oppo|折叠屏手机虽然够新鲜,但我劝你别买( 二 )

文章插图
在能够“正常”显示应用这件事上,各家都没少下功夫

文章插图
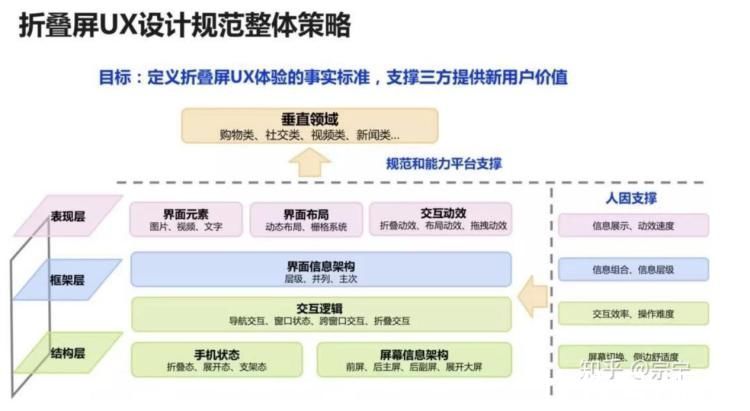
华为为解决显示问题,率先制定了一个UX设计规范标准策略,其设计分为表现层、框架层和结构层三个层面,表现层是最直观的层面,消费者可以直接看到,而外界面元素、布局、动态效果等等也包括在表现层中,框架层则是一个界面信息结构的问题,比如是分主次,还是信息并列,还是分层展开。

文章插图
能看出为之后首创的“平行视界”奠定了设计规范,平行视界最早出现在华为M6上,之后又被下放到自家折叠屏上。其核心为左右窗口分离显示技术、双窗口生命周期管理、双窗口显示模式,这是在EMUI上实现的,其直接对安卓框架进行了扩展。

文章插图
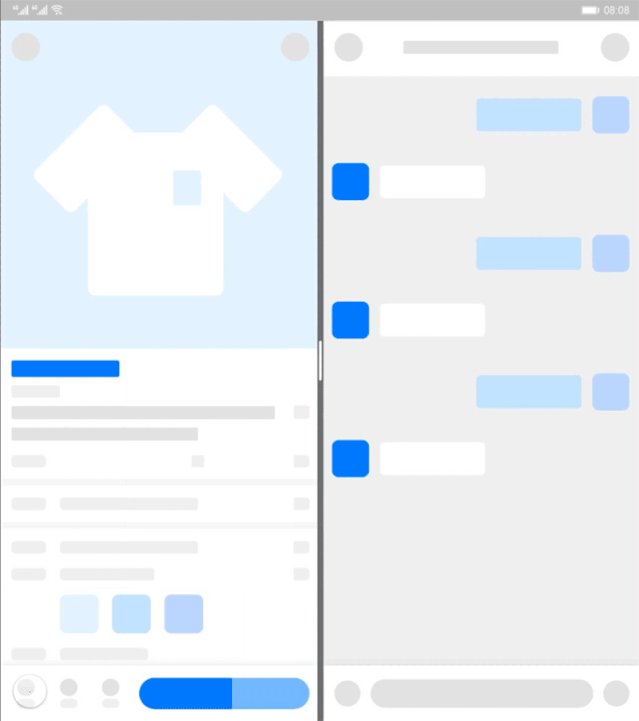
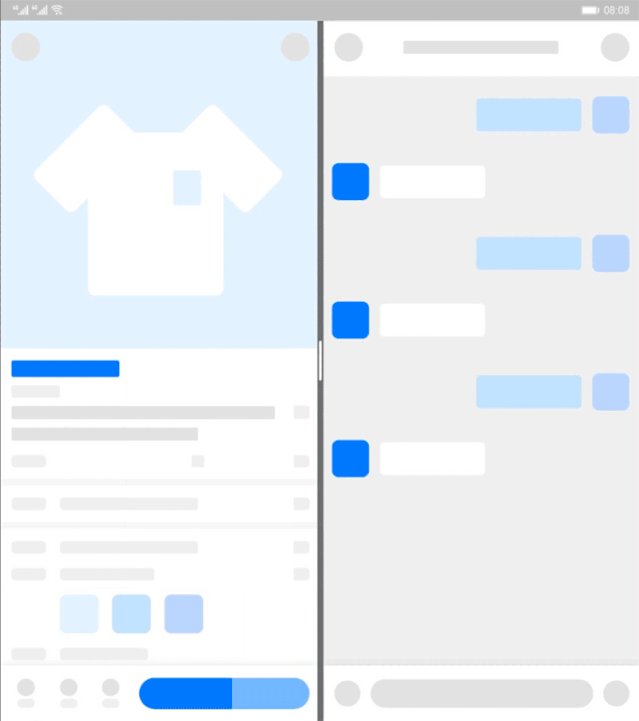
为了能够更加符合消费者使用习惯,平行视界又有三种交互方式,导航栏模式、购物模式以及自定义模式,含盖了绝大多数体验场景,导航栏模式可以固定左侧页面,右侧页面为左侧页面打开内容,实现一级二级页面同时显示;购物模式为左右都为最新页面,另外自定义模式可以让用户自由选择是以4:3还是16:9或是平行视界页面。
而之后的荣耀Magic V采用的Magic UI则把平行视界“发扬光大”,分别有内容布局、列表详情型以及独立显示三种模式。

