ThreeJS дёӯзәҝзҡ„йӮЈдәӣдәӢ
еңЁеҸҜи§ҶеҢ–ејҖеҸ‘дёӯпјҢж— и®әжҳҜдәҢз»ҙзҡ„ canvas иҝҳжҳҜдёүз»ҙејҖеҸ‘пјҢзәҝжқЎзҡ„з»ҳеҲ¶йғҪжҳҜйқһеёёеёёи§Ғзҡ„пјҢжҜ”еҰӮз»ҳеҲ¶еҹҺеёӮд№Ӣй—ҙзҡ„иҝҒеҫҷеӣҫгҖҒиҝҗеҠЁиҪЁиҝ№еӣҫзӯүзӯүгҖӮдёҚз®ЎжҳҜеңЁдёүз»ҙиҝҳжҳҜдәҢз»ҙпјҢжүҖжңүзү©дҪ“йғҪжҳҜз”ұзӮ№жһ„жҲҗгҖҒдёӨзӮ№жһ„жҲҗзәҝгҖҒдёүзӮ№жһ„жҲҗйқўгҖӮйӮЈд№ҲеңЁ ThreeJS дёӯз»ҳеҲ¶дёҖж №з®ҖеҚ•зҡ„зәҝзҡ„иғҢеҗҺеҸҲжңүе“Әдәӣж•…дәӢе‘ўпјҢжң¬ж–Үе°ҶйҖҗдёҖи§ЈејҖгҖӮ
дёҖж №зәҝзҡ„иҜһз”ҹ
еңЁ ThreeJS дёӯпјҢзү©дҪ“з”ұеҮ дҪ•дҪ“(Geometry) е’ҢжқҗиҙЁ(Material) жһ„жҲҗпјҢзү©дҪ“д»ҘдҪ•з§Қж–№ејҸпјҲзӮ№гҖҒзәҝгҖҒйқўпјүеұ•зӨәеҸ–еҶідәҺжёІжҹ“ж–№ејҸпјҲThreeJS жҸҗдҫӣдәҶдёҚеҗҢзҡ„зү©дҪ“жһ„йҖ еҮҪж•°пјүгҖӮ
зҝ»зңӢ ThreeJS зҡ„ APIпјҢдёҺзәҝзӣёе…іжңүиҝҷдәӣпјҡ

ж–Үз« еӣҫзүҮ
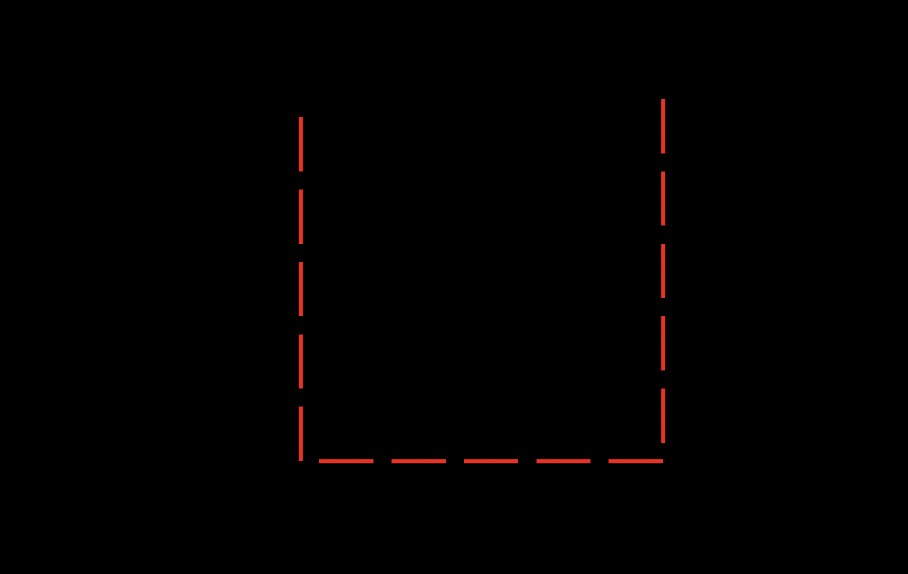
з®ҖеҚ•жқҘиҜҙпјҢThreeJS жҸҗдҫӣдәҶ LineBasicMaterial е’Ң LineDashedMaterial дёӨзұ»жқҗиҙЁпјҢдё»иҰҒжҺ§еҲ¶зәҝзҡ„йўңиүІпјҢе®ҪеәҰзӯүпјӣеҮ дҪ•дҪ“дё»иҰҒжҺ§еҲ¶зәҝж®өж–ӯзӮ№зҡ„дҪҚзҪ®зӯүпјҢдё»иҰҒдҪҝз”Ё BufferGeometry иҝҷдёӘеҹәжң¬еҮ дҪ•зұ»жқҘеҲӣе»әзәҝзҡ„еҮ дҪ•дҪ“гҖӮеҗҢж—¶д№ҹжҸҗдҫӣдәҶдёҖдәӣзәҝз”ҹжҲҗеҮҪж•°жқҘеё®еҠ©з”ҹжҲҗзәҝеҮ дҪ•дҪ“гҖӮ
зӣҙзәҝ
еңЁ API дёӯжҸҗдҫӣдәҶ Line LineLoop LineSegments дёүзұ»зәҝзӣёе…ізҡ„зү©дҪ“
Line
е…ҲдҪҝз”Ё Line жқҘеҲӣе»әдёҖж №жңҖз®ҖеҚ•зҡ„зәҝпјҡ
// еҲӣе»әжқҗиҙЁ
const material = new THREE.LineBasicMaterial({ color: 0xff0000 });
// еҲӣе»әз©әеҮ дҪ•дҪ“
const geometry = new THREE.BufferGeometry()
const points = [];
points.push(new THREE.Vector3(20, 20, 0));
points.push(new THREE.Vector3(20, -20, 0));
points.push(new THREE.Vector3(-20, -20, 0));
points.push(new THREE.Vector3(-20, 20, 0));
// з»‘е®ҡйЎ¶зӮ№еҲ°з©әеҮ дҪ•дҪ“
geometry.setFromPoints(points);
const line = new THREE.Line(geometry, material);
scene.add(line);

ж–Үз« еӣҫзүҮ
LineLoop
LineLoop з”ЁдәҺе°ҶдёҖзі»еҲ—зӮ№з»ҳеҲ¶жҲҗдёҖжқЎиҝһз»ӯзҡ„зәҝпјҢе®ғе’Ң Line еҮ д№ҺдёҖж ·пјҢе”ҜдёҖзҡ„еҢәеҲ«е°ұжҳҜжүҖжңүзӮ№иҝһжҺҘд№ӢеҗҺдјҡе°Ҷ第дёҖдёӘзӮ№е’ҢжңҖеҗҺдёҖдёӘзӮ№зӣёиҝһжҺҘпјҢиҝҷз§ҚзәҝжқЎеңЁе®һйҷ…йЎ№зӣ®дёӯз”ЁдәҺз»ҳеҲ¶жҹҗдёӘеҢәеҹҹпјҢжҜ”еҰӮеңЁең°еӣҫдёҠз”ЁзәҝжқЎеӢҫйҖүеҮәжҹҗдёҖеҢәеҹҹгҖӮдҪҝз”Ё LineLoop еҲӣе»әдёҖдёӘеҜ№иұЎпјҡ// еҲӣе»әжқҗиҙЁ
const material = new THREE.LineBasicMaterial({ color: 0xff0000 });
// еҲӣе»әз©әеҮ дҪ•дҪ“
const geometry = new THREE.BufferGeometry()
const points = [];
points.push(new THREE.Vector3(20, 20, 0));
points.push(new THREE.Vector3(20, -20, 0));
points.push(new THREE.Vector3(-20, -20, 0));
points.push(new THREE.Vector3(-20, 20, 0));
// з»‘е®ҡйЎ¶зӮ№еҲ°з©әеҮ дҪ•дҪ“
geometry.setFromPoints(points);
const line = new THREE.LineLoop(geometry, material);
scene.add(line);

