公牛|7个步骤,让你更好完成图标设计( 三 )
文章插图
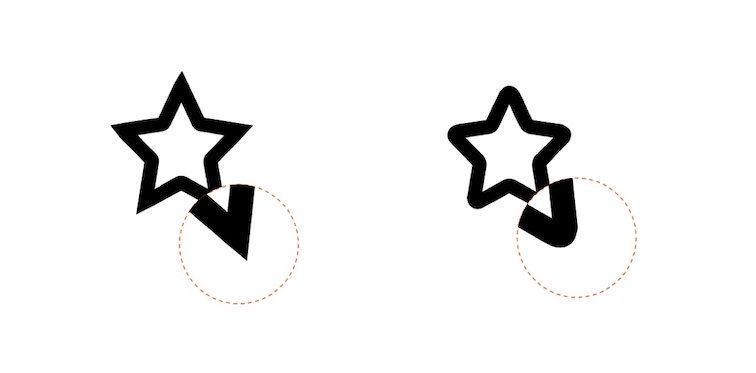
●断点细节一致:平角、圆角

文章插图
●图标气质一致:是圆润还是尖锐硬朗
随着功能界面的不断复杂化,大家早已不满足于同一产品或同个界面中单一的使用面性或线性图标,而是搭配使用便于层级划分,故而这里只考虑在同一层级下图标的统一性。
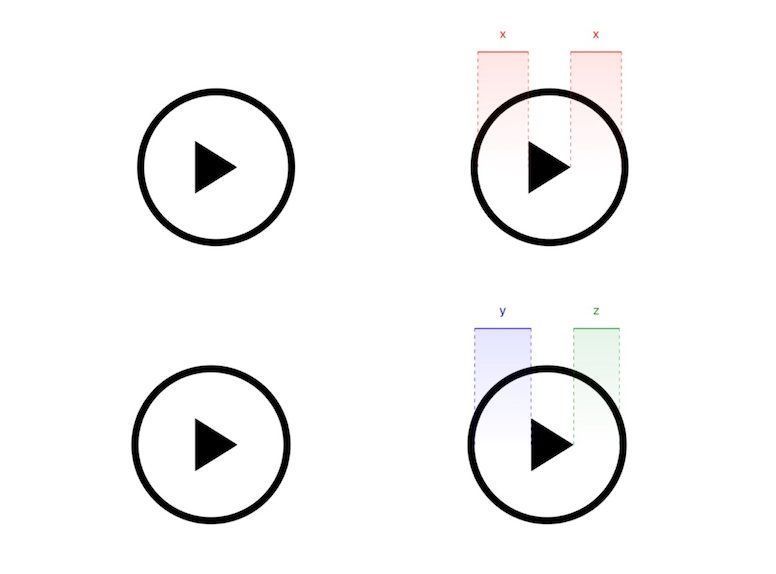
视觉平衡

文章插图
如图,三角形置于中间位置时,视觉重量会偏向左边,在这个基础上,我们就需要做出适当调整,以达到视觉重量平衡。
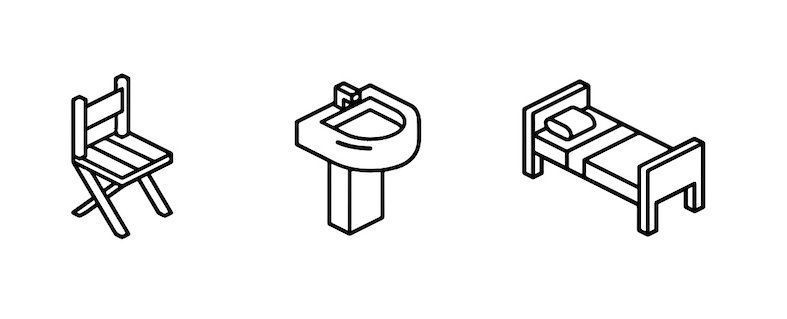
一致的视角

文章插图
当你想让自己的图标变得更加出彩而采用了区别于正视图的结构,那也一定要确保至少在同等层级下,这些图标视角是一致的。
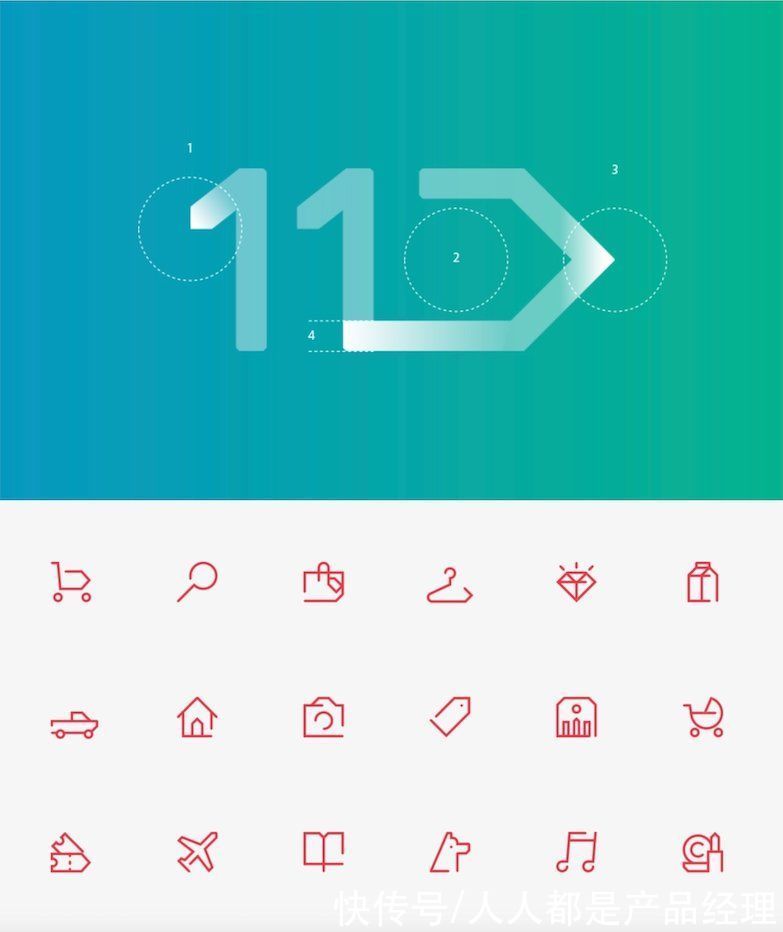
第六步:做出差异化融入品牌DNA

