ж»‘жқЎ|Axureй«ҳдҝқзңҹж•ҷзЁӢпјҡж»‘еҠЁиҫ“е…Ҙе…ғ件
зј–иҫ‘еҜјиҜӯпјҡж»‘еҠЁиҫ“е…ҘжҳҜдёҖз§Қж–№дҫҝеҝ«жҚ·зҡ„иҫ“е…Ҙж–№ејҸпјҢеҗҢж—¶еҜ№ж•°жҚ®зІҫеҮҶеәҰиҰҒжұӮдёҚй«ҳпјҢеҸӘйңҖиҰҒдёҖдёӘеӨ§жҰӮзҡ„иҢғеӣҙгҖӮдҪҶз”ұдәҺAxureзҡ„еҹәзЎҖеҺҹ件дёӯжІЎжңүж»‘еҠЁиҫ“е…Ҙзҡ„еҺҹ件пјҢеӣ жӯӨжң¬ж–Үдё»иҰҒи®Іи§ЈеҰӮдҪ•еҲ¶дҪңж»‘еҠЁиҫ“е…Ҙе…ғ件пјҢеҲҶдә«з»ҷеӨ§е®¶гҖӮ

ж–Үз« жҸ’еӣҫ
ж»‘еҠЁиҫ“е…Ҙдё»иҰҒжҳҜеә”з”ЁдәҺж•°еӯ—зҡ„иҫ“е…ҘпјҢдҫӢеҰӮд»·ж јгҖҒиҜ„еҲҶзӯүпјҢиҝҷжҳҜдёҖз§Қж–№дҫҝеҝ«жҚ·зҡ„иҫ“е…Ҙж–№ејҸпјҢеҜ№ж•°жҚ®зІҫзЎ®еәҰиҰҒжұӮдёҚй«ҳпјҢеҸӘжҳҜдёҖдёӘеӨ§жҰӮзҡ„иҢғеӣҙгҖӮеёёз”ЁдәҺжңҚеҠЎиҜ„д»·гҖҒи°ғжҹҘй—®еҚ·гҖҒд»·ж јеҢәй—ҙзӯүзӯүгҖӮ
з”ұдәҺAxureзҡ„еҹәзЎҖеҺҹ件并没жңүж»‘еҠЁиҫ“е…Ҙзҡ„е…ғ件пјҢжүҖд»Ҙжң¬жңҹж•ҷзЁӢдё»иҰҒд»Ӣз»ҚеҰӮжһңеҲ¶дҪңж»‘еҠЁиҫ“е…Ҙзҡ„е…ғ件пјҢж–№дҫҝжҲ‘们ж—ҘеҗҺзҡ„дҪҝз”ЁгҖӮ
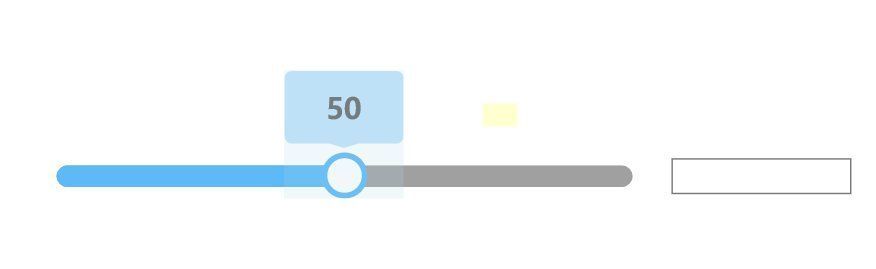
дёҖгҖҒеҲ¶дҪңе®ҢжҲҗеҗҺеә”е…·еӨҮд»ҘдёӢж•Ҳжһң
- ж»‘еҠЁж»‘еқ—移еҠЁеҲ°еҜ№еә”зҡ„дҪҚзҪ®пјҢжҢүжҜ”дҫӢжҳҫзӨәеҜ№еә”зҡ„ж•°еҖјгҖӮ
- зӮ№еҮ»ж»‘еҠЁжқЎе…·дҪ“дҪҚзҪ®пјҢж»‘еқ—移еҠЁеҲ°иҜҘдҪҚзҪ®пјҢ并且жҳҫзӨәеҜ№еә”зҡ„ж•°еҖјгҖӮ
- еңЁиҫ“е…ҘжЎҶиҫ“е…Ҙе…·дҪ“ж•°еҖјеҗҺпјҢж»‘еқ—移еҠЁеҲ°еҜ№еә”зҡ„дҪҚзҪ®гҖӮ
дәҢгҖҒеҲ¶дҪңжқҗж–ҷ
- ж»‘еқ—вҖ”вҖ”еңҶеҪўж»‘еқ—пјҢеҸҜд»Ҙз”ЁеңҶеҪўе…ғ件еҲ¶дҪңпјҢиҫ№зәҝйҖүжӢ©зІ—з»ҶеҸҠйўңиүІеҚіеҸҜ
