表单,输入框等用法

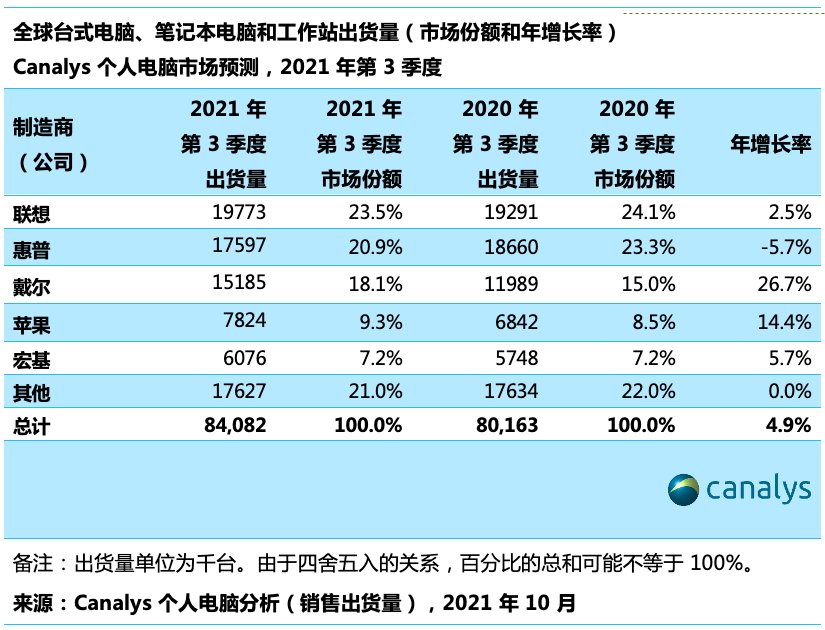
文章图片
图片发自App
1 .form表单用于将要提交的表单信息统一收集起来,形成完整的数据。
常见的input标签有:
标签 | 作用 | 标签 | 作用
----------|-----------|------- --|------------
【表单,输入框等用法】text | 用于输入信息,一般输入用户名等信息 |password|密码输入
radio| 单选,用于两项中选择一项 |checkbox| 多项选择,可以选择多项 信息
file | 文件提交 | image| 图片提交
select| 选择,用于从多项中选择一项|textarea| 文本域,用于输入一大段文字
button| 按钮| submit | 提交表单
reset | 清空数据 | hidden | 用于暂存信息,是解决维护信息安全的一种方式
2 . get和post主要区别:
(1). get是从服务器上获取数据,post是向服务器传送数据。
(2). get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。
(3) 对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。
(4). get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。但理论上,IIS4中最大量为80KB,IIS5中为100KB。
(5). get安全性非常低,post安全性较高。但是执行效率却比Post方法好。
get方式的安全性较Post方式要差些,包含机密信息的话,建议用Post数据提交方式;在做数据查询时,建议用Get方式;而在做数据添加、修改或删除时,建议用Post方式。
3 . 在input中,name具有很重要的作用,在数据提交到后台后,name属性可以明确的反映出每项信息是属于什么属性,如果没有name属性,数据将会非常混乱。
4 . radio用于表单中两项信息中选择一项,如果要给radio分组,设置不同的name属性即可分组,同一name属性的属性属于同一组选项。
5 . placeholder属性是表单中用于提示的属性,不会提交给后台。
6 . type=hidden 隐藏域用于暂存数据,可以验证数据信息的真实性,例如:按表单提交的信息中含有hidden属性值,只有hidden属性值正确的信息才是真实信息。
7 . html表单用法博客(这就是啊!)
8 . http://js.jirengu.com/sebuyowadi/4/edit?html,output
推荐阅读
- android第三方框架(五)ButterKnife
- 标签、语法规范、内联框架、超链接、CSS的编写位置、CSS语法、开发工具、块和内联、常用选择器、后代元素选择器、伪类、伪元素。
- Node.js中readline模块实现终端输入
- 如何在Mac中的文件选择框中打开系统隐藏文件夹
- 7、前端--jQuery简介、基本选择器、基本筛选器、属性选择器、表单选择器、筛选器方法、节点操作、绑定事件
- Spring|Spring 框架之 AOP 原理剖析已经出炉!!!预定的童鞋可以识别下发二维码去看了
- 构建App(一)(框架与结构)
- 大语文4
- laravel框架泛解
- React.js的表单(六)