ж–Үз« еӣҫзүҮ
еҗҢж ·жҳҜеӣӣдёӘзӮ№пјҢдҪҝз”Ё
LineLoop еҲӣе»әеҗҺжҳҜдёҖдёӘй—ӯеҗҲзҡ„еҢәеҹҹгҖӮLineSegments
LineSegments з”ЁдәҺе°ҶдёӨдёӘзӮ№иҝһжҺҘдёәдёҖжқЎзәҝпјҢе®ғдјҡе°ҶжҲ‘д»¬дј йҖ’зҡ„дёҖзі»еҲ—зӮ№иҮӘеҠЁеҲҶй…ҚжҲҗдёӨдёӘдёәдёҖз»„пјҢ然еҗҺе°ҶеҲҶй…ҚеҘҪзҡ„дёӨдёӘзӮ№иҝһжҺҘпјҢиҝҷз§Қе…ҲеӨ©е®һйҷ…йЎ№зӣ®дёӯдё»иҰҒз”ЁдәҺз»ҳеҲ¶е…·жңүзӣёеҗҢејҖе§ӢзӮ№пјҢз»“жқҹзӮ№дёҚеҗҢзҡ„зәҝжқЎпјҢжҜ”еҰӮеёёз”ЁеҲ°зҡ„йҒ—дј еӣҫгҖӮдҪҝз”Ё LineSegments еҲӣе»әдёҖдёӘеҜ№иұЎпјҡ// еҲӣе»әжқҗиҙЁ
const material = new THREE.LineBasicMaterial({ color: 0xff0000 });
// еҲӣе»әз©әеҮ дҪ•дҪ“
const geometry = new THREE.BufferGeometry()
const points = [];
points.push(new THREE.Vector3(20, 20, 0));
points.push(new THREE.Vector3(20, -20, 0));
points.push(new THREE.Vector3(-20, -20, 0));
points.push(new THREE.Vector3(-20, 20, 0));
// з»‘е®ҡйЎ¶зӮ№еҲ°з©әеҮ дҪ•дҪ“
geometry.setFromPoints(points);
const line = new THREE.LineSegments(geometry, material);
scene.add(line);

ж–Үз« еӣҫзүҮ
еҢәеҲ«
дёҠиҝ°дёүдёӘзәҝеҜ№иұЎзҡ„еҢәеҲ«жҳҜеә•еұӮжёІжҹ“зҡ„ WebGL ж–№ејҸдёҚеҗҢпјҢеҒҮи®ҫжңү p1/p2/p3/p4/p5 дә”дёӘзӮ№пјҢ
LineдҪҝз”Ёзҡ„жҳҜgl.LINE_STRIPпјҢз”»дёҖжқЎзӣҙзәҝеҲ°дёӢдёҖдёӘйЎ¶зӮ№пјҢжңҖз»ҲиҝһзәҝжҳҜ p1- > p2 -> p3 -> p4 -> p5LineLoopдҪҝз”Ёзҡ„жҳҜgl.LINE_LOOPпјҢз»ҳеҲ¶дёҖжқЎзӣҙзәҝеҲ°дёӢдёҖдёӘйЎ¶зӮ№пјҢ并е°ҶжңҖеҗҺдёҖдёӘйЎ¶зӮ№иҝ”еӣһеҲ°з¬¬дёҖдёӘйЎ¶зӮ№пјҢжңҖз»ҲиҝһзәҝжҳҜ p1- > p2 -> p3 -> p4 -> p5 -> p1LineSegmentsдҪҝз”Ёзҡ„жҳҜgl.LINESпјҢеңЁдёҖеҜ№йЎ¶зӮ№д№Ӣй—ҙз”»дёҖжқЎзәҝпјҢжңҖз»ҲиҝһзәҝжҳҜ p1- > p2 p3 -> p4
иҷҡзәҝ йҷӨдәҶ
LineBasicMaterialпјҢThreeJS иҝҳжҸҗдҫӣдәҶ LineDashedMaterial иҝҷдёӘжқҗиҙЁжқҘз»ҳеҲ¶иҷҡзәҝпјҡ// иҷҡзәҝжқҗиҙЁ
const material = new THREE.LineDashedMaterial({
color: 0xff0000,
scale: 1,
dashSize: 3,
gapSize: 1,
});
const points = [];
points.push(new THREE.Vector3(10, 10, 0));
points.push(new THREE.Vector3(10, -10, 0));
points.push(new THREE.Vector3(-10, -10, 0));
points.push(new THREE.Vector3(-10, 10, 0));
const geometry = new THREE.BufferGeometry().setFromPoints(points);
const line = new THREE.Line(geometry, material);
// и®Ўз®—LineDashedMaterialжүҖйңҖзҡ„и·қзҰ»зҡ„еҖјзҡ„ж•°з»„гҖӮ
line.computeLineDistances();
scene.add(line);

ж–Үз« еӣҫзүҮ
йңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢз»ҳеҲ¶иҷҡзәҝйңҖиҰҒи®Ўз®—зәҝжқЎд№Ӣй—ҙзҡ„и·қзҰ»пјҢеҗҰеҲҷдёҚдјҡеҮәзҺ°иҷҡзәҝзҡ„ж•ҲжһңгҖӮ еҜ№дәҺеҮ дҪ•дҪ“дёӯзҡ„жҜҸдёҖдёӘйЎ¶зӮ№пјҢ
line.computeLineDistances иҝҷдёӘж–№жі•и®Ўз®—еҮәдәҶеҪ“еүҚзӮ№еҲ°зәҝзҡ„иө·е§ӢзӮ№зҡ„зҙҜз§Ҝй•ҝеәҰгҖӮзӮ«й…·зҡ„зәҝ еҠ зӮ№е®ҪеәҰ
LineBasicMaterial жҸҗдҫӣдәҶи®ҫзҪ®зәҝе®Ҫзҡ„ linewidthгҖҒзӣёйӮ»зәҝж®өй—ҙзҡ„иҝһжҺҘеҪўзҠ¶ linecap д»ҘеҸҠз«ҜзӮ№еҪўзҠ¶ linecapпјҢдҪҶжҳҜи®ҫзҪ®дәҶд№ӢеҗҺеҚҙеҸ‘зҺ°дёҚз”ҹж•ҲпјҢThreeJS зҡ„ж–ҮжЎЈд№ҹиҜҙжҳҺдәҶиҝҷдёҖзӮ№пјҡ
ж–Үз« еӣҫзүҮ
з”ұдәҺеә•еұӮ OpenGL жёІжҹ“зҡ„йҷҗеҲ¶жҖ§пјҢзәҝе®Ҫзҡ„жңҖеӨ§е’ҢжңҖе°ҸеҖјйғҪеҸӘиғҪдёә 1пјҢзәҝе®Ҫж— жі•и®ҫзҪ®пјҢйӮЈд№Ҳзәҝж®өд№Ӣй—ҙзҡ„иҝһжҺҘеҪўзҠ¶и®ҫзҪ®д№ҹе°ұжІЎжңүж„Ҹд№үдәҶпјҢеӣ жӯӨиҝҷдёүдёӘи®ҫзҪ®йЎ№йғҪжҳҜж— жі•з”ҹж•Ҳзҡ„гҖӮ

ж–Үз« еӣҫзүҮ
ThreeJS е®ҳж–№жҸҗдҫӣдәҶдёҖдёӘеҸҜд»Ҙи®ҫзҪ®зәҝе®Ҫзҡ„ demoпјҢиҝҷдёӘ demo дҪҝз”ЁдәҶжү©еұ•еҢ… jsm дёӯзҡ„жқҗиҙЁ
LineMaterialгҖҒеҮ дҪ•дҪ“ LineGeometry е’ҢеҜ№иұЎ Line2гҖӮ
ж–Үз« еӣҫзүҮ
import { Line2 } from './jsm/lines/Line2.js';
import { LineMaterial } from './jsm/lines/LineMaterial.js';
import { LineGeometry } from './jsm/lines/LineGeometry.js';
const geometry = new LineGeometry();
geometry.setPositions( positions );
const matLine = new LineMaterial({
color: 0xffffff,
linewidth: 5, // in world units with size attenuation, pixels otherwise
//resolution:// to be set by renderer, eventually
dashed: false,
alphaToCoverage: true,
});
const line = new Line2(geometry, matLine);
line.computeLineDistances();
line.scale.set(1, 1, 1);
scene.add( line );
function animate() {
renderer.render(scene, camera);
// renderer will set this eventually
matLine.resolution.set( window.innerWidth, window.innerHeight );
// resolution of the viewport
requestAnimationFrame(animate);
}йңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢеңЁжёІжҹ“еҫӘзҺҜзҡ„ loop дёӯпјҢжҜҸеё§йғҪйңҖиҰҒйҮҚж–°и®ҫзҪ®жқҗиҙЁзҡ„
resolution пјҢеҗҰеҲҷе®ҪеәҰж•Ҳжһңе°ұж— жі•з”ҹж•ҲпјӣLine2 жІЎжңүжҸҗдҫӣж–ҮжЎЈиҜҙжҳҺпјҢе…·дҪ“еҸӮж•°йңҖиҰҒйҖҡиҝҮи§ӮеҜҹжәҗз ҒиҝӣиЎҢжҺўзҙўгҖӮеҠ зӮ№йўңиүІ еңЁеҹәжң¬ demo дёӯпјҢйҖҡиҝҮжқҗиҙЁзҡ„
color жқҘз»ҹдёҖи®ҫзҪ®зәҝзҡ„йўңиүІпјҢйӮЈд№ҲеҰӮжһңжғіе®һзҺ°жёҗеҸҳж•ҲжһңеҸҲиҜҘеҰӮдҪ•е®һзҺ°е‘ўпјҹеңЁжқҗиҙЁи®ҫзҪ®дёӯпјҢ
vertexColors иҝҷдёӘеҸӮж•°еҸҜд»ҘжҺ§еҲ¶жқҗиҙЁйўңиүІзҡ„жқҘжәҗпјҢеҰӮжһңи®ҫзҪ®дёә trueпјҢйӮЈд№ҲйўңиүІзҡ„и®Ўз®—йҖ»иҫ‘жқҘиҮӘдәҺйЎ¶зӮ№йўңиүІпјҢйҖҡиҝҮдёҖе®ҡзҡ„жҸ’еҖје№іж»‘иҝҮжёЎдёәиҝһз»ӯзҡ„йўңиүІеҸҳеҢ–гҖӮ// еҲӣе»әжқҗиҙЁ
const material = new THREE.LineMaterial({
linewidth: 2,
vertexColors: true,
resolution: new THREE.Vector2(800, 600),
});
// еҲӣе»әз©әеҮ дҪ•дҪ“
const geometry = new THREE.LineGeometry();
geometry.setPositions([
10,10,0, 10,-10,0, -10,-10,0, -10,10,0
]);
// и®ҫзҪ®йЎ¶зӮ№йўңиүІ
geometry.setColors([
1, 0, 0, 0, 1, 0, 0, 0, 1, 1, 1, 0
]);
const line = new THREE.Line2(geometry, material);
line.computeLineDistances();
scene.add(line);
дёҠиҝ°д»Јз ҒеҲӣе»әдәҶеӣӣдёӘзӮ№пјҢеҲҶеҲ«и®ҫзҪ®йЎ¶зӮ№йўңиүІдёәзәўиүІ(1,0,0)гҖҒз»ҝиүІ(0,1,0)гҖҒи“қиүІ(0,0,1)гҖҒй»„иүІ(1,1,0)пјҢеҫ—еҲ°зҡ„жёІжҹ“ж•ҲжһңеҰӮдёӢеӣҫпјҡ

