男儿欲遂平生志,六经勤向窗前读。这篇文章主要讲述跟我一起使用android Studio打包react-native项目的APK相关的知识,希望能为你提供帮助。
【跟我一起使用android Studio打包react-native项目的APK】使用的是react-native的hello-world项目
第一步:创建项目
npm install -g yarn react-native-cli
react-native init AwesomeProject
cd AwesomeProject
//react-native run-android
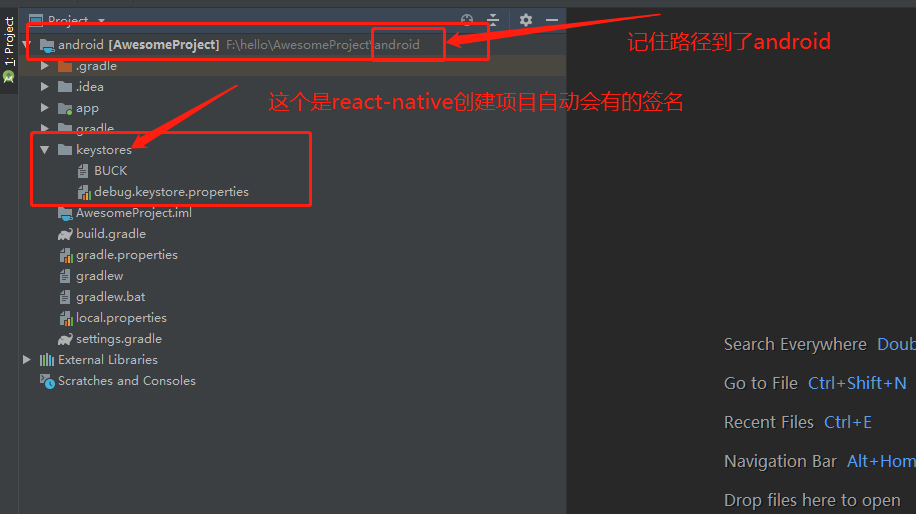
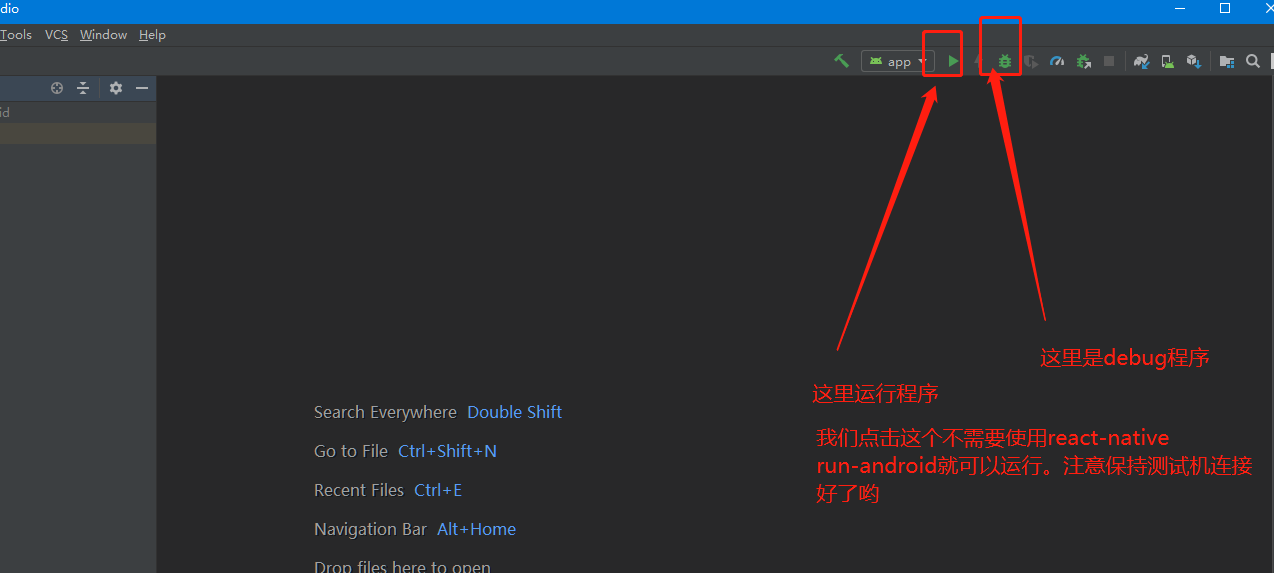
