Material Design 折叠屏设计指南(2):布局( 二 )
文章插图
一个详情容器或焦点面板占据了屏幕的三分之二,而辅助面板则占据了剩余的空间。
屏幕分为焦点面板(左)和辅助面板(右)。

文章插图
1. 焦点面板;2. 辅助面板
对于有物理铰链的可折叠设备,最好将屏幕分成相等的两半,用其中一半作为辅助面板。

文章插图
如果设备有物理铰链,组合结构可以把一个面板作为焦点,另外一个显示补充或辅助信息。
在竖屏模式时,辅助面板可以放在焦点面板下面。

文章插图
竖屏时,辅助面板可以放在焦点面板下面。
三、信息流(Feed)信息流是新闻和社交 App 中常见的布局。信息流由多个卡片(tiles)构成,用户通过卡片探索内容。
信息流的整体交互体验在移动设备和可折叠设备上是相同的。在这两种设备尺寸上,打开一个条目都会打开一个新页面;在可折叠设备中,由于屏幕尺寸更大,信息流更具有沉浸感。
1. 布局用例信息流可用于通过卡片和列表来显示不同的内容。信息流布局支持内容和浏览,通常用于新闻或照片等 App。

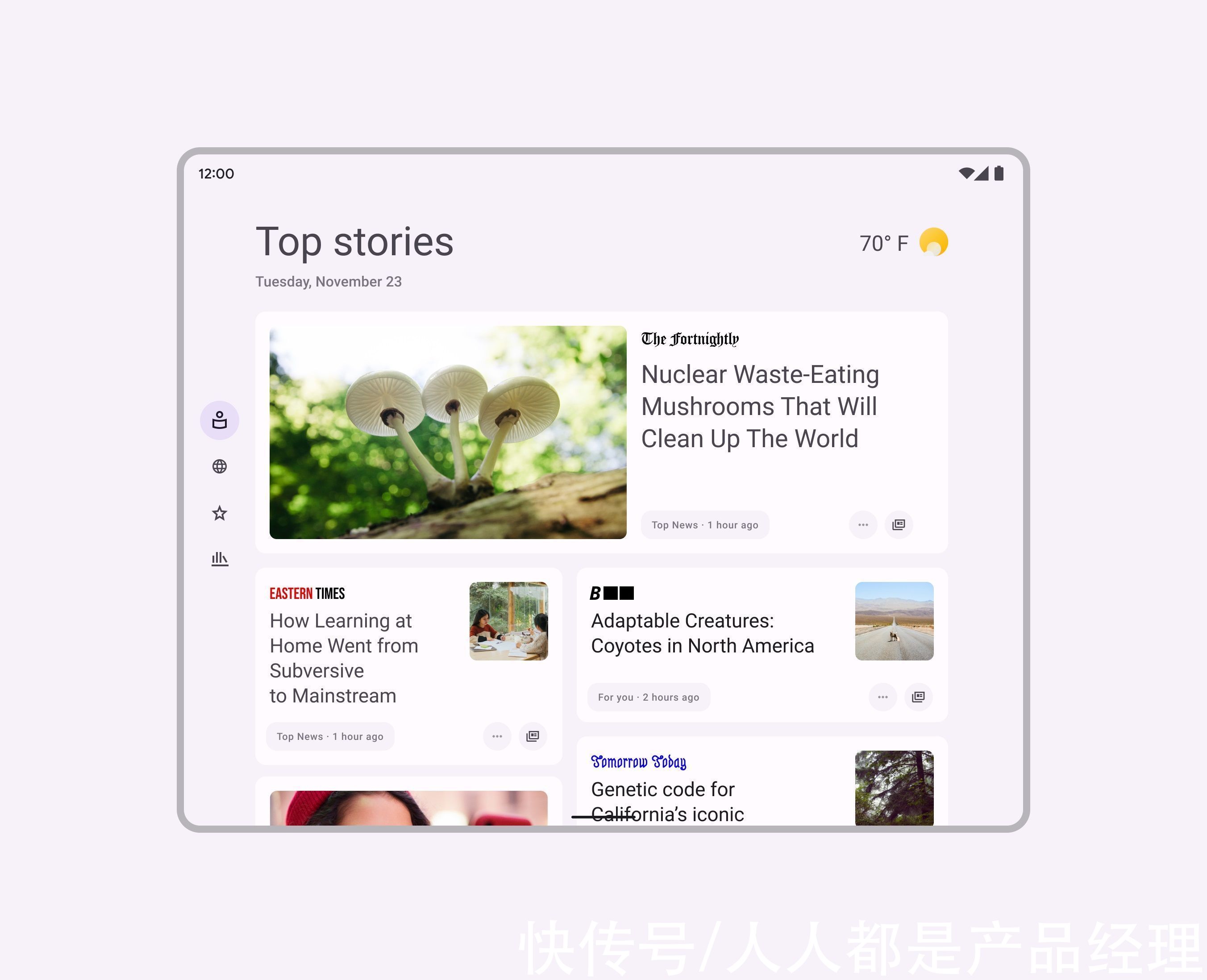
文章插图
