编辑导语:动效,是页面的灵魂,也能让用户有更好的体验。作为设计师,我们如何将动效设计得更有简洁有趣呢?本篇文章中,作者分享了5种动效格式的优缺点。感兴趣的小伙伴不妨来看看。

文章插图
动效设计,可以提升界面的趣味性和引导性,让用户浏览过程中不会太枯燥,获得更好的体验。
最近做的金山知了(后面改名为金山知识库)官网,头图元素加入了缓动效果,第一眼挺新颖的。
金山协作新年许愿活动,许愿按钮加入了运动的形象,更能吸引用户点击。

文章插图
不过,输出动图和开发对接的过程中,我也遇到过一些问题:导出的动图模糊、资源太大、开发不支持动图格式等等,当时也是想尽办法地解决。
【 如何让动效又快又好落地?我分析了这5种格式的优缺点】这次我总结了几种常用的动图格式,也提及我输出动图过程遇到的问题和解决方法,以及我们设计师该如何选择合适的动图格式。
一、序列帧刚开始接触动效,我最先了解到的 PNG 序列帧,就是输出动图的每一帧图片,然后交付开发,按帧播放图片实现。
比如这个加载动画,我的练习作品,导出序列帧资源很大,所以我平时基本不用这种格式。

文章插图
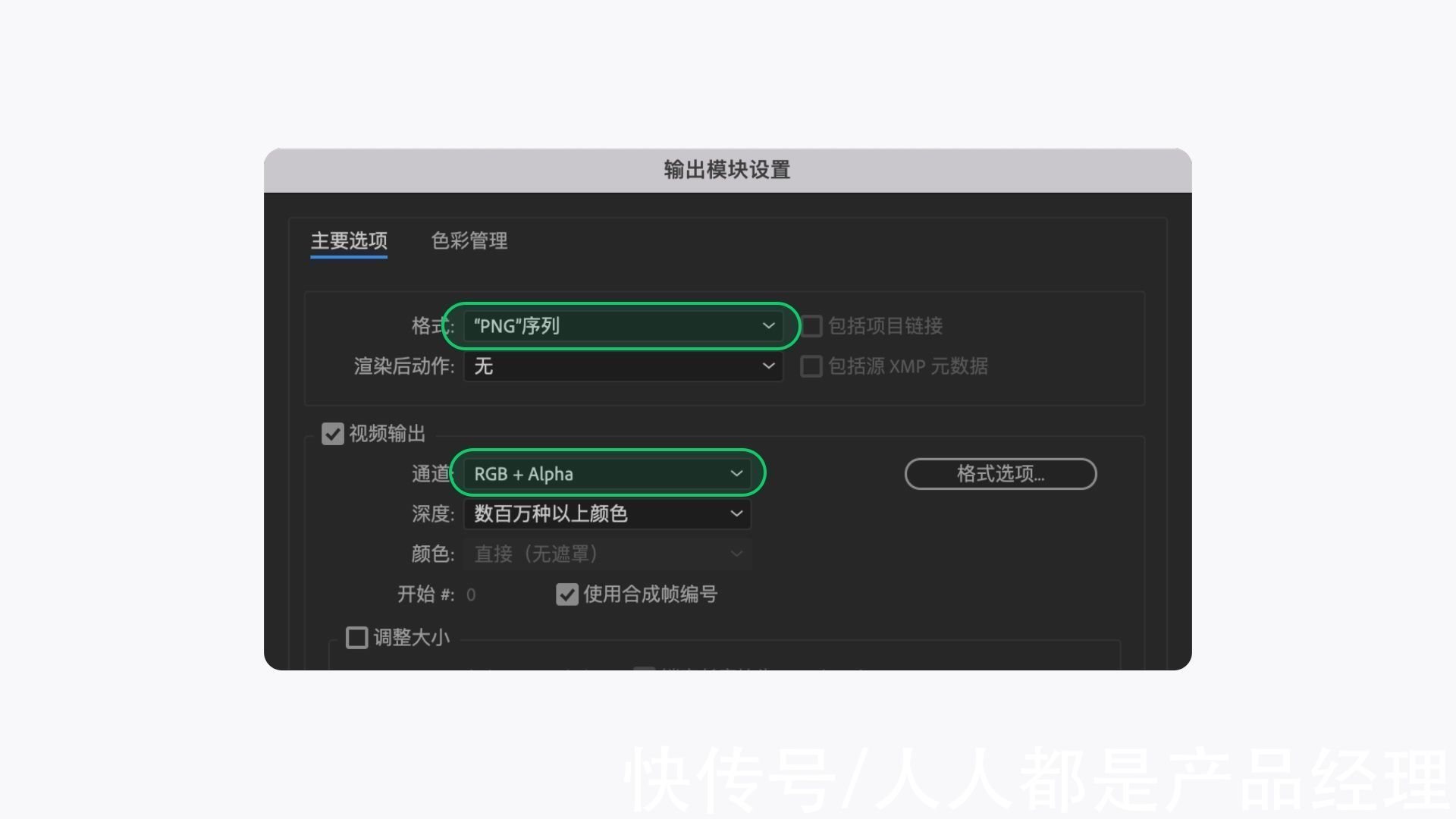
导出方法:
AE 输出选择 PNG 序列,如果要导出透明背景,通道选择 RGB+Alpha。

