图标|如何强化图标设计的细节?我总结了12个关键点
编辑导语:图标设计是看着很容易,但是实际上做起来并不是如此。掌握图标设计的一些细节,能够确保设计出来的图标达到像素级完美。那么,如何强化图标设计的细节?作者总结了12个关键点,与你分享。

文章插图
大家好,我是Clippp。今天为大家分享的是「图标设计关键点」。图标在页面中的尺寸很小,不怎么起眼,却包含着太多的设计细节。作为通用的视觉化语言,把握住其中的设计关键点至关重要。
之前有分享过关于图标设计的一些文章,介绍过图标的风格:9种醒目的UI图标,带来出色的用户体验;不同尺寸和风格的图标如何设计:如何选择合适的图标?来看这份图标类型和风格汇总。大家可以快速回看~
这次分享一些更为关键的图标设计细节,确保设计出来的图标能达到像素级完美。
一、清晰
文章插图
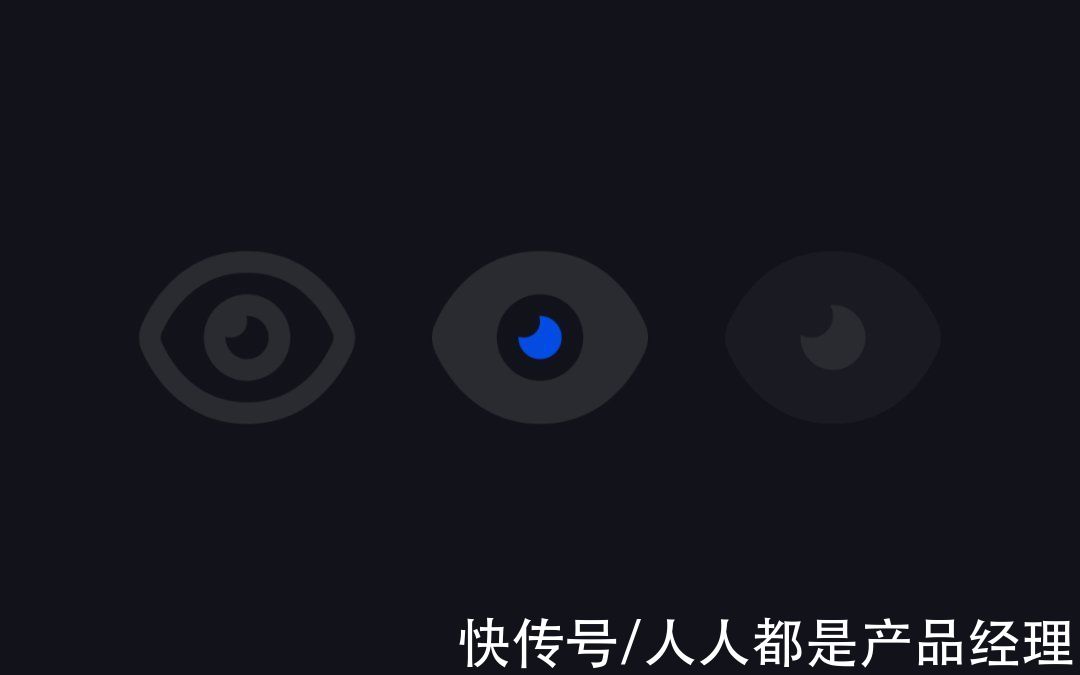
大家先想想图标在APP里的主要作用是什么呢?可以作为功能和信息的提示标识,引导用户的操作。而且我们通过看图获取信息的速度要比阅读文字获取快得多,图标作为一种通用化的视觉语言,让页面更容易被阅读。

文章插图
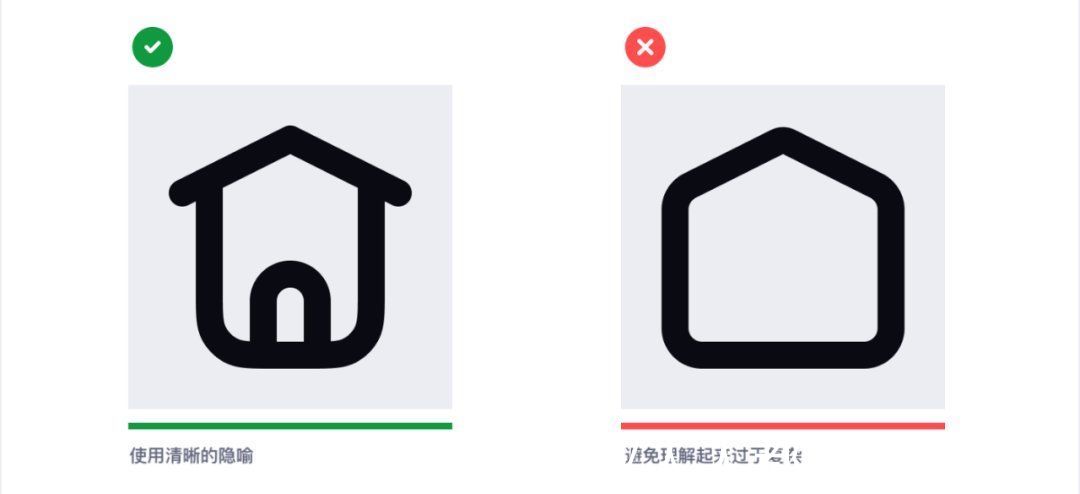
图标代表的隐喻越准确,就越容易被用户准确识别。
二、简洁
文章插图
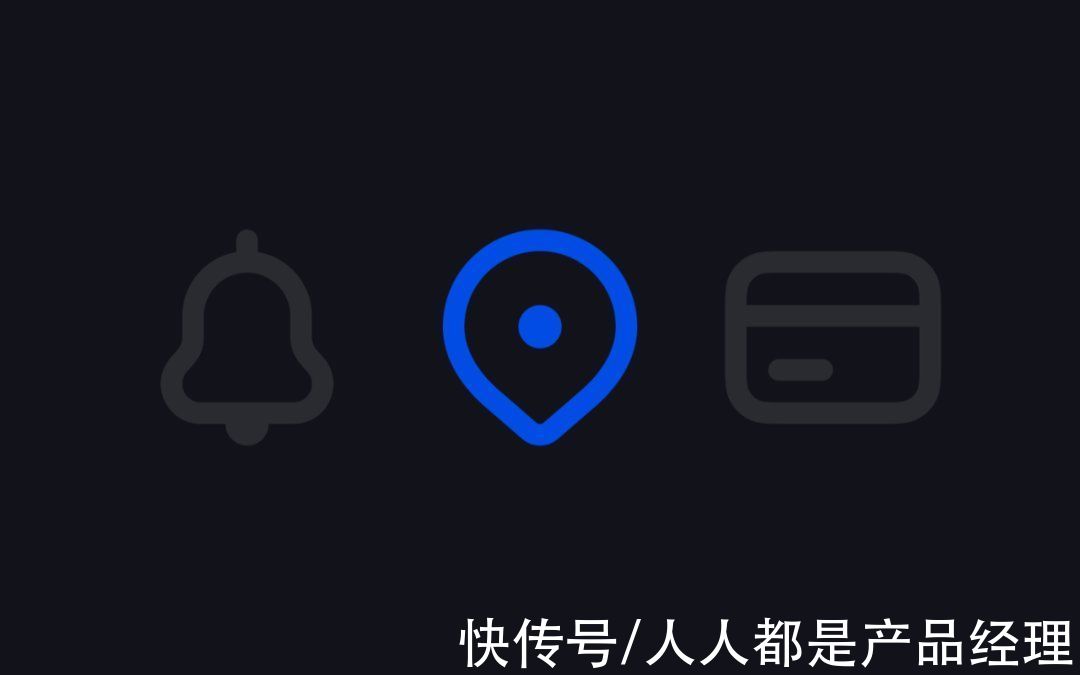
图标本身的尺寸就特别小,如果在里面掺杂着大量没必要的装饰性元素,会让图标的阅读变得很困难。可以通过使用尽可能简单的设计元素来创建图标,保证形状的简洁易懂。

文章插图
如果在设计过程中发现图标变得很复杂,大胆尝试去做减法,删除不必要的细节,只留下最重要的部分。
