用户|缓解用户等待焦虑——进度指示( 二 )

文章插图
打开文件进度条
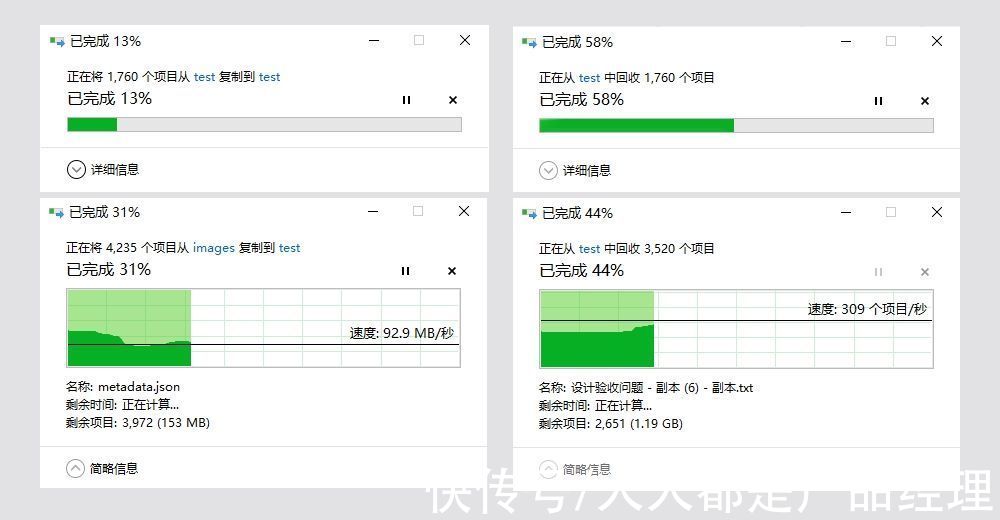
2. 拷贝文件、删除文件一次性拷贝或删除多个文件时,常常也需要很长的时间,比较好的显示当前状态的方式是,明确告知用户一共有多少个文件,现在已经进行到多少百分比了,甚至还可以告知大概还需多长时间。

文章插图
拷贝或删除文件
3. 启动画面有些软件的启动时间会很长,比较正面的做法是在启动画面中根据软件的特性向用户展示软件相关的图像。
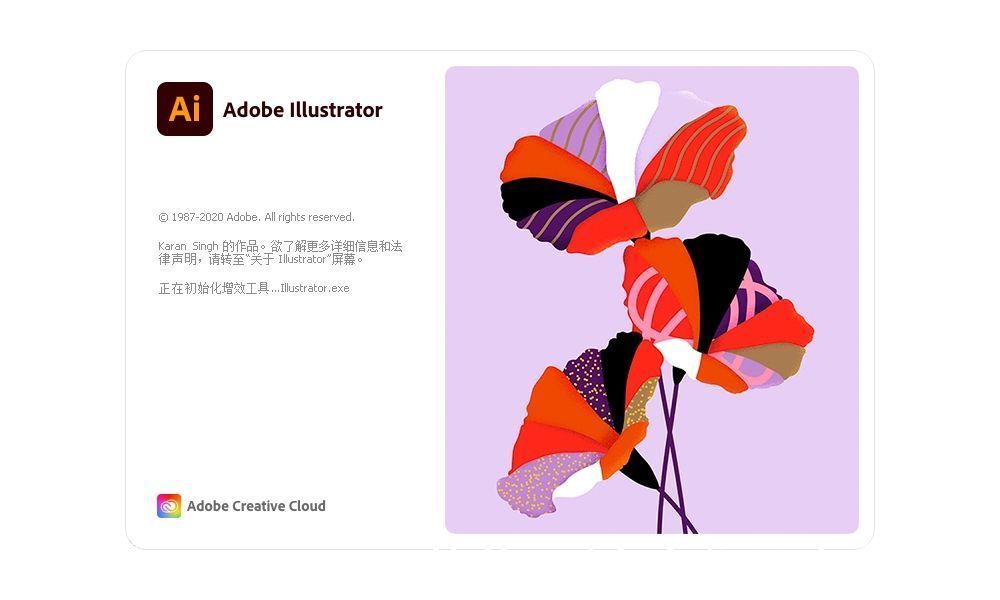
比如Adobe Illustrator启动时会展示由设计师或插画师精心设计的图像,这不仅缓解用户在等待加载时的焦虑感,还能提高用户对软件特性的印象,一些游戏软件在启动画面也做了很好的示例,例如在启动时通过游戏中的相关动画来增加趣味感(前提是不要牺牲加载时间),或者提供一些游戏中的小技巧。
一个负面的例子就是很多手机APP的启动画面,满屏都是广告,非常影响用户体验,对于一些年纪大的人来说,还很容易误点进自己根本不需要的网站。

