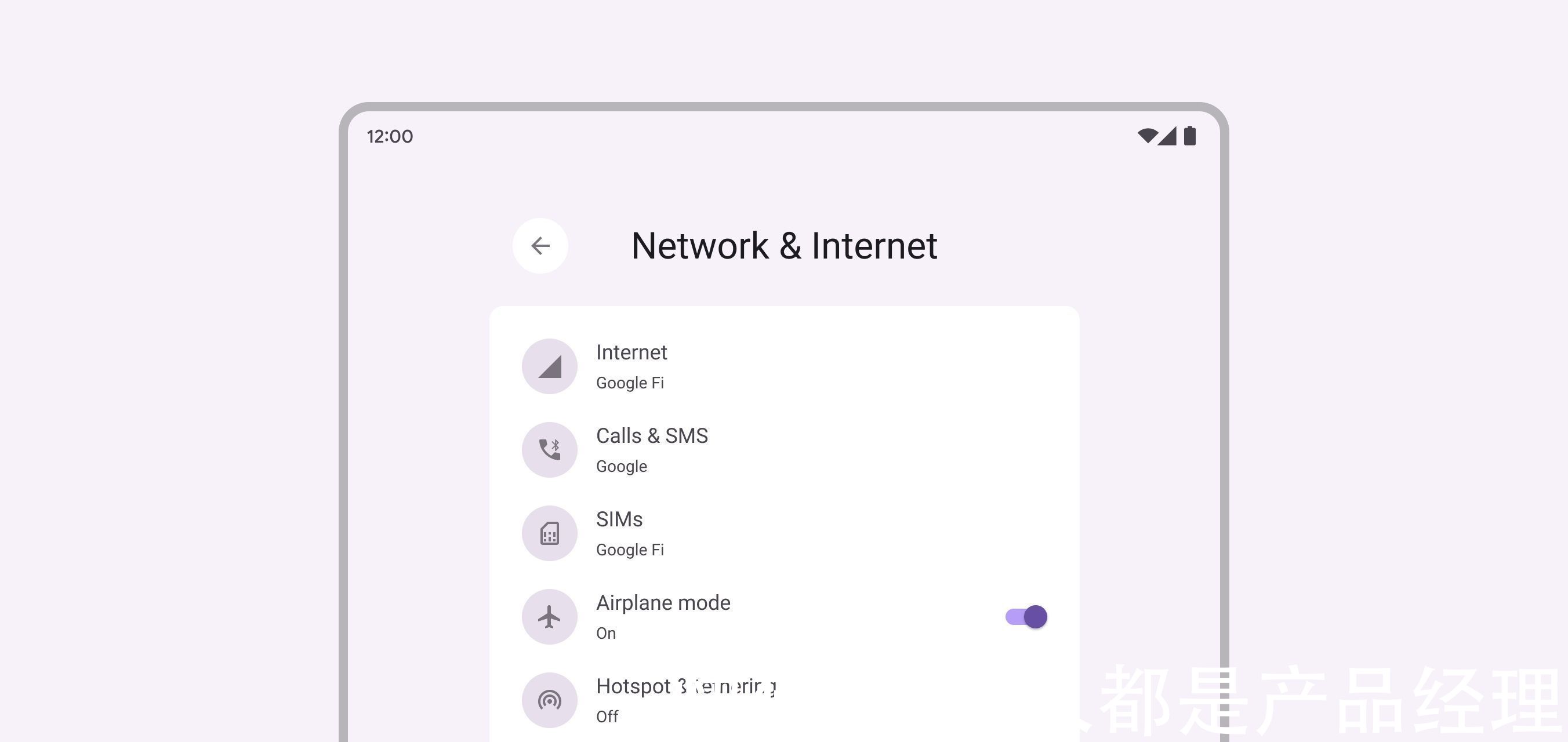
当切换到竖屏模式时,最好使用单列布局,让内容舒适地在狭窄的屏幕里流动。

文章插图
在竖屏模式下使用单列布局
如果在竖屏模式下使用列表详情视图,确保有足够的空间来列表条目具备可读性。

文章插图
当心! 确保在竖屏模式下有足够的空间,使得列表条目易于阅读。
