用户|缓解用户等待焦虑——进度指示
编辑导语:在应用软件使用过程中,用户可能会经历等待场景,此时在交互设计层面,要如何缓解用户的等待焦虑,降低用户流失、保障用户的产品使用体验?也许你可以利用进度指示来缓解用户的等待焦虑。本文作者便对进度指示的表现形式、应用场景等方面做了总结,一起来看一下。

文章插图
一、为什么需要进度指示?人对等待的忍耐是有限度的,当一个操作需要等待较长时间时,用户会产生焦虑感,也更容易放弃这个操作甚至放弃整个产品,所以系统在适当的时机向用户反馈当前的进度就十分必要。
根据《可用性工程》一书中的研究:
- 0.1 秒大约是让用户感觉到系统正在立即做出反应的极限,这意味着除了显示结果之外不需要任何特殊的反馈。
- 1.0 秒大约是用户思想流保持不间断的极限,即使用户会注意到延迟。正常情况下,大于 0.1 秒但小于 1.0 秒的延迟不需要特别的反馈,但用户确实失去了直接对数据进行操作的感觉。
- 10 秒大约是将用户的注意力集中在对话上的限制。对于更长的延迟,用户将希望在等待计算机完成的同时执行其他任务,因此应向他们提供反馈,指示计算机预计何时完成。如果响应时间可能变化很大,则延迟期间的反馈尤其重要,因为用户将不知道会发生什么。
- 对大文件的操作。如打开大文件、复制大文件、删除大文件等。
- 软件启动过程。如一些大型游戏、Aobe软件等。
- 需联网的操作。如上佳、下载、播放等。
- 搜索。无论联网与否,只要数据量太大,都可能出现等待时间长的情况。
- 安装软件。
二、进度指示的表现形式当说到进度指示时,你的第一反应可能就是一个条形进度条,其实除了条形进度条,进度指示的表现形式还有很多种。
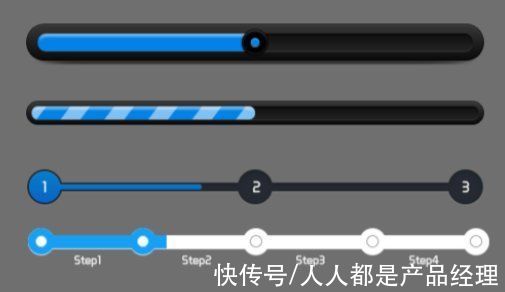
1. 进度条 Progress这是大多数人能想到的一种形式,细分的话还可以分为条形进度条、环形进度条、步骤进度条、水波进度条(如手机充电效果)等。进度条通常会与百分比一起使用。

文章插图
progress bar
2. 加载 Loading循环加载动画,最常见的样式是菊花型。循环加载动画能让用户知道程序现在还在运行,而不是误以为页面卡住或死机。用于加载中状态。但在加载过程中用户无法进一步操作,需等待加载完毕后才能继续操作,所以更适用于加载过程中用户不需继续操作的情况。