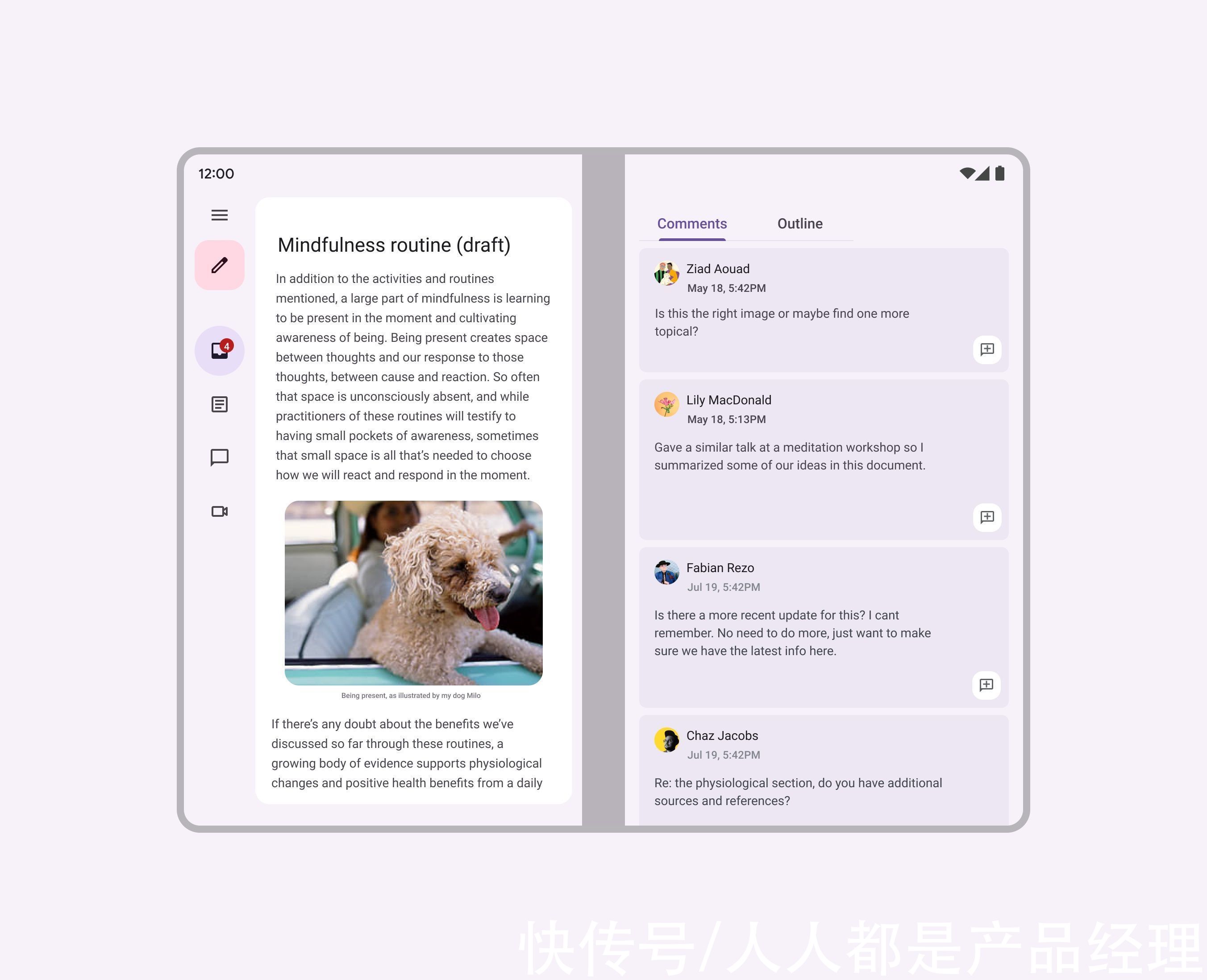
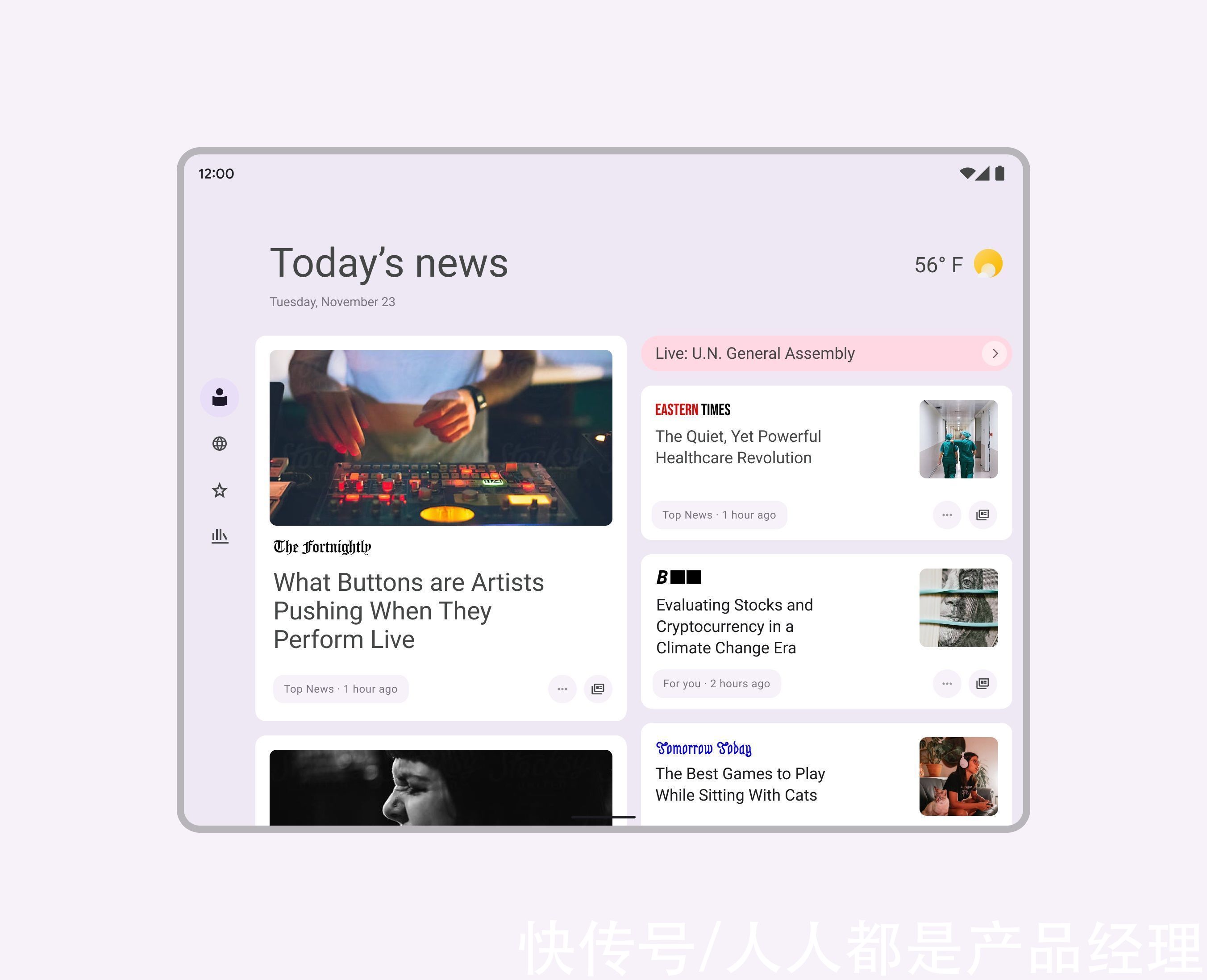
通过卡片和列表展示各种内容,信息流布局支持内容发现和浏览。
信息流可以使用卡片、列表、banner 和其他元素等组件,以呈现进入 App 的多个入口。

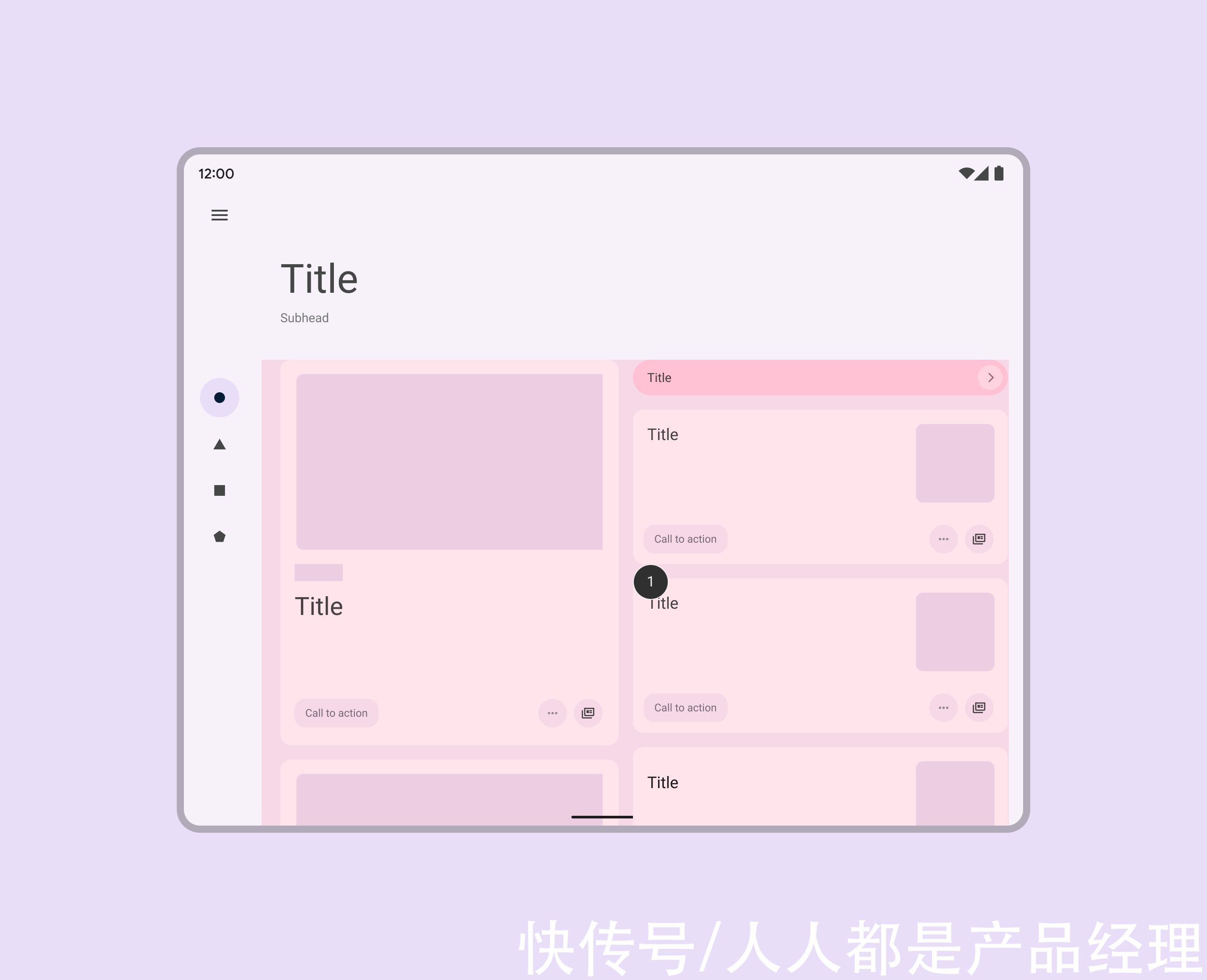
文章插图
信息流区域
信息流允许内容组件扩展多个列,以创造为大屏幕优化的布局。

文章插图
内容组件在多列上扩展,创建为大屏幕优化的布局。