三、风格统一
文章插图
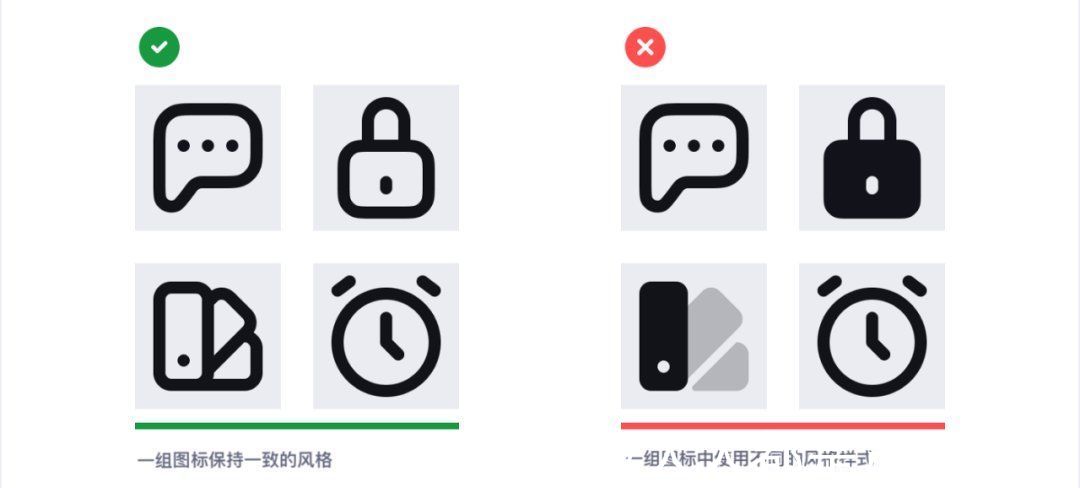
在Dribbble中搜索“icons”,会看到很多不同风格的图标样式,但同一个集合中的图标都会保持统一的设计风格。

文章插图
不同风格的图标可以在设计中穿插使用。例如在APP底部导航中,使用线形风格的图标作为基本状态,点击选中时可以变换为面性风格,用来区分不同的状态。
四、基础网格
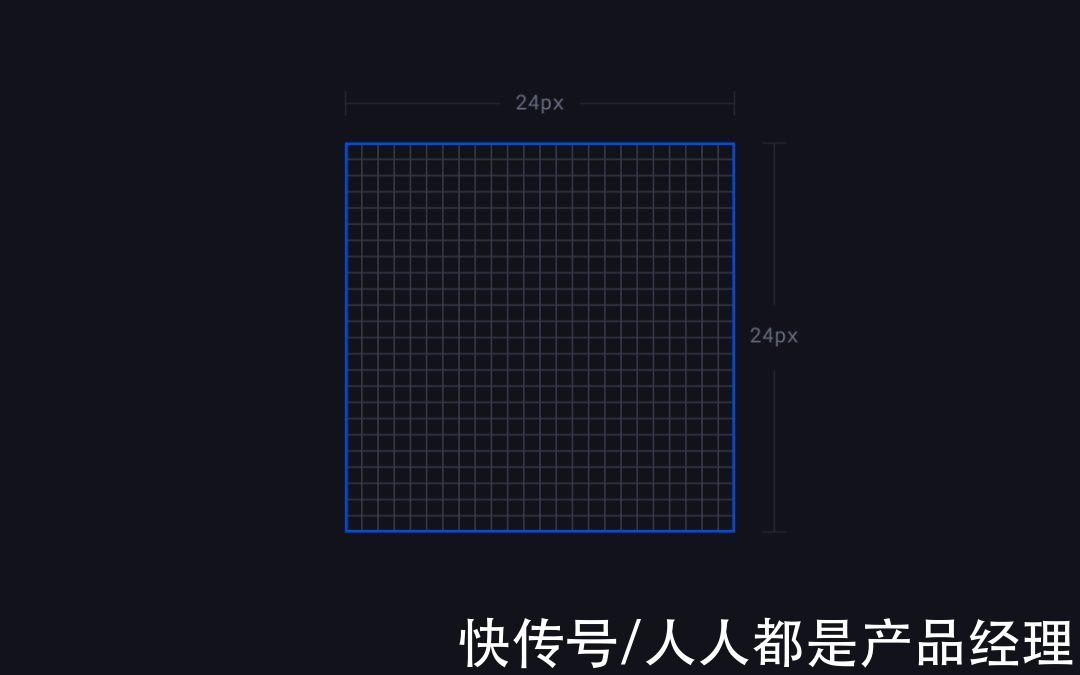
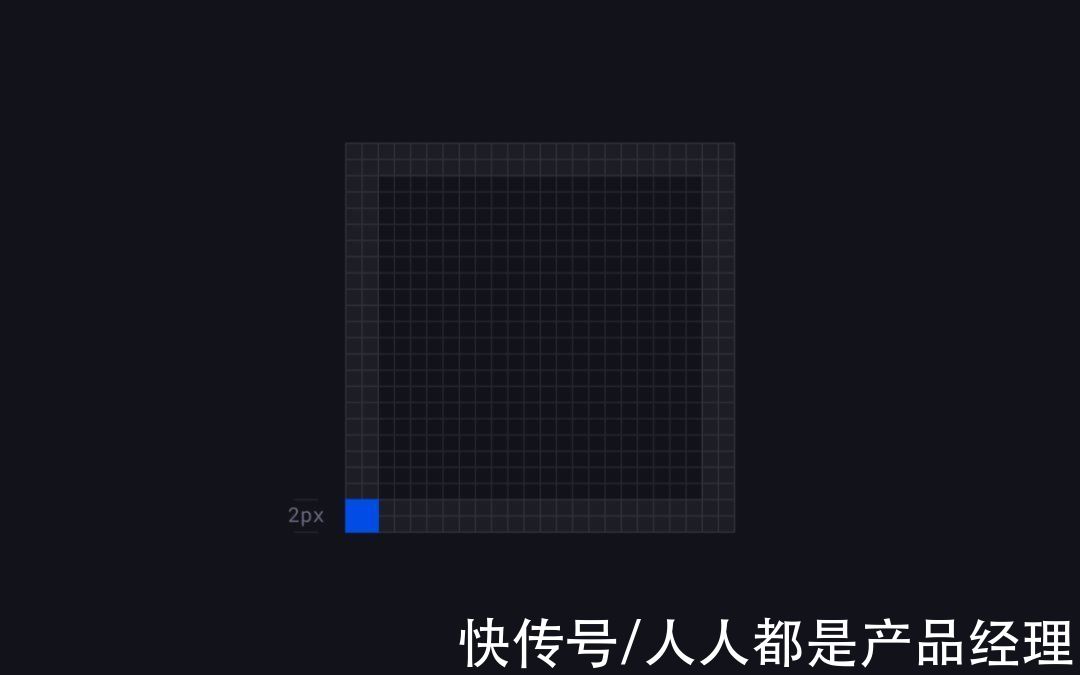
文章插图
网格有助于我们建立一个明确的尺寸规范,常见的网格尺寸有16×16、24×24、32×32、48×48、64×64、96×96。