文章插图
loading
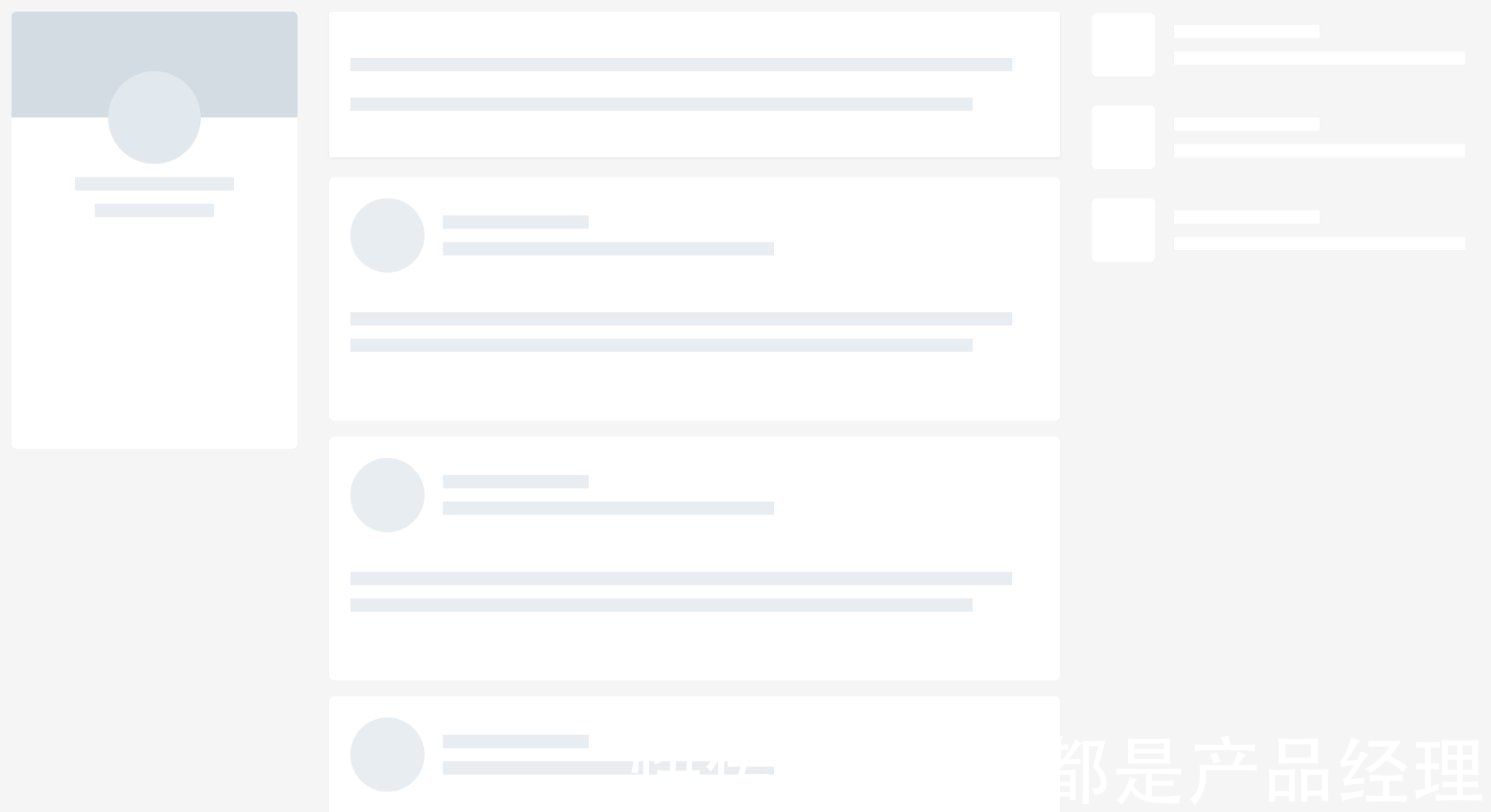
3. 骨架屏 Skeleton Screen也叫加载占位图。是在页面数据加载前,在需要等待加载内容的位置,先用占位图形给用户展示出页面的大致结构,等到数据请求返回后再显示具体数据内容。

文章插图
skeleton screen
4. 步骤条 Step将某项流程拆分为具体的几个步骤,引导用户按流程完成任务。

文章插图
step
三、进度指示的应用场景进度指示的方法这么多种,具体的场景我们应该如何运用,需要注意哪些问题呢?
针对上面提到的那些不可避免的等待时间长的情况,推荐使用这些方法。
1. 打开大文件有时文件过大时,打开的时间会很长,这时就可以用一个条形进度条显示当前的状态。
推荐阅读
- home|1秒打开健康码和行程码,iPhone用户学起来
- 荣耀手机|鸿蒙OS用户升至5000万,这17款荣耀手机可升级,花粉:终于等到了
- 中兴|更好让用户了解自己,不惜以夸张的配置加持,我感叹玩得漂亮
- 苹果|iPhone 13卖爆真有原因,苹果对老用户态度,国产机望尘莫及
- color|“最聪明”的安卓OS:OPPO ColorOS全球月活用户突破5亿
- 无畏|三款热门小钢炮轻薄本对比,结合用户口碑,聊一聊谁更值得入手?
- 哈苏|性能顶级的一加10 Pro值得买吗?用户:用完才明白有多香
- g已有国外用户提前收到三星 Galaxy S22:意外发现有充电器
- 微单|佳能尼康用户狂喜?腾龙计划明年将微单镜头阵容扩大一倍
- 苹果|安卓用户不必羡慕苹果,Redmi K50电竞版让你体验媲美iPhone 13振感












