iphone|苹果的设计为什么那么强?( 二 )

文章插图
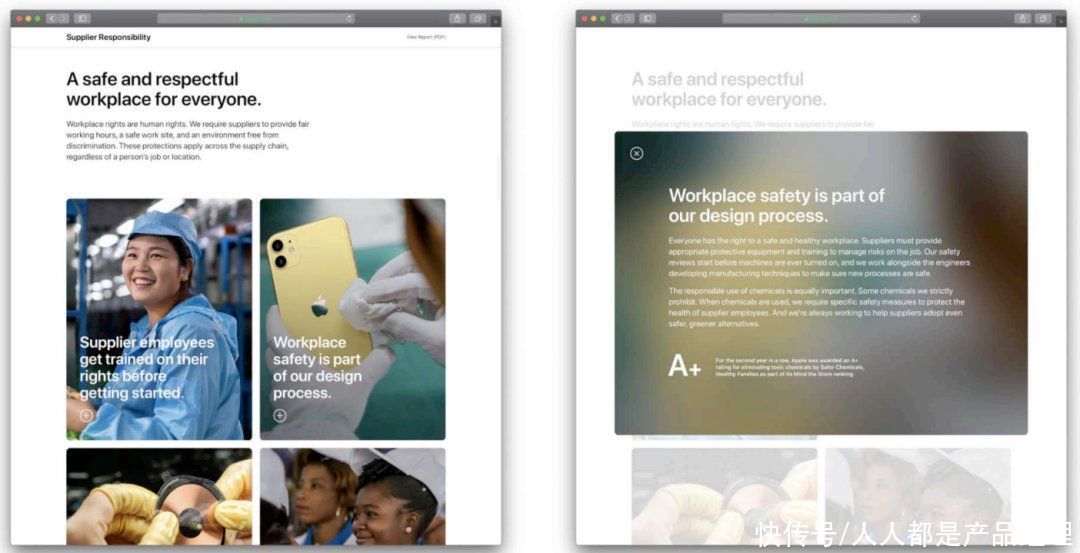
打开卡片之后
同时弹窗效果还支持模糊效果,苹果官网对弹窗的图形模糊效果,像在手机上体验一样极致。
提示弹窗效果应该是未来的一大趋势,他能很好的解决页面过长的问题,通过卡片设计能让每个卡片模块单独的展示,而不用增加新的页面。如果今天你在设计一个网站,不妨考虑下试试这种效果。
三、走心的文案
文章插图
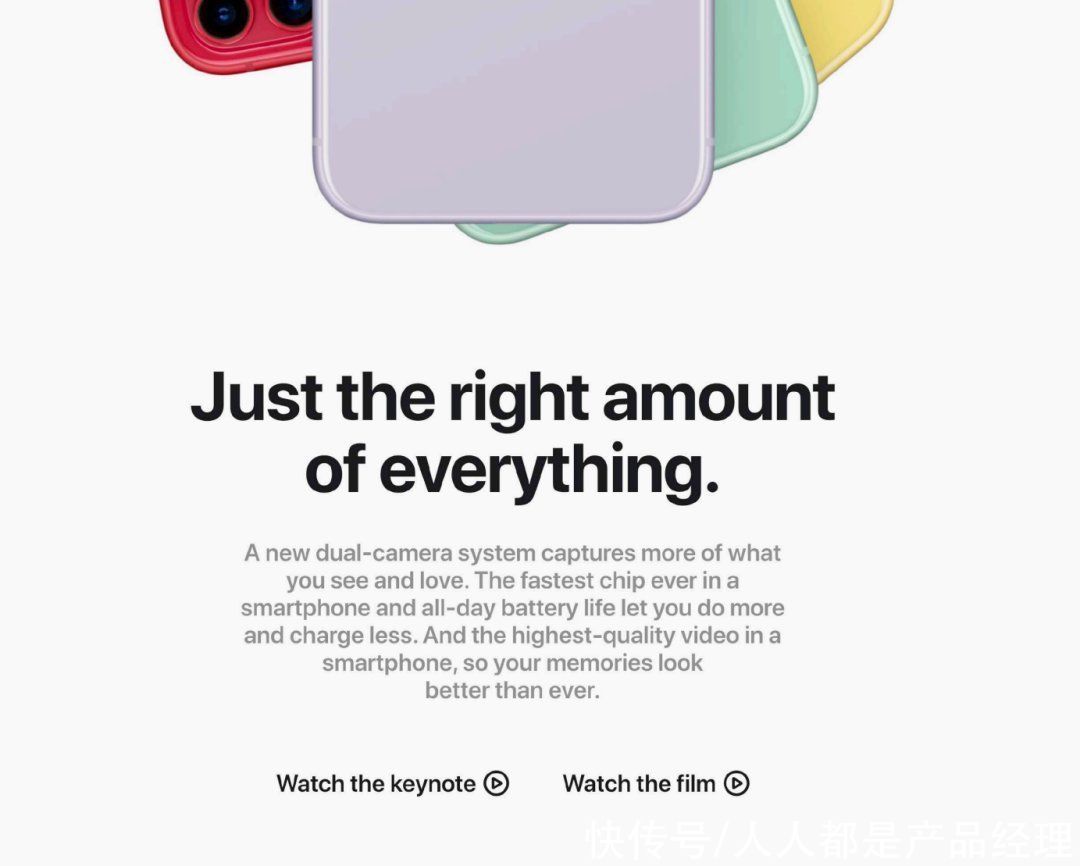
如果说杜蕾斯的文案是“文案鬼才”,那么苹果的文案就是“走心鬼才”,苹果的文案通常很短,短而强大。

