图标|如何强化图标设计的细节?我总结了12个关键点( 二 )

文章插图
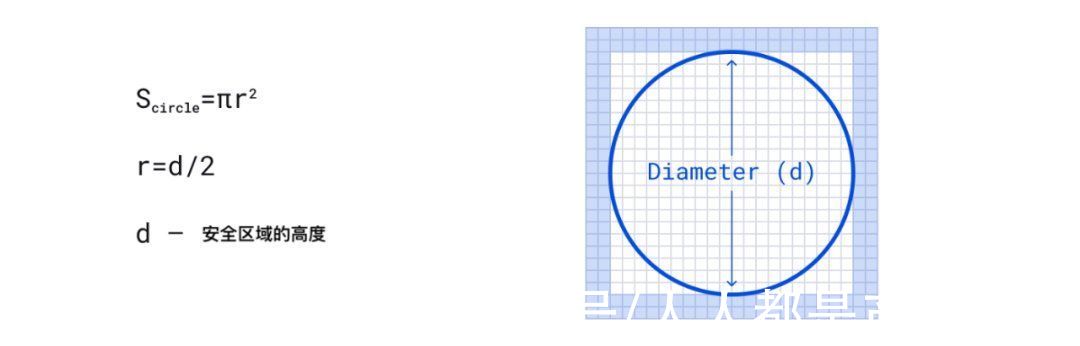
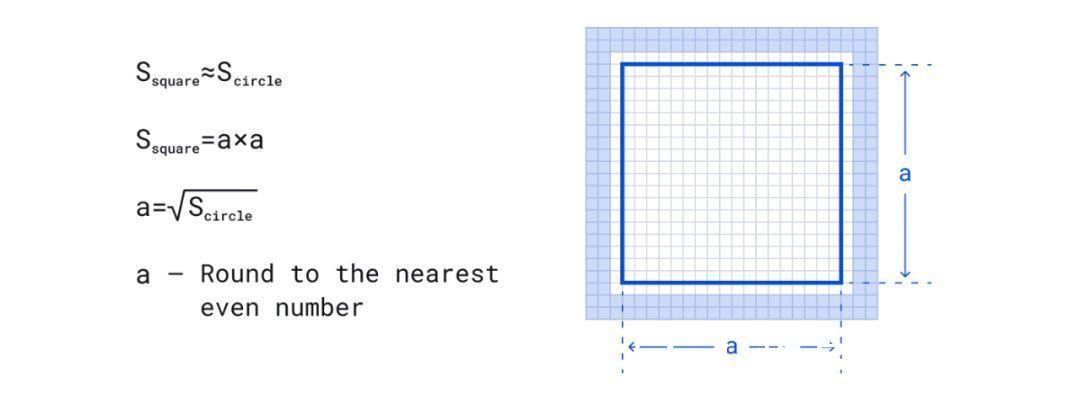
在这个例子中,直径d是20px,半径r是10px,圆的面积约等于314px2。把圆的面积开个根号√,方形的边长a大约为17.7px,四舍五入到整数,那么边长a为18px,接下来算算方形的面积:

文章插图