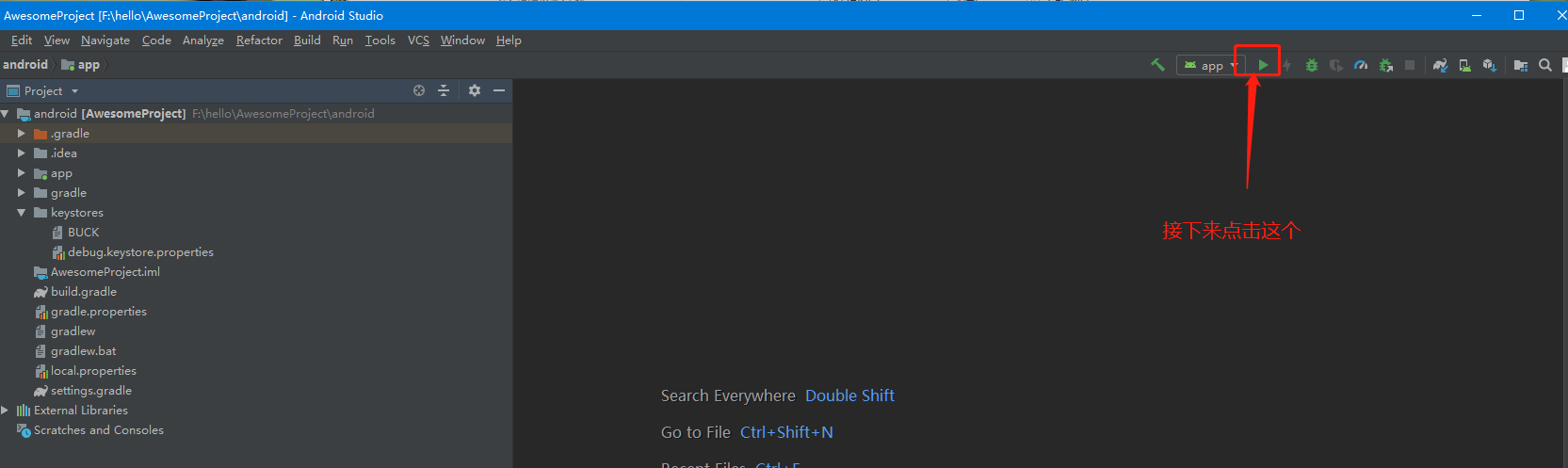
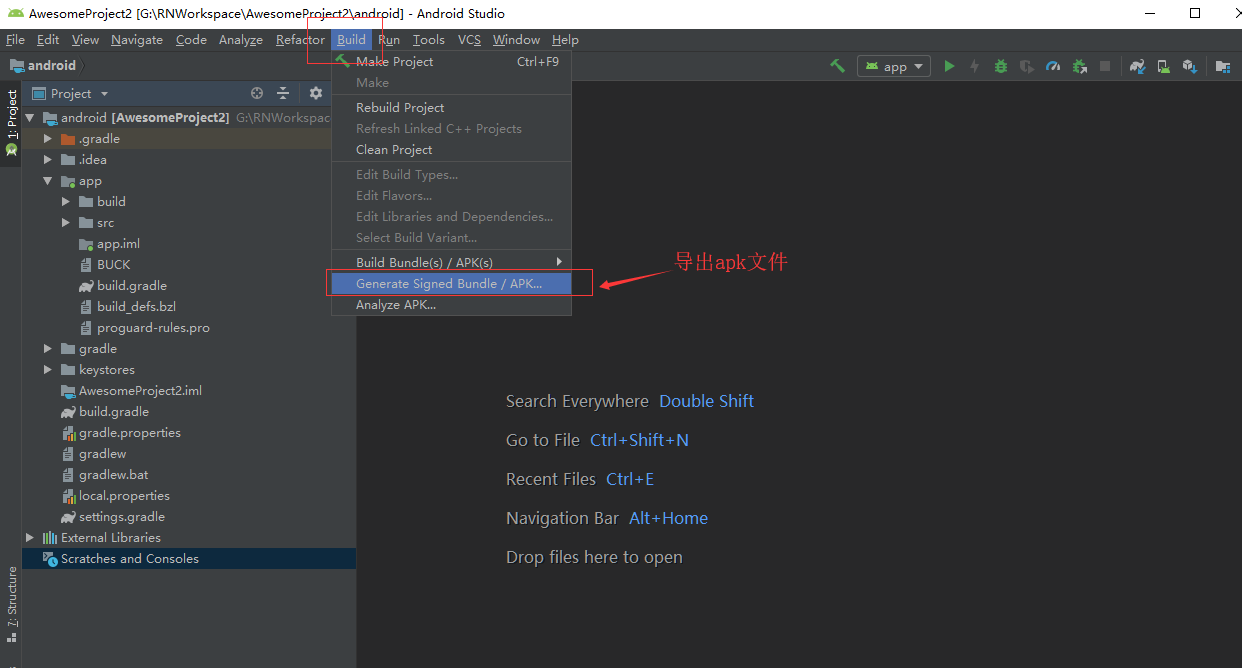
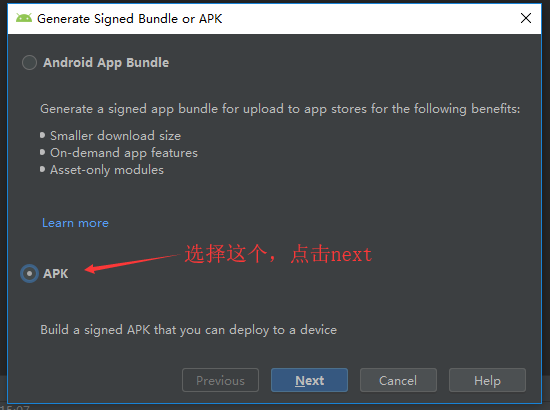
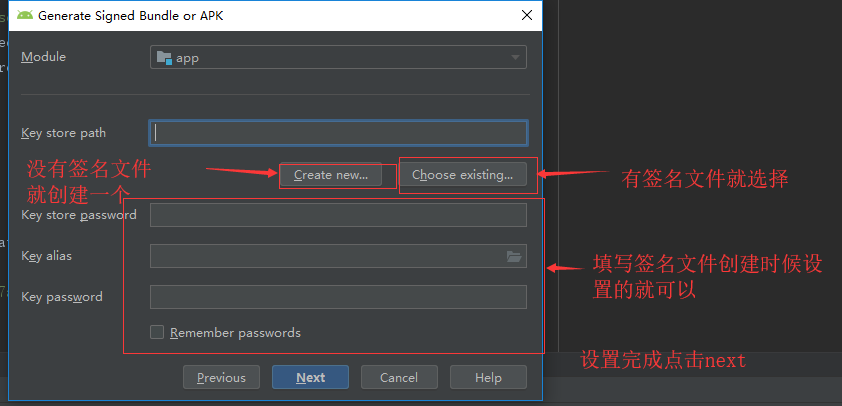
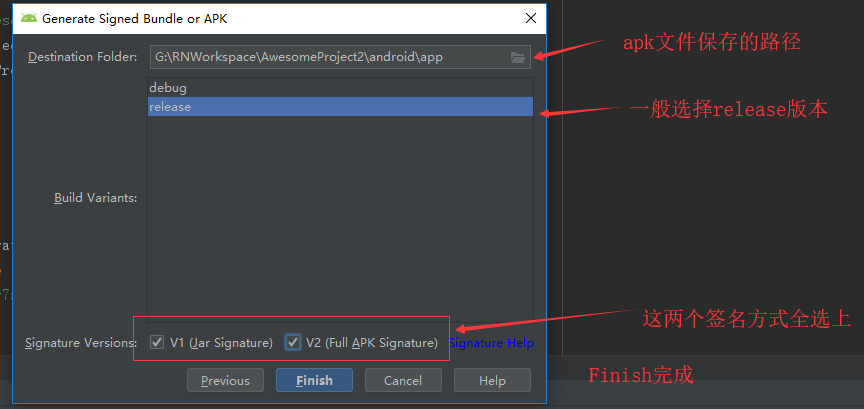
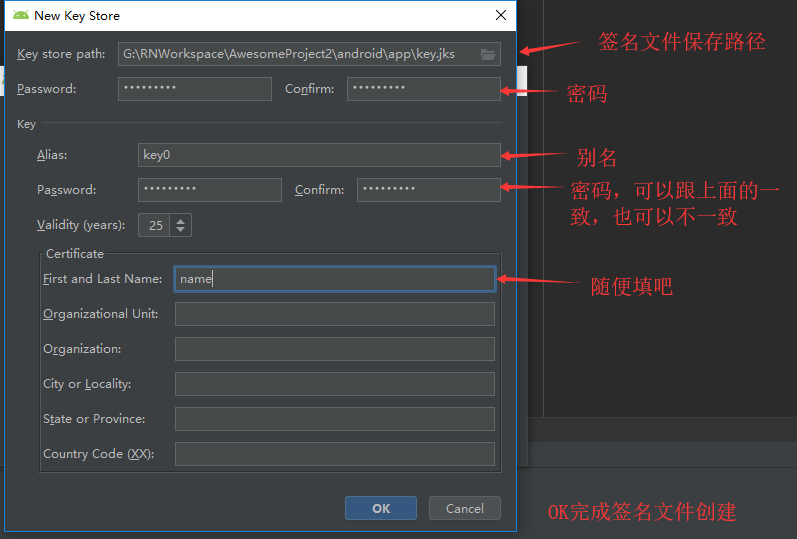
第二步:打开我们的android studio 记住路径是直接到了android项目   第二步:导出apk文件     第三步:完成之后运行这个

文章图片
就可以在我们的测试机中看到应用项目啦
推荐阅读
- Python迭代器使用教程
- 关于appium中的TouchAction的用法
- MappedByteBuffer
- #Leetcode# 448. Find All Numbers Disappeared in an Array
- Genymotion Android模拟器Genymotion的安装和使用
- Android Fragment实现微信底部导航
- 我的手机由我来做主,什么样的APP值得装
- 玩转开源使用 PhoenixSuit 线刷 Android 镜像
- Result Maps collection already contains value for xxxMapper.BaseResultMap错误解决办法