文章插图
而对于优化大屏显示操作这件事,不同厂商也有不同策略,OPPO Find N直接通过双指在屏幕中间位置从上往下滑实现分屏;华为鸿蒙2.0系统则是通过上滑至左上角实现分屏,同时还有智慧多屏,通过一个应用打开多个分屏实现互联操作。
这都是对于翻折后内屏空间的再利用。

文章插图
不过就目前来看,折叠屏依旧遇到了界面不统一问题。
换句话来讲,移动终端厂商针对自家APP是一套架构设计,而对第三方APP的显示方式,则是另外一套架构设计。
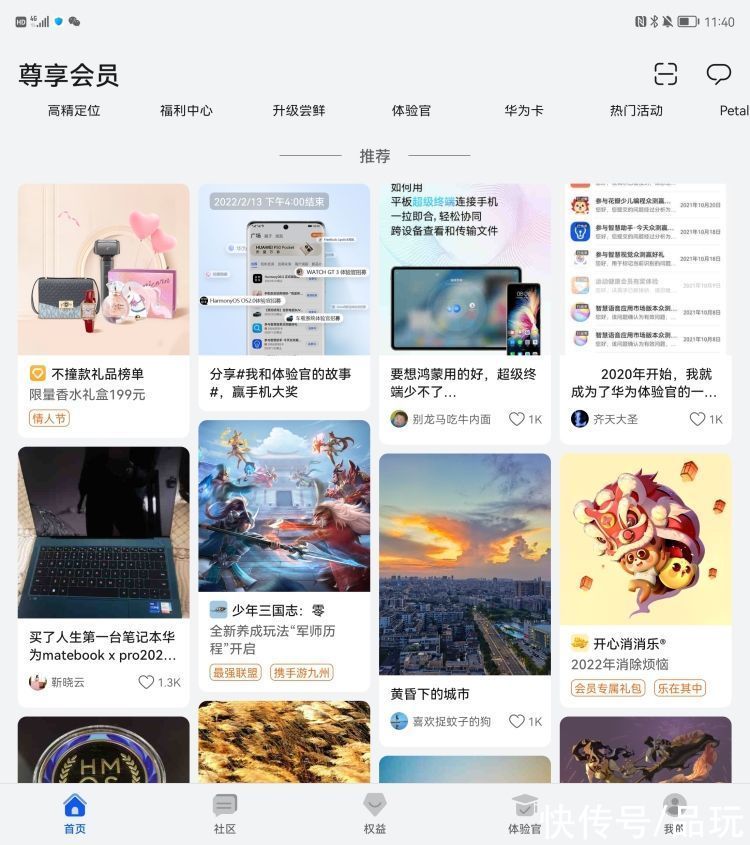
以华为Mate X2举例,自家APP都经过折叠屏适配,显示页面更加接近于“平板”显示页面,整个布局和菜单栏位置与自家平板类似,这样的设计方案更为直观,但显示的内容显示过于拥挤,视觉效果并不出色。