- еҲҶеҖјвҖ”вҖ”ж»‘еқ—дёҠж–№зҡ„жҳҫзӨәзҡ„ж•°еӯ—пјҢеҸҜд»ҘйҖҡиҝҮзҹ©еҪўеҸій”®иҫ№жЎҶеҪўзҠ¶еҫ—еҲ°пјҢд№ҹеҸҜд»ҘиҮӘиЎҢйңҖиҰҒзҙ жқҗ
- еҠЁжҖҒйқўжқҝвҖ”вҖ”е°Ҷж»‘еқ—е’ҢеҲҶеҖјж”ҫеңЁеҠЁжҖҒйқўжқҝеҶ…пјҢеӣ дёәAxureйҮҢйқўеҸӘжңүеҠЁжҖҒйқўжқҝеҸҜд»ҘжӢ–еҠЁгҖӮ
- зҒ°иүІж»‘жқЎвҖ”вҖ”дҪңдёәеә•йғЁж»‘жқЎ
- и“қиүІж»‘жқЎвҖ”вҖ”дҪңдёәйЎ¶йғЁж»‘жқЎпјҢеҗҺз»ӯж·»еҠ дәӨдә’иғҪиҮӘеҠЁж №жҚ®ж»‘еқ—дҪҚзҪ®з§»еҠЁеҲ°еҜ№еә”дҪҚзҪ®гҖӮ
- иҫ“е…ҘжЎҶвҖ”вҖ”иҫ“е…Ҙзұ»еһӢйҖүжӢ©ж•°еӯ—
- жңҖеӨ§еҖјвҖ”вҖ”з”ЁдәҺи®°еҪ•жңҖеӨ§еҖјпјҢжЎҲдҫӢдёӯдёә100пјҢиҜҘж–Үжң¬жҳҜдёәдәҶеӨҚз”ЁжҖ§пјҢеҰӮжһңжңҖеӨ§еҖјж”№еҸҳпјҢдҫӢеҰӮеҸҳжҲҗ10жҲ–иҖ…1000пјҢеҸӘйңҖиҰҒеңЁдёҠйқўиҫ“е…ҘеҜ№еә”зҡ„жңҖеӨ§еҖјеҚіеҸҜгҖӮй»ҳи®Өйҡҗи—ҸгҖӮ

ж–Үз« жҸ’еӣҫ
жқҗж–ҷеҰӮдёҠеӣҫжүҖзӨәж‘Ҷж”ҫеҚіеҸҜгҖӮ
дёүгҖҒдәӨдә’еҲ¶дҪң1. еҠЁжҖҒйқўжқҝжӢ–еҠЁж—¶дәӨдә’еҠЁжҖҒйқўжқҝжӢ–еҠЁж—¶пјҢжҲ‘们иҰҒе®һзҺ°д»ҘдёӢеҮ дёӘж•Ҳжһңпјҡ
1.1 и®©еҠЁжҖҒйқўжқҝи·ҹйҡҸйј ж ҮжӢ–еҠЁиҖҢ移еҠЁ
жҲ‘们用移еҠЁдәӢ件пјҢйҖүжӢ©и·ҹйҡҸйј ж Үж°ҙ平移еҠЁгҖӮиҝҷйҮҢйңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢ移еҠЁжҳҜз”Ёиҫ№з•Ңзҡ„гҖӮ
- е·Ұдҫ§иҫ№з•ҢдёәпјҢж»‘еқ—дёӯйғЁеңҶеҝғзҡ„xеқҗж ҮдёҚе°ҸдәҺзҒ°иүІж»‘жқЎзҡ„xеқҗж Үпјӣ
