适配|谷歌是符合做好折叠屏适配的?我总结了这四点
近年来,尽管大众持观望态度,全球各大手机厂商仍然热衷于折叠屏手机的研发与革新。本文以最新版的 MaterialDesign设计系统为基础,对折叠屏手机的触摸范围、页面分割、铰链和弹窗四个方面对比式地进行讨论,推荐感兴趣的童鞋阅读分享~

文章插图
大家有没有感觉到,最近关于折叠屏的新闻越来越多了。

文章插图
虽然我周围没见到什么人买折叠屏,但架不住厂商热情高涨啊。
全球各大厂商几乎都在拼命钻研折叠屏手机,几乎每发布一款都有技术革新。
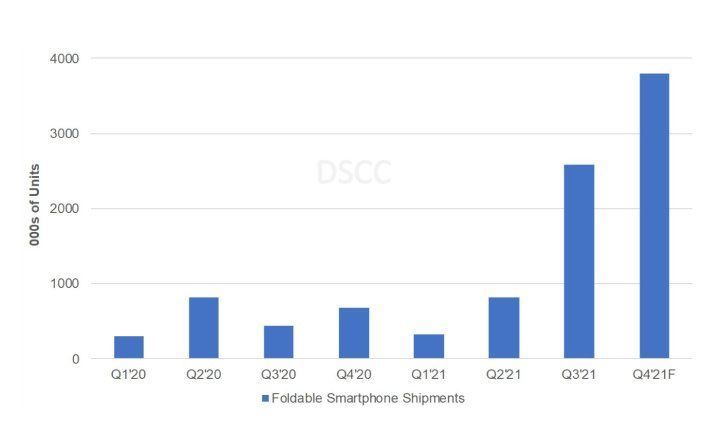
根据面板供应链市场研究机构 DSCC 的数据,2021 年第三季度折叠屏手机迎来了爆发性的销量成长,除了比前一季度增加了215%,出货量更是达到 260 万台。
虽然这点数据比起全球 2.66 亿的手机总销量来说不算什么,但未来的事情谁又说得准呢?

