图标|一次客户沟通后,我悟出了「B端图标」若干设计点( 二 )
二、图标设计规则虽然示意类图标和半装饰类图标视觉形式不同,但在绘制上的规则是互通的。我们团队输出了一套企业级B端图标设计规范,不仅可以帮助新人设计师快速上手,并且可以使团队内设计师高效协作,保证设计结果的一致性。接下来和大家分享下思路,这是一套可复用的方法。
2.1 约定图标绘制区域我们需要给一整套图标约定合适的绘制区域,保证不论哪位设计师输出的图标,均符合设计标准。并且原始图标大小一致,可以保证前端使用也非常友好。
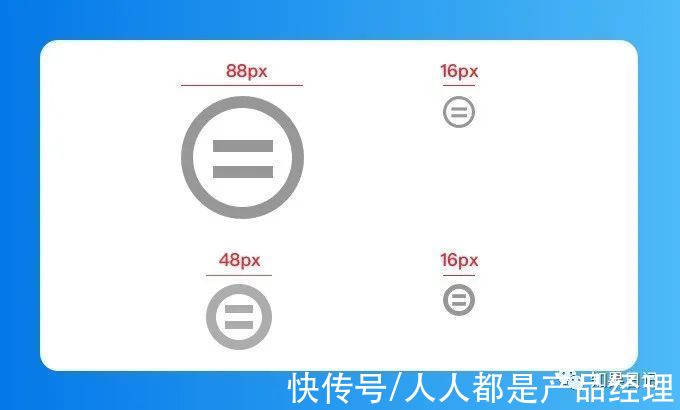
假如都是48px*48px区域绘制的图标,它们均缩放到16px*16px即可;如果一个是在48px*48px画板上绘制的,一个是在88px*88px画板上绘制的,它们都缩小到16px*16px,会导致图标看起来视觉不一致。若期望它们看起来一致,就需要专门为不同画板的图标设计绘制规则。

文章插图
这里在和大家分享一个小心得:我们团队在约定图标绘制区域时,发现了一个问题。Antd的图标是绘制在1024px*1024px画板上的,但又有一些团队是绘制在16px*16px,到底应该选取哪种画板呢?经过实际操作后我们发现,画板越大,设计细节可以越丰富。但缩小到小尺寸时,会有小数点的虚边(不过不妨碍前端应用,用户也看不到虚边)。而小尺寸画板绘制图标,画板全在视线范围内,设计师绘制图标时更有安全感。所以,不论用什么尺寸的画板,只要团队成员一致认同即可,不用过于纠结。
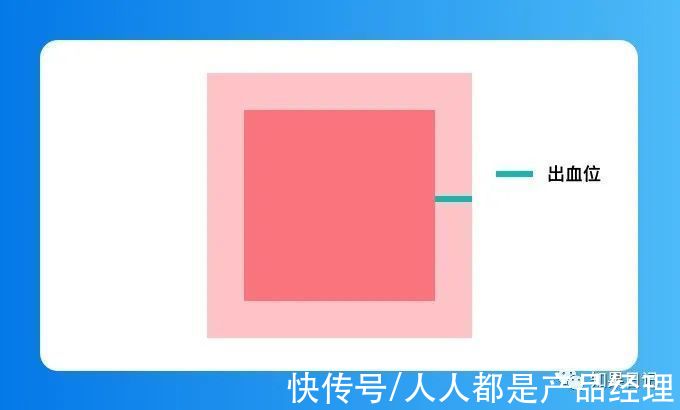
2.2 设置出血位除了要让图标绘制到统一的画板中,我们还约定了出血位,要求所有图标均保留出血位(出血位默认使用固定值),出血位起到的作用是:防止设计师图标绘制不小心贴边后,图标在实际应用场景中会出现缺失现象。当然,出血位的默认数值并不是一成不变的,允许设计师在绘制一些特殊形状的图标时,有调整空间,保证视觉平衡。