ж–Үз« еӣҫзүҮ
иҝҷдёӘдҫӢеӯҗеҸӘи®ҫзҪ®дәҶеӣӣдёӘйЎ¶зӮ№зҡ„йўңиүІпјҢеҰӮжһңйўңиүІзҡ„жҸ’еҖјеҮҪж•°й—ҙйҡ”еҸ–еҫ—жӣҙе°ҸпјҢжҲ‘们е°ұиғҪеҲӣе»әеҮәз»ҶиҠӮжӣҙдё°еҜҢзҡ„йўңиүІгҖӮ
еҠ зӮ№еҪўзҠ¶ дёӨзӮ№зӣёиҝһеҸҜд»ҘжҢҮе®ҡдёҖж №зәҝпјҢеҰӮжһңзӮ№дёҺзӮ№д№Ӣй—ҙзҡ„й—ҙи·қйқһеёёе°ҸпјҢиҖҢзӮ№еҸҲйқһеёёеҜҶйӣҶж—¶пјҢзӮ№зӮ№д№Ӣй—ҙзӣёиҝһеҚіеҸҜд»Ҙз”ҹжҲҗеҗ„ејҸеҗ„ж ·зҡ„жӣІзәҝдәҶгҖӮ
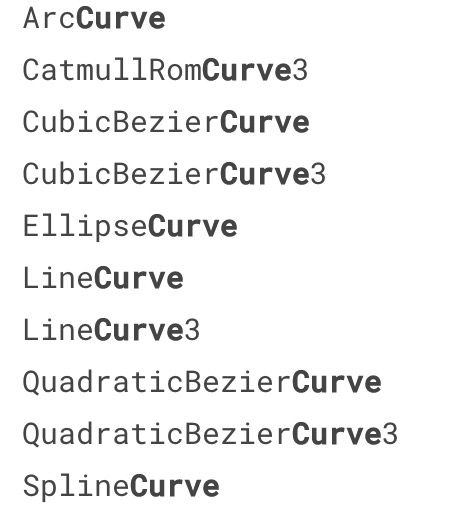
ThreeJS жҸҗдҫӣдәҶеӨҡз§ҚжӣІзәҝз”ҹжҲҗеҮҪж•°пјҢдё»иҰҒеҲҶдёәдәҢз»ҙжӣІзәҝе’Ңдёүз»ҙжӣІзәҝпјҡ

ж–Үз« еӣҫзүҮ
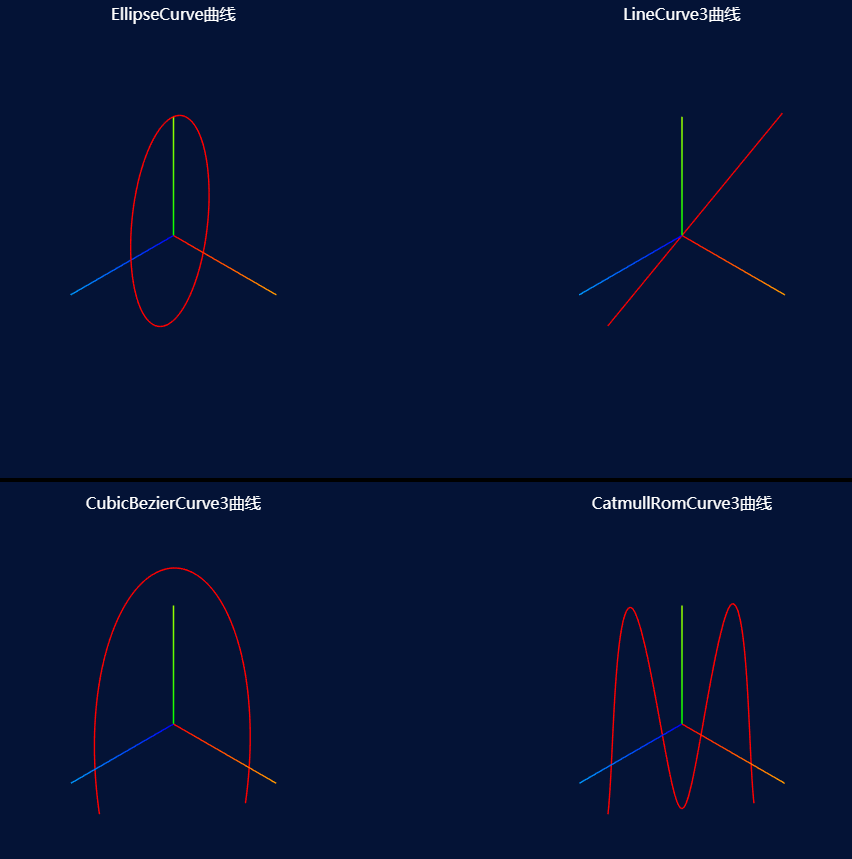
ArcCurveе’ҢEllipseCurveеҲҶеҲ«з»ҳеҲ¶еңҶе’ҢжӨӯеңҶзҡ„пјҢEllipseCurveжҳҜArcCurveзҡ„еҹәзұ»пјӣLineCurveе’ҢLineCurve3еҲҶеҲ«з»ҳеҲ¶дәҢз»ҙе’Ңдёүз»ҙзҡ„жӣІзәҝпјҲж•°еӯҰжӣІзәҝзҡ„е®ҡд№үеҢ…жӢ¬зӣҙзәҝпјүпјҢ他们йғҪз”ұиө·е§ӢзӮ№е’Ңз»ҲжӯўзӮ№з»„жҲҗпјӣQuadraticBezierCurveгҖҒQuadraticBezierCurve3гҖҒCubicBezierCurveе’ҢCubicBezierCurve3еҲҶеҲ«жҳҜдәҢз»ҙгҖҒдёүз»ҙгҖҒдәҢйҳ¶гҖҒдёүйҳ¶иҙқеЎһе°”жӣІзәҝпјӣSplineCurveе’ҢCatmullRomCurve3еҲҶеҲ«жҳҜдәҢз»ҙе’Ңдёүз»ҙзҡ„ж ·жқЎжӣІзәҝпјҢдҪҝз”Ё Catmull-Rom з®—жі•пјҢд»ҺдёҖзі»еҲ—зҡ„зӮ№еҲӣе»әдёҖжқЎе№іж»‘зҡ„ж ·жқЎжӣІзәҝгҖӮ
- иҙқеЎһе°”жӣІзәҝ

