
文章插图
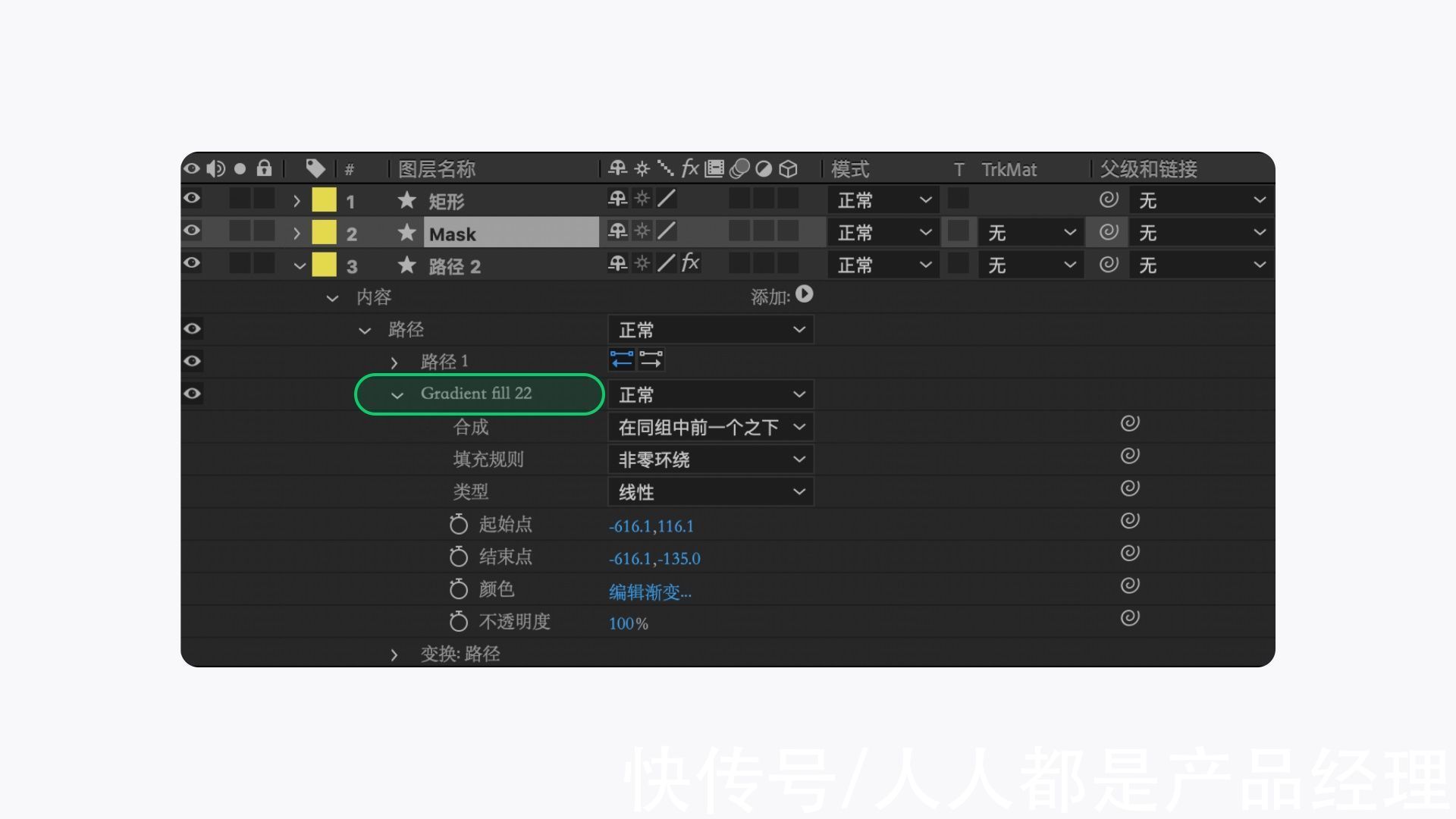
这时候只需要将所有渐变图层名称按顺序改为 Gradient fill 1、Gradient fill 2、…,就可以解决了。

文章插图
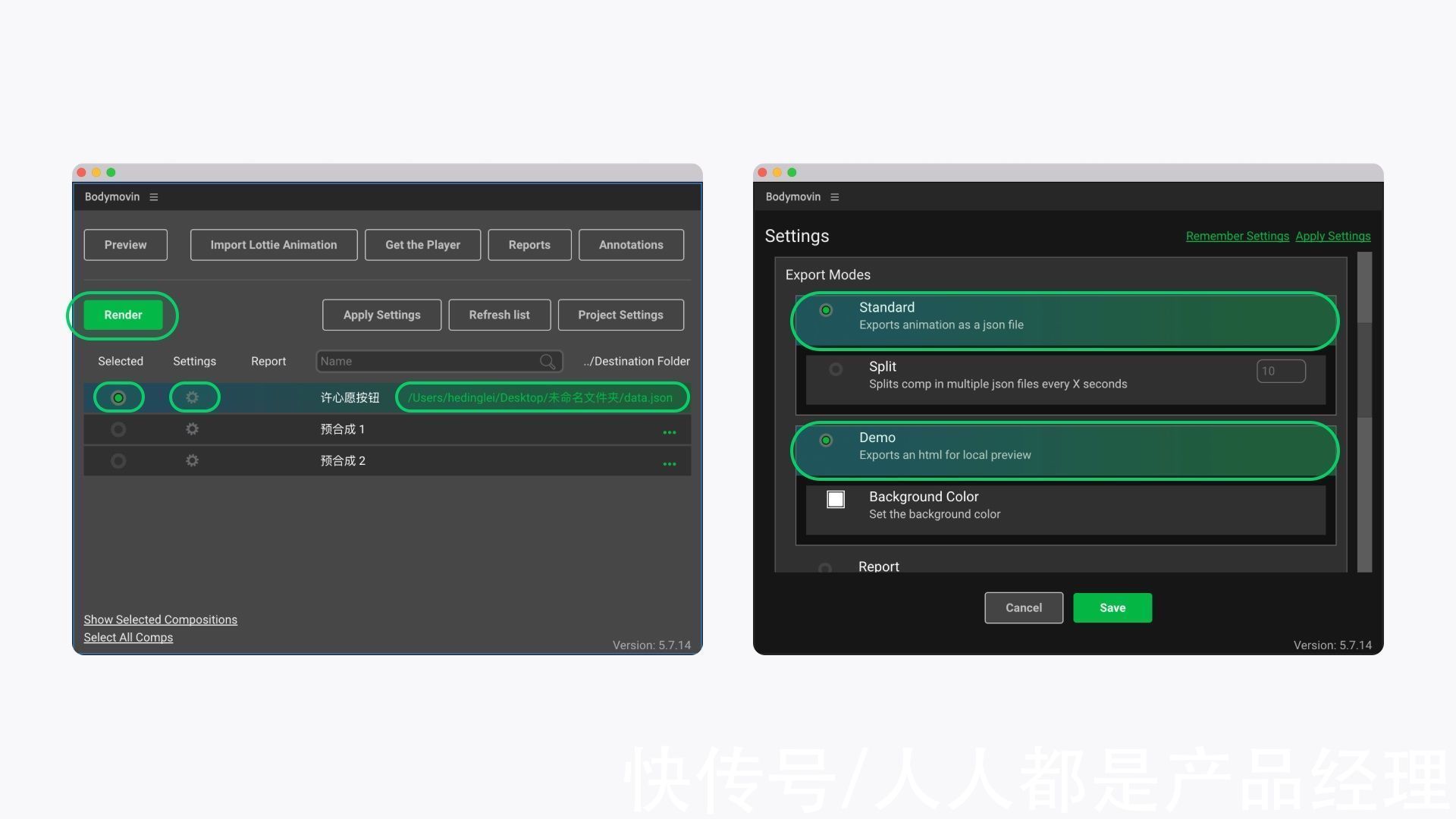
导出方法:
AE 安装 bodymovin 插件,直接导出。(注意:要选择保存路径,导出按钮才能点击。点击设置图标,选择 Standard 和 Demo,才能导出 json 文件和 demo 预览效果)

文章插图
四、APNGAPNG 是基于 PNG 格式的位图动画格式图片,文件后缀依然是.png,可以在浏览器中预览动画。
金山协作的表情包使用的也是这种格式动图。
和 GIF 对比,它的优势在于动图边缘光滑,不会有锯齿和颗粒感。

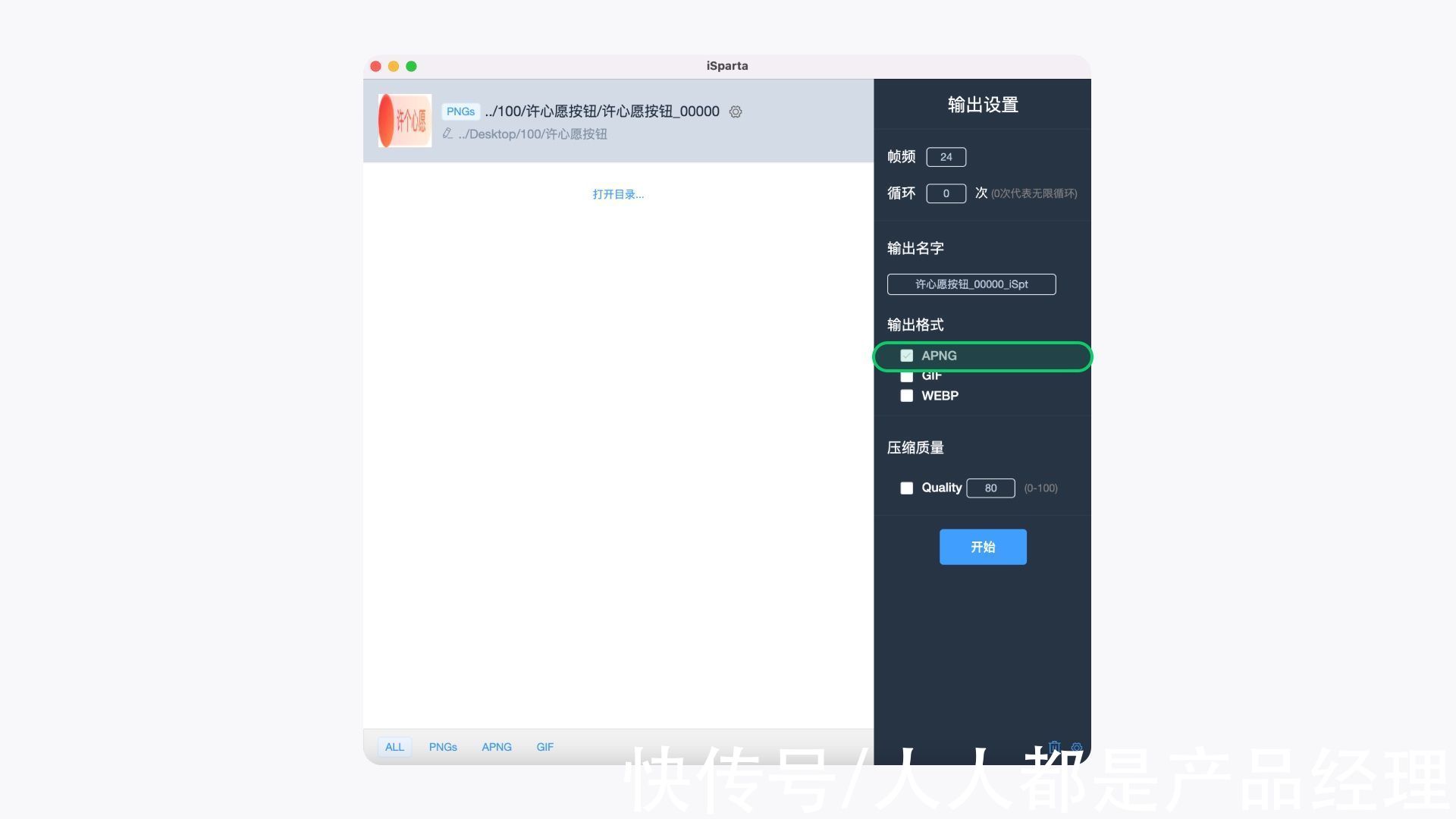
文章插图
导出方法:
AE 导出 PNG 序列,将所有图片拖进 iSparta,勾选 APNG 输出。

文章插图