文章插图
在很多科技网站里面。你可能看见的很多产品都在强调自己多厉害的技术,跑分领先了多少。
但是苹果很少这样去写,他们一般用一个非常修饰性的短语,比如iPad的文案「下一台电脑何必是电脑」以及「健康的未来,现在戴上」等等。出来后就是一个经典的流行语。

文章插图

文章插图
同时苹果的文案会根据每个国家的特点进行再设计,而不是简单粗暴的直接翻译,这也是苹果设计走心的地方。
四、响应式设计
文章插图
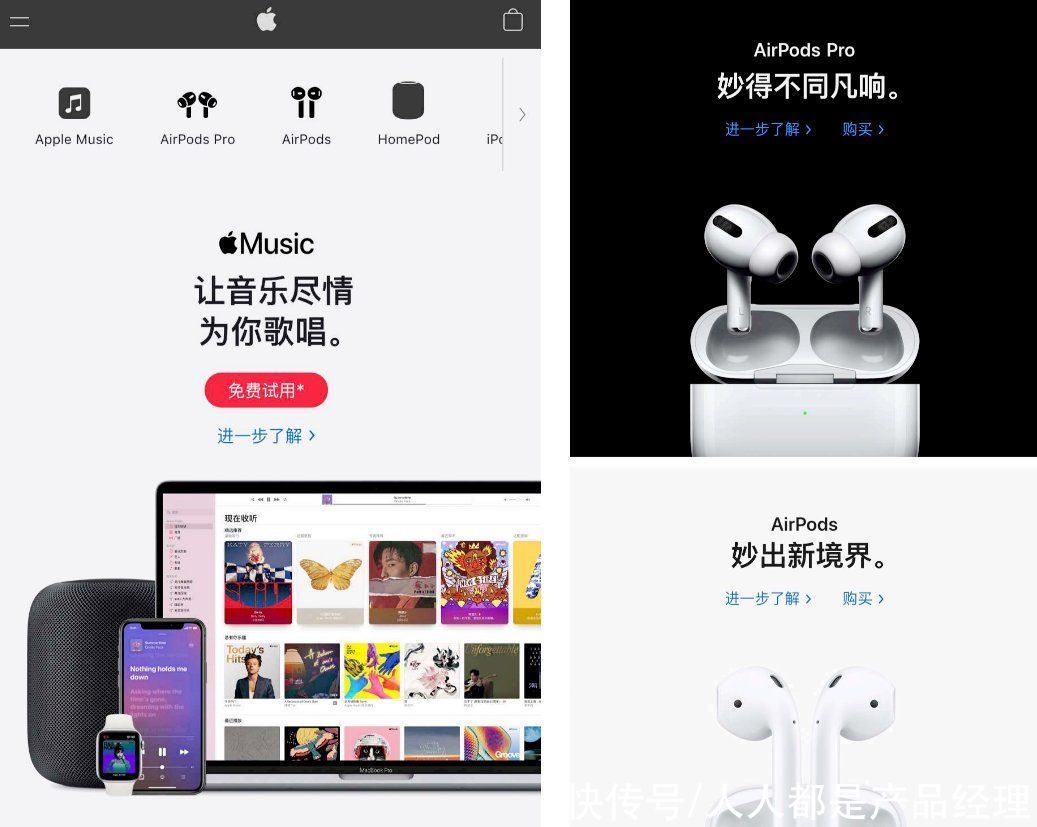
苹果的响应式设计也是教科书一样的存在,无论你在什么设备下打开苹果??,都会根据你的设备进??适应设计。