文章插图
●韩国购物App 11 street,就很好的融合了品牌logo的箭头符号
功能图标因简洁通俗,比较容易出现市场同质化严重的现象,故而很多App选择在图标中融入品牌基因,不仅做出差异性,还能提升品牌调性。
跟随趋势创新

文章插图

文章插图
通过对图标风格质感的创新表达,让人眼前一亮。这种方式更多需要你了解当下的流行趋势和技法,根据产品的风格调性,对图标进行量身打造。
图标微动效

文章插图
随着5G时代来临,微动效也早就出现在了大众视野,基于图标的微动效表达,能让用户更快注意到某个功能并去点击它,如果你的动效还恰好有趣美观,更能让用户感到愉悦。比较常见的loading和tab切换都让我们有了很充足的发挥空间。
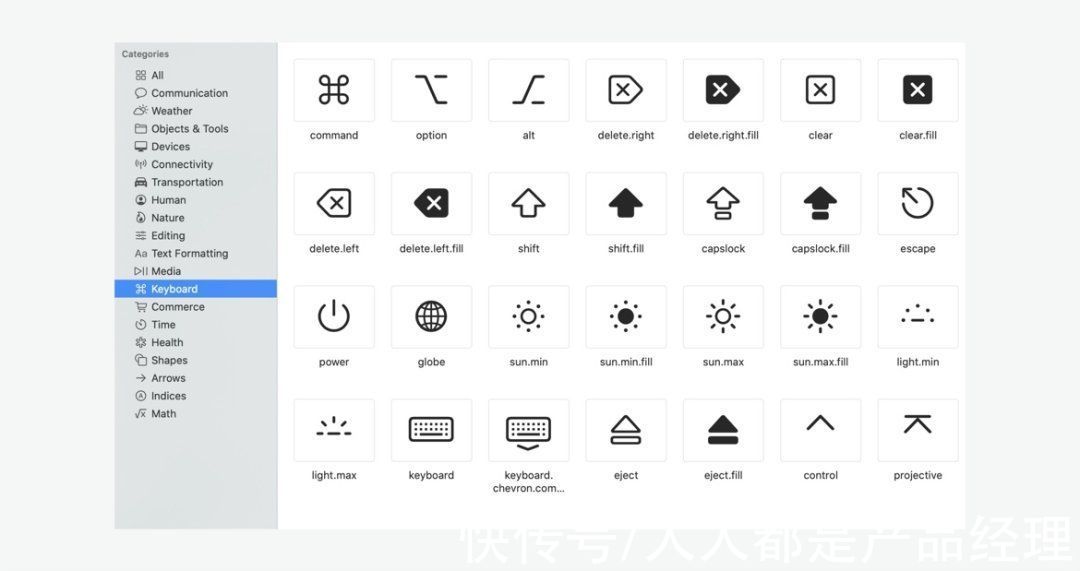
第七步:完善图标库通常一个产品的功能图标会多达几十甚至几百个,如何保证这些图标的统一性需要提前去规划。绘制的最后一步,就是在完成一部分图标后,及时排列比对,确保整体视觉效果的统一;有条件的可以生成图标库,便于后续的团队协作。

文章插图
●Apple发布的SF Symbols中图标,就划分了9种宽度和3个比例尺寸
有了图标库后,协作设计师做到共用功能时可以直接调用;极大提高自己和团队的效率,并保持整体规范的一致。
四、最后图标绘制看似简单,要做好却并不容易;UI处处充满细节,想要自己的界面更加精致,就不要忽略每一个可以提升的点。希望今天的这篇文章能够帮到你。
#专栏作家#Sky,微信公众号:我们的设计日记(ID:helloskys),人人都是产品经理专栏作家。原支付宝体验设计专家,阿里巴巴天猫设计专家;10年知名互联网公司设计经验,对于产品从0到1、品牌定位、金融产品、设计规范、运营规范、大促等有丰富实战经验。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
推荐阅读
- 怎样在微信上开店卖东西 如何开微店详细步骤
- 如何装修网店详细步骤 淘宝网店装修教程
- 五金店|深度挖掘用户需求?按这五个步骤做
- 国产品牌|realme仅用37个月加入一亿手机出货俱乐部,GT Neo2新品亮相
- 电脑版钉钉下载步骤 怎么在电脑上下载钉钉
- emoji|苹果在iOS15.4测试版中添加了37个新表情符号
- 淘宝开直通车的详细步骤 淘宝直通车优化
- 简述微信营销的具体步骤 微信营销流程
- 如何装修网店详细步骤 如何装修淘宝店铺
- 抖音小黄车开通步骤 抖音购物车怎么开通