文章插图
随着折叠屏越来越火,作为一个做过好几年手机 APP 的设计师,我内心隐隐有些不安。
如果折叠屏手机真的普及了,恐怕会给 UI 和交互设计带来很大的变化。
到时候,稍微讲究一点的 APP 都要补充很多适配规则,甚至可能需要重新设计布局架构,因为做不做折叠屏的适配,对体验和视觉效果的影响真的很明显。
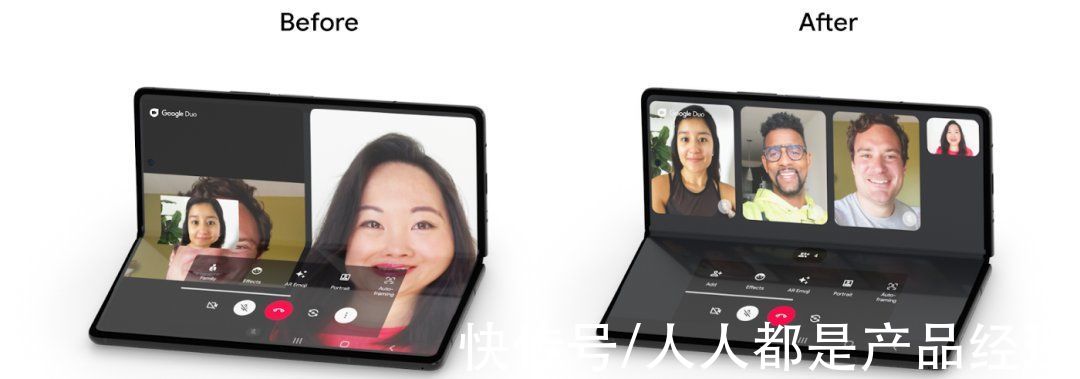
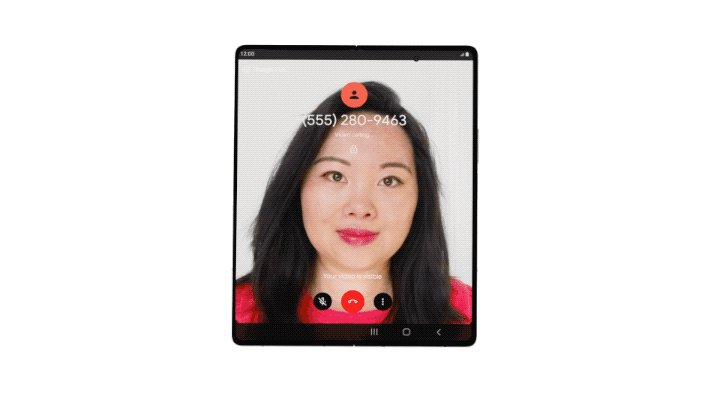
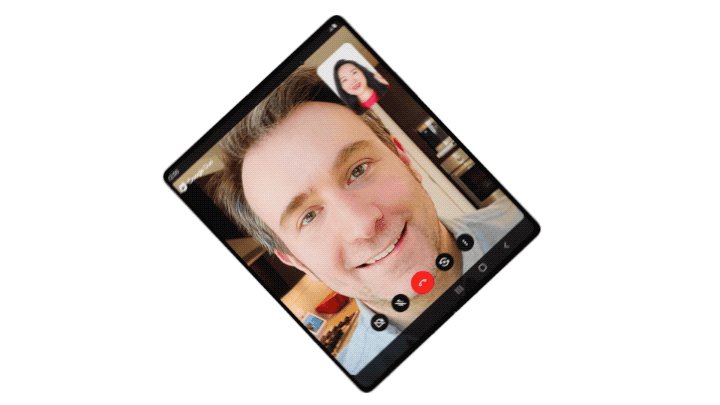
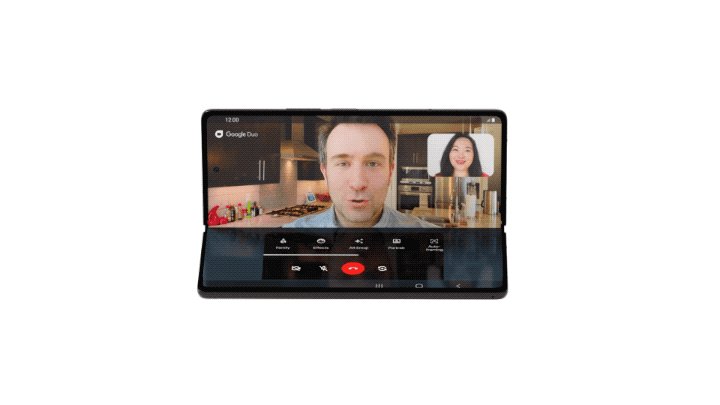
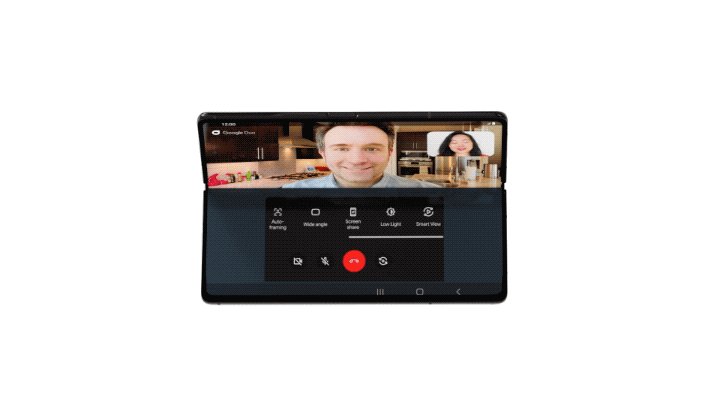
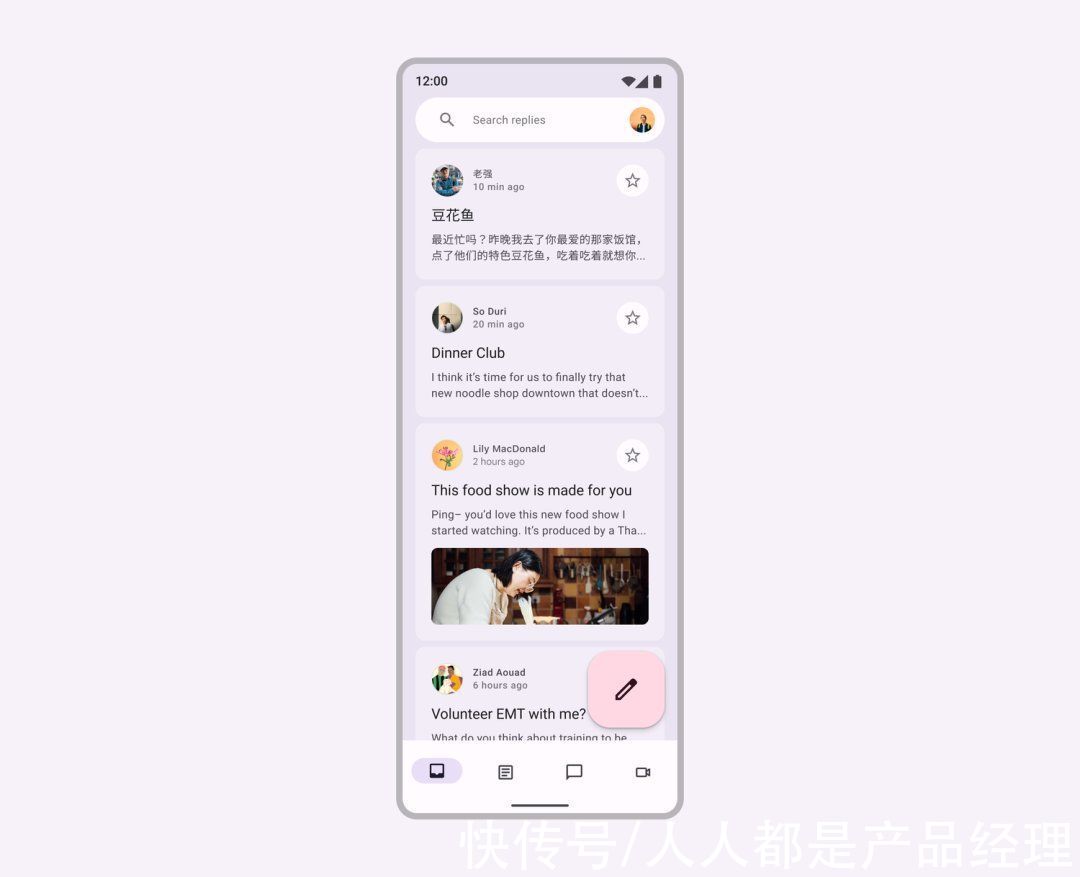
例如,下图就是 Google Due 为折叠屏做适配的真实案例:

文章插图

文章插图
做好适配后,折叠屏看起来酷炫,优势展露无遗。
如果不做适配,折叠屏不但显得毫无优势,你还会觉得中间那条缝十分碍眼。

文章插图
为了把折叠屏的优势发挥出来,设计师们可以操心的地方多了去了。
苹果现在是没有折叠屏手机,所以想要了解折叠屏适配设计的话,最好是去看看 Android 系统—— Google 确实做了一番研究。
最新版的 MaterialDesign设计系统中,有专门针对折叠屏适配的研究,我今天就以此为基础,给大家捋一捋:
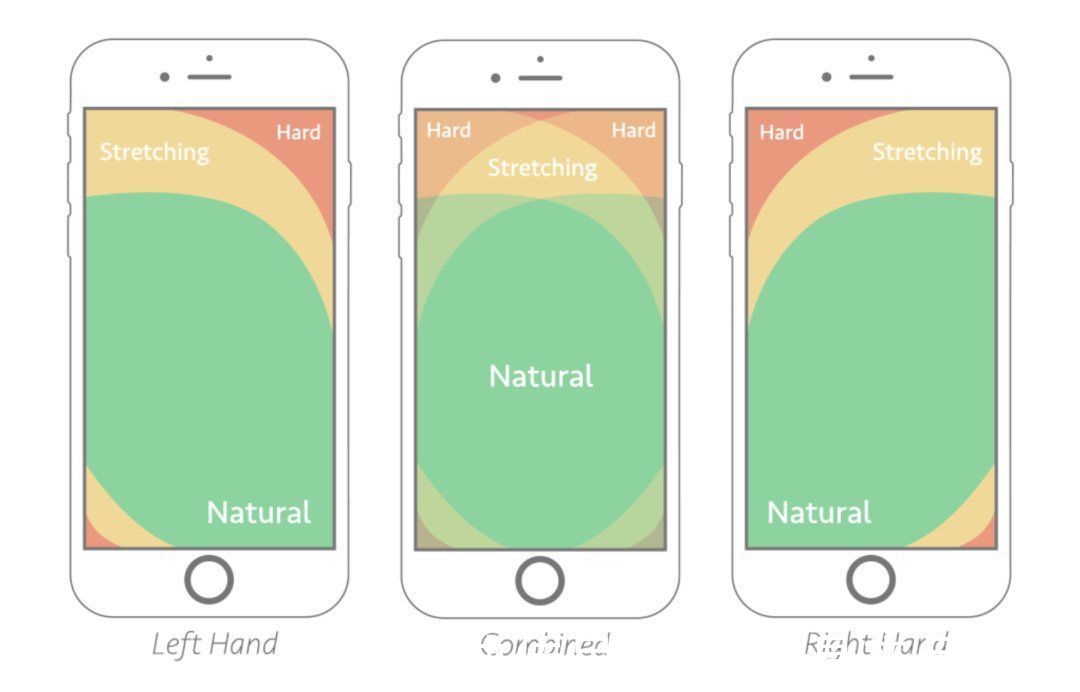
一、触摸范围折叠屏的手机屏幕更大,触摸范围肯定也不一样。