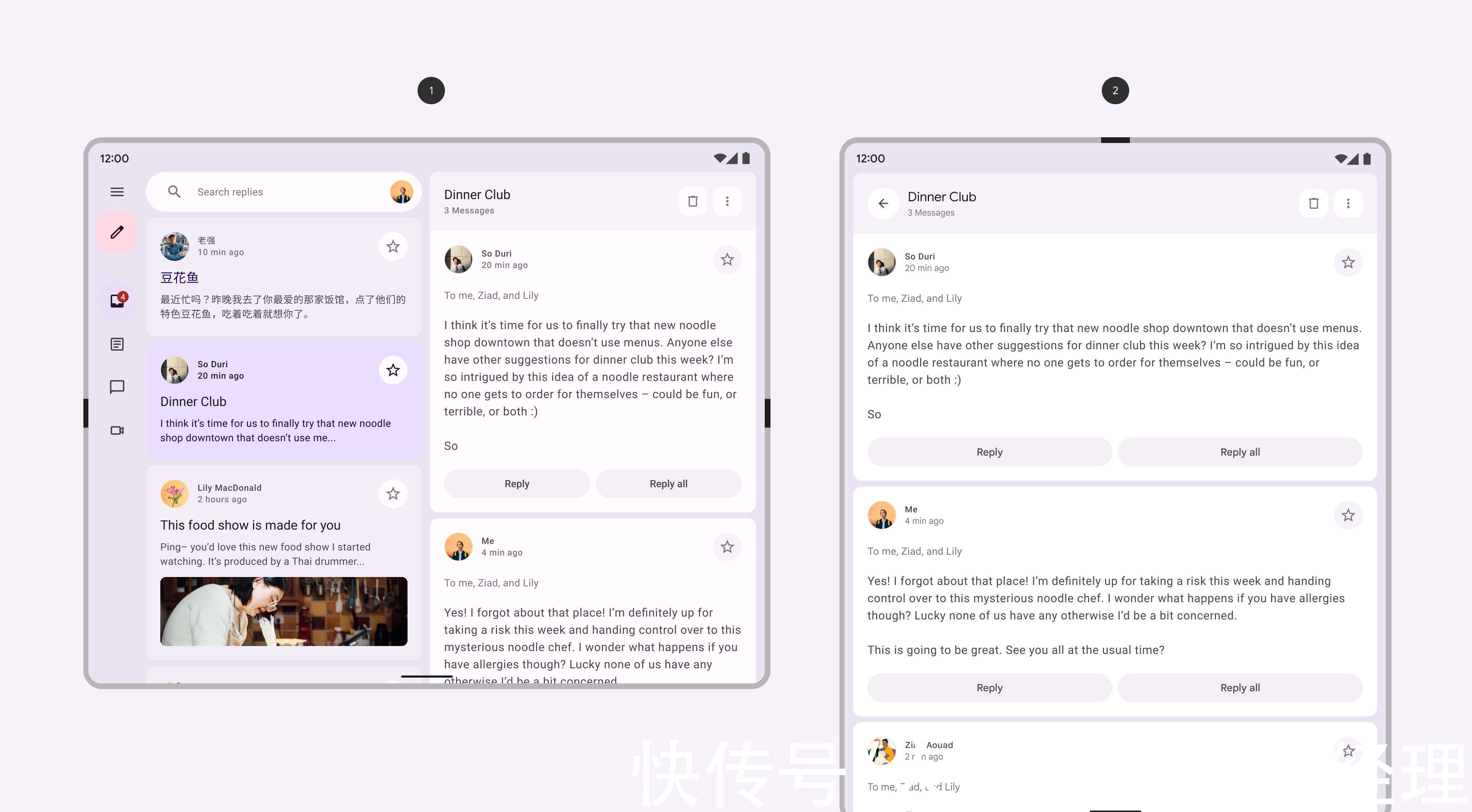
当用户从横屏变成竖屏并选择了一个条目时,在过渡到竖屏模式时显示所选条目的详情视图。

文章插图
当从横屏(左图)过渡到右图时,如果用户以及在列表中选中了条目,则在竖屏时显示选中的内容。
如果用户没有做出选择,在切换屏幕方向时返回到竖屏模式的列表视图。