ж–Үз« еӣҫзүҮ
- CatmullRom жӣІзәҝ

ж–Үз« еӣҫзүҮ
иҝҷдәӣжһ„йҖ еҮҪж•°йҖҡиҝҮеҸӮж•°з”ҹжҲҗжӣІзәҝпјҢ
Curve еҹәзұ»жҸҗдҫӣдәҶ getPoints ж–№жі•зұ»иҺ·еҸ–жӣІзәҝдёҠзҡ„зӮ№пјҢеҸӮж•°дёәжӣІзәҝеҲ’еҲҶж®өж•°пјҢж®өж•°и¶ҠеӨҡпјҢеҲ’еҲҶи¶ҠеҜҶпјҢзӮ№и¶ҠеӨҡпјҢжӣІзәҝи¶Ҡе…үж»‘гҖӮжңҖеҗҺе°Ҷиҝҷзі»еҲ—зӮ№е№¶иөӢеҖјеҲ°еҮ дҪ•дҪ“дёӯпјҢд»ҘиҙқеЎһе°”жӣІзәҝдёәдҫӢпјҡ// еҲӣе»әеҮ дҪ•дҪ“
const geometry = new THREE.BufferGeometry();
// еҲӣе»әжӣІзәҝ
const curve = new THREE.CubicBezierCurve3(
new THREE.Vector3(-10, -20, -10),
new THREE.Vector3(-10, 40, -10),
new THREE.Vector3(10, 40, 10),
new THREE.Vector3(10, -20, 10)
);
// getPoints ж–№жі•д»ҺжӣІзәҝдёӯиҺ·еҸ–зӮ№
const points = curve.getPoints(100);
// е°Ҷиҝҷзі»еҲ—зӮ№иөӢеҖјз»ҷеҮ дҪ•дҪ“
geometry.setFromPoints(points);
// еҲӣе»әжқҗиҙЁ
const material = new THREE.LineBasicMaterial({color: 0xff0000});
const line = new THREE.Line(geometry, material);
scene.add(line);