- еҸідҫ§иҫ№з•ҢдёәпјҢж»‘еқ—дёӯйғЁеңҶеҝғзҡ„yеқҗж ҮдёҚеӨ§дәҺзҒ°иүІж»‘жқЎжңҖеҸідҫ§зҡ„еқҗж ҮпјҢжңҖеҸідҫ§зҡ„еқҗж Үе…¶е®һе°ұжҳҜзҒ°иүІж»‘жқЎзҡ„xеқҗж Ү+д»–зҡ„е®ҪеәҰгҖӮ
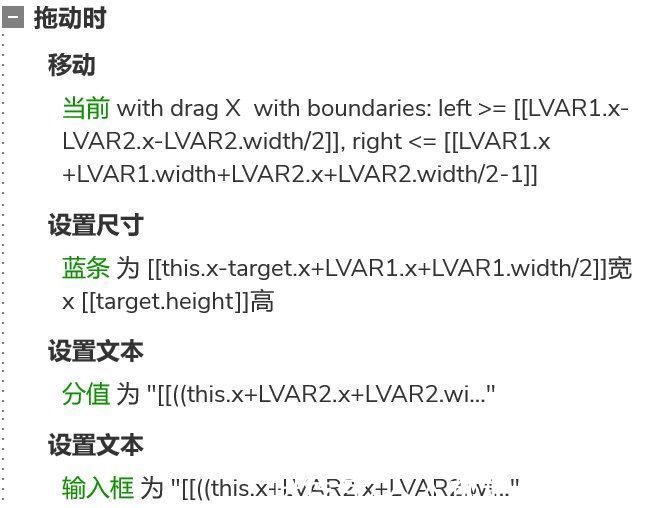
1.2 и®©и“қиүІж»‘жқЎзҡ„е°әеҜёйҡҸзқҖж»‘еқ—移еҠЁе’Ңж”№еҸҳ
жҲ‘们用и®ҫзҪ®е°әеҜёзҡ„дәӨдә’жқҘе®һзҺ°гҖӮ
йҰ–е…ҲжҳҜи“қиүІж»‘жқЎзҡ„й«ҳеәҰжҳҜдёҚеҸҳзҡ„пјҢжүҖд»ҘжҲ‘们зӣҙжҺҘз”Ёtarget.heightеҮҪж•°е°ұиЎҢдәҶпјҢиҝҷйҮҢз”ЁеҮҪж•°д№ҹжҳҜдёәдәҶеӨҚз”ЁжҖ§пјҢеҫҲеӨҡеҗҢеӯҰиҝҳжҳҜд№ жғҜеҶҷж•°еӯ—пјҢиҝҷж ·еҒҡеҮәжқҘзҡ„еҺҹеһӢеҫҖеҫҖеӨҚз”ЁжҖ§еҫҲе·®пјҢеҜјиҮҙе·ҘдҪңж•ҲзҺҮеҫҲдҪҺпјҢжүҖд»ҘиҝҳжҳҜе»әи®®еӨ§е®¶иғҪеҶҷеҮҪж•°зҡ„еҠІйҮҸеҶҷеҮҪж•°гҖӮ
然еҗҺжҳҜи“қиүІж»‘жқЎзҡ„е®ҪеәҰпјҢе®ғзҡ„е®ҪеәҰе…¶е®һе°ұжҳҜзӯүдәҺж»‘еқ—еңҶеҝғзҡ„xеқҗж Ү-зҒ°иүІж»‘жқЎзҡ„xеқҗж ҮгҖӮ
1.3 и®ҫзҪ®еҲҶеҖје’Ңиҫ“е…ҘжЎҶзҡ„ж–Үжң¬
жңҖеҗҺжҲ‘们иҝҳиҰҒж №жҚ®ж»‘еқ—зҡ„ж–Үеӯ—и®ҫзҪ®еҲҶеҖје’Ңиҫ“е…ҘжЎҶеҜ№еә”зҡ„ж–Үжң¬пјҢйӮЈжҲ‘们жҖҺд№Ҳи®Ўз®—еҮәеҜ№еә”зҡ„ж•°еӯ—е‘ўпјҢиҝҷйҮҢз”ЁеҲ°зҡ„жҳҜжҜ”еҖјпјҢжҲ‘们用еңҶеҝғзҡ„xеқҗж Ү-зҒ°иүІж»‘жқЎзҡ„xеқҗж Үеҫ—еҲ°и·қзҰ»пјҢз”ЁиҝҷдёӘи·қзҰ»йҷӨзҒ°иүІж»‘еқ—зҡ„е®ҪеәҰеҫ—еҲ°жҜ”дҫӢпјҢеҶҚз”ЁжҜ”дҫӢд№ҳд»ҘжңҖеӨ§еҖјпјҢе°ұеҸҜд»Ҙеҫ—еҲ°еҜ№еә”зҡ„еҲҶеҖјдәҶгҖӮжңҖеҗҺжҲ‘们иҝҳиҰҒз”ЁfixedеҮҪж•°еӣӣиҲҚдә”е…ҘеҚіеҸҜгҖӮ