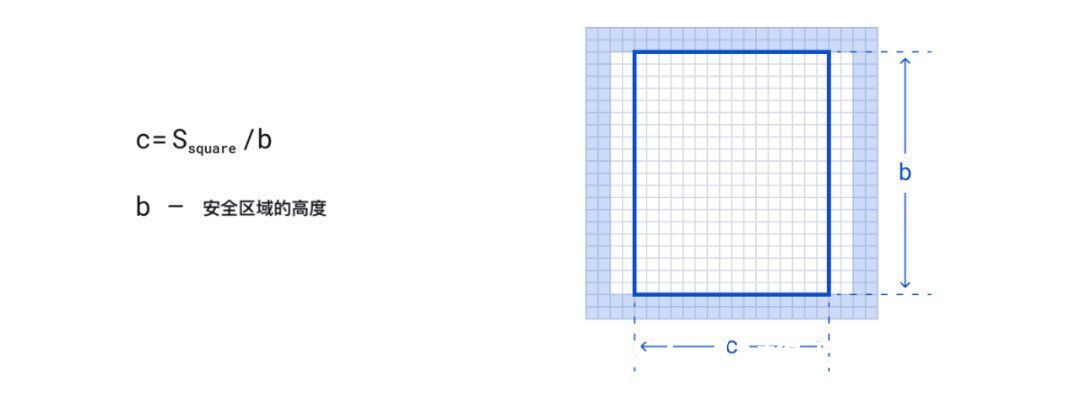
边长a为18px,方形的面积为324px2。最后算一下矩形的面积:

文章插图
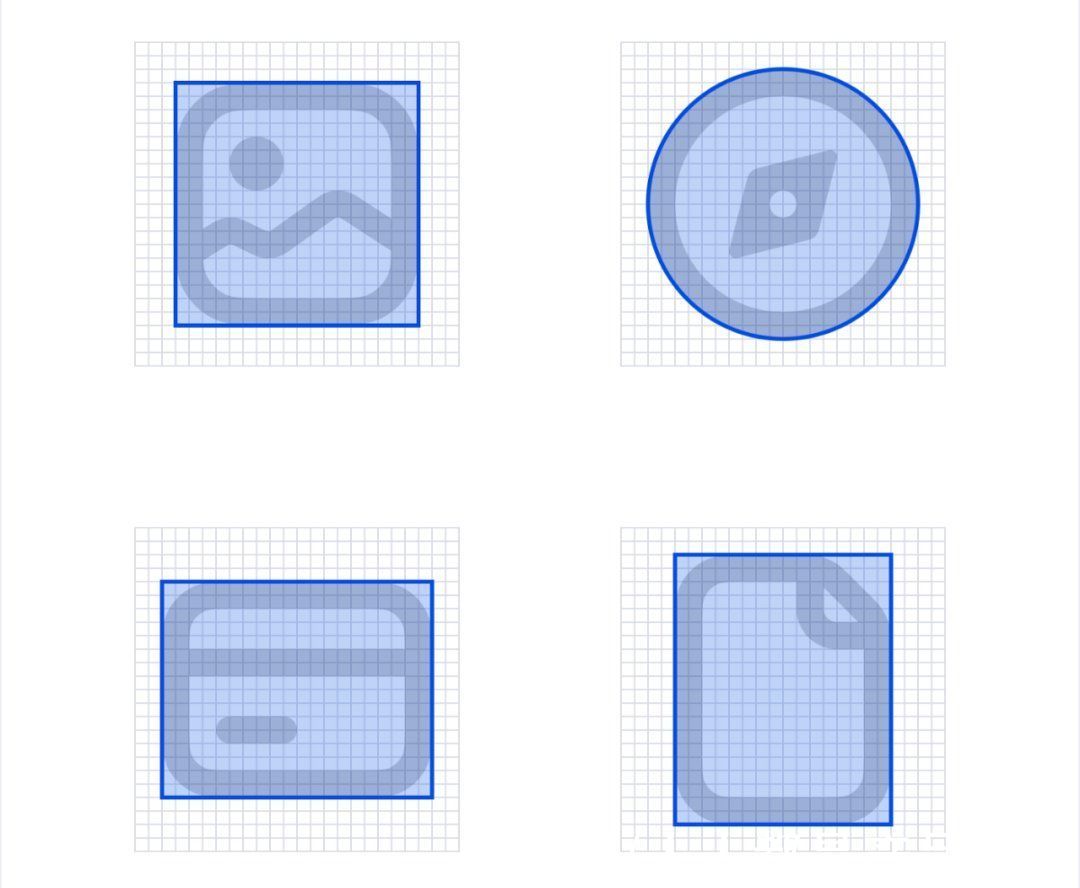
边长b为20px,边长c为16px。最后我们根据这些科学的尺寸设计一组相对和谐的图标:

文章插图
七、描边宽度
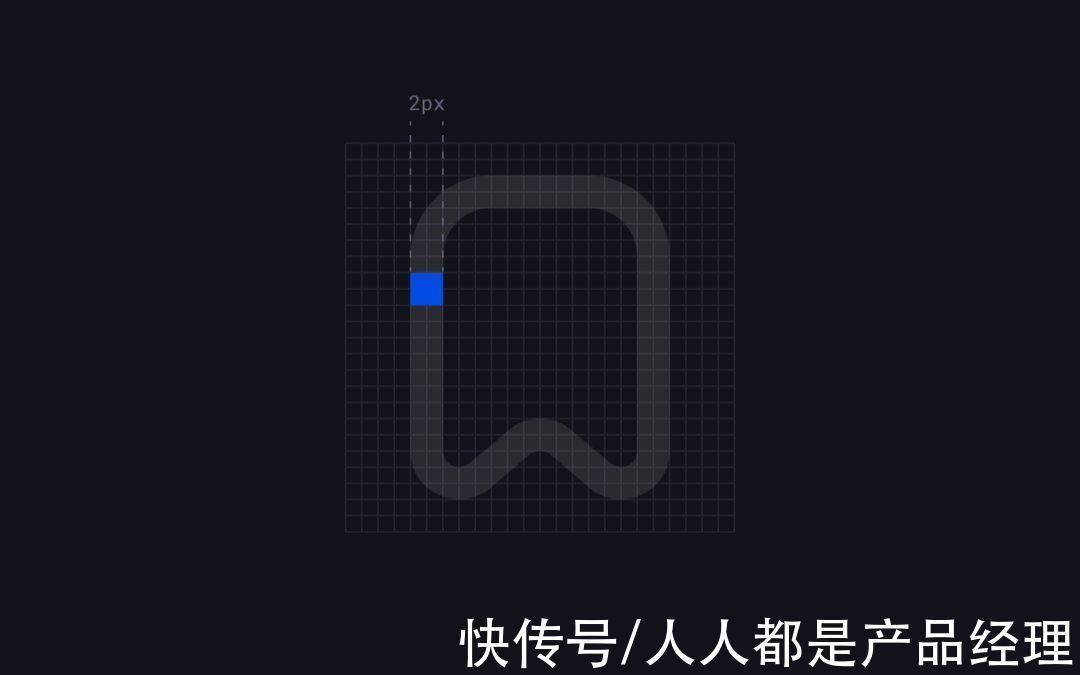
文章插图
除了保持相同的视觉权重,图标的描线宽度也应该保持一致,达到像素级统一,这里我建议描边使用整数值,这样更便于设计。