五、SVGASVGA 是由 YY 团队开发出来的一种跨平台的开源动画格式,同时兼容 iOS / Android / Flutter / Web 多个平台的动画格式,常用于直播礼物场景,适合炫酷的礼物动效。
因为礼物效果比较复杂,一般是用 png 序列,一张图一帧地制作动画,输出 SVGA 文件。
它只会生成一个 svga 后缀文件,代码和位图元素都被集成在了一起,但是 Lottie 会生成两个文件:json 代码文件+img 文件夹。
支持 AE 自带基础动画:位移、缩放、不透明度等,但是不支持图层渐变(Lottie 支持渐变)和 AE 自带及外部插件的效果控件特效,所以 UI 动效 Lottie 比较通用,不容易出错。
六、总结讲了那么多动效落地方案,那么在实际工作中我们该如何选择使用呢?
1. 资源大小对比
文章插图
2. 质量对比
文章插图
3. 使用场景对比
- Lottie:基本适合所有 UI 动图,比如图标动效、加载动效、插图动效、运营按钮动效等,优先使用
- GIF:移动端小元素动图可以使用,比如点赞动效(大尺寸透明背景动图不建议使用,锯齿严重)
- APNG:表情包、小元素动图(比 GIF 质量好)
- SVGA:直播礼物炫酷动效
- 序列帧:资源太大,不建议使用
作者:ALEI;公众号:ALEI的设计思考
原文链接:https://www.uisdc.com/motion-design
本文由@ ALEI 授权发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
推荐阅读
- iphone|苹果教你如何让 iPhone 电池保持健康
- indiRedmi Note 11 Pro+ 5G,Note 11 Pro India 可能在 3 月推出
- ux|骁龙870的敌人 天玑8000跑分曝光!骁龙888竟感觉亚历山大?
- k50|红米K50电竞版不满意?标准版下月发布,K40进入清仓阶段
- 平板电脑|OPPO首款平板电脑上架京东开启预约:窄边框设计,2 月 24 日发布
- ip5分钟卖出20万台!小米新品备受欢迎,这次苹果有压力了
- 三星|三星确认将于 2 月 27 日举办世界移动通信大会
- 定制|马云都在用定制款iphone手机!定制款iPhone意义何在?
- 2s|小米MIX4将继续采用陶瓷机身雷总又开始放料,能不能成就看这次了!
- enco|不止Find X5一个大招,全新旗舰TWS耳机蓄势待发,OPPO这波很高能