文章插图
如果用户没有从列表中进行选择,在竖屏模式以单一视图显示列表。
二、辅助面板(Supporting panel)辅助面板布局是一种扩展屏幕的方法。辅助面板布局的用途包括:
注意:辅助面板与列表详情视图布局不同,因为主要和次要的焦点同时是彼此不可分割的。
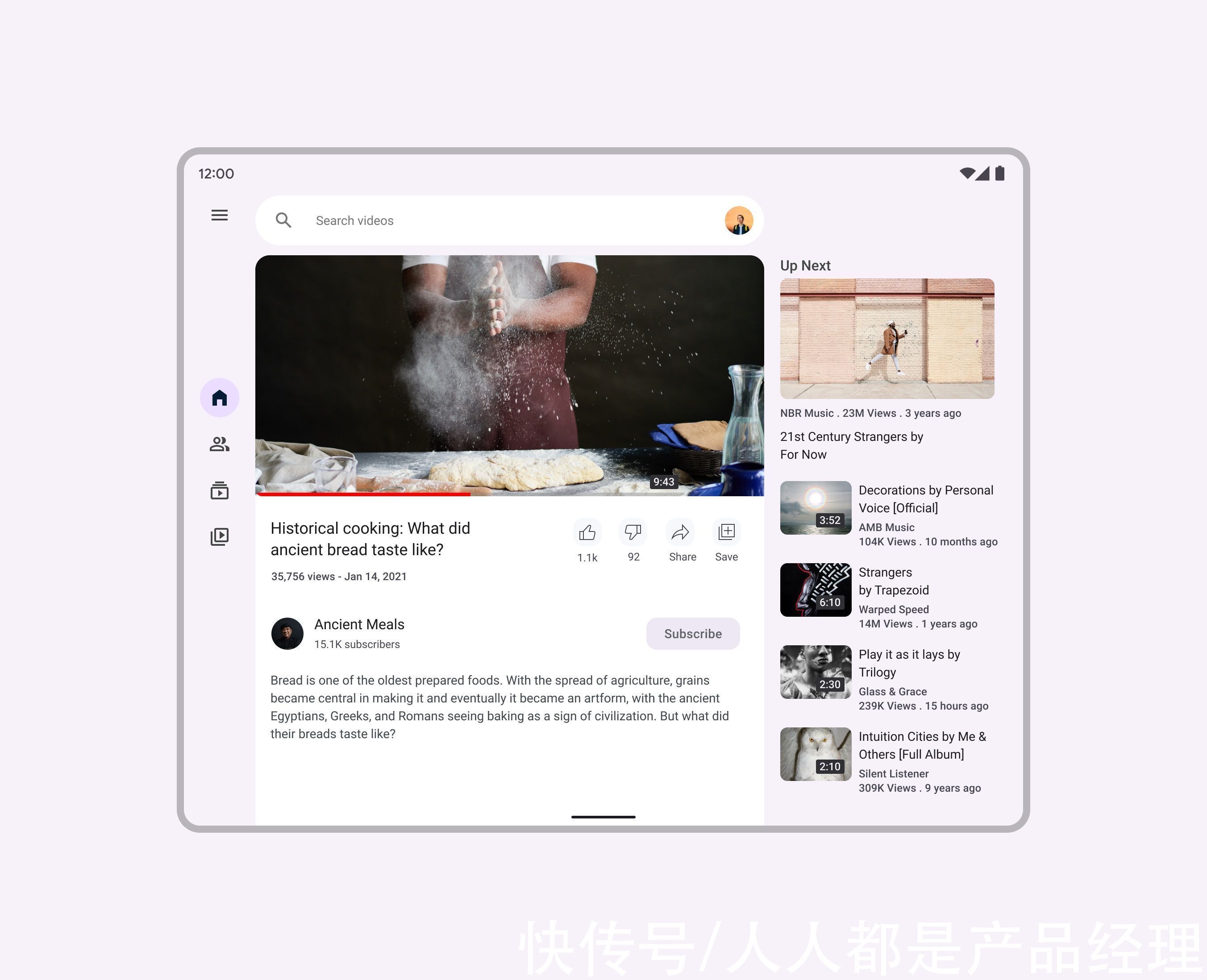
1. 布局用例辅助面板布局通过使用占据屏幕三分之二的详情容器或焦点面板,和占据剩余空间的辅助面板,两者配合创造一种焦点和辅助的关系。这种布局适用于无缝铰链设备。

推荐阅读
- cinno reseCINNO:预计今年国内折叠手机前盖板UTG搭载量约110万
- 用户|朋友圈被折叠?别慌,4套话术模板和禁用词清单来了
- 爆料者|Apple加入可折叠潮流?可折叠iPhone曝光:辅助屏+顶级设计,真香
- iPhone|iPhone折叠屏又凉了
- 指南|Material Design 折叠屏设计指南(1):概述
- iphone|苹果重点转向可折叠的MacBook,可折叠 iPhone 将推迟到 2025 年
- m憋大招?除了可折叠iPhone外 苹果还在探索可折叠MacBook
- id|iPhone14和折叠屏基本确认!iPhone未来的两大改变,震惊国产厂商
- 华为小米|为什么iPhone不出折叠屏手机?真的是创新乏力,疲于应对吗?
- vivo|苹果为什么迟迟不肯发布折叠屏版本的iPhone手机?