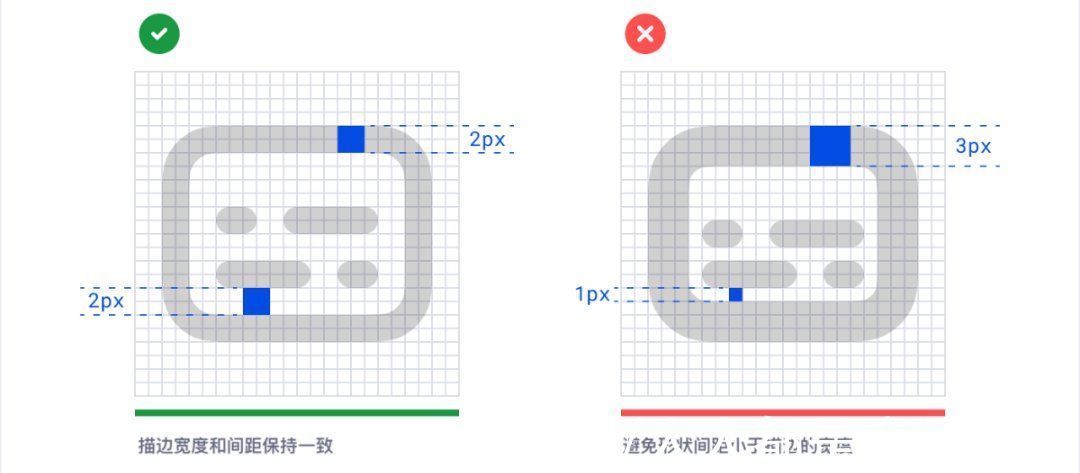
文章插图
另外,不要忘记元素之间的最小间距,应该大于或等于描边的宽度。
八、圆角
文章插图
图标的和谐还在于边角的统一。尖角不用说了,保持统一的垂直90度就可以。这里需要重要说的是圆角,不能所有的形状都使用同一个圆角度数,而是要根据图标形状的不同灵活调节圆角度数。

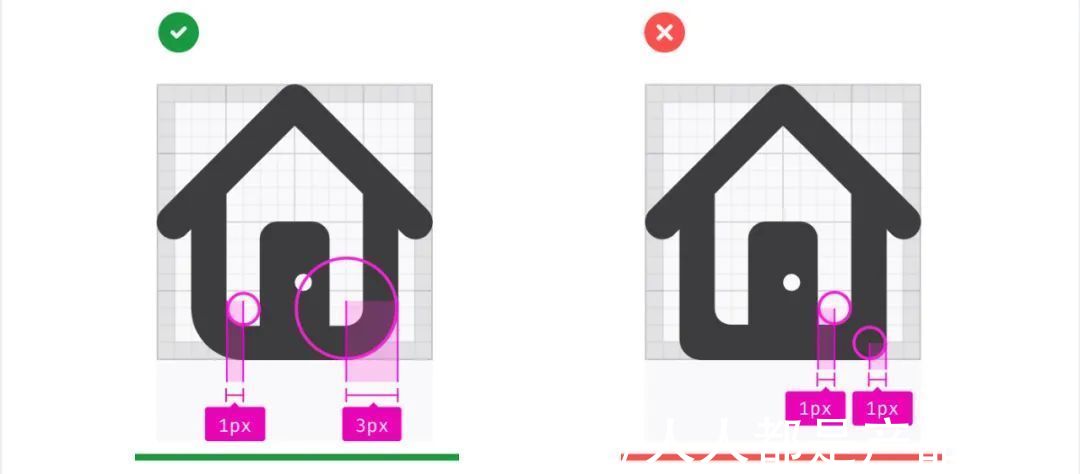