文章插图
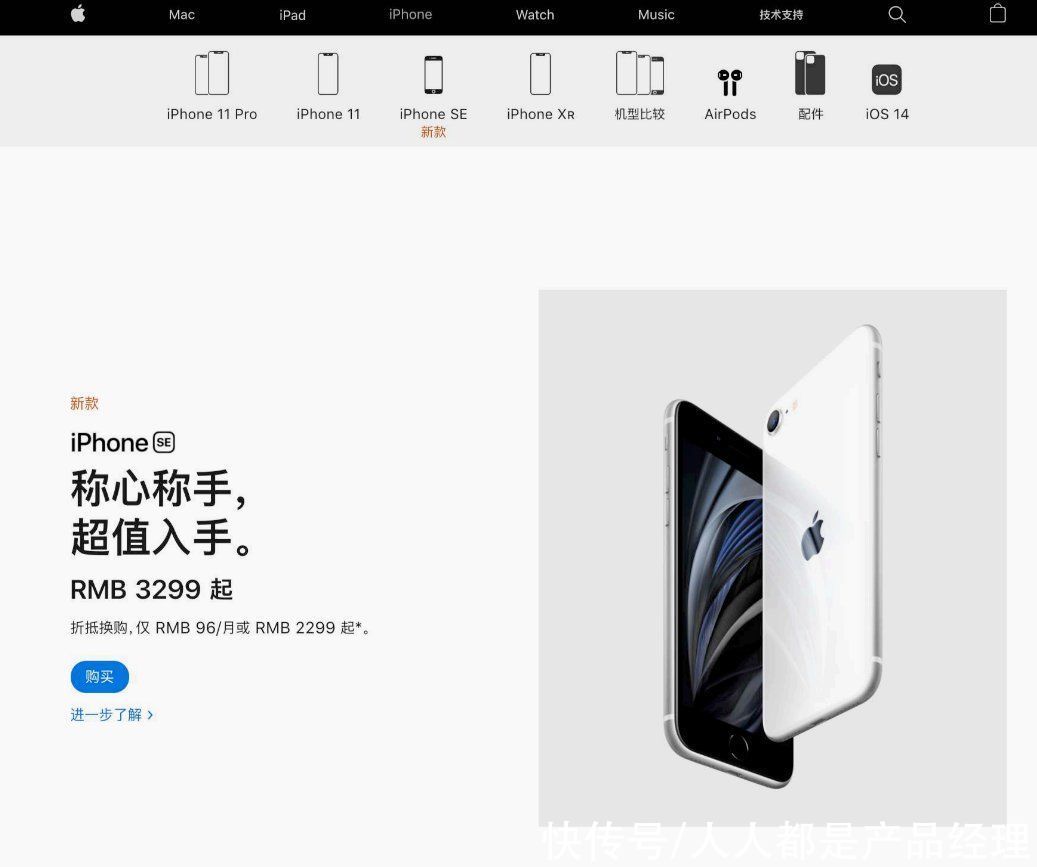
iPad的场景是1024X768,会根据这个宽度自动撑满整个屏幕设计。

