适配|谷歌是符合做好折叠屏适配的?我总结了这四点( 二 )

文章插图
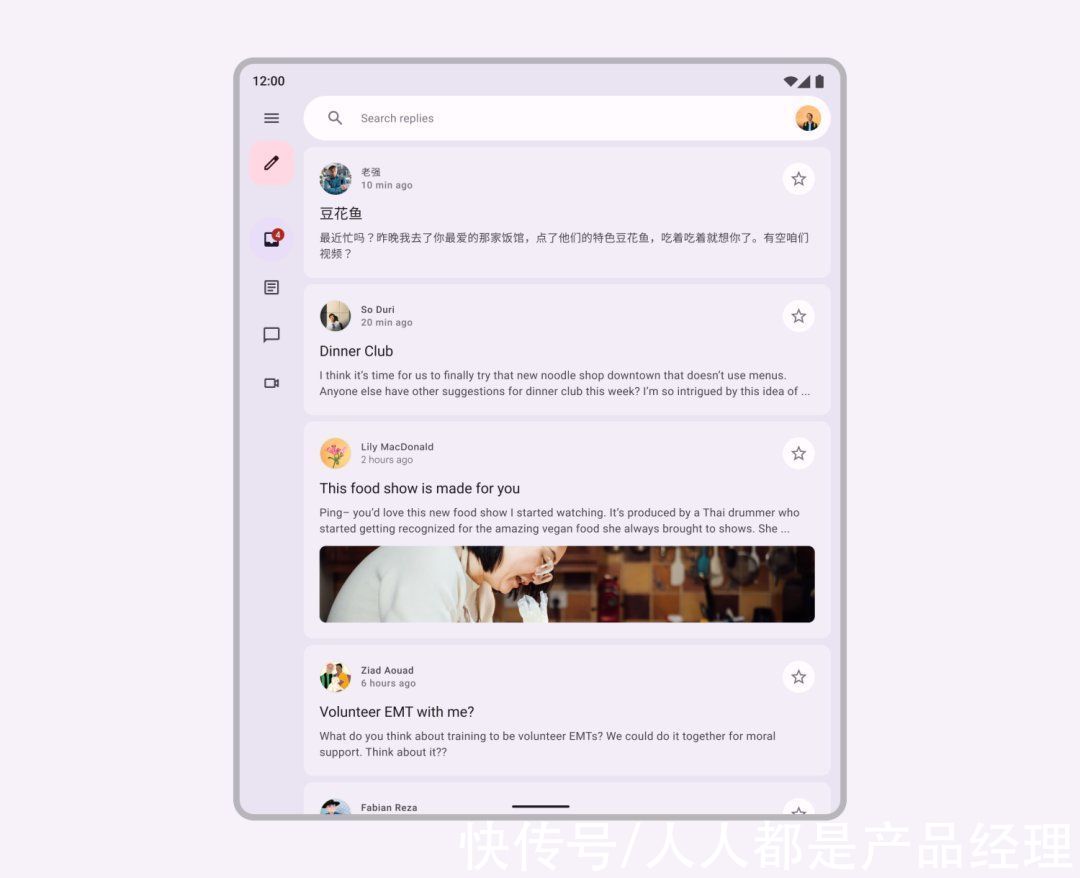
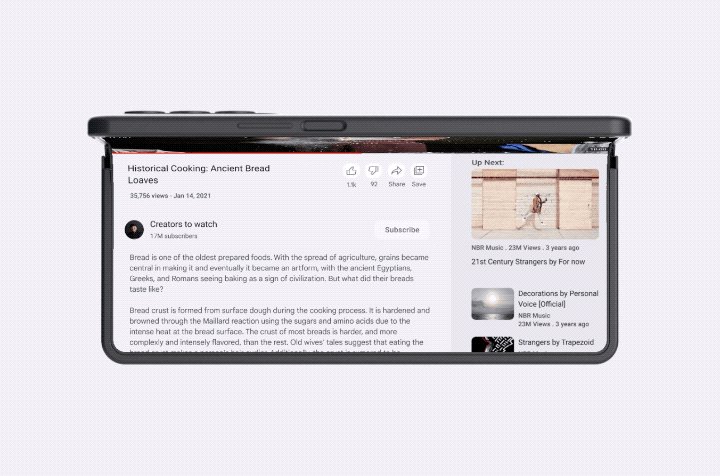
这种不太适合左右翻折,否则中间容易看到一条竖直折痕。
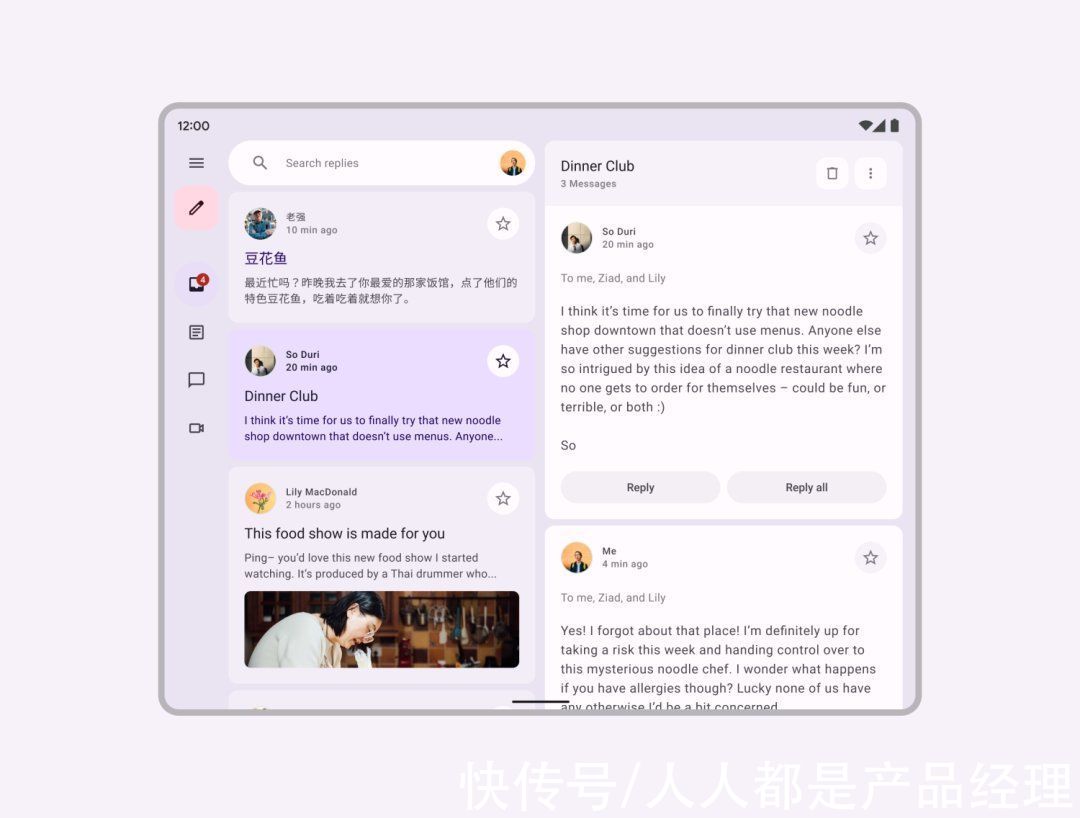
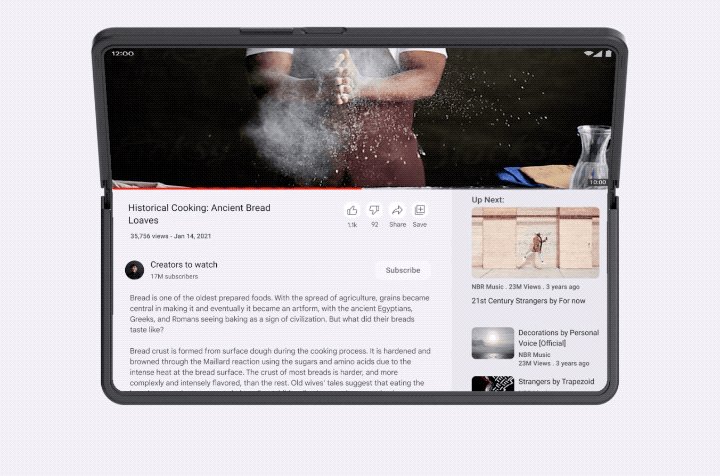