文章插图
二、GIFGIF 支持安卓、iOS、网页,可以说也是比较常用的格式之一。
界面设计中的小元素可以使用这个格式,比如运营按钮动画、点赞图标动画等,资源不会太大。
像我之前负责的新年许愿活动,因为是从 0 到 1 的产品,开发还没有支持 Lottie,所以许愿按钮动画输出 GIF 给开发实现,压缩后资源 300KB。
虽然动图放大周围有锯齿,但是在手机上是看不到的。

文章插图
导出方法:
1. AE 导出 MOV 格式,再用 PS 转换成 GIF。(注意:可能是因为动画时间太长、文件太大,导出经常失败,所以我很少用这种方式)

文章插图
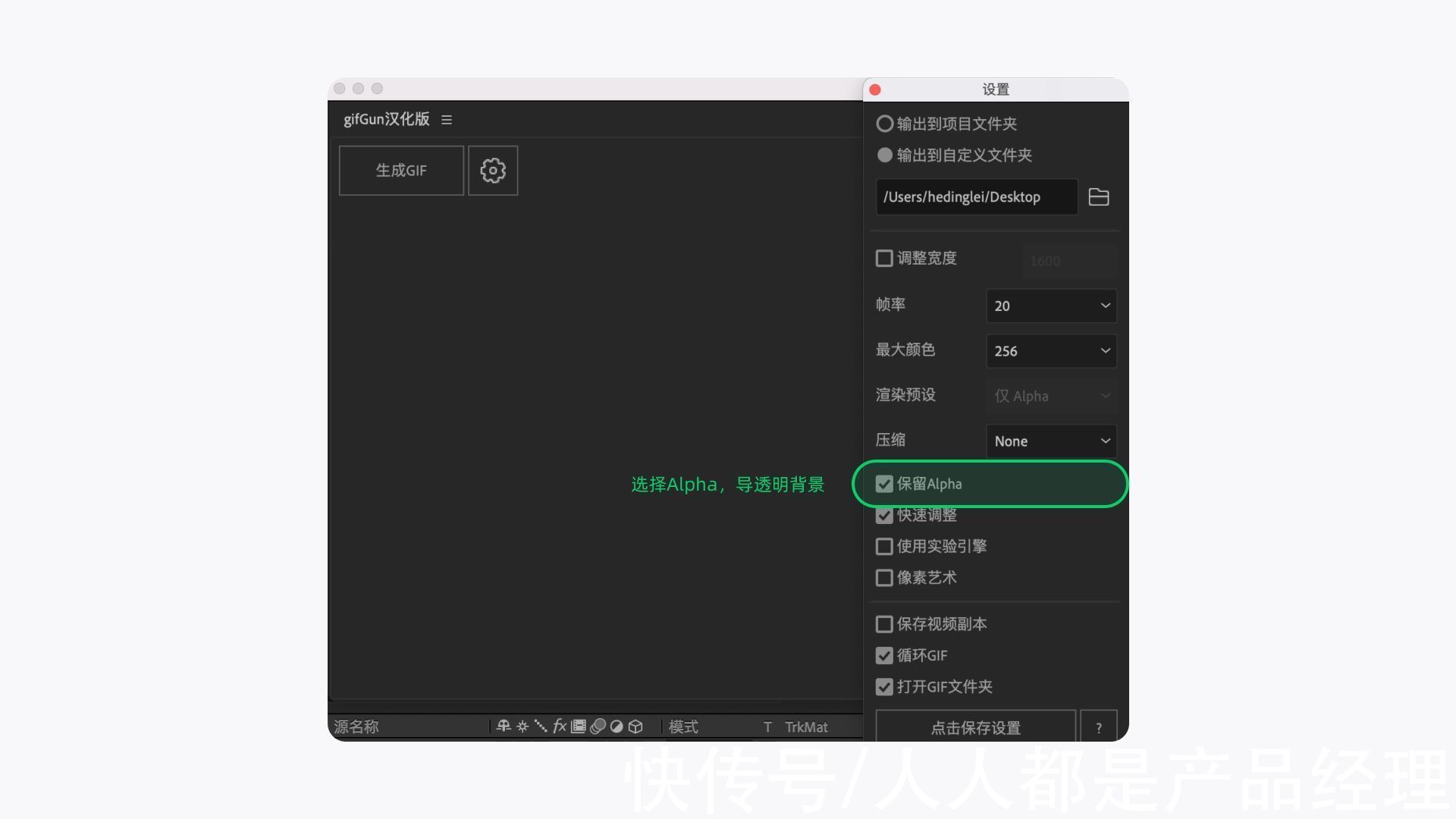
2. AE 安装 Gifgun 插件,直接导出。

文章插图
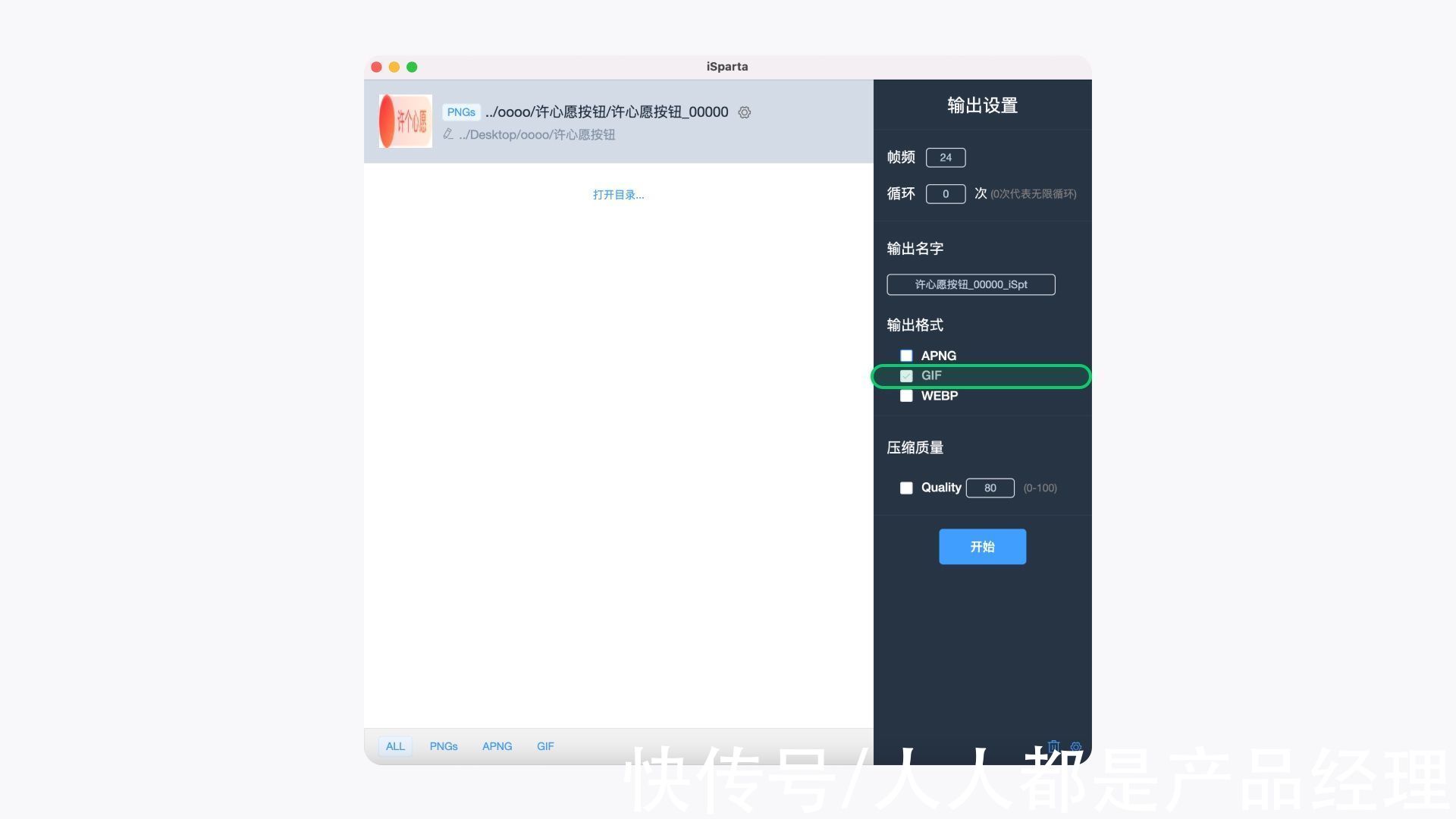