ж–Үз« еӣҫзүҮ
жҲ‘们д№ҹеҸҜд»ҘйҖҡиҝҮ继жүҝ
Curve еҹәзұ»пјҢйҖҡиҝҮйҮҚеҶҷеҹәзұ»дёӯ getPoint ж–№жі•жқҘе®һзҺ°иҮӘе®ҡд№үжӣІзәҝпјҢgetPoint ж–№жі•жҳҜиҝ”еӣһеңЁжӣІзәҝдёӯз»ҷе®ҡдҪҚзҪ® t зҡ„еҗ‘йҮҸгҖӮжҜ”еҰӮе®һзҺ°дёҖжқЎжӯЈејҰеҮҪж•°зҡ„жӣІзәҝпјҡ
class CustomSinCurve extends THREE.Curve {
constructor( scale = 1 ) {
super();
this.scale = scale;
}getPoint( t, optionalTarget = new THREE.Vector3() ) {
const tx = t * 3 - 1.5;
const ty = Math.sin( 2 * Math.PI * t );
const tz = 0;
return optionalTarget.set( tx, ty, tz ).multiplyScalar( this.scale );
}
}еҠ зӮ№жӢүдјё зәҝдёҚз®ЎеҰӮдҪ•еҸҳеҢ–йғҪеҸӘжҳҜдәҢз»ҙе№ійқўпјҢиҷҪ然дёҠиҝ°жңүдёҖдәӣдёүз»ҙжӣІзәҝпјҢдёҚиҝҮжҳҜжі•е№ійқўдёҚеҗҢгҖӮеҰӮжһңжҲ‘们жғіжЁЎжӢҹдёҖдәӣзұ»дјјз®ЎйҒ“зҡ„ж•ҲжһңпјҢз®ЎйҒ“жҳҜжңүзӣҙеҫ„зҡ„жҰӮеҝөпјҢйӮЈд№ҲдәҢз»ҙзәҝиӮҜе®ҡж— жі•ж»Ўи¶іиҰҒжұӮгҖӮжүҖд»ҘжҲ‘们йңҖиҰҒдҪҝз”Ёе…¶д»–еҮ дҪ•дҪ“жқҘе®һзҺ°з®ЎйҒ“ж•ҲжһңгҖӮ
ThreeJS е°ҒиЈ…дәҶеҫҲеӨҡеҮ дҪ•дҪ“дҫӣжҲ‘们дҪҝз”ЁпјҢе…¶дёӯе°ұжңүдёҖдёӘ
TubeGeometry з®ЎйҒ“еҮ дҪ•дҪ“пјҢе®ғеҸҜд»Ҙж №жҚ® 3d жӣІзәҝеҫҖеӨ–жӢүдјёеҮәдёҖжқЎз®ЎйҒ“пјҢе®ғзҡ„жһ„йҖ еҮҪж•°пјҡ
class TubeGeometry(path : Curve, tubularSegments : Integer, radius : Float, radialSegments : Integer, closed : Boolean)path еҚіжҳҜжӣІзәҝпјҢжҸҸиҝ°з®ЎйҒ“еҪўзҠ¶гҖӮжҲ‘们дҪҝз”ЁеүҚйқўиҮӘе·ұеҲӣе»әзҡ„жӯЈејҰеҮҪж•°жӣІзәҝ
CustomSinCurve жқҘз”ҹжҲҗдёҖжқЎжӣІзәҝпјҢ并дҪҝз”Ё TubeGeometry жӢүдјёгҖӮconst tubeGeometry = new THREE.TubeGeometry(new CustomSinCurve(10), 20, 2, 8, false);
const tubeMaterial = new THREE.MeshStandardMaterial({ color: 0x156289, emissive: 0x072534, side: THREE.DoubleSide });
const tube = new THREE.Mesh(tubeGeometry, tubeMaterial);
scene.add(tube)
ж–Үз« еӣҫзүҮ
еҠ зӮ№еҠЁз”» еҲ°иҝҷдёӘж—¶еҖҷпјҢжҲ‘们зҡ„зәҝе·Із»ҸжңүдәҶе®ҪеәҰгҖҒйўңиүІгҖҒеҪўзҠ¶пјҢйӮЈд№ҲдёӢдёҖжӯҘиҜҘеҠЁиө·жқҘдәҶпјҒеҠЁиө·жқҘзҡ„е®һиҙЁжҳҜеңЁжҜҸдёӘжёІжҹ“её§ж”№еҸҳзү©дҪ“зҡ„жҹҗдёӘеұһжҖ§пјҢеҪўжҲҗдёҖе®ҡзҡ„иҝһз»ӯж•ҲжһңпјҢжүҖд»ҘжҲ‘们жңүдёӨдёӘжҖқи·ҜеҺ»и®©зәҝжқЎеҠЁиө·жқҘпјҢдёҖз§ҚжҳҜи®©зәҝзҡ„еҮ дҪ•дҪ“еҠЁиө·жқҘпјҢдёҖз§ҚжҳҜи®©зәҝзҡ„жқҗиҙЁеҠЁиө·жқҘпјҢ
жөҒеҠЁзҡ„зәҝ
еңЁжқҗиҙЁеҠЁз”»дёӯпјҢдҪҝз”ЁжңҖдёәйў‘з№Ғзҡ„жҳҜиҙҙеӣҫжөҒеҠЁгҖӮйҖҡиҝҮи®ҫзҪ®иҙҙеӣҫзҡ„
repeat еұһжҖ§пјҢ并дёҚж–ӯж”№еҸҳиҙҙеӣҫеҜ№иұЎзҡ„ offset и®©иҙҙеӣҫдә§з”ҹжөҒеҠЁж•ҲжһңгҖӮеҰӮжһңиҰҒеңЁзәҝдёӯе®һзҺ°иҙҙеӣҫжөҒеҠЁж•ҲжһңпјҢдәҢз»ҙзҡ„зәҝжҳҜж— жі•е®һзҺ°зҡ„пјҢеҝ…йЎ»иҰҒеңЁжӢүдјёеҗҺзҡ„дёүз»ҙз®ЎйҒ“дёӯжүҚжңүж„Ҹд№үгҖӮеҗҢж ·дҪҝз”ЁеүҚиҝ°е®һзҺ°зҡ„з®ЎйҒ“дҪ“пјҢ然еҗҺеҜ№жқҗиҙЁиөӢдәҲиҙҙеӣҫй…ҚзҪ®пјҡ
// еҲӣе»әзә№зҗҶ
const imgUrl = 'xxx';
// еӣҫзүҮең°еқҖ
const texture = new THREE.TextureLoader().load(imgUrl);
texture.wrapS = THREE.RepeatWrapping;
texture.wrapT = THREE.RepeatWrapping;
// жҺ§еҲ¶зә№зҗҶйҮҚеӨҚеҸӮж•°
texture.repeat.x = 10;
texture.repeat.y = 1;
// е°Ҷзә№зҗҶеә”з”ЁдәҺжқҗиҙЁ
const tubeMaterial = new THREE.MeshStandardMaterial({
color: 0x156289,
emissive: 0x156289,
map: texture,
side: THREE.DoubleSide,
});
const tube = new THREE.Mesh(tubeGeometry, tubeMaterial);
scene.add(tube)function renderLoop() {
const delta = clock.getDelta();
renderer.render(scene, camera);
// еңЁrenderloopдёӯжӣҙж–°зә№зҗҶзҡ„offset
if (texture) {
texture.offset.x -= 0.01;
}
requestAnimationFrame(renderLoop);
}
ж–Үз« еӣҫзүҮ
demo
з”ҹй•ҝзҡ„зәҝ
з”ҹй•ҝзҡ„зәҝзҡ„е®һзҺ°жҖқи·ҜеҫҲз®ҖеҚ•пјҢе…Ҳи®Ўз®—е®ҡд№үеҘҪдёҖзі»еҲ—зӮ№пјҢеҚізәҝзҡ„жңҖз»ҲеҪўзҠ¶пјҢ然еҗҺеҶҚеҲӣе»әдёҖжқЎеҸӘжңүеүҚдёӨдёӘзӮ№зҡ„зәҝпјҢ然еҗҺеҗ‘еҲӣе»әеҘҪзҡ„зәҝйҮҢйқўжҢүйЎәеәҸеЎһе…Ҙе…¶д»–зӮ№пјҢеҶҚжӣҙж–°иҝҷжқЎзәҝпјҢжңҖз»Ҳе°ұиғҪеҫ—еҲ°зәҝз”ҹй•ҝзҡ„ж•ҲжһңгҖӮ
BufferGeometry зҡ„жӣҙж–° еңЁжӯӨд№ӢеүҚпјҢжҲ‘们еҶҚж¬ЎжқҘдәҶи§ЈдёҖдёӢ ThreeJS дёӯзҡ„еҮ дҪ•дҪ“гҖӮThreeJS дёӯзҡ„еҮ дҪ•дҪ“еҸҜд»ҘеҲҶдёәпјҢзӮ№PointsгҖҒзәҝLineгҖҒзҪ‘ж јMeshгҖӮPoints жЁЎеһӢеҲӣе»әзҡ„зү©дҪ“жҳҜз”ұдёҖдёӘдёӘзӮ№жһ„жҲҗпјҢжҜҸдёӘзӮ№йғҪжңүиҮӘе·ұзҡ„дҪҚзҪ®пјҢLine жЁЎеһӢеҲӣе»әзҡ„зү©дҪ“жҳҜиҝһз»ӯзҡ„зәҝжқЎпјҢиҝҷдәӣзәҝеҸҜд»ҘзҗҶи§ЈдёәжҳҜжҢүйЎәеәҸжҠҠжүҖжңүзӮ№иҝһжҺҘиө·жқҘпјҢ Mesh зҪ‘ж јжЁЎеһӢеҲӣе»әзҡ„зү©дҪ“жҳҜз”ұдёҖдёӘдёӘе°Ҹдёүи§’еҪўз»„жҲҗпјҢиҝҷдәӣе°Ҹдёүи§’еҪўеҸҲжҳҜз”ұдёүдёӘзӮ№зЎ®е®ҡгҖӮдёҚз®ЎжҳҜе“ӘдёҖз§ҚжЁЎеһӢпјҢе®ғ们йғҪжңүдёҖдёӘе…ұеҗҢзӮ№пјҢе°ұжҳҜйғҪзҰ»дёҚејҖзӮ№пјҢжҜҸдёҖдёӘзӮ№йғҪжңүзЎ®е®ҡзҡ„ x y zпјҢBoxGeometryгҖҒSphereGeometry её®жҲ‘们е°ҒиЈ…дәҶеҜ№иҝҷдәӣзӮ№зҡ„ж“ҚдҪңпјҢжҲ‘们еҸӘйңҖиҰҒе‘ҠиҜүе®ғ们й•ҝе®Ҫй«ҳжҲ–иҖ…еҚҠеҫ„иҝҷдәӣдҝЎжҒҜпјҢе®ғе°ұдјҡеё®жҲ‘еҲӣе»әдёҖдёӘй»ҳи®Өзҡ„еҮ дҪ•дҪ“гҖӮиҖҢ BufferGeometry е°ұжҳҜе®Ңе…Ёз”ұжҲ‘们иҮӘе·ұеҺ»ж“ҚдҪңзӮ№дҝЎжҒҜзҡ„ж–№жі•пјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮе®ғеҺ»и®ҫзҪ®жҜҸдёҖдёӘзӮ№зҡ„дҪҚзҪ®(position)гҖҒжҜҸдёҖдёӘзӮ№зҡ„йўңиүІ(color)гҖҒжҜҸдёҖдёӘзӮ№зҡ„жі•еҗ‘йҮҸ(normal) зӯүгҖӮ
дёҺ Geometry зӣёжҜ”пјҢBufferGeometry е°ҶдҝЎжҒҜпјҲдҫӢеҰӮйЎ¶зӮ№дҪҚзҪ®пјҢйқўзҙўеј•пјҢжі•зәҝпјҢйўңиүІпјҢuvе’Ңд»»дҪ•иҮӘе®ҡд№үеұһжҖ§пјүеӯҳеӮЁеңЁ buffer дёӯ вҖ”вҖ” д№ҹе°ұжҳҜ Typed ArraysгҖӮиҝҷдҪҝеҫ—е®ғ们йҖҡеёёжҜ”ж ҮеҮҶ Geometry жӣҙеҝ«пјҢдҪҶзјәзӮ№жҳҜжӣҙйҡҫз”ЁгҖӮ
еңЁжӣҙж–° BufferGeometry ж—¶пјҢжңҖйҮҚиҰҒзҡ„дёҖдёӘзӮ№жҳҜпјҢдёҚиғҪи°ғж•ҙ buffer зҡ„еӨ§е°ҸпјҢиҝҷз§Қж“ҚдҪңејҖй”ҖеҫҲеӨ§пјҢзӣёеҪ“дәҺеҲӣе»әдәҶдёӘж–°зҡ„ geometryпјҢдҪҶеҸҜд»Ҙжӣҙж–° buffer зҡ„еҶ…е®№гҖӮжүҖд»ҘеҰӮжһңжңҹжңӣ BufferGeometry зҡ„жҹҗдёӘеұһжҖ§дјҡеўһеҠ пјҢжҜ”еҰӮйЎ¶зӮ№зҡ„ж•°йҮҸпјҢеҝ…йЎ»йў„е…ҲеҲҶй…Қи¶іеӨҹеӨ§зҡ„ buffer жқҘе®№зәіеҸҜиғҪеҲӣе»әзҡ„д»»ж„Ҹж–°йЎ¶зӮ№ж•°гҖӮ еҪ“然пјҢиҝҷд№ҹж„Ҹе‘ізқҖ BufferGeometry е°ҶжңүдёҖдёӘжңҖеӨ§еӨ§е°ҸпјҢд№ҹе°ұжҳҜж— жі•еҲӣе»әдёҖдёӘеҸҜд»Ҙй«ҳж•Ҳж— йҷҗжү©еұ•зҡ„ BufferGeometryгҖӮ