文章插图
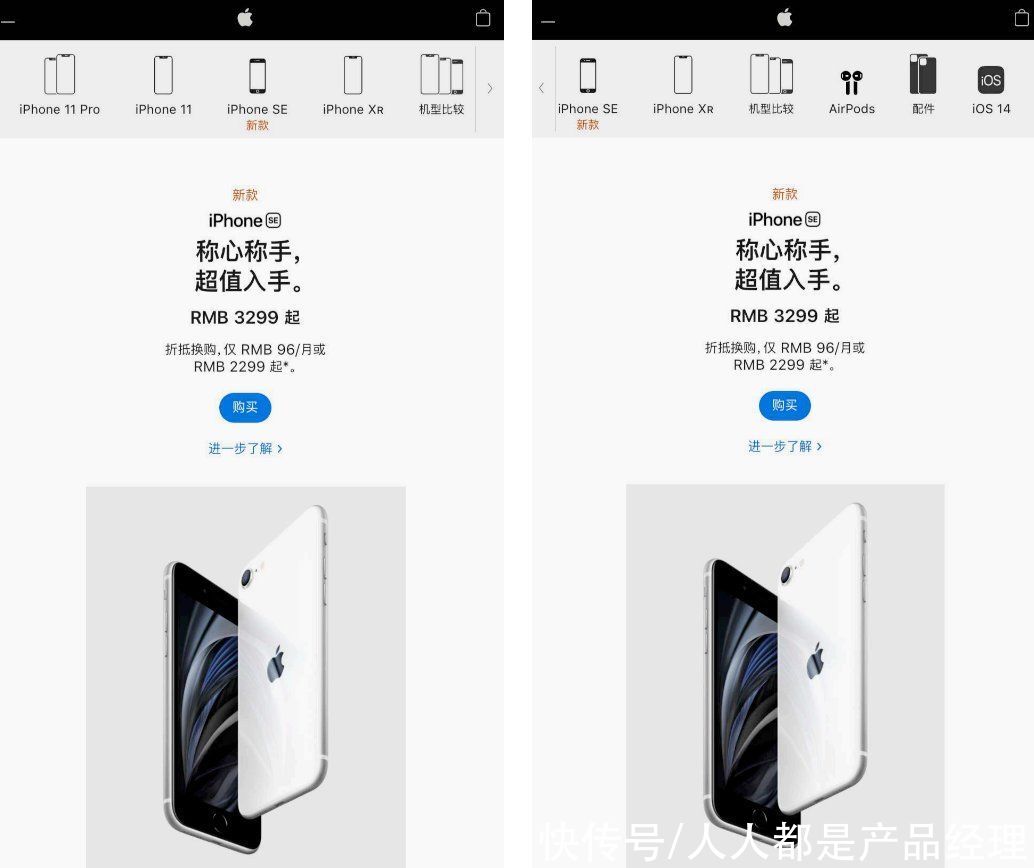
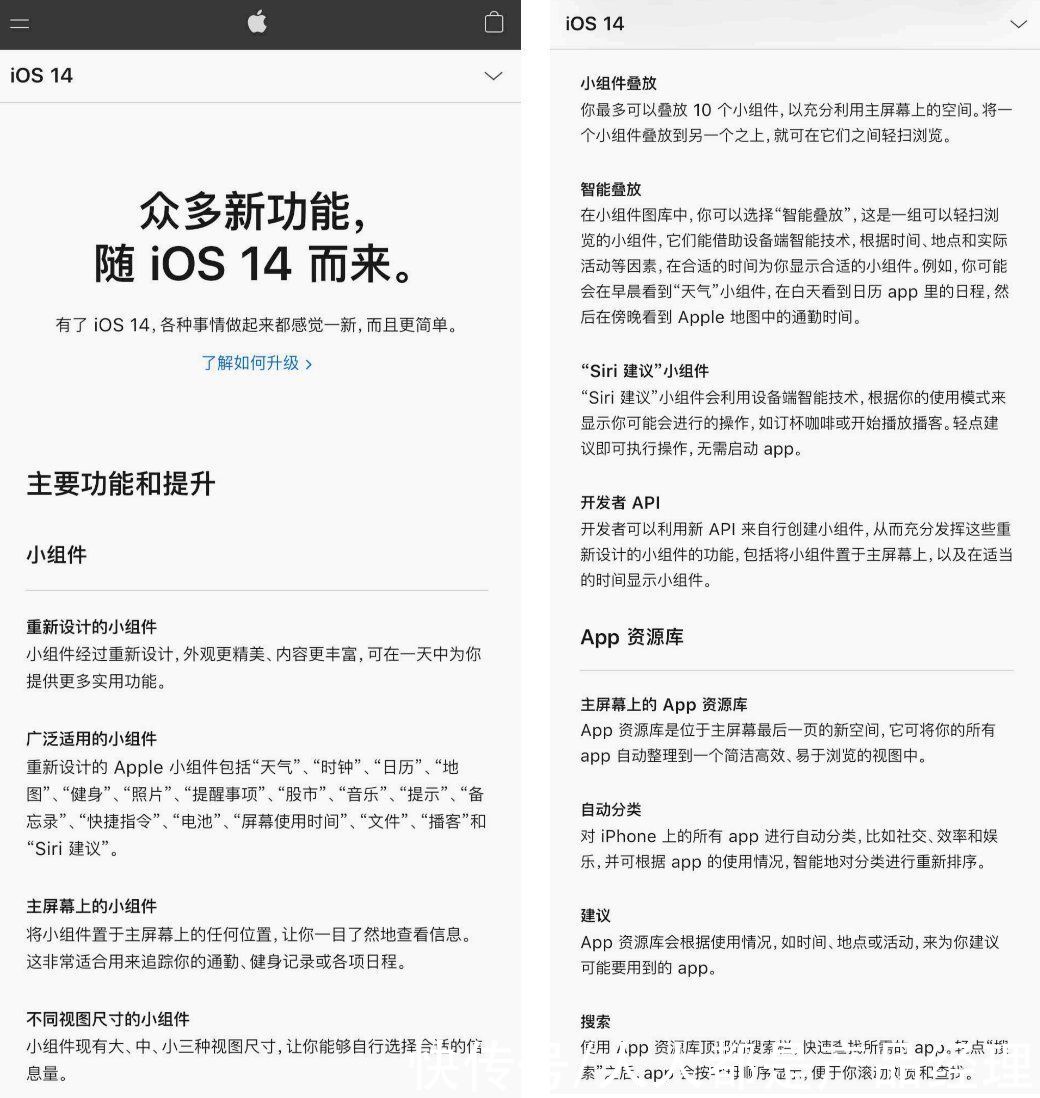
iPhone的情况下,会对菜单进行折叠处理,符合移动端的使用情况,同时和PC体验也保持一致。

