公牛|7个步骤,让你更好完成图标设计
导读:图标在UI设计师的眼中,就像一颗一颗的螺丝钉,用小小的身躯,连接了产品各个功能和界面,得以让整个功能流程顺畅进行。这些图标,究竟是如何发挥它的作用的?我们又该如何把它做到美观耐看呢?一起来文中看一下吧。

文章插图
一、图标是什么
文章插图
要做好图标,首先我们要知道图标是什么?在一般认知里,图标可以定义为一种图形化的符号或标识,用于帮助我们理解某些复杂功能或操作,尤其在数字化领域里,可视化的图形符号,更利于高效的展示信息和引导人机操作交互。也有人称之为icon或eikan。
1. 图标的发展史
文章插图
图标的历史可以上溯到人类文明发源伊始,最早的象形文字,岩洞壁画等都可以算作图标的一种,为我们后代研究人类文明产生了珍贵的历史意义。但今天我们研究的图标主要以计算机系统发明为分界线,看看这短短几十年间,图标是如何演化的。

文章插图
●80年代的初期图标还是黑白单色

文章插图
●90年代慢慢多了些色彩,形状也更丰富

文章插图
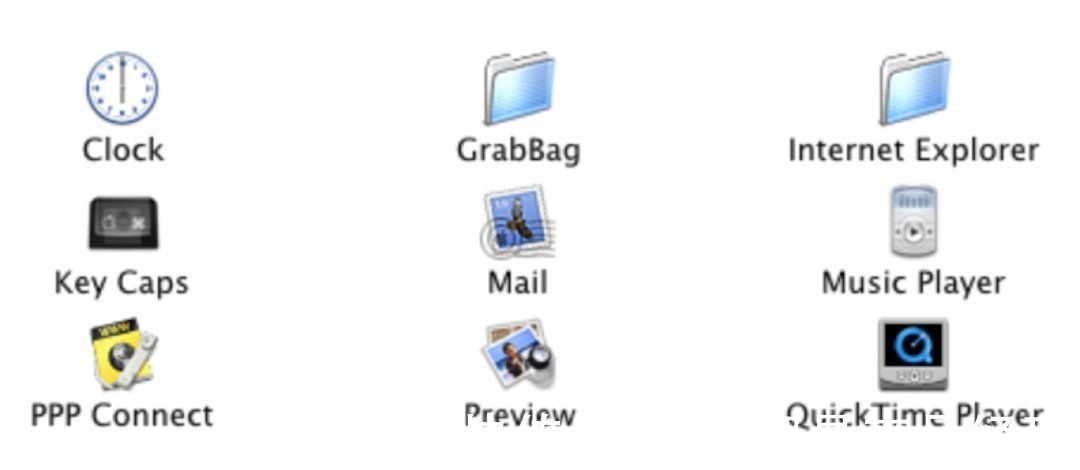
●到2000年后,随着显示技术的发展,图标也越来越形象

文章插图
●图为iOS1-8图标变化
从最早的Xerox Sta系统到最新的Mac os10,再到现在人手一台的移动智能机,每个阶段都拥有其独特的图标风格,2010年已经到了智能移动时代,拿最知名的iOS系统每个阶段升级,图标的变化来看,也历经了初期的拟物-扁平-微质感的好几个阶段。
二、图标的分类图标因其良好的辨识性和无障碍沟通特性,在各种场景下被广泛应用,同样,因使用场景的不同,图标所代表的意义也不一样。
1. 应用图标
文章插图
●iOS14桌面应用图标
应用图标指的是我们设备界面上的应用入口,通常具有较强的品牌特性,可能与logo一致或与其核心功能一致, 如instagram 就是一个简化的相机正视图,亚马逊则是一个购物车形象,国内也有不少产品直接使用了能够代表产品的文字,需要注意的是,界面图标必须遵循对应系统下的尺寸规范。

文章插图
●华为EMUI 10应用图标
2. 功能图标与应用图标不同的是,它主要作为界面中的功能入口,一般为简洁易辨识的符号,根据不同产品调性,图标风格也可以多种多样,并且不强制必须为标准形状,异形图标能让界面更为生动,整体风格的发挥也有了更多空间。