йӮЈд№ҲпјҢеңЁз»ҳеҲ¶з”ҹй•ҝзҡ„зәҝж—¶пјҢе®һйҷ…й—®йўҳе°ұжҳҜеңЁжёІжҹ“ж—¶жү©еұ•зәҝзҡ„йЎ¶зӮ№гҖӮдёҫдёӘдҫӢеӯҗпјҢжҲ‘们е…Ҳдёә BufferGeometry зҡ„йЎ¶зӮ№еұһжҖ§еҲҶй…ҚеҸҜе®№зәі 500 дёӘйЎ¶зӮ№зҡ„зј“еҶІеҢәпјҢдҪҶжңҖеҲқеҸӘз»ҳеҲ¶ 2 дёӘпјҢеҶҚйҖҡиҝҮ BufferGeometry зҡ„
drawRange ж–№жі•жқҘжҺ§еҲ¶з»ҳеҲ¶зҡ„зј“еҶІеҢәиҢғеӣҙгҖӮconst MAX_POINTS = 500;
// еҲӣе»әеҮ дҪ•дҪ“
const geometry = new THREE.BufferGeometry();
// и®ҫзҪ®еҮ дҪ•дҪ“зҡ„еұһжҖ§
const positions = new Float32Array( MAX_POINTS * 3 );
// дёҖдёӘйЎ¶зӮ№еҗ‘йҮҸйңҖиҰҒ3дёӘдҪҚзҪ®жҸҸиҝ°
geometry.setAttribute( 'position', new THREE.BufferAttribute( positions, 3 ) );
// жҺ§еҲ¶з»ҳеҲ¶иҢғеӣҙ
const drawCount = 2;
// еҸӘз»ҳеҲ¶еүҚдёӨдёӘзӮ№
geometry.setDrawRange( 0, drawCount );
// еҲӣе»әжқҗиҙЁ
const material = new THREE.LineBasicMaterial( { color: 0xff0000 } );
// еҲӣе»әзәҝ
const line = new THREE.Line( geometry, material );
scene.add(line);
然еҗҺйҡҸжңәж·»еҠ йЎ¶зӮ№еҲ°зәҝдёӯпјҡ
const positions = line.geometry.attributes.position.array;
let x, y, z, index;
x = y = z = index = 0;
for ( let i = 0;
i < MAX_POINTS;
i ++ ) {
positions[ index ++ ] = x;
positions[ index ++ ] = y;
positions[ index ++ ] = z;
x += ( Math.random() - 0.5 ) * 30;
y += ( Math.random() - 0.5 ) * 30;
z += ( Math.random() - 0.5 ) * 30;
}гҖҗThreeJS дёӯзәҝзҡ„йӮЈдәӣдәӢгҖ‘еҰӮжһңиҰҒжӣҙ改第дёҖж¬ЎжёІжҹ“еҗҺжёІжҹ“зҡ„зӮ№ж•°пјҢжү§иЎҢд»ҘдёӢж“ҚдҪңпјҡ
line.geometry.setDrawRange(0, newValue);
еҰӮжһңиҰҒеңЁз¬¬дёҖж¬ЎжёІжҹ“еҗҺжӣҙж”№ position ж•°еҖјпјҢеҲҷйңҖиҰҒи®ҫзҪ® needsUpdate ж Үеҝ—пјҡ
line.geometry.attributes.position.needsUpdate = true;
// йңҖиҰҒеҠ еңЁз¬¬дёҖж¬ЎжёІжҹ“д№ӢеҗҺ
ж–Үз« еӣҫзүҮ
demo
з”»зәҝ еңЁдёүз»ҙжҗӯе»әеңәжҷҜдёӢзҡ„зј–иҫ‘еҷЁдёӯпјҢз»ҸеёёйңҖиҰҒз»ҳеҲ¶зү©дҪ“дёҺзү©дҪ“д№Ӣй—ҙзҡ„иҝһжҺҘпјҢдҫӢеҰӮе·ҘдёҡеңәжҷҜдёӯз»ҳеҲ¶з®ЎйҒ“гҖҒе»әжЁЎеңәжҷҜдёӯз»ҳеҲ¶иҙ§жһ¶зӯүзӯүгҖӮиҝҷдёӘиҝҮзЁӢеҸҜд»ҘжҠҪиұЎдёәеңЁеұҸ幕дёҠзӮ№еҮ»дёӨзӮ№з”ҹжҲҗдёҖжқЎзӣҙзәҝгҖӮеңЁдәҢз»ҙеңәжҷҜдёӢпјҢиҝҷдёӘеҠҹиғҪеҗ¬иө·жқҘжІЎжңүд»»дҪ•йҡҫеәҰпјҢдҪҶжҳҜеңЁдёүз»ҙеңәжҷҜдёӯпјҢеҸҲиҜҘеҰӮдҪ•е®һзҺ°е‘ўпјҹ
йҰ–е…ҲиҰҒи§ЈеҶізҡ„жҳҜзәҝзҡ„йЎ¶зӮ№жӣҙж–°пјҢеҚійј ж ҮзӮ№еҮ»дёҖж¬ЎзЎ®е®ҡзәҝдёӯзҡ„дёҖдёӘйЎ¶зӮ№пјҢеҶҚж¬ЎзӮ№еҮ»зЎ®е®ҡдёӢдёҖдёӘйЎ¶зӮ№дҪҚзҪ®пјҢе…¶ж¬ЎиҰҒи§ЈеҶізҡ„жҳҜдёүз»ҙеңәжҷҜдёӢзӮ№еҮ»дёҺдәӨдә’й—®йўҳпјҢеҰӮдҪ•еңЁдәҢз»ҙеұҸ幕дёӯзЎ®е®ҡдёүз»ҙзӮ№дҪҚзҪ®пјҢеҰӮдҪ•дҝқиҜҒз”ЁжҲ·зӮ№еҮ»зҡ„зӮ№е°ұжҳҜе…¶жүҖзҗҶи§Јзҡ„дҪҚзҪ®гҖӮ
LineGeometry зҡ„жӣҙж–° еңЁз»ҳеҲ¶жҷ®йҖҡзҡ„зәҝж—¶пјҢеҮ дҪ•дҪ“йғҪдҪҝз”ЁдәҶ BufferGeometryпјҢжҲ‘们д№ҹеңЁдёҠдёҖе°ҸиҠӮд»Ӣз»ҚдәҶеҰӮдҪ•еҜ№е…¶иҝӣиЎҢжӣҙж–°гҖӮдҪҶеңЁз»ҳеҲ¶жңүе®ҪеәҰзҡ„зәҝиҝҷдёҖиҠӮдёӯпјҢжҲ‘们дҪҝз”ЁдәҶжү©еұ•еҢ… jsm дёӯзҡ„жқҗиҙЁ
LineMaterialгҖҒеҮ дҪ•дҪ“ LineGeometry е’ҢеҜ№иұЎ Line2гҖӮLineGeometry еҸҲиҜҘеҰӮдҪ•жӣҙж–°е‘ўпјҹLineGeometry жҸҗдҫӣдәҶ
setPosition зҡ„ж–№жі•пјҢеҜ№е…¶ BufferAttribute иҝӣиЎҢж“ҚдҪңпјҢеӣ жӯӨжҲ‘们дёҚйңҖиҰҒе…іеҝғеҰӮдҪ•жӣҙж–°зҝ»зңӢжәҗз ҒеҸҜд»ҘзҹҘйҒ“пјҢLineGeometry зҡ„еә•еұӮжёІжҹ“пјҢ并дёҚжҳҜзӣҙжҺҘйҖҡиҝҮ positions еұһжҖ§жқҘи®Ўз®—дҪҚзҪ®пјҢиҖҢжҳҜйҖҡиҝҮеұһжҖ§
instanceStart instanceEnd жқҘи®ҫзҪ®зҡ„гҖӮLineGeometry жҸҗдҫӣдәҶ setPositions ж–№жі•жқҘжӣҙж–°зәҝзҡ„йЎ¶зӮ№гҖӮclass LineSegmentsGeometry {
// ...
setPositions( array ) {
let lineSegments;
if ( array instanceof Float32Array ) {
lineSegments = array;
} else if ( Array.isArray( array ) ) {
lineSegments = new Float32Array( array );
}
const instanceBuffer = new InstancedInterleavedBuffer( lineSegments, 6, 1 );
// xyz, xyz
this.setAttribute( 'instanceStart', new InterleavedBufferAttribute( instanceBuffer, 3, 0 ) );
// xyz
this.setAttribute( 'instanceEnd', new InterleavedBufferAttribute( instanceBuffer, 3, 3 ) );
// xyzthis.computeBoundingBox();
this.computeBoundingSphere();
return this;
}
}еӣ жӯӨз»ҳеҲ¶ж—¶жҲ‘们еҸӘйңҖиҰҒи°ғз”Ё
setPositions ж–№жі•жқҘжӣҙж–°зәҝйЎ¶зӮ№пјҢеҗҢж—¶йңҖиҰҒйў„е…Ҳе®ҡеҘҪз»ҳеҲ¶зәҝжңҖеӨ§еҸҜе®№зәізҡ„йЎ¶зӮ№ж•°пјҢеҶҚжҺ§еҲ¶жёІжҹ“иҢғеӣҙпјҢе®һзҺ°жҖқи·ҜеҗҢдёҠгҖӮconst MaxCount = 10;
const positions = new Float32Array(MaxCount * 3);
const points = [];
const material = new THREE.LineMaterial({
linewidth: 2,
color: 0xffffff,
resolution: new THREE.Vector2(800, 600)
});
geometry = new THREE.LineGeometry();
geometry.setPositions(positions);
geometry.instanceCount = 0;
line = new THREE.Line2(geometry, material);
line.computeLineDistances();
scene.add(line);
// йј ж Ү移еҠЁжҲ–зӮ№еҮ»ж—¶жӣҙж–°зәҝ
function updateLine() {
positions[count * 3 - 3] = mouse.x;
positions[count * 3 - 2] = mouse.y;
positions[count * 3 - 1] = mouse.z;
geometry.setPositions(positions);
geometry.instanceCount = count - 1;
}зӮ№еҮ»дёҺдәӨдә’ еңЁдёүз»ҙеңәжҷҜдёӢеҰӮдҪ•е®һзҺ°зӮ№йҖүдәӨдә’е‘ўпјҹйј ж ҮжүҖеңЁзҡ„еұҸ幕жҳҜдёҖдёӘдәҢз»ҙзҡ„дё–з•ҢпјҢиҖҢеұҸ幕е‘ҲзҺ°зҡ„жҳҜдёҖдёӘдёүз»ҙдё–з•ҢпјҢйҰ–е…Ҳе…Ҳи§ЈйҮҠдёҖдёӢдёүз§Қеқҗж Үзі»зҡ„е…ізі»пјҡдё–з•Ңеқҗж Үзі»гҖҒеұҸ幕еқҗж Үзі»гҖҒи§ҶзӮ№еқҗж Үзі»гҖӮ
- еңәжҷҜеқҗж Үзі»(дё–з•Ңеқҗж Үзі»)
йҖҡиҝҮ ThreeJS жһ„е»әеҮәжқҘзҡ„еңәжҷҜпјҢйғҪе…·жңүдёҖдёӘеӣәе®ҡдёҚеҸҳзҡ„еқҗж Үзі»пјҲж— и®әзӣёжңәзҡ„дҪҚзҪ®еңЁе“ӘпјүпјҢ并且ж”ҫзҪ®зҡ„д»»дҪ•зү©дҪ“йғҪиҰҒд»ҘиҝҷдёӘеқҗж Үзі»жқҘзЎ®е®ҡиҮӘе·ұзҡ„дҪҚзҪ®пјҢд№ҹе°ұжҳҜ(0,0,0)еқҗж ҮгҖӮдҫӢеҰӮжҲ‘们еҲӣе»әдёҖдёӘеңәжҷҜ并添еҠ з®ӯеӨҙиҫ…еҠ©гҖӮ

