图标|一次客户沟通后,我悟出了「B端图标」若干设计点( 三 )
文章插图
2.5 从基础型拓展我们在设计图标时,都应该先从基础型开始思考——圆形、矩形、三角形、正方形等,保证计构图上的节奏感和规整性。当基础型无法满足需要的时,以它们为准向外散发,在遵循设计规范的基础上,做视觉上的平衡和微调。
如果是落到实际软件中应用的,建议所有图标最后都要合并路径,保证图形规整和干净,同时便于正确输出和使用。
三、图标画板尺寸在「2.1 约定图标绘制区域」中,我们说到了要为一套图标约定统一的画板区域,但这个事情给设计师造成了困扰,还不止一位设计师问我:“那是不是我不能在用其他尺寸的画板来设计图标了。”答案当然是否定的。约定画板尺寸不是约束,恰恰是在规则中给予了设计师有序拓展的能力。
假如不约定画板尺寸,那么设计师直接放飞,每个图标都有自己的尺寸,并且有些还会出现长方形的形态。毕竟每个人的工作习惯不同、面对的产品不同,直接打开软件画图标是最快的方式。
而首先约定画板尺寸,设计师就会有条理地进行绘制,在遇到特殊情况时进行有序拓展,我们可以称之为场景拓展法。例如设计师可以为B端基础组件、工作台常用导航模块、结果页的图标各自设计一套绘制尺寸。
那设计师要怎么判断什么时候采用场景拓展法去设计呢?我们可以优先使用默认画板尺寸设计图标,在遇到特殊场景不允许情况下,采用场景拓展法去执行,针对界面风格有场景区别的,可以规定几类画板尺寸,为不同场景使。
四、线型与面型线型图标与面型图标也是设计师经常在讨论的话题,他们常常讨论「什么情况下使用线型图标,什么情况下使用面型图标」。做过比较多B端产品的小伙伴可以发现,没有说哪种场景必须使用线型图标,哪种场景必须使用面型图标,主要还是看当前产品调性合适哪种,并且使用某类型图标后,对界面产生的效果是什么。
例如当界面图标较多时,采用面型图标,会显得页面很重,会把用户视觉引导到图标而不是重点数据上。
线型图标与面型图标在界面中使用,是一项系统工程,是由多方因素决定的。但我们设计师需要保证B端界面图标使用的统一性,即便按照场景区分,也需要认真思考,是不是有必要。
就如界面字号使用定律一样,建议不要超过3种,多了会让界面杂乱,降低界面设计品质。图标也是如此,不论面型还是线型,要站在产品角度去整体把握,而非线型和面型的简单选择。很多B端产品是两种类型混用的,但它们很好的划分了使用场景。
这里我总结了一些线型图标与面型图标常用的场景(以B端中后台为例,但这并不是唯一选择):
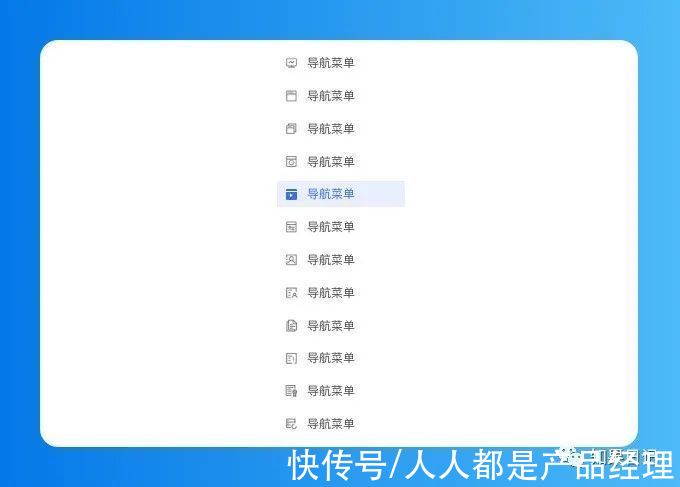
在导航上(菜单极其多),常见默认用线型,选中用面型。

文章插图
在导航上(菜单很少,单层),粗一些的线型图标或者面型图标都会用,且会比较个性化,以提升产品整体调性。

文章插图
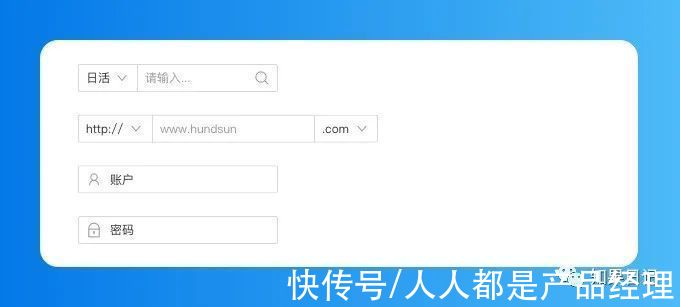
在基础组件中,通常使用线型图标,且颜色浅,用户可以把注意力聚焦在信息本身。

文章插图
在表格数据的状态中,面型和线型是均分使用的状态出现。

文章插图
在文字按钮中如果要添加图标,让界面展现更丰富,线型按钮居多。假如一旦按钮很多,面型图标会让界面显得太重。

推荐阅读
- 品牌力|Redmi K50电竞版一分钟销售2.8亿,Redmi品牌力又一次大爆发
- 小展台|如何设计苏州小展台会更好?
- redmi note|两个好消息传来!这一次恭喜小米,米粉有福了
- 果粉|第一次从苹果换成小米是怎样的感受?十年老果粉说心坎了,太真实
- 无线充电|用一次爽一次!买手机最好有这4个全新技术,体验之后忘不掉
- 微软|微软 Windows Insider 新图标上线,消息称 Ninja Cat 将退出舞台
- imx686传感器|1999元!红米K50,这一次买不买?
- 华为P50Pro|超级相机!华为P50Pro公布了,这一次外观变化也很大
- 手表|杜鸭的跑步装备 篇三十四:这一次,我嗑了泼辣的糖
- ipod|第一次感受到苹果故障换新的惊喜,Apple Watch SE官翻开箱