文章插图
例如一个图标有里外两个平行的圆角时,不能里外都使用1px的圆角,这样会让图标看起来不统一。
正确的做法是让外面的圆角更大,设置为3px,里面的圆角为1px,让图标看起来更和谐。

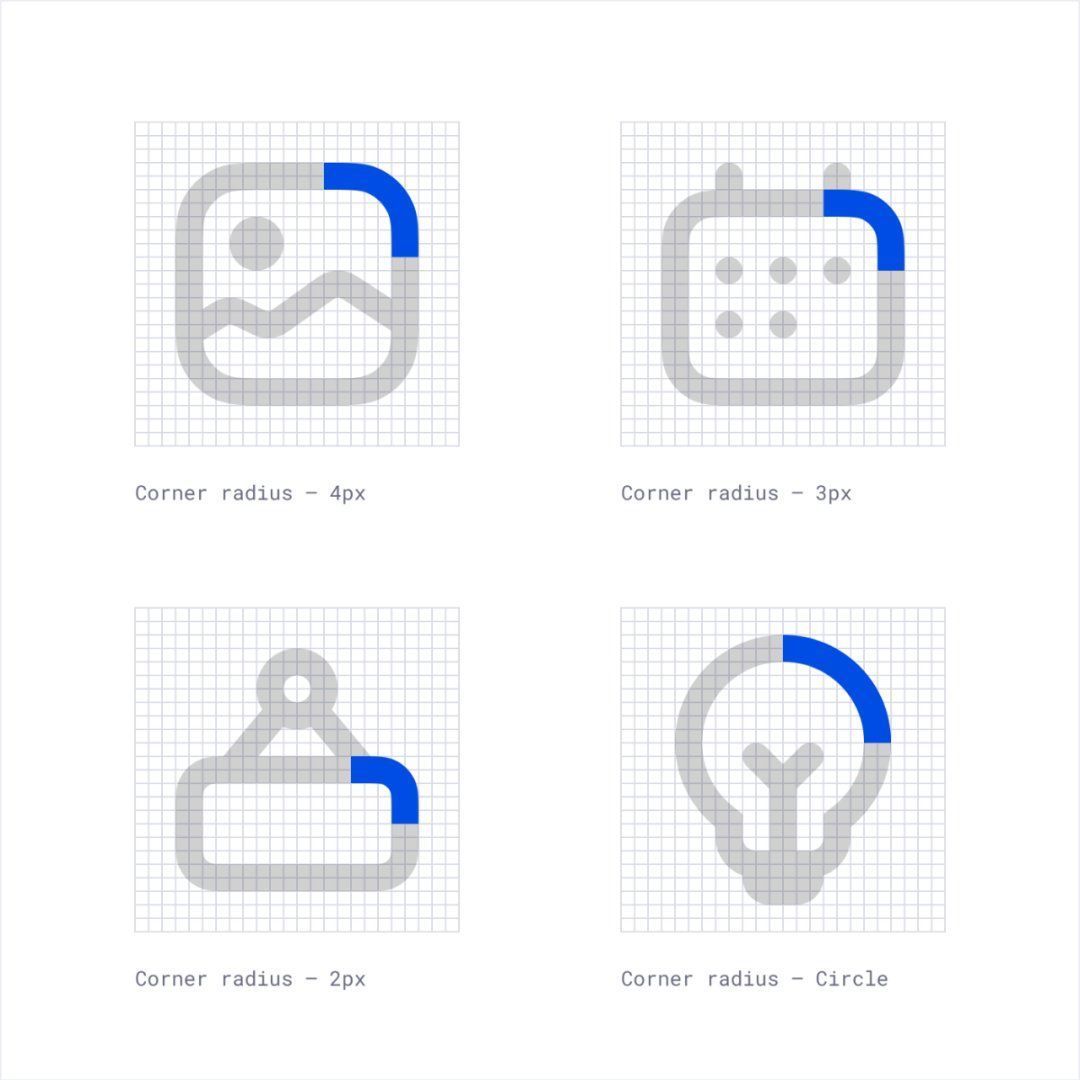
文章插图
根据对象大小,设置不同的圆角数,保证视觉统一。
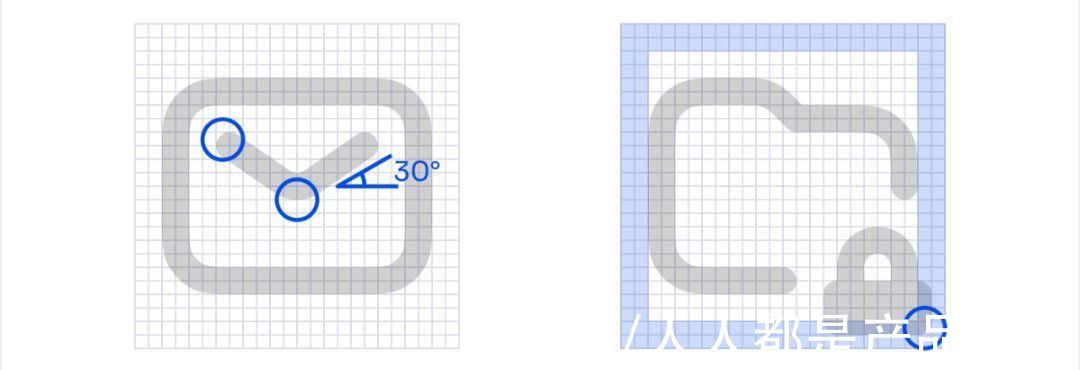
九、角度
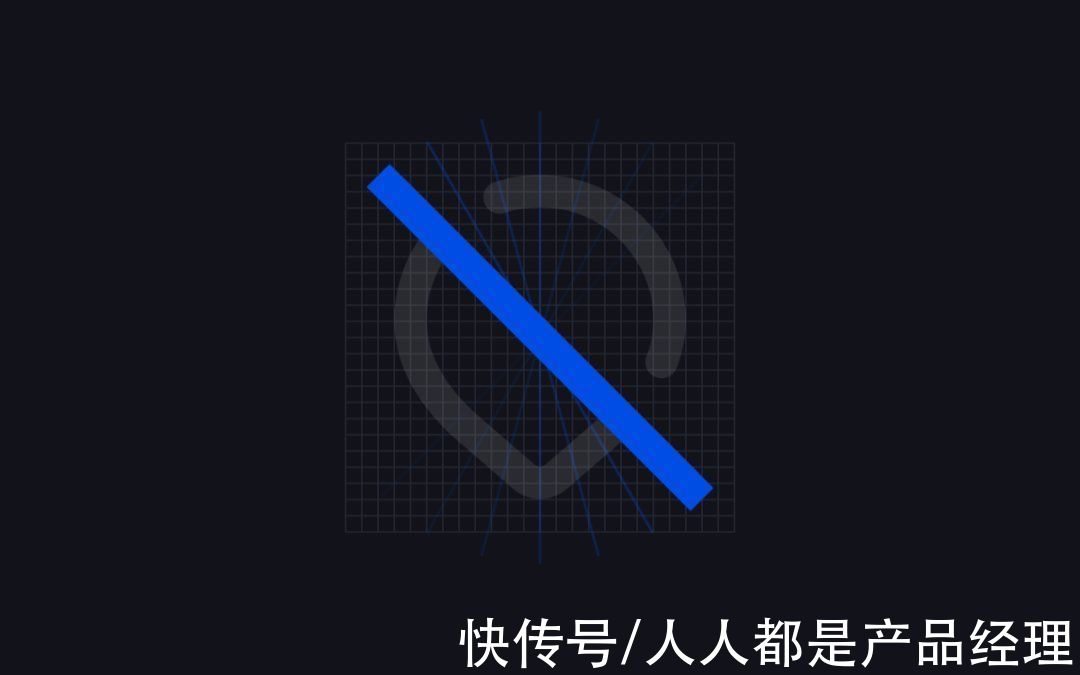
