详情页长图ps切片怎么用 切片工具怎么用
对于切片工具使用,很多初学者是不用学习这功能,因为这个功能使用在网页设计方面,如果我们不是设计网页,就可以忽略这个工具 。
作者讲课程,就要把每一个工具讲解清楚,首先我们打开一张网页图片,我们也特意了解一下切片工具的使用方法!

文章插图
文章插图

文章插图
文章插图
我们上一节课讲到了裁剪工具,使用裁剪工具它会留下一些数据,我们记得要给裁剪工具属性栏里,删除裁剪的像素对方去除!

文章插图
文章插图

文章插图
文章插图
把原来的数据去除之后,就恢复到原来的样子了!

文章插图
文章插图

文章插图
文章插图
我们在工具箱里面选择切片工具,如图所示!

文章插图
文章插图

文章插图
文章插图
我们利用工具箱的放大工具放大,图层!

文章插图
文章插图

文章插图
文章插图
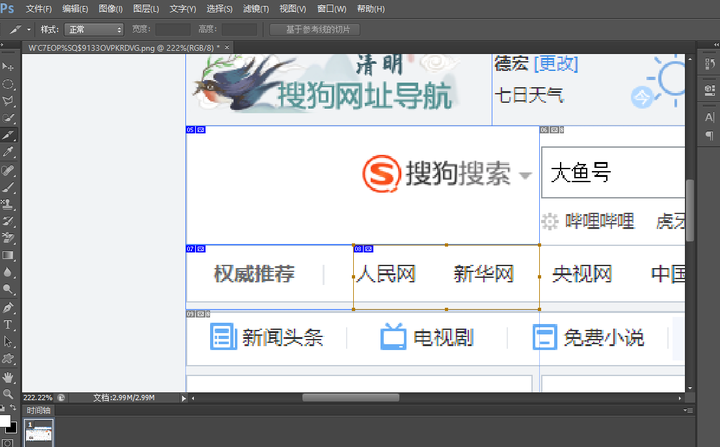
我们鼠标左键点击切片工具,然后在利用鼠标左键在网页上拖动,这是拖动后的效果 。
这里就表示以后我们就浏览网页时的一张图片,点击这里就会弹出其他网页了!
【详情页长图ps切片怎么用 切片工具怎么用】大概就是这么理解,等学习到网页设计,我们才更加明白它的使用方法!

文章插图
文章插图

文章插图
文章插图
我们用同样的操作,利用切片工具画出多个图层,每画一个就代表一个图层网页了!

文章插图
文章插图

文章插图
文章插图
这节课我们暂时到这里,谢谢大家的支持和鼓励,谢谢!
推荐阅读
- 能率燃气热水器清洗图解 能率燃气热水器清洗
- 简年15(写作疗愈身心)
- 能率壁挂炉故障码查询 百得壁挂炉故障代码图
- 图解|图解 Kafka 超高并发网络架构演进过程
- 5月7日:带娃遇上拉肚子
- 186封道歉信
- kv图是什么意思 电商kv什么意思,商业kv是什么意思
- 七夕快乐!^O^
- 你对婚姻有什么期待()
- iOS设置图片最大尺寸