ж–Үз« еӣҫзүҮ
- еұҸ幕еқҗж Ү
еңЁжҳҫзӨәеұҸдёҠзҡ„еқҗж Үе°ұжҳҜеұҸ幕еқҗж Үзі»гҖӮеҰӮдёӢеӣҫжүҖзӨәпјҢе…¶дёӯзҡ„clientXе’ҢclientYзҡ„жңҖеҖјз”ұпјҢwindow.innerWidth,window.innerHeightеҶіе®ҡгҖӮ

ж–Үз« еӣҫзүҮ
- и§ҶзӮ№еқҗж Ү
и§ҶзӮ№еқҗж Үзі»е°ұжҳҜд»Ҙзӣёжңәзҡ„дёӯеҝғзӮ№дёәеҺҹзӮ№пјҢдҪҶжҳҜзӣёжңәзҡ„дҪҚзҪ®пјҢд№ҹжҳҜж №жҚ®дё–з•Ңеқҗж Үзі»жқҘеҒҸ移зҡ„пјҢWebGL дјҡе°Ҷдё–з•Ңеқҗж Үе…ҲеҸҳжҚўеҲ°и§ҶзӮ№еқҗж ҮпјҢ然еҗҺиҝӣиЎҢиЈҒеүӘпјҢеҸӘжңүеңЁи§ҶзәҝиҢғеӣҙ(и§Ҷи§ҒдҪ“)д№ӢеҶ…зҡ„еңәжҷҜжүҚдјҡиҝӣе…ҘдёӢдёҖйҳ¶ж®өзҡ„и®Ўз®—
еҰӮдёӢеӣҫж·»еҠ дәҶзӣёжңәиҫ…еҠ©зәҝ.

ж–Үз« еӣҫзүҮ
Raycaster зҡ„зұ»пјҢдёәжҲ‘们жҸҗдҫӣзҡ„жҳҜдёҖдёӘе°„зәҝпјҢ然еҗҺжҲ‘们еҸҜд»Ҙж №жҚ®дёҚеҗҢзҡ„ж–№еҗ‘еҺ»еҸ‘е°„е°„зәҝпјҢж №жҚ®е°„зәҝжҳҜеҗҰиў«йҳ»жҢЎпјҢжқҘеҲӨж–ӯжҲ‘们жҳҜеҗҰзў°еҲ°дәҶзү©дҪ“гҖӮжқҘзңӢзңӢеҰӮдҪ•дҪҝз”Ё Raycasterзұ»жқҘе®һзҺ°йј ж ҮзӮ№еҮ»зү©дҪ“зҡ„й«ҳдә®жҳҫзӨәж•Ҳжһңconst raycaster = new THREE.Raycaster();
const mouse = new THREE.Vector2();
renderer.domElement.addEventListener("mousedown", (event) => {
mouse.x = (event.clientX / window.innerWidth) * 2 - 1;
mouse.y = -(event.clientY / window.innerHeight) * 2 + 1;
raycaster.setFromCamera(mouse, camera);
const intersects = raycaster.intersectObjects(cubes, true);
if (intersects.length > 0) {
var obj = intersects[0].object;
obj.material.color.set("#ff0000");
obj.material.needsUpdate= true;
}
})е®һдҫӢеҢ–
Raycaster еҜ№иұЎпјҢд»ҘеҸҠдёҖдёӘи®°еҪ•йј ж ҮдҪҚзҪ®зҡ„дәҢз»ҙеҗ‘йҮҸ mouseгҖӮеҪ“зӣ‘еҗ¬ dom иҠӮзӮ№mousedown дәӢ件被и§ҰеҸ‘зҡ„ж—¶еҖҷпјҢеҸҜд»ҘеңЁдәӢ件еӣһи°ғйҮҢйқўпјҢиҺ·еҸ–еҲ°йј ж ҮеңЁеҪ“еүҚ dom дёҠзҡ„дҪҚзҪ® (event.clientXгҖҒevent.clientY)гҖӮ然еҗҺжҠҠеұҸ幕еқҗж ҮиҪ¬еҢ–дёә еңәжҷҜеқҗж Үзі»дёӯзҡ„еұҸ幕еқҗж ҮдҪҚзҪ®гҖӮеҜ№еә”е…ізі»еҰӮдёӢеӣҫжүҖзӨәгҖӮ
ж–Үз« еӣҫзүҮ
еұҸ幕еқҗж Үзі»зҡ„еҺҹзӮ№дёәе·ҰдёҠи§’пјҢY иҪҙеҗ‘дёӢпјҢиҖҢдёүз»ҙеқҗж Үзі»зҡ„еҺҹзӮ№жҳҜеұҸ幕дёӯеҝғпјҢY иҪҙеҗ‘дёҠдё”еҒҡдәҶеҪ’дёҖеҢ–еӨ„зҗҶпјҢеӣ жӯӨеҰӮжһңиҰҒи®Ійј ж ҮдҪҚзҪ® x жҚўз®—еҲ°дёүз»ҙеқҗж Үзі»дёӯпјҡ
1.е°ҶеҺҹзӮ№иҪ¬еҲ°еұҸ幕дёӯй—ҙеҚі x - 0.5*canvasWidth
2.еҒҡеҪ’дёҖеҢ–еӨ„зҗҶ (x - 0.5*canvasWidth)/(0.5*canvasWidth)
еҚіжңҖз»Ҳ (event.clientX / window.innerWidth) * 2 - 1;
y иҪҙи®Ўз®—еҗҢзҗҶпјҢдёҚиҝҮеҒҡдәҶдёҖж¬Ўзҝ»иҪ¬гҖӮ
继з»ӯи°ғз”Ё raycaster зҡ„
setFromCamera ж–№жі•пјҢеҸҜд»ҘиҺ·еҫ—дёҖжқЎе’Ңзӣёжңәжңқеҗ‘дёҖиҮҙгҖҒд»Һйј ж ҮзӮ№е°„еҮәеҺ»зҡ„е°„зәҝгҖӮ然еҗҺи°ғз”Ёе°„зәҝдёҺзү©дҪ“зӣёдәӨзҡ„жЈҖжөӢеҮҪж•° intersectObjectsгҖӮclass Raycaster {
// ...
intersectObjects(objects: Object3D[], recursive?: boolean, optionalTarget?: Intersection[]): Intersection[];
}第дёҖдёӘеҸӮж•°
objects жҳҜжЈҖжөӢдёҺе°„зәҝзӣёдәӨзҡ„дёҖз»„зү©дҪ“пјҢ第дәҢдёӘеҸӮж•° recursive й»ҳи®ӨеҸӘжЈҖжөӢеҪ“еүҚзә§еҲ«зҡ„зү©дҪ“пјҢеӯҗзү©дҪ“дёҚеҒҡжЈҖжөӢгҖӮеҰӮжһңйңҖиҰҒжЈҖжҹҘжүҖжңүеҗҺд»ЈпјҢйңҖиҰҒжҳҫзӨәи®ҫзҪ®дёә trueгҖӮ- еңЁз”»зәҝдёӯзҡ„дәӨдә’йҷҗеҲ¶
еӣ дёәеңЁдәҢз»ҙеұҸ幕еҶ…еҸҜд»ҘзІҫзЎ®зЎ®е®ҡдёҖдёӘзӮ№зҡ„дҪҚзҪ®пјҢйӮЈд№ҲеҰӮжһңжҲ‘们жҠҠе°„зәҝжӢҫеҸ–иҢғеӣҙйҷҗеҲ¶еңЁдёҖдёӘеӣәе®ҡе№ійқўеҶ…е‘ўпјҹеҚіе…ҲзЎ®е®ҡе№ійқўпјҢеҶҚзЎ®е®ҡзӮ№зҡ„дҪҚзҪ®гҖӮиҝӣе…ҘдёӢдёҖдёӘзӮ№з»ҳеҲ¶еүҚпјҢеҸҜд»ҘеҲҮжҚўе№ійқўгҖӮйҖҡиҝҮйҷҗеҲ¶жӢҫеҸ–иҢғеӣҙпјҢдҝқиҜҒйј ж ҮзӮ№еҮ»зҡ„зӮ№жҳҜз”ЁжҲ·зҗҶи§Јзҡ„дёүз»ҙеқҗж ҮзӮ№гҖӮ
з®ҖеҚ•иө·и§ҒпјҢжҲ‘们еҲӣе»әдёүдёӘеҹәзЎҖжӢҫеҸ–е№ійқў XY/XZ/YZпјҢз»ҳеҲ¶дёҖдёӘзӮ№ж—¶жӢҫеҸ–е№ійқўжҳҜзЎ®е®ҡзҡ„пјҢеҗҢж—¶еҲӣе»әиҫ…еҠ©зҪ‘ж јзәҝжқҘеё®еҠ©з”ЁжҲ·и§ӮеҜҹиҮӘе·ұжҳҜеңЁе“ӘдёӘе№ійқўеҶ…з»ҳеҲ¶гҖӮ
const planeMaterial = new THREE.MeshBasicMaterial();
const planeGeometry = new THREE.PlaneGeometry(100, 100);
// XY е№ійқў еҚіеңЁ Z ж–№еҗ‘дёҠз»ҳеҲ¶
const planeXY = new THREE.Mesh(planeGeometry, planeMaterial);
planeXY.visible = false;
planeXY.name = "planeXY";
planeXY.rotation.set(0, 0, 0);
scene.add(planeXY);
// XZ е№ійқў еҚіеңЁ Y ж–№еҗ‘дёҠз»ҳеҲ¶
const planeXZ = new THREE.Mesh(planeGeometry, planeMaterial);
planeXZ.visible = false;
planeXZ.name = "planeXZ";
planeXZ.rotation.set(-Math.PI / 2, 0, 0);
scene.add(planeXZ);
// YZ е№ійқў еҚіеңЁ X ж–№еҗ‘дёҠз»ҳеҲ¶
const planeYZ = new THREE.Mesh(planeGeometry, planeMaterial);
planeYZ.visible = false;
planeYZ.name = "planeYZ";
planeYZ.rotation.set(0, Math.PI / 2, 0);
scene.add(planeYZ);
// иҫ…еҠ©зҪ‘ж ј
const grid = new THREE.GridHelper(10, 10);
scene.add(grid);
// еҲқе§ӢеҢ–и®ҫзҪ®
mode = "XZ";
grid.rotation.set(0, 0, 0);
activePlane = planeXZ;
// и®ҫзҪ®жӢҫеҸ–е№ійқў- йј ж Ү移еҠЁж—¶ жӣҙж–°дҪҚзҪ®
function handleMouseMove(event) {
if (drawEnabled) {
const { clientX, clientY } = event;
const rect = container.getBoundingClientRect();
mouse.x = ((clientX - rect.left) / rect.width) * 2 - 1;
mouse.y = -(((clientY - rect.top) / rect.height) * 2) + 1;
raycaster.setFromCamera(mouse, camera);
// и®Ўз®—е°„зәҝдёҺеҪ“еүҚе№ійқўзҡ„дәӨеҸүзӮ№
const intersects = raycaster.intersectObjects([activePlane], true);
if (intersects.length > 0) {
const intersect = intersects[0];
const { x: x0, y: y0, z: z0 } = lastPoint;
const x = Math.round(intersect.point.x);
const y = Math.round(intersect.point.y);
const z = Math.round(intersect.point.z);
const newPoint = new THREE.Vector3();
if (mode === "XY") {
newPoint.set(x, y, z0);
} else if (mode === "YZ") {
newPoint.set(x0, y, z);
} else if (mode === "XZ") {
newPoint.set(x, y0, z);
}
mouse.copy(newPoint);
updateLine();
}
}
}- йј ж ҮзӮ№еҮ»ж—¶ ж·»еҠ зӮ№
function handleMouseClick() {
if (drawEnabled) {
const { x, y, z } = mouse;
positions[count * 3 + 0] = x;
positions[count * 3 + 1] = y;
positions[count * 3 + 2] = z;
count += 1;
grid.position.set(x, y, z);
activePlane.position.set(x, y, z);
lastPoint = mouse.clone();
}
}- й”®зӣҳеҲҮжҚўжЁЎејҸ
function handleKeydown(event) {
if (drawEnabled) {
switch (event.key) {
case "d":
drawEnabled = false;
break;
case "s":
drawEnabled = true;
break;
case "x":
mode = "YZ";
grid.rotation.set(-Math.PI / 2, 0, 0);
activePlane = planeYZ;
break;
case "y":
mode = "XZ";
grid.rotation.set(0, 0, 0);
activePlane = planeXZ;
break;
case "z":
mode = "XY";
grid.rotation.set(0, 0, Math.PI / 2);
activePlane = planeXY;
break;
default:
}
}
}жңҖеҗҺе®һзҺ°зҡ„ж•Ҳжһң