文章插图
同一组图标保持相同的倾角设计,可以让图标看起来更统一。

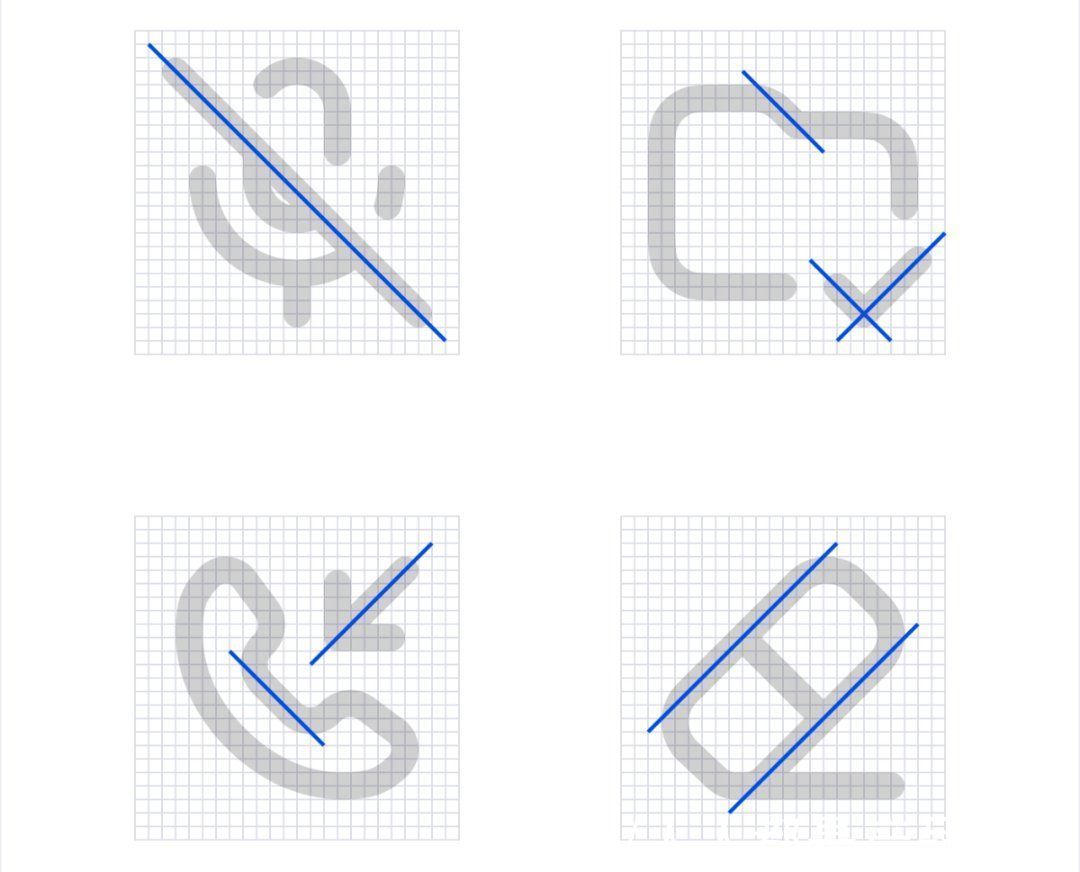
文章插图
图标中所有倾斜的线条都限定为45度角,会让图标看起来更严谨和规范。
十、视觉平衡
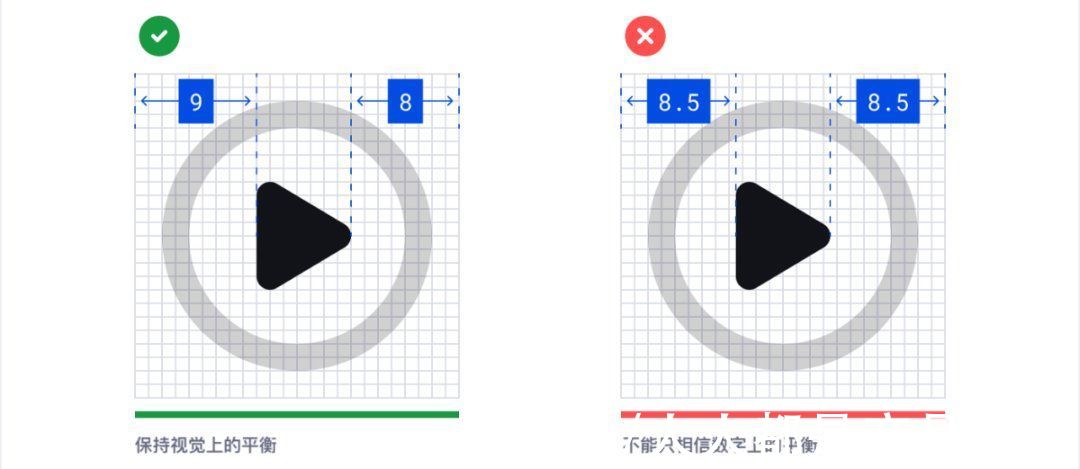
文章插图
在设计图标时,既要利用作图软件把握严格的对称和尺寸标准,也要注意多用眼睛去观察图标的视觉平衡,保证图标看起来很统一。

文章插图