四、主角式布局(Hero)主角式布局优先考虑屏幕顶部的内容,并使用辅助面板。布局的主角区域提供了专门的空间来突出单一内容。
译者备注:主角式布局(hero layout)来源于戏剧表演的 hero prop(主角/主要道具),指制作最精美,适合特写镜头,用于凸显最重点的部分。
1. 布局用例【 Material Design 折叠屏设计指南(2):布局】主角式布局使用屏幕顶部为图片、适配或轮播图等元素提供更多的空间。这种布局可以用于内容的详情视图,比如文章或者 App 商店中的 App。

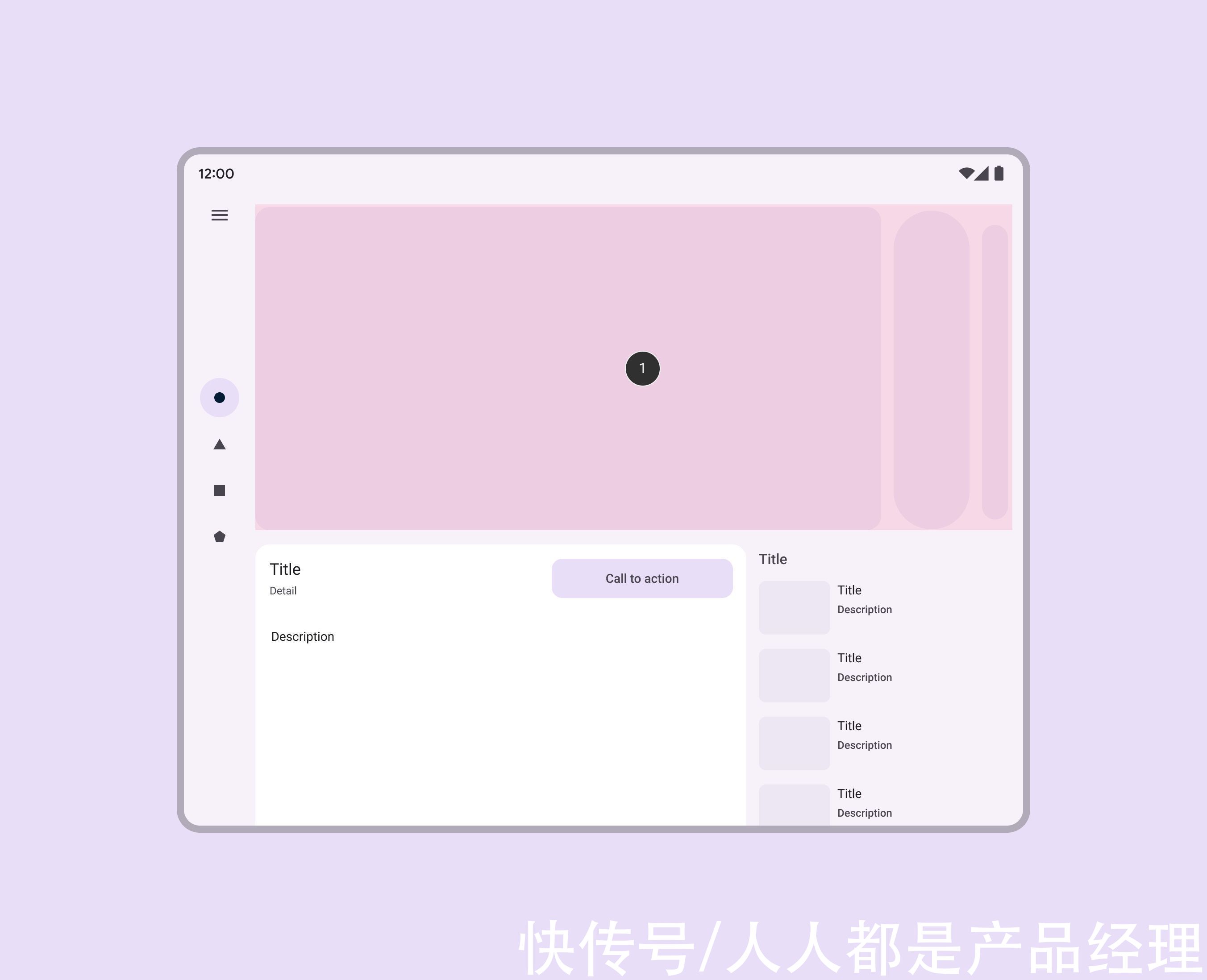
文章插图
主角式屏幕显示一个带有视频或图片的轮播图,并在下方显示辅助面板。
在主角式布局中,顶部区域使用大图或视频作为屏幕上最突出的视觉元素。这种布局可以与其他布局相结合,如辅助面板。

文章插图
主角式区域
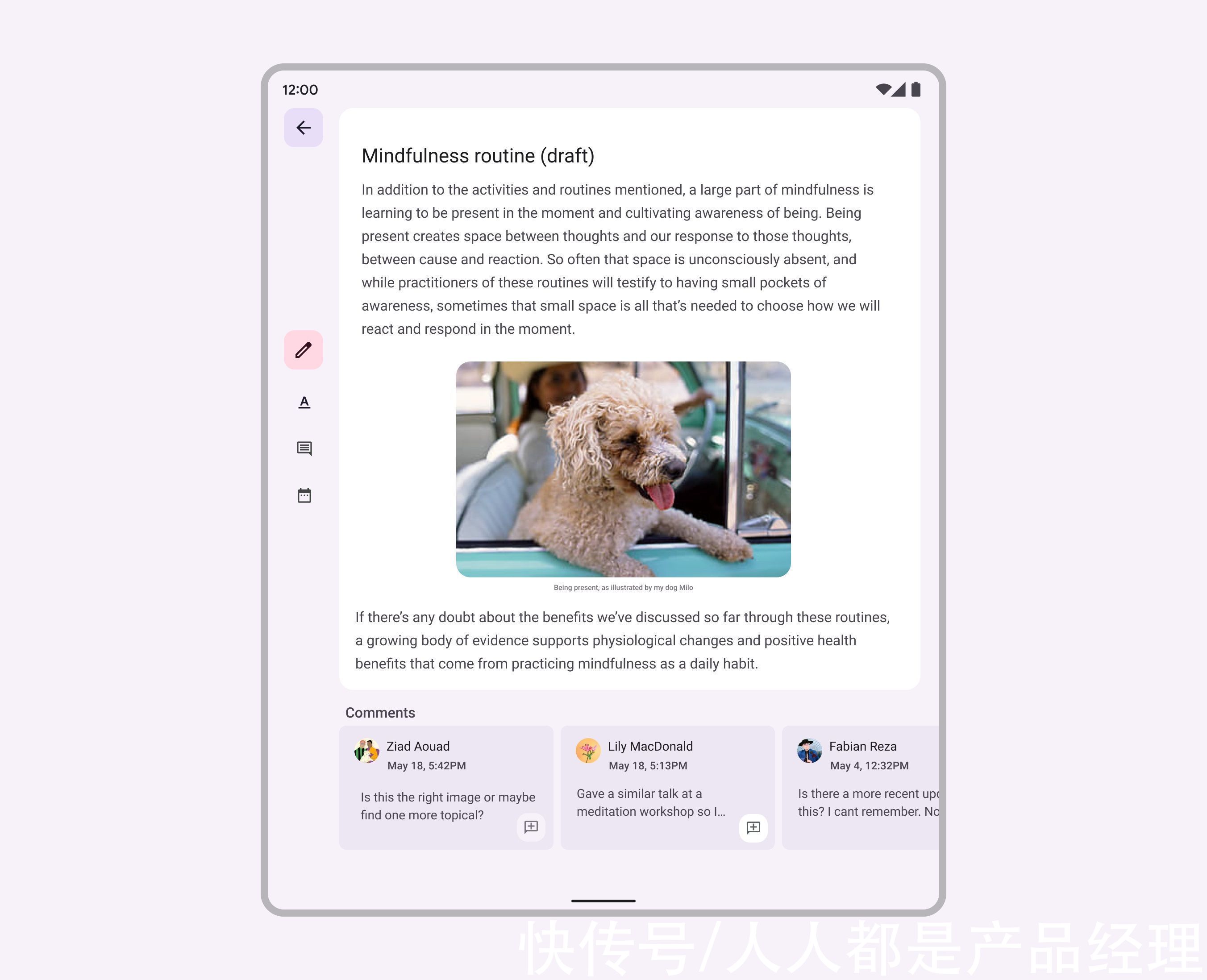
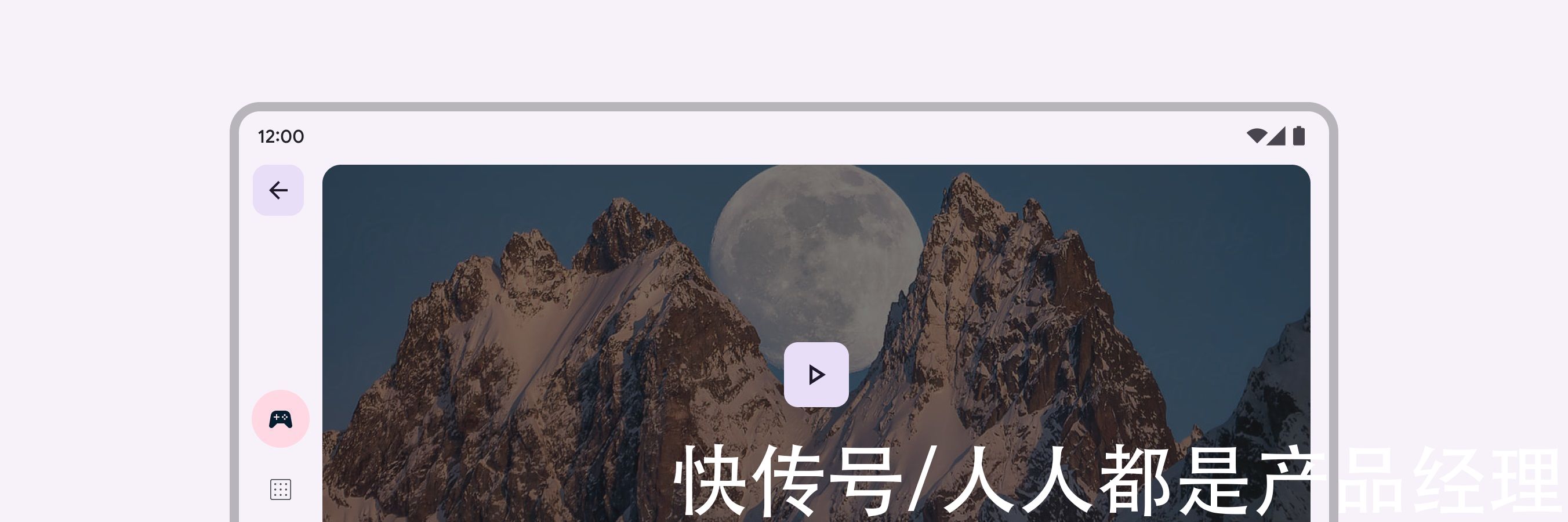
在主角式屏幕中,后退按钮帮助用户导航回到前一个屏幕。

文章插图
主角式屏幕显示导航栏上的后退按钮。
作者:龙爪槐守望者;公众号:龙爪槐守望者
本文由 @龙爪槐守望者 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
推荐阅读
- cinno reseCINNO:预计今年国内折叠手机前盖板UTG搭载量约110万
- 用户|朋友圈被折叠?别慌,4套话术模板和禁用词清单来了
- 爆料者|Apple加入可折叠潮流?可折叠iPhone曝光:辅助屏+顶级设计,真香
- iPhone|iPhone折叠屏又凉了
- 指南|Material Design 折叠屏设计指南(1):概述
- iphone|苹果重点转向可折叠的MacBook,可折叠 iPhone 将推迟到 2025 年
- m憋大招?除了可折叠iPhone外 苹果还在探索可折叠MacBook
- id|iPhone14和折叠屏基本确认!iPhone未来的两大改变,震惊国产厂商
- 华为小米|为什么iPhone不出折叠屏手机?真的是创新乏力,疲于应对吗?
- vivo|苹果为什么迟迟不肯发布折叠屏版本的iPhone手机?