ж–Үз« еӣҫзүҮ
Demo
еҰӮжһңзЁҚеҠ жӢ“еұ•пјҢеҸҜд»ҘеҜ№дәӨдә’иҝӣиЎҢжӣҙз»ҶиҮҙзҡ„дјҳеҢ–пјҢд№ҹеҸҜд»ҘеңЁз”ҹжҲҗзәҝд№ӢеҗҺеҜ№зәҝжқҗиҙЁзҡ„зӣёе…іеұһжҖ§иҝӣиЎҢзј–иҫ‘пјҢеҸҜд»ҘзҺ©зҡ„иҠұж ·е°ұйқһеёёеӨҡдәҶгҖӮ
жҖ»з»“ зәҝеңЁеӣҫеҪўз»ҳеҲ¶дёӯдёҖзӣҙжҳҜдёҖдёӘйқһеёёжңүж„ҸжҖқзҡ„иҜқйўҳпјҢеҸҜ延伸зҡ„жҠҖжңҜзӮ№д№ҹеҫҲеӨҡгҖӮд»Һ OpenGL дёӯеҹәжң¬зҡ„зәҝиҝһжҺҘж–№ејҸпјҢеҲ°дёәзәҝеҠ дёҖдәӣе®ҪеәҰгҖҒйўңиүІзӯүж•ҲжһңпјҢд»ҘеҸҠеңЁзј–иҫ‘еңәжҷҜдёӢеҰӮдҪ•е®һзҺ°з”»зәҝеҠҹиғҪгҖӮдёҠиҝ°еҜ№ ThreeJS дёӯзәҝзҡ„жҖ»з»“еҰӮжһңжңүд»»дҪ•й—®йўҳпјҢйғҪж¬ўиҝҺдёҖиө·и®Ёи®әпјҒ
дҪңиҖ…пјҡES2049 | Dell
ж–Үз« еҸҜйҡҸж„ҸиҪ¬иҪҪпјҢдҪҶиҜ·дҝқз•ҷеҺҹж–Үй“ҫжҺҘгҖӮ
йқһеёёж¬ўиҝҺжңүжҝҖжғ…зҡ„дҪ еҠ е…Ҙ ES2049 StudioпјҢз®ҖеҺҶиҜ·еҸ‘йҖҒиҮі caijun.hcj@alibaba-inc.com гҖӮ
жҺЁиҚҗйҳ…иҜ»
- MapReduceзҡ„ShuffleиҝҮзЁӢеҸҠHadoopдјҳеҢ–пјҲеҢ…жӢ¬пјҲеҺӢзј©гҖҒе°Ҹж–Ү件гҖҒйӣҶзҫӨдјҳеҢ–пјүпјү
- еҹәдәҺlegacy pass managerзҡ„passзј–еҶҷ
- и·Ёи¶ҠиҝҒ移вҖңйёҝжІҹвҖқпјҢеҚҺдёәдә‘DRSз»ҷдҪ вҖңзЁізЁізҡ„иҝҒ移вҖқ
- TensorFlowеңЁзҫҺеӣўеӨ–еҚ–жҺЁиҚҗеңәжҷҜзҡ„GPUи®ӯз»ғдјҳеҢ–е®һи·ө
- AndroidйқўиҜ•еҗғйҖҸиҝҷдёҖзҜҮе°ұжІЎжңүжӢҝдёҚеҲ°зҡ„offer~
- и¶…е…Ёзҡ„SSMдёүеӨ§жЎҶжһ¶ж•ҙеҗҲж•ҷзЁӢпјҲSpring+SpringMVC+MyBatisпјү
- иҜҰи§ЈJUC并еҸ‘зј–зЁӢдёӯзҡ„иҝӣзЁӢдёҺзәҝзЁӢеӯҰд№
- Mybatisжү№йҮҸжҸ’е…Ҙ并иҝ”еӣһдё»й”®idзҡ„ж–№жі•
- C#|C# JWTжқғйҷҗйӘҢиҜҒзҡ„е®һзҺ°
- C#еӨҡзәҝзЁӢе®һзҺ°ејӮжӯҘжҺҘеҸЈ