文章插图

文章插图

文章插图
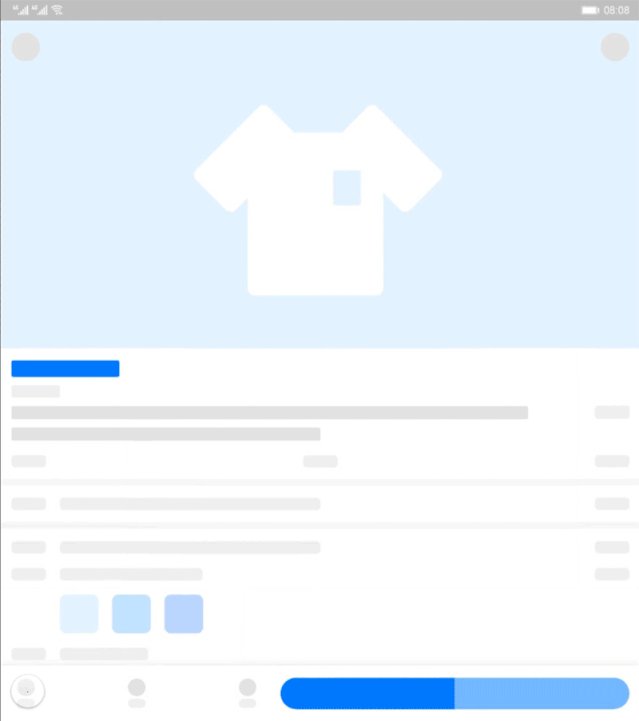
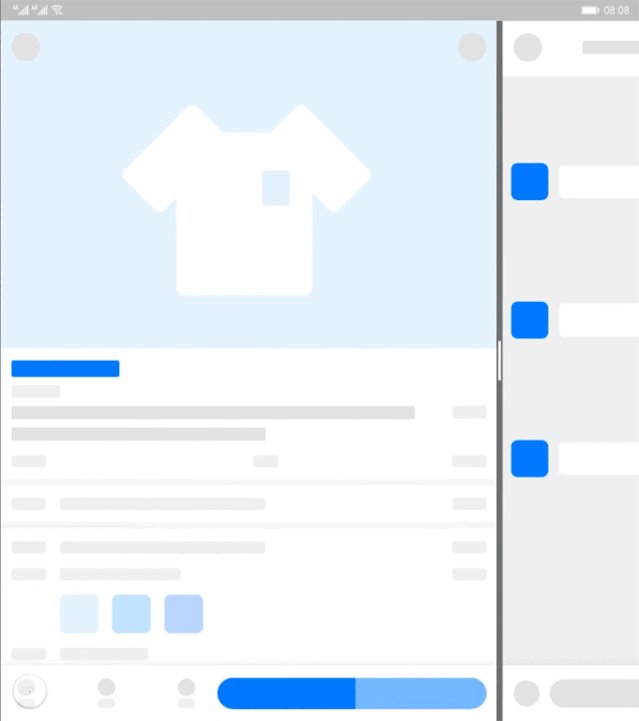
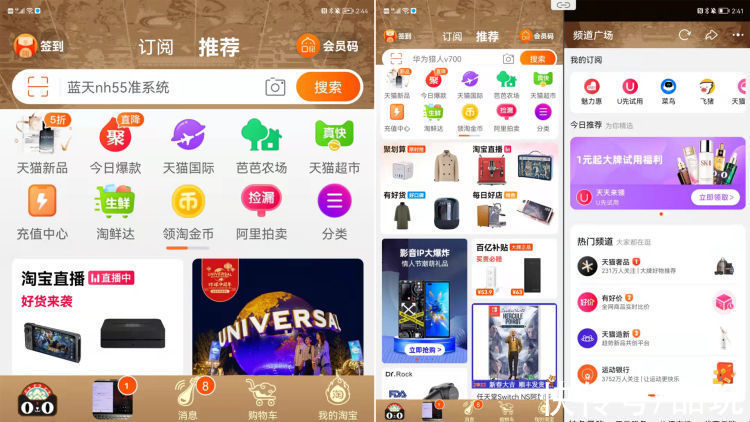
第三方应用要不就只能按照直屏APP样式显示,这就导致显示内容变少,开启“平行视界”能够让APP显示变正常,但这就感觉像是两个直屏手机“拼接”而成,缺少针对大屏的深度优化。
这就导致浏览APP时总有一种割裂感。