如果是左右翻着,最好是考虑这种左右布局了,更大效率地利用 2 倍的屏幕空间。

文章插图
但是这种左右布局也会有风险,折叠屏的展开宽度毕竟不及平板设备,也要考虑分成两列之后空间够不够用。

文章插图
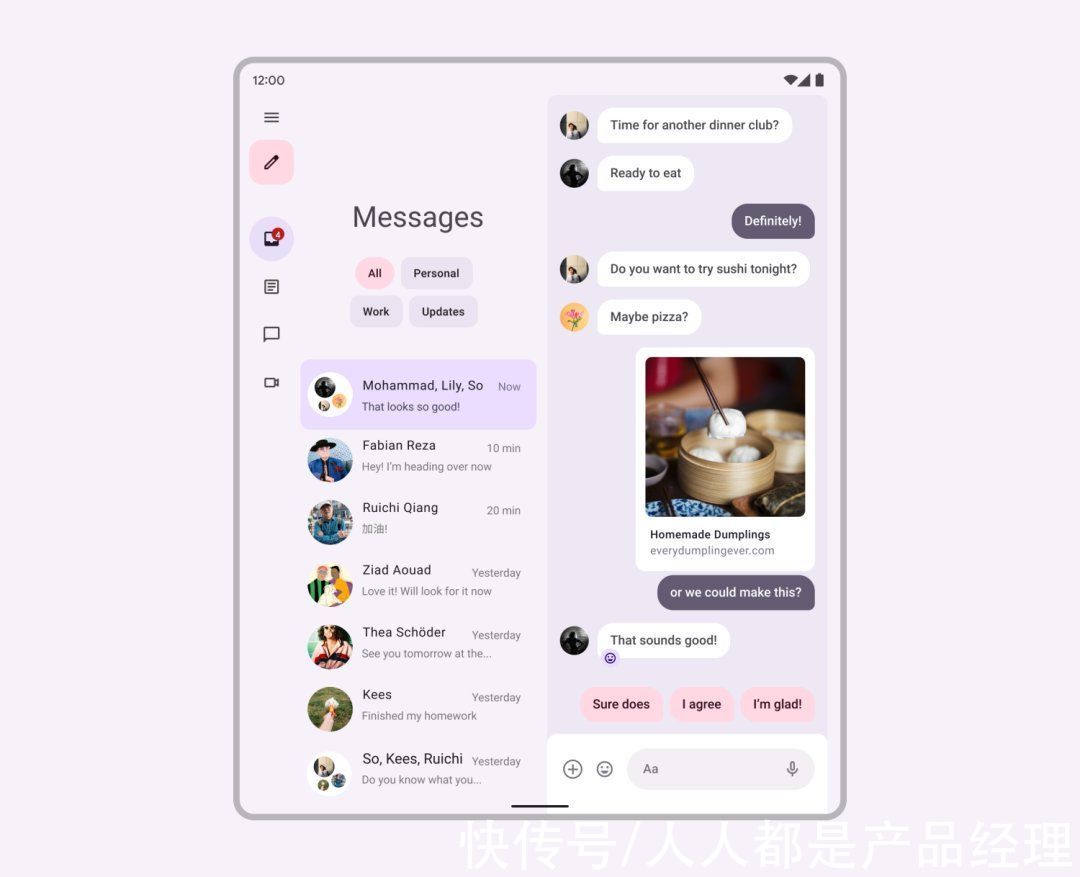
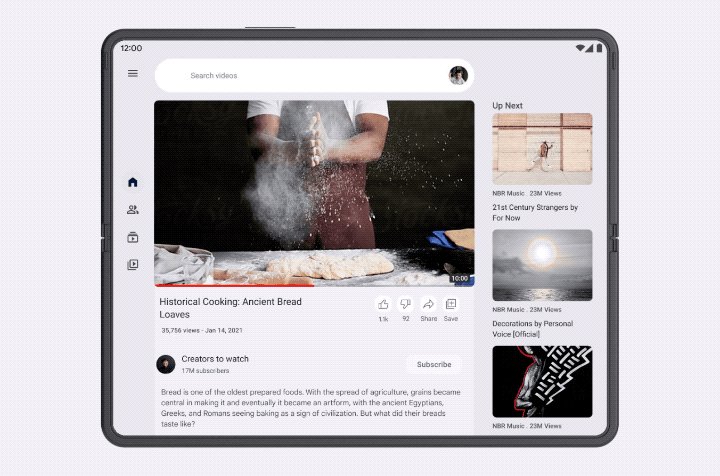
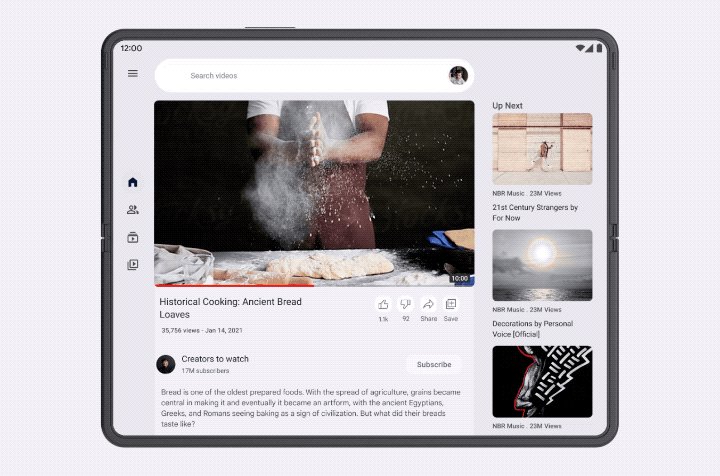
桌面模式可能是看视频或打字的常用模式,也要考虑如何快速切换布局:

文章插图
三、铰链上面那么多模式,已经很让人汗颜,但折叠屏的复杂性还不止如此。
因为硬件限制,折叠屏中间都会存在一个铰链。
各大厂商都在努力抹平铰链造成的视觉影响,但用久了几乎没有哪家不出现凹痕的。
那个小凹痕平时也没什么,但如果图片或文字段落跨越那道铰链,就难保不看出问题。

文章插图
退一万步说,就算凹痕小到看不出来,铰链依旧会给交互造成影响。
因为铰链上的触感肯定不怎么好,重要的信息和按钮都最好避开那道杠。
更何况,还可能存在铰链处触控问题,甚至屏幕分段的问题。

文章插图
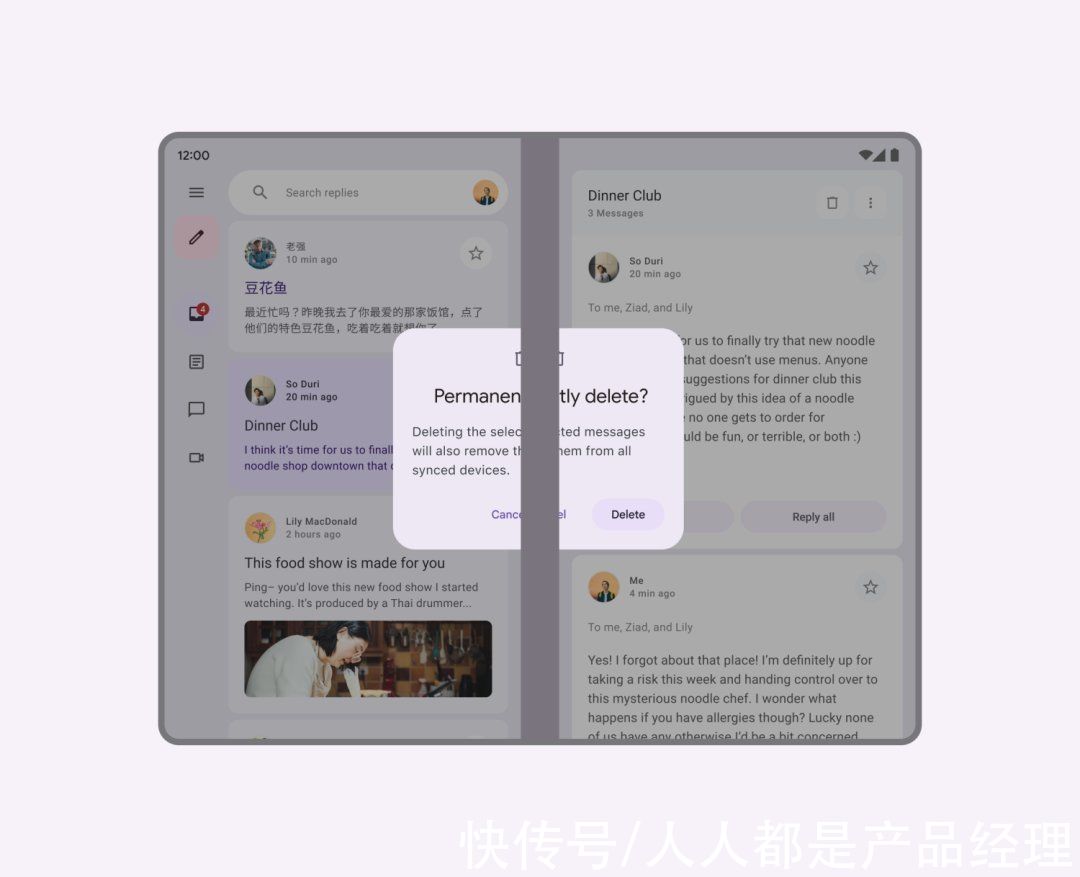
四、弹窗前面讲了为什么铰链的存在会给 APP 设计造成很大影响,这里就要说影响最大的一个组件了。

文章插图
弹窗是不能直接用以前的样式了,否则刚好卡在铰链那个地方。
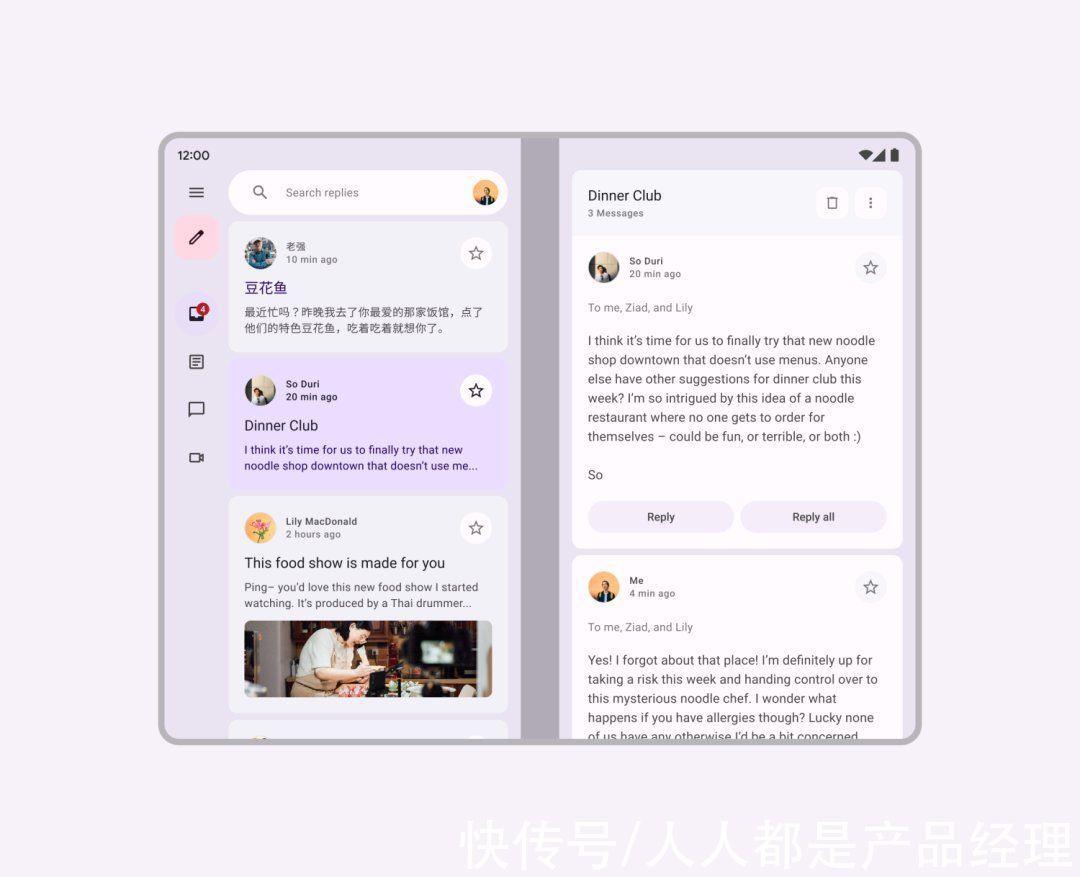
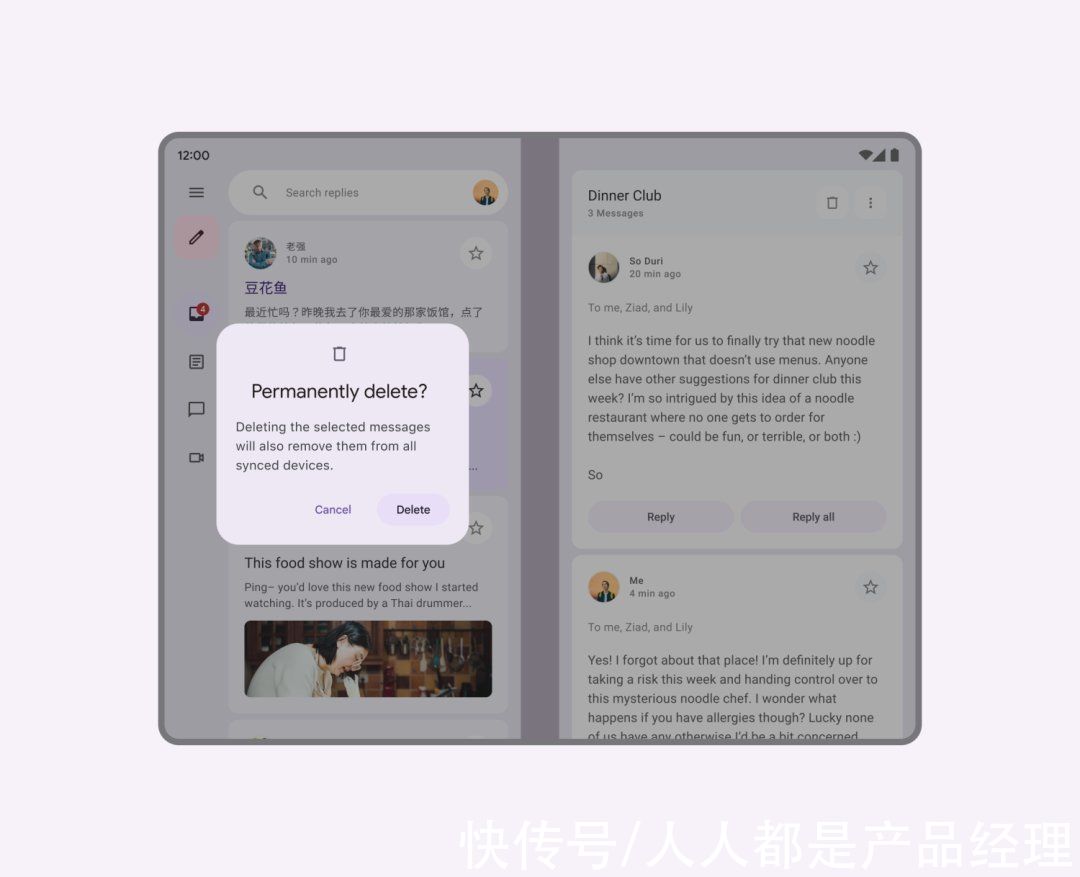
Material You 的解决办法是,让折叠屏的弹窗出现在屏幕一侧。