文章插图
AI启动画面
4. 上传与下载条形进度条 + 网速 + 预估时间
经常使用云盘的话,会发现在云盘上进行上传与下载操作时,常会遇到因为网络差或文件太大而造成等待时间过长的情况。所以云盘一般会实时显示网络速度和文件大小。
上传与下载
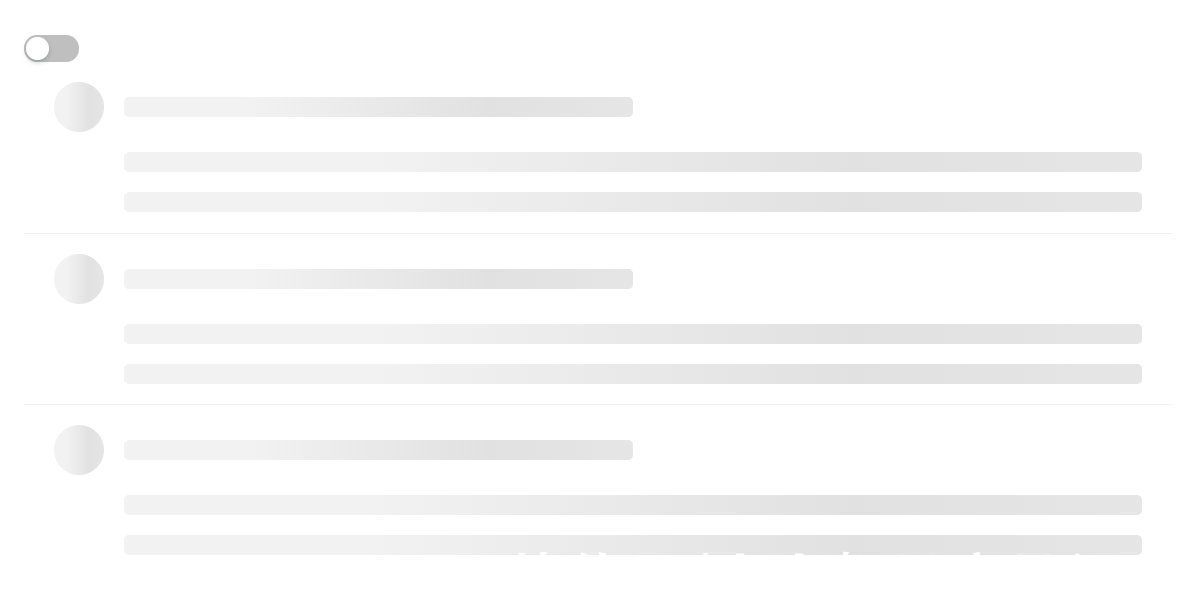
5. 渲染列表在网络较慢或图文数据较多时可使用骨架屏来渲染列表,比Loading视觉效果好,也可以适当使用一点动画效果,缓解用户的焦虑感。

文章插图
骨架屏渲染列表
6. 填写表单步骤条
如过注册操作需要的信息很多,可以把信息分类,每一类为一个步骤,用户就按照顺序完成整个操作, 步骤条一般不得少于 2 步。
四、缓解用户等待焦虑问题的其他Tips原文地址:http://weijuan.design/blog/progress
本文由 @Tifa Tang 原创发布于人人都是产品经理,未经许可,禁止转载
【 用户|缓解用户等待焦虑——进度指示】题图来自 Unsplash,基于 CC0 协议
推荐阅读
- home|1秒打开健康码和行程码,iPhone用户学起来
- 荣耀手机|鸿蒙OS用户升至5000万,这17款荣耀手机可升级,花粉:终于等到了
- 中兴|更好让用户了解自己,不惜以夸张的配置加持,我感叹玩得漂亮
- 苹果|iPhone 13卖爆真有原因,苹果对老用户态度,国产机望尘莫及
- color|“最聪明”的安卓OS:OPPO ColorOS全球月活用户突破5亿
- 无畏|三款热门小钢炮轻薄本对比,结合用户口碑,聊一聊谁更值得入手?
- 哈苏|性能顶级的一加10 Pro值得买吗?用户:用完才明白有多香
- g已有国外用户提前收到三星 Galaxy S22:意外发现有充电器
- 微单|佳能尼康用户狂喜?腾龙计划明年将微单镜头阵容扩大一倍
- 苹果|安卓用户不必羡慕苹果,Redmi K50电竞版让你体验媲美iPhone 13振感