那么如何设计出一套针对大屏,尤其是折叠屏适配的UX界面呢?从谷歌近期发布的“安卓折叠屏手机应用设计规范”中就能初见端倪。
这套规范更像是指导建议。
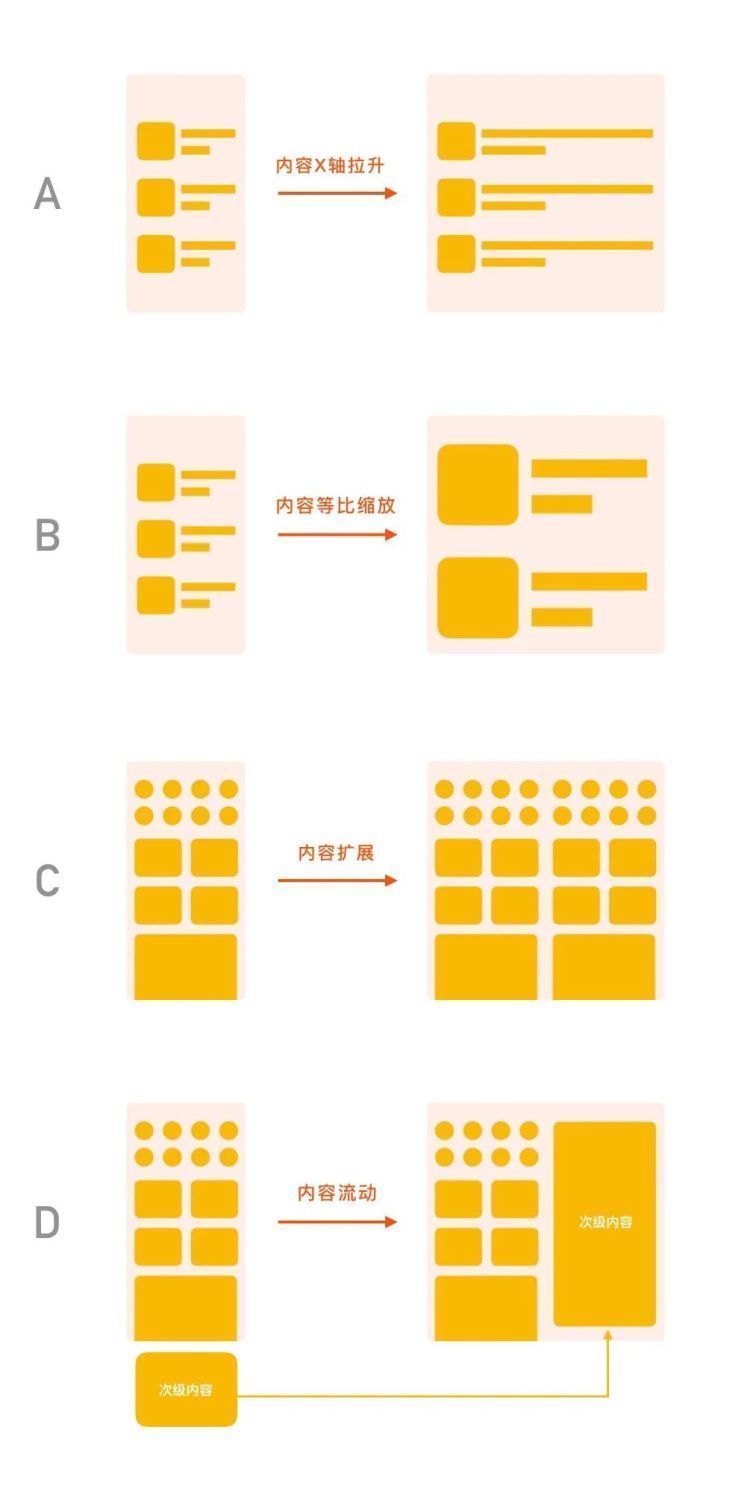
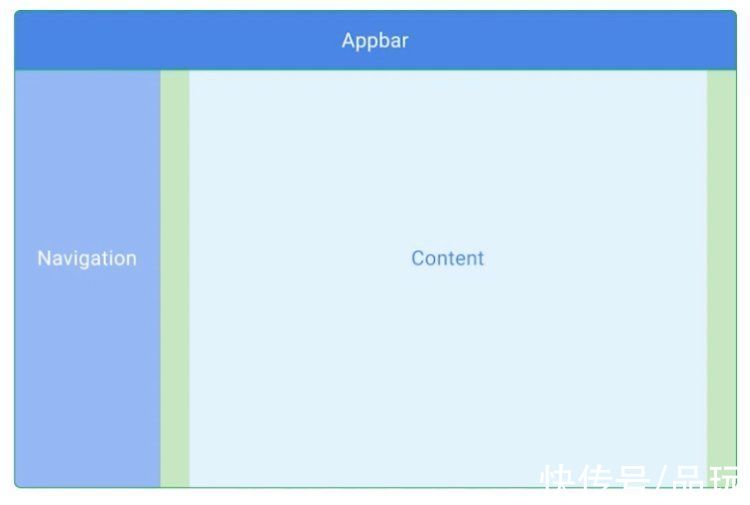
它在指导开发者如何让APP在保证美观基础上,最大限度的增加显示内容,例如就引入了布局容器的相关概念,这个概念可帮助开发者思考如何在屏幕上排列导航栏、工具栏和内容等界面元素。