文章插图
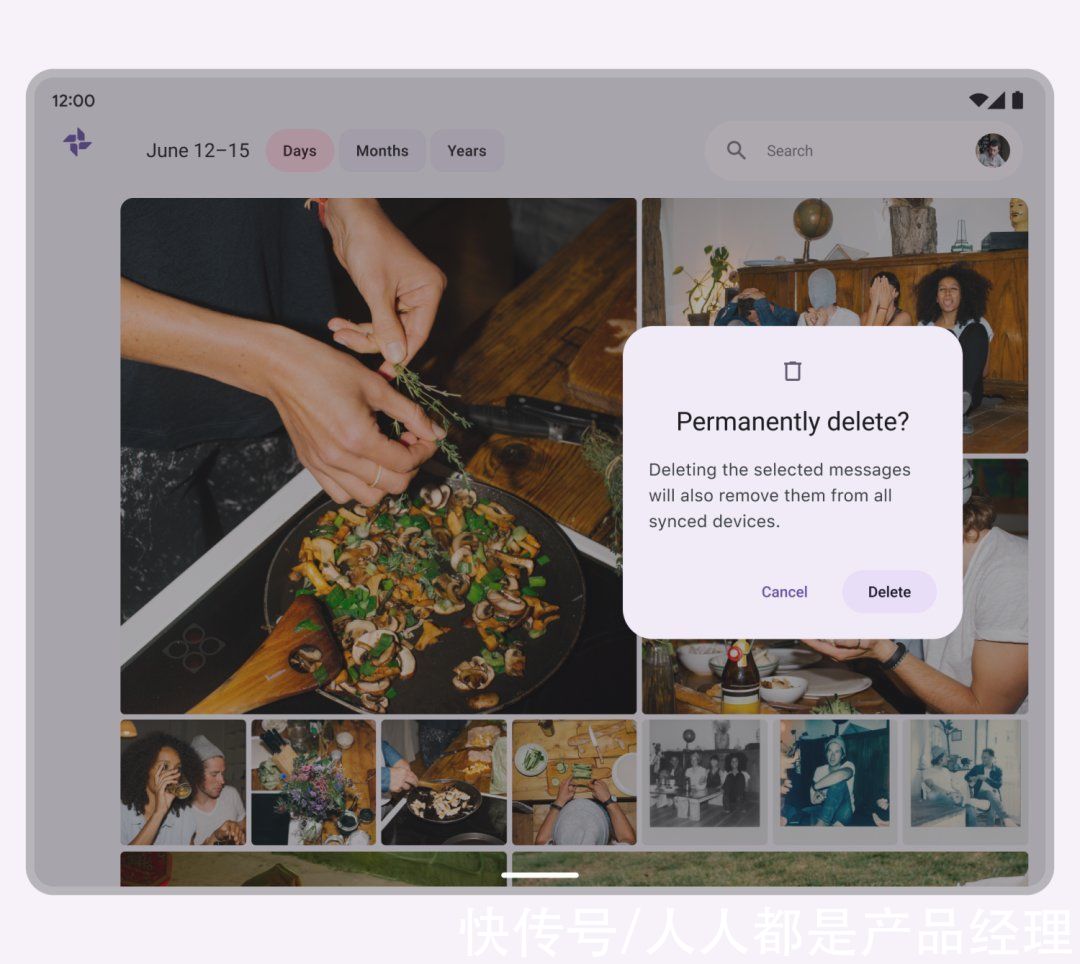
哪怕是完全展开状态,也不能把弹窗放在中间,因为你无法确定用户的这个折叠屏,是不是真的无缝。

文章插图
五、总结今天这篇文章的内容有没有用,主要还是取决于折叠屏会不会普及。
就我个人而言,如果要买折叠屏,估计主要奔着尝鲜去,对用户体验这块其实并没有什么指望。
但是以后的事情真不好说,不知道大家怎么看?
#专栏作家#作者:Z Yuhan,一名前华为腾讯留英设计师;公众号:体验进阶。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
【 适配|谷歌是符合做好折叠屏适配的?我总结了这四点】题图来自Unsplash,基于CC0协议。
推荐阅读
- AMD市值首超英特尔,500亿买赛灵思是福还是祸?
- 手机|苹果玩的是什么把戏,华为市场份额减少,反而iPhone13价格下调了
- wind|在Android上跑Windows 11,只是一场美丽的误会
- 猎豹|全网都在夸的“猎豹”是什么?为何这些“黑科技”频频上热搜?
- oppo|配置到位设计拉满,OPPO平板爆料提前看!性能和生态适配亮点多多
- gen|发热、功耗均有改善,台积电版本骁龙8 Gen 1 Plus提前,谁会是首发
- 投稿|英特尔的“付费解锁硬件性能”构想恐怕是个潘多拉魔盒
- 红米|红米K50电竞版对比红魔7:都是游戏手机,谁会赢下首局?
- 魅族|库克被起诉?原因是苹果销量下滑,网友表示国产要崛起了
- 32的裤子是L还是XL 裤子32码是多大














