大家好,我是半夏,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注? 点赞 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识,回复 ”网站模板“,免费送N++网站模板!!点我探索新世界!原文链接 ==》 http://sylblog.xin/archives/14 在日常的前端开发中, 我们会经常使用阴影这个效果,(当然你通常是做*管理系统的话,可能有的比较少)例如下面的一段代码,这段代码是从ant-design 官网上复制下来的代码。
box-shadow: 1px 0 #0000000f,
0 1px #0000000f,
1px 1px #0000000f,
1px 0 #0000000f inset,
0 1px #0000000f inset;
作为CSS中最基础的属性(个人想法),大家都知道box-shadow是用来制作阴影的,但是你真的知道他是如何生成阴影的吗?他的每个值的意义吗?
作用
box-shadow可以将一个阴影或者多个阴影附加到盒子上,他可以接受没有阴影的none或者以逗号分割的阴影列表。语法
box-shadow接受2-4个长度值,一个可选的颜色值,一个可选的inset关键字,省略的长度值默认为0。/* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 */
box-shadow:offset-x offset-y blur-radius spread-radius. color position;
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
请注意这里最少需要两个长度值,也就是offset-x 和offset-y,阴影模糊/扩散半径可以省略,默认为零!
- 【box-shadow-阴影,你真的懂吗()】offset-x : 横向偏移量。正值阴影偏移到容器右侧)负值阴影在容器左侧。
box-shadow: -5px 20px0px 0px green, 5px 20px0px 0px red;

- offset-y:竖向偏移量,正值阴影偏移到容器下方,负值阴影偏移到容器上方
- blur-radius :取值为[0,∞],负值无效。
- spread-radius:表示阴影的扩展半径,正值表示往外扩展半径,负值表示往内收缩半径。
- color: 颜色值,指定阴影的颜色。可以省略,省略默认值为
currentColor.currentColor是CSS的一个关键字。 - inset:内阴影。这个属性也可以卸载offset-x前面。
知道使用inset这个属性,我才意识到阴影是在容器的上方的。当然这也可能是内阴影和外阴影的差别。
.boxShadow{
width: 200px;
height: 200px;
border: 1px solid #000;
box-shadow: 5px 20px0px 0px green ;
}
文章图片
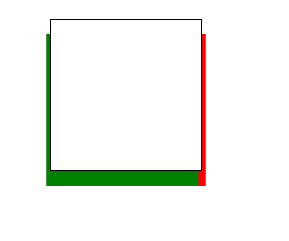
但是看下面的这个例子:我们有两个相邻的容器,当给上面的容器添加阴影,整个阴影会覆盖在下方
容器的上面,因为上下两个容器是在同一层面的,所以我们可以得出来,阴影是在容器的上层的!

文章图片
我们仔细观察会发现,虽然阴影超出容器那么多,但是容器并不会出现滚动条,这完全可以说明容器不会作为内容计算!
阴影的前世今生
.boxShadow{
width: 200px;
height: 200px;
border: 1px solid #000;
}上面的代码我们定义了一个宽高均为200px的容器

文章图片
阴影的大小与offset
box-shadow: 0px 0px 0px 0px green;
当我们设置偏移量均为0的时候,效果如下:

文章图片
此时并没有出现阴影,我们猜想阴影和容器的大小是一致的吗?还是小的。
下面我们加上横向和竖向的偏移
box-shadow: 20px 20px 0px 0px green;

文章图片
此时我们可以观察到,阴影出现的两条边是和容器一样长的。所以我们确定阴影是和容器一样大的!

文章图片
当我们给阴影设置横向和竖向偏移的时候,整体直接进行了偏移,然后浏览器将容器上方的那一块给裁剪掉了!
blur-radius
我们先来看一下官方文档的解释:
A non-zero blur radius indicates that the resulting shadow should be blurred, such as by a Gaussian filter. The exact algorithm is not defined; however the resulting shadow must approximate (with each pixel being within 5% of its expected value) the image that would be generated by applying to the shadow a Gaussian blur with a standard deviation equal to half the blur radius也就是说,当我们给阴影加上模糊半径的时候,这个阴影会以每条边的的中心为开始,往线的两边模糊,并且这个半径是模糊半径一半的!
我们有20px模糊半径:
-shadow: 40px 20px20px 0px green;

文章图片
为了直观的展示,我们将阴影偏移到容器外面。
box-shadow: 300px 0px60px 0px #0d00ff;
我们用跟容器一样大的红框标记阴影的原本尺寸,然后用肉眼找到往里消失的边界(可能不太准),会发现这个内外的模糊大小是一样的。

文章图片
spread-radius
在MDN上,第四个变量被称作扩散半径。但是我更喜欢称之为扩散距离!
我们在没有模糊半径的情况下
box-shadow: 20px 20px0px 10px green;
设置扩散半径是10px,会发现整个阴影的四周都多了10px的距离。它其实改变的是阴影的大小。开始的时候阴影的大小和容器一样大,设置扩散半径之后,阴影会往四个方向增加尺寸。

文章图片
此时如果设置了模糊半径,此时阴影就会以新的的中心为起点,往线的两边模糊。

文章图片