文章插图
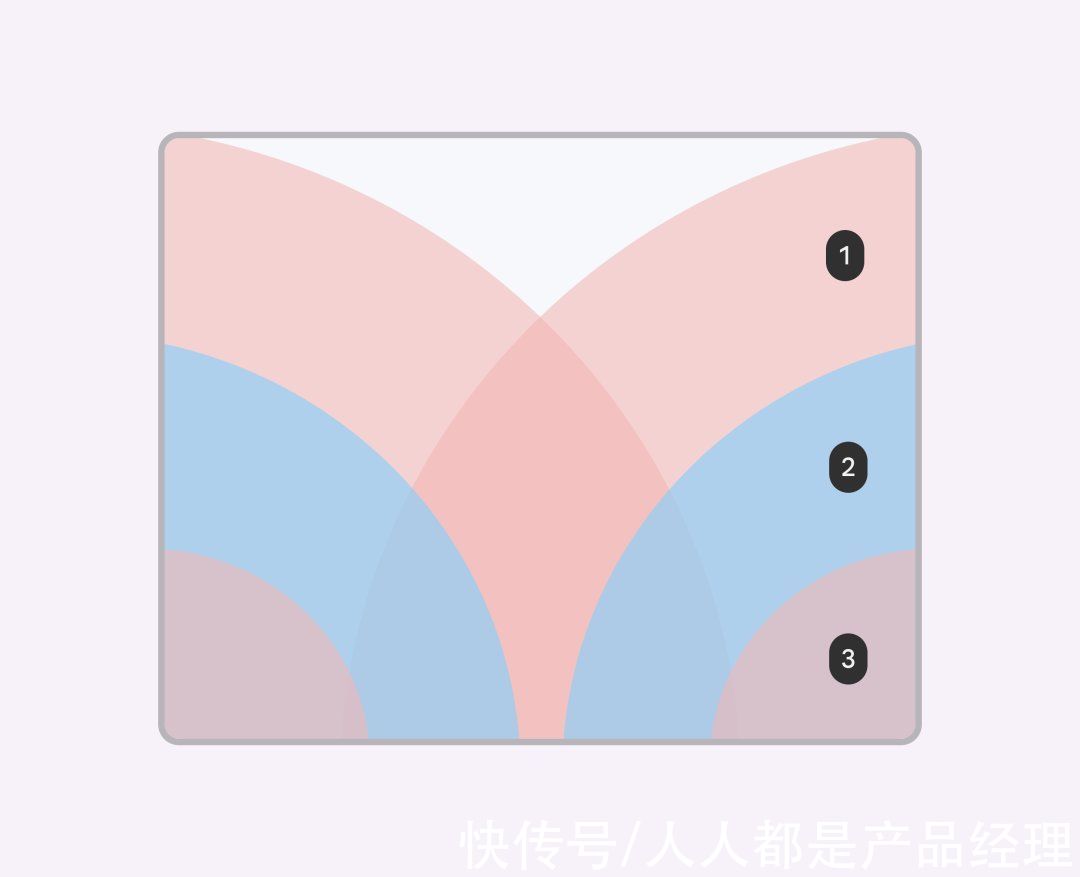
非折叠屏手机以单手操作为主,但是折叠屏手机如果展开,就不可能单手操作了,以双手为主。

文章插图
上面三个区域中,3 号区需要手指弯曲较大,1 号区需要手指尽力,2 号区是操作起来最舒适的。
顶部,尤其是中间那一部分,手指很难触达,避免放置常用操作。
二、页面分割首先,有的屏幕是原来手机的尺寸,从中间对折的,有的还没有 90° 的状态,要么折叠要么展开。

文章插图
这种还比较好办,因为大部分时间都是展开使用,不太需要额外的适配设计。

文章插图
比较麻烦的是双屏尺寸的折叠屏,因为这种屏幕会经常使用展开90° 的桌面模式。

文章插图

文章插图
最简单的适配方式是下图这种单列适配,适合上下翻折,但这种就对桌面模式很不友好。
推荐阅读
- AMD市值首超英特尔,500亿买赛灵思是福还是祸?
- 手机|苹果玩的是什么把戏,华为市场份额减少,反而iPhone13价格下调了
- wind|在Android上跑Windows 11,只是一场美丽的误会
- 猎豹|全网都在夸的“猎豹”是什么?为何这些“黑科技”频频上热搜?
- oppo|配置到位设计拉满,OPPO平板爆料提前看!性能和生态适配亮点多多
- gen|发热、功耗均有改善,台积电版本骁龙8 Gen 1 Plus提前,谁会是首发
- 投稿|英特尔的“付费解锁硬件性能”构想恐怕是个潘多拉魔盒
- 红米|红米K50电竞版对比红魔7:都是游戏手机,谁会赢下首局?
- 魅族|库克被起诉?原因是苹果销量下滑,网友表示国产要崛起了
- 32的裤子是L还是XL 裤子32码是多大