3. AE 导出 PNG 序列,将所有图片拖进 iSparta,勾选 GIF 输出。(注意:如果导出 GIF 图片有问题,需要勾选压缩质量,填写小于 100 的值就可以解决了)

文章插图
如果 GIF 文件太大,可以使用无损压缩软件:PPDuck。
三、LottieLottie 是一个用于 Android、iOS、Web、Windows 的动画库,用于解析使用 bodymovin 导出为 json 文件的 AE 动画。
动画通过代码实现,是矢量的。
动画库资源会增加安装包的大小,客户端会有推动成本。
不过 WPS Office 有在使用,资源大小和稳定性目前来说是可以的。
不支持 AE 效果器直接添加的效果,比如高斯模糊、内发光、投影。
支持用图片导入 AE 做出的动效,比如金山知识库官网的头图,就是使用 Lottie 方式实现,资源小,动图也很清晰。
支持颜色渐变,但是导出 json 容易出问题。比如之前设计的会员卡片动效,渐变颜色导出后变成了黑白渐变。
推荐阅读
- iphone|苹果教你如何让 iPhone 电池保持健康
- indiRedmi Note 11 Pro+ 5G,Note 11 Pro India 可能在 3 月推出
- ux|骁龙870的敌人 天玑8000跑分曝光!骁龙888竟感觉亚历山大?
- k50|红米K50电竞版不满意?标准版下月发布,K40进入清仓阶段
- 平板电脑|OPPO首款平板电脑上架京东开启预约:窄边框设计,2 月 24 日发布
- ip5分钟卖出20万台!小米新品备受欢迎,这次苹果有压力了
- 三星|三星确认将于 2 月 27 日举办世界移动通信大会
- 定制|马云都在用定制款iphone手机!定制款iPhone意义何在?
- 2s|小米MIX4将继续采用陶瓷机身雷总又开始放料,能不能成就看这次了!
- enco|不止Find X5一个大招,全新旗舰TWS耳机蓄势待发,OPPO这波很高能