文章插图
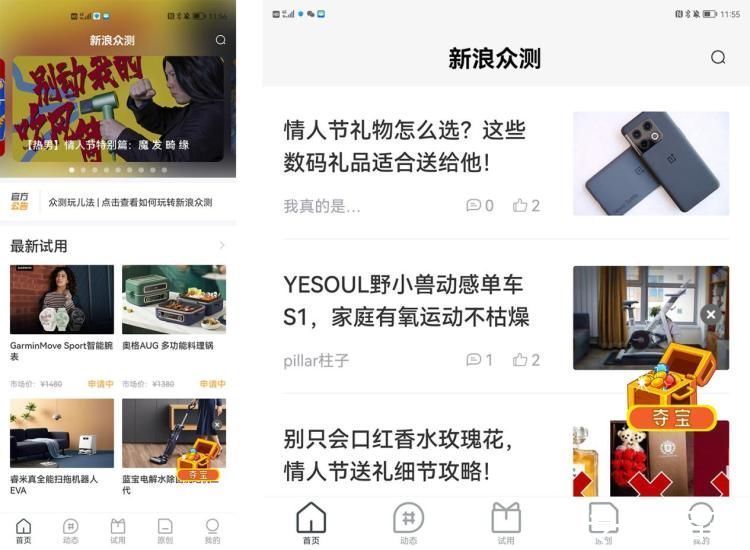
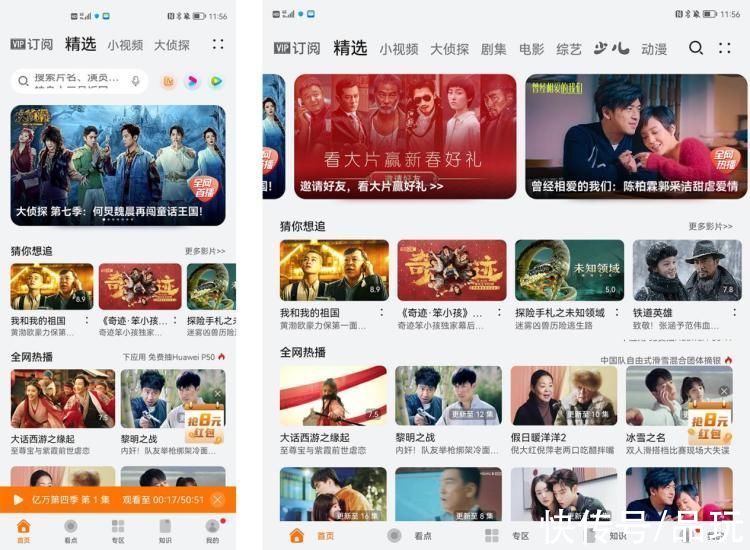
在文章阅读类APP内容上,这类应用不再是一味地粗暴拉伸,而是使用了视觉分隔线用于分隔最新新闻,在屏幕的另一边,利用留白和排版对不同类别的新闻报道进行分组。
推荐阅读
- 智能手机|可折叠手机大增!2022 年最佳5款可折叠手机推荐,哪款最适合你?
- 相机|OPPO Find X5系列详细配置曝光!天玑9000版的相机不给力?
- oppo|剑指音质天花板!OPPO Enco X2即将登场:三大音质Buff加持
- 双曲屏|荣耀60 SE:2000元档唯一双曲屏,手机颜值新标杆
- 平板|OPPO首款平板电脑上架京东开启预约:窄边框设计,2 月 24 日发布
- oled|5K轻薄本屏幕天花板!无畏Pro14性能体验兼备,2022换新首选
- 曲面屏|荣耀60 SE深度体验测评,2000档内外兼修新标杆,双曲面颜值惊艳
- oppo|配置到位设计拉满,OPPO平板爆料提前看!性能和生态适配亮点多多
- 天玑|OPPO首款平板外观官方曝光;vivo高管暗示天玑9000旗舰很快登场
- 智能手机|全球可折叠智能手机出货量增长264.3%