最典型的情况就是绘制“播放”图标时,使用软件去调节三角形左右两边的完全对称,图标看起来反而会有点不平衡,看着感觉离左边近,离右边远(右图)。在这种情况下,我们就要在对称的基础上,将三角形向右移动一点,来保证视觉上的平衡(左图)。
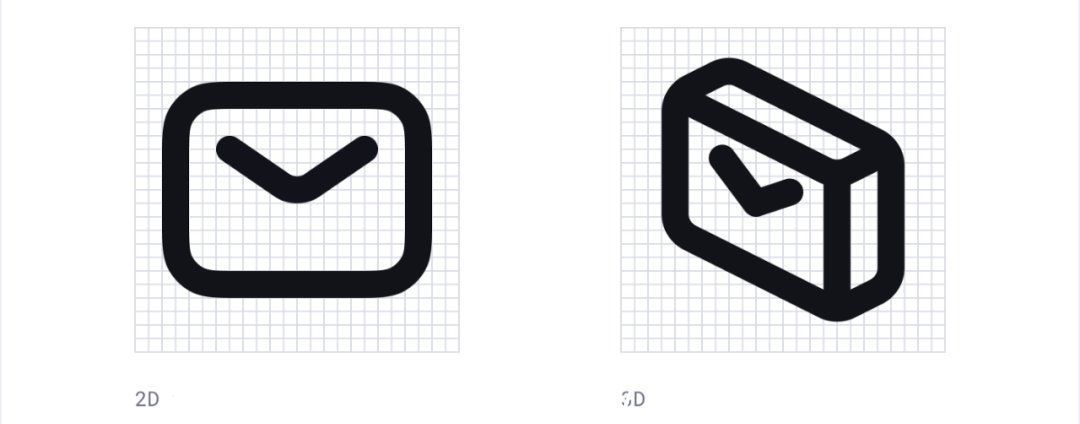
十一、透视 (2D/3D)
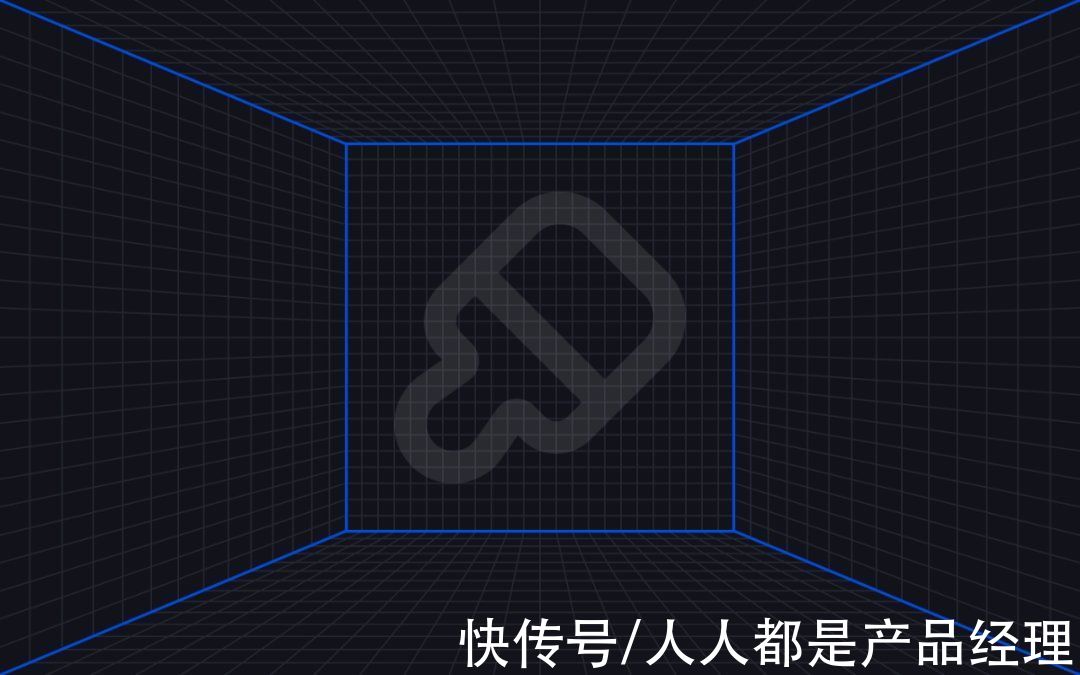
文章插图
除了扁平的2D风格图标外,也可以考虑使用3D风格的图标样式,让图标的体积感和空间感更强。

文章插图
无论使用哪一种,同一组的图标要保持统一的样式,比如要用3D样式,那么这一组3D图标要使用相同角度的透视。
十二、设计常识
文章插图
上面提到了图标设计的很多规则,在日常设计中建议大家将这些规则作为指导。但是任何规则都有例外,如果有必要,我们可以打破规则。

推荐阅读
- iphone|苹果教你如何让 iPhone 电池保持健康
- 投稿|疫情之下,本土自主设备如何突围?中国制造的投机主义和长期主义
- ups|数据中心该如何迎接即将到来的元宇宙未来?
- 怎样才能发起众筹 如何参加众筹
- 如何创业白手起家 白手起家的故事
- 小展台|如何设计苏州小展台会更好?
- m逆势劲增、狙击苹果,荣耀如何成为“安卓阵营第一”?
- pwm调光|荣耀60 SE体验如何,2000元档唯一双曲屏,使用一个星期,说说优缺点
- 拍摄|荣耀60 SE上手体验:2000元档位唯一高颜值双曲屏,手感如何?
- 碳板|拉着大妈同爱国,除了爱国情怀国货鸿星尔克产品力如何?奇弹2.0评测体验