文章插图
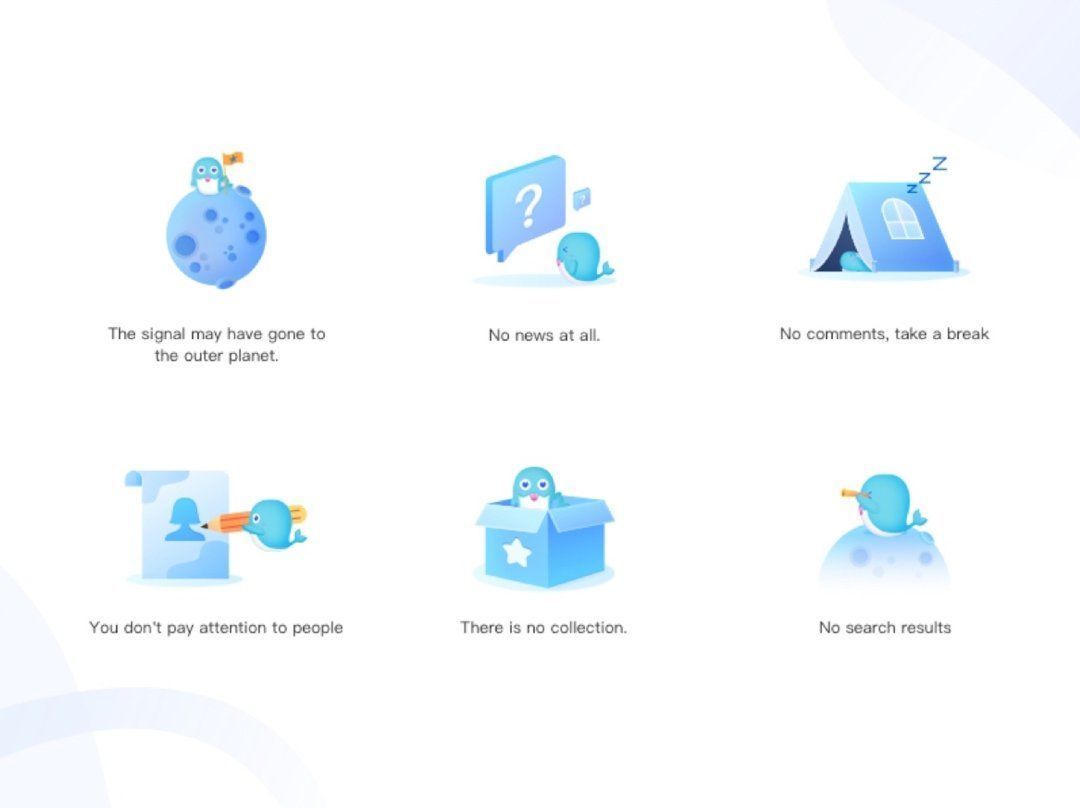
3. 辅助图标辅助性图标通常存在于有较多长文字时,搭配作为辅助说明,在UI中,可能还具备一定情感化的作用,在提升用户接收信息效率的同时安抚用户情绪;所以整体可能需要具备更多细节,作为画面补充的一部分。

文章插图
●如:缺省图标
4. 与logo的区别虽然这两者特性极为相似,都是图形化的符号,但logo是为整体品牌服务的,具备其独一无二的专利特性,甚至可以是IP形象或文字;两者的关系可以理解为父子。
推荐阅读
- 怎样在微信上开店卖东西 如何开微店详细步骤
- 如何装修网店详细步骤 淘宝网店装修教程
- 五金店|深度挖掘用户需求?按这五个步骤做
- 国产品牌|realme仅用37个月加入一亿手机出货俱乐部,GT Neo2新品亮相
- 电脑版钉钉下载步骤 怎么在电脑上下载钉钉
- emoji|苹果在iOS15.4测试版中添加了37个新表情符号
- 淘宝开直通车的详细步骤 淘宝直通车优化
- 简述微信营销的具体步骤 微信营销流程
- 如何装修网店详细步骤 如何装修淘宝店铺
- 抖音小黄车开通步骤 抖音购物车怎么开通