文章插图
在iPhone界面的设计,在PC上能完整的看见各个类型的苹果手机介绍,非常全面!

文章插图
在手机上会进行功能导航滑动展示,最大程度上保留了PC上操作习惯,也比较符合用户心智。

文章插图
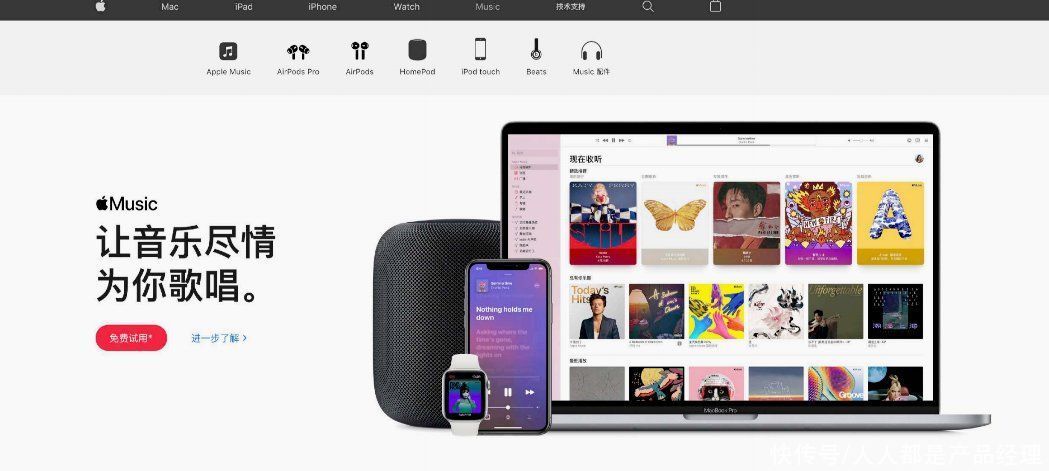
对于文本的处理,PC上通过左右结构进行处理,一目了然能看全所有信息。

文章插图
移动端因为屏幕比较小,所以采用上下结构排列,符合移动端用户操作习惯。

文章插图
PC端图文排列方式,左文右图,在移动端就变成了上图下文。

文章插图
作为全球最大的电商官网,苹果的每一处细节都是用心推敲的,并且高度统一体验一致。
五、通过字重建立层级字体的设计的基础,特别在WEB端字体的显示,是一个非常棘手的设计问题,但是苹果好像解决了这个问题,它在全球每个国家使用SF字体都是特别的统一。