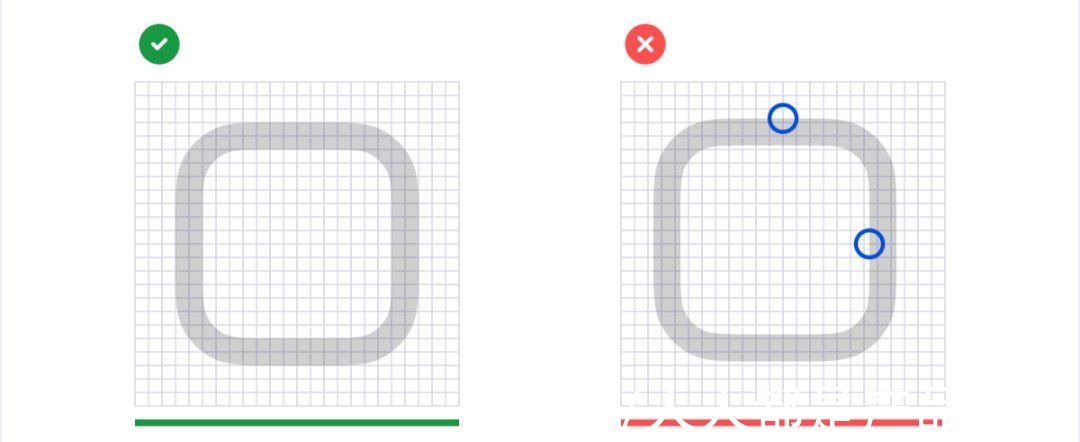
文章插图
所有的图标都将建立在基础网格之上,图标的每个部分都应该放在像素网格内。
五、安全区域
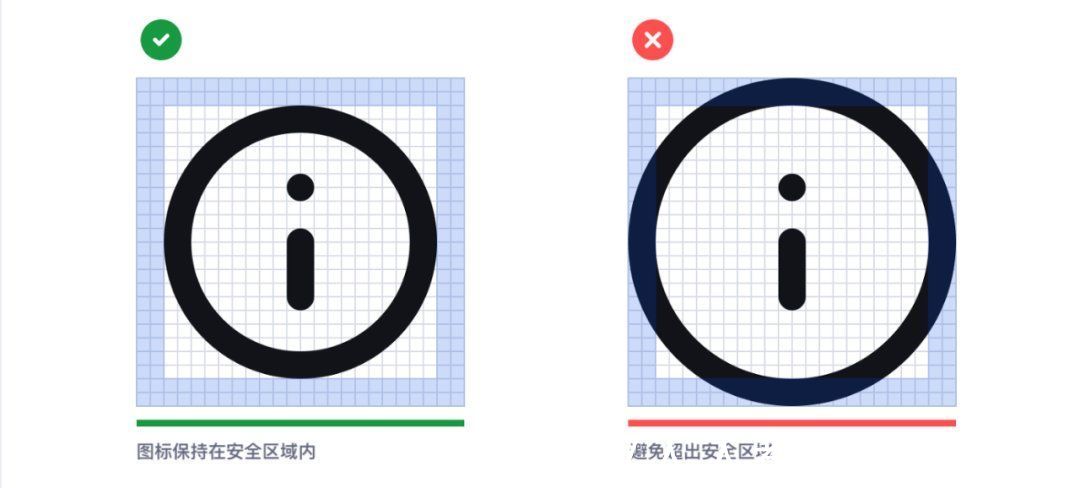
文章插图
图标的主体部分应该保持在安全区域内,这种情况适用于大多数的场景。安全区域可以作为设计建议,而不是一项必须的规则,如果有需要,我们完全可以在安全区域外扩展图标的形状。

文章插图
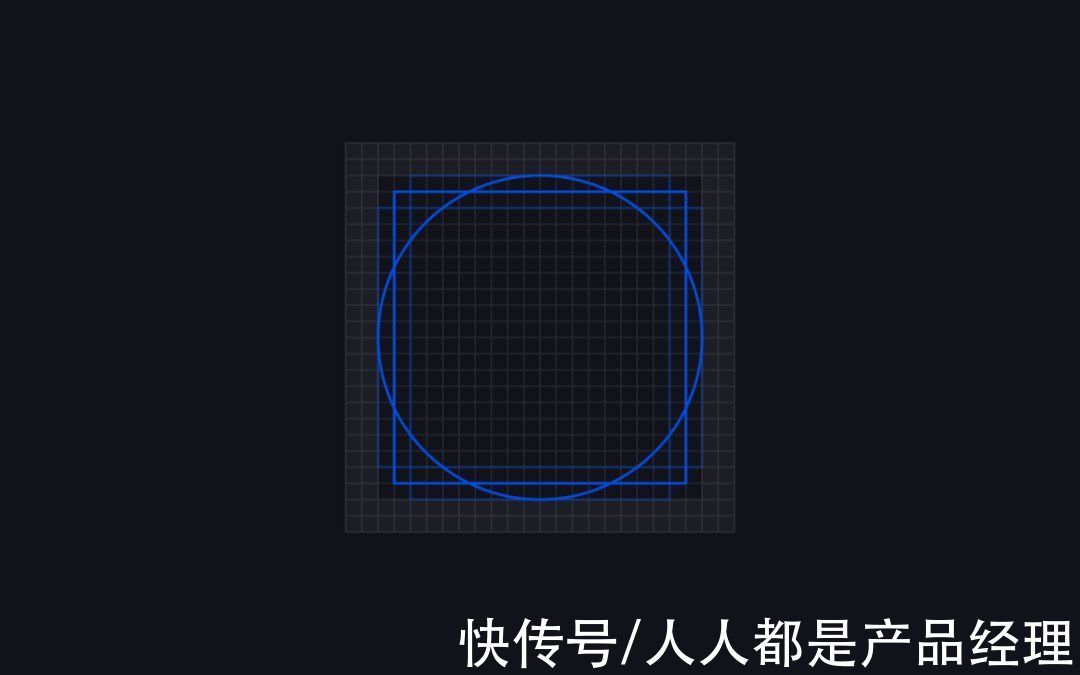
六、关键形状
文章插图
如果想让一组图标放在一起看起来很和谐,那这些图标的视觉权重应该保持一致。在设计前首先确定图标的基本形状,例如圆形、正方形、矩形等,能有效帮助我们确定图标的比例关系。
可以用数学面积公式来计算一下不同形状图标的权重,找出近似值。来吧,先从圆形开始:
推荐阅读
- iphone|苹果教你如何让 iPhone 电池保持健康
- 投稿|疫情之下,本土自主设备如何突围?中国制造的投机主义和长期主义
- ups|数据中心该如何迎接即将到来的元宇宙未来?
- 怎样才能发起众筹 如何参加众筹
- 如何创业白手起家 白手起家的故事
- 小展台|如何设计苏州小展台会更好?
- m逆势劲增、狙击苹果,荣耀如何成为“安卓阵营第一”?
- pwm调光|荣耀60 SE体验如何,2000元档唯一双曲屏,使用一个星期,说说优缺点
- 拍摄|荣耀60 SE上手体验:2000元档位唯一高颜值双曲屏,手感如何?
- 碳板|拉着大妈同爱国,除了爱国情怀国货鸿星尔克产品力如何?奇弹2.0评测体验