ж–Үз« жҸ’еӣҫ
2. зҒ°иүІж»‘жқЎйј ж ҮеҚ•еҮ»ж—¶дәӢд»¶йј ж ҮзӮ№еҮ»зҒ°иүІж»‘жқЎзҡ„иҜқпјҢе…¶е®һе°ұжҳҜе°Ҷж»‘еқ—зҡ„еҺҹеһӢ移еҠЁеҲ°йј ж ҮзӮ№еҮ»зҡ„дҪҚзҪ®пјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮCursor.xиҺ·еҸ–йј ж Үxеқҗж Үзҡ„еҖјпјҢ然еҗҺйҖҡиҝҮ移еҠЁдәӢ件пјҢе°ҶеҠЁжҖҒйқўжқҝ移еҠЁеҲ°еҜ№еә”зҡ„дҪҚзҪ®еҚіеҸҜгҖӮ
жҺЁиҚҗйҳ…иҜ»
- дҪҺйҹі|жңҖвҖңзӮ«й…·вҖқзҡ„и“қзүҷйҹіз®ұзҷ»еңә, й«ҳдҝқзңҹйҹіиҙЁ, з«ӢдҪ“еЈ°еҸҲжё…жҷ°
- з«ӢдҪ“еЈ°|жңҖвҖңзӮ«й…·вҖқзҡ„и“қзүҷйҹіз®ұзҷ»еңә, й«ҳдҝқзңҹйҹіиҙЁ, з«ӢдҪ“еЈ°еҸҲжё…жҷ°
- c70|е°Ҡе®қC707PAйҹіе“ҚпјҢHIFIй«ҳдҝқзңҹзҡ„д№Ұжһ¶йҹіз®ұ
- и“қзүҷйҹіз®ұ|жңҖвҖңзӮ«й…·вҖқзҡ„и“қзүҷйҹіз®ұзҷ»еңә, й«ҳдҝқзңҹйҹіиҙЁ, з«ӢдҪ“еЈ°еҸҲжё…жҷ°
- дёӯйҹі|жғ еЁҒH6дёүеҲҶйў‘й«ҳдҝқзңҹйҹіз®ұжңүе“Әдәӣзү№иүІеҠҹиғҪпјҢи®©жҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢ
- е°Ҹзұіе№іжқҝ5|е“Ҳжӣјж®ҝе Ӯзә§и°ғйҹіпјҒе°ҸзұіSoundй«ҳдҝқзңҹжҷәиғҪйҹіз®ұйў„е”®пјҡ499е…ғ
- sound|е°ҸзұіеҸ‘еёғй«ҳдҝқзңҹжҷәиғҪйҹіз®ұе°Ҹзұі Sound е®ҡд»·499е…ғ
- ж— жәҗиҫҗе°„еҷЁ|499 е…ғпјҢе°Ҹзұі Sound й«ҳдҝқзңҹжҷәиғҪйҹіз®ұеҸ‘еёғпјҡе“ҲжӣјйҮ‘иҖіжңөеӨ§еёҲзә§и°ғйҹі
- й«ҳдҝқзңҹжҷәиғҪйҹіз®ұ|е°ҸзұіSoundй«ҳдҝқзңҹжҷәиғҪйҹіз®ұеҸ‘еёғпјҢ499е…ғиө·