文章插图
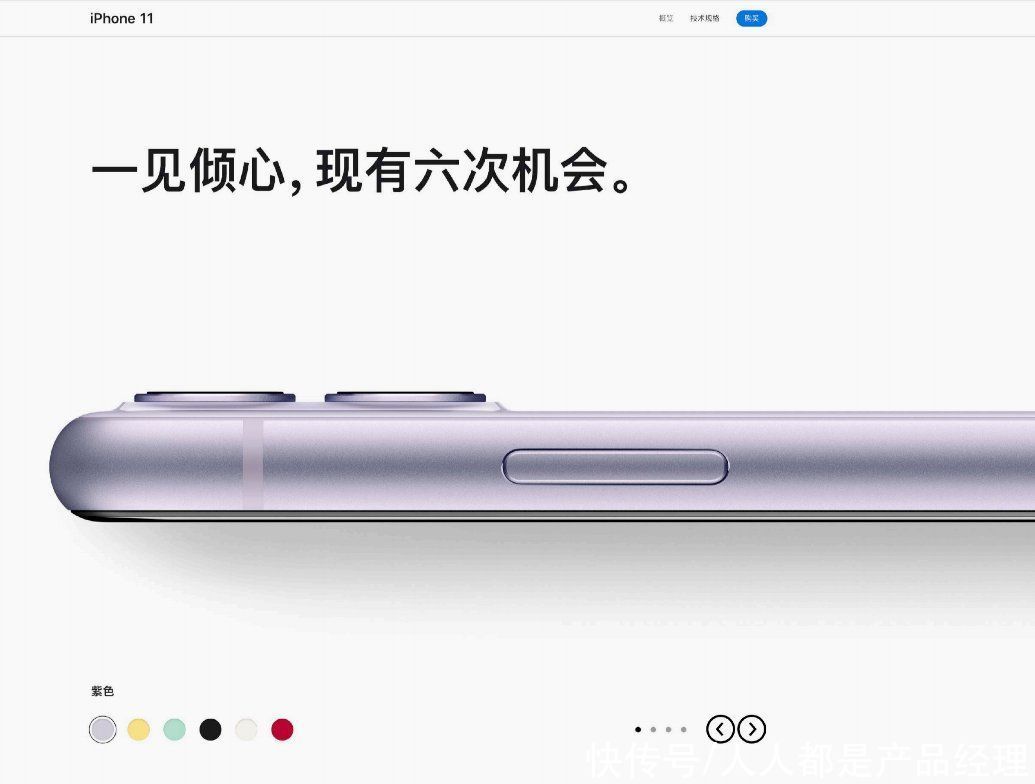
苹果的字体一般采用大的粗体设计,大的粗体基本是在页面每一个地方,但是苹果大而粗的字体不会觉得简陋或者粗糙。因为它运用了对比。

文章插图
苹果粗的字体会搭配小的字体,并且字重也是正常的,这样会形成鲜明的对比。同时大的字体,也会配上超清大图,以及局部放大的图片,通过这样的巧妙设计,你不会觉得设计粗糙,反而给人一种大气奔放的感受。
推荐阅读
- {调取该文章的TAG关键词}|肯德基、喜茶供应商「宝立食品」要上市;文和友旗下茶饮品牌「MAMACHA」杭州首店开业;中国邮政进军咖啡领域|消研所周报
- 掏心窝|放弃iPhone13,入手华为P50 Pocket后的60天,说几点掏心窝的话
- 海外市场|凭借近2亿的年销量,小米三年超越苹果的可能性有多大?
- 手机|苹果玩的是什么把戏,华为市场份额减少,反而iPhone13价格下调了
- Be苹果推出NBA限量版Beats耳机,庆祝NBA成立75周年
- wind|在Android上跑Windows 11,只是一场美丽的误会
- 猎豹|全网都在夸的“猎豹”是什么?为何这些“黑科技”频频上热搜?
- iphone|苹果教你如何让 iPhone 电池保持健康
- pro14|开学倒计时,你的开学新装备选好了吗?这里有款笔记本电脑在召唤
- 一眼就爱上的微信头像!|头像| 微信