文章插图
2.3 约定元素调整规则针对示意类图标:
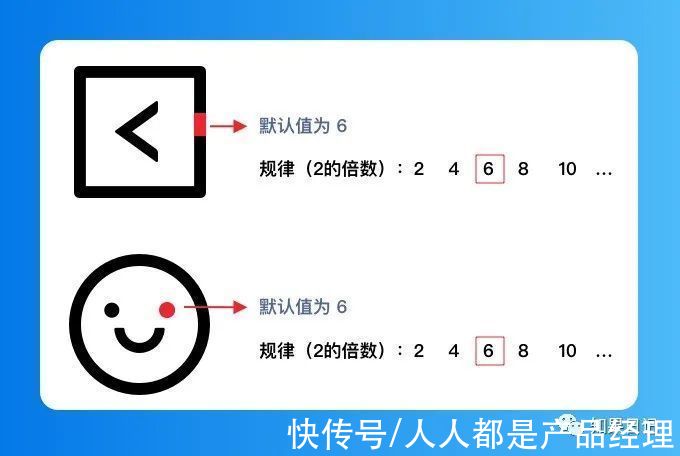
线条:我们会要求设计师在绘制图标的线条/圆点时默认使用某个数值,然后设定线条粗细/圆点大小的递增或递减规律,例如以2的倍数为主基调绘制,默认为6px粗细/6px大小。但允许设计师在绘制图标时,不合适用默认数值的,就按照增减规律去指导设计,如下所示。

文章插图
圆角:图标采用何种内外圆角设计会影响图标给人的感觉,数值大的圆角会让用户感觉亲切;数值小的圆角会让用户感觉硬朗、专业。采用哪种圆角方式,设计师可以参考产品调性去规定。

文章插图
针对半装饰类图标:
半装饰类图标在设计上也不是随意为之,除了要可以表达文案内涵外,假如是一整套的图标系列也需要约定元素调整的规则。
例如约定在「几何图形+业务图形」的设计基础上进行发挥,保证图标放到一起具有很强的一致性。并且半装饰类图标还要设定色彩范围(主色、辅色),如此可以让界面色彩不杂乱,严谨有序。可以看到腾讯云官网的图标采用了类似的设计方法。

文章插图
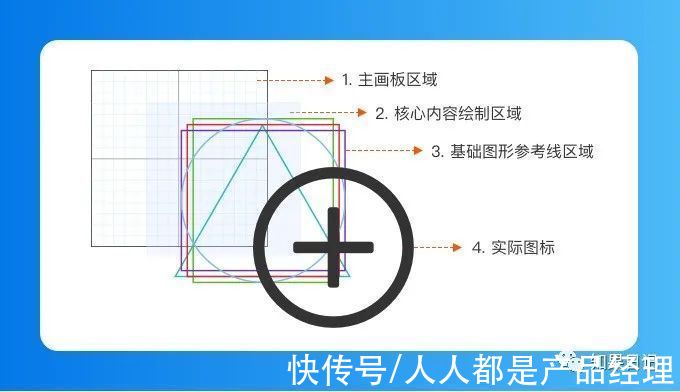
2.4 分层打造秩序【 图标|一次客户沟通后,我悟出了「B端图标」若干设计点】对于图标画板来说,它不是一个平面,它就像楼房一样,是分层的。从底层到最上层的内容依次为:主画板区域、核心内容绘制区域、基础图形参考区域、实际图标。

推荐阅读
- 品牌力|Redmi K50电竞版一分钟销售2.8亿,Redmi品牌力又一次大爆发
- 小展台|如何设计苏州小展台会更好?
- redmi note|两个好消息传来!这一次恭喜小米,米粉有福了
- 果粉|第一次从苹果换成小米是怎样的感受?十年老果粉说心坎了,太真实
- 无线充电|用一次爽一次!买手机最好有这4个全新技术,体验之后忘不掉
- 微软|微软 Windows Insider 新图标上线,消息称 Ninja Cat 将退出舞台
- imx686传感器|1999元!红米K50,这一次买不买?
- 华为P50Pro|超级相机!华为P50Pro公布了,这一次外观变化也很大
- 手表|杜鸭的跑步装备 篇三十四:这一次,我嗑了泼辣的糖
- ipod|第一次感受到苹果故障换新的惊喜,Apple Watch SE官翻开箱





