服务端|从产品转设计:入职vivo两周年纪念写录( 十 )
我们梳理了航班、火车、快递、打车、会议等场景,将这些日常生活一一拆解。
在不同的时间、状态用最精美简洁的方式展示信息。

文章插图
原子通知设计图
要把这个设计落地,面临两个大难题:
- 怎么去精简和提炼庞大的信息,找到当下最重要的那个信息点;
- 怎么去打通这么多的显示端,确保大家能展示一致的信息。
举个例子,当人们去做一趟飞机的时候,通常我们都会在手机中看到这样一张这样的卡片:

文章插图
这个卡片上有着完整的航班信息,我们几乎可以不用打开APP,就能迅速get到重要的信息。
现有的方式有几个优点:一能包揽八成的关键信息,二能满足任何时候用户的需要,不管你在哪个阶段,刚买票还是准备登机,这张卡你都能用。
但原子通知显然不是解决这个问题的。
我们想要寻找一种更轻盈的信息获取方式。
人们的感情是分层级的,陌生人、熟人、好友、挚友等等。
其实信息也一样,人们获取信息的方式不应该在一个池子里去摸,应该是不同的时间、地点、环境,人们根据需要一层一层去获取。
我们坚信,不同的阶段,人们的关注点一定不同。
而之前这种大卡片一股脑展示的信息,将信息局限在了一个场景之外的第三者视觉。
举个例子。
当你拿着行李赶到机场时,你更希望抬手机就能看到需要去的登机口或者值机柜台,而不是去一张巨大的卡片中去费力的搜寻那几行小字。
此时卡片上巨大的起飞时间和到达时间对你而言就无关紧要。
这种就是我们常说的空间浪费和信息冗余。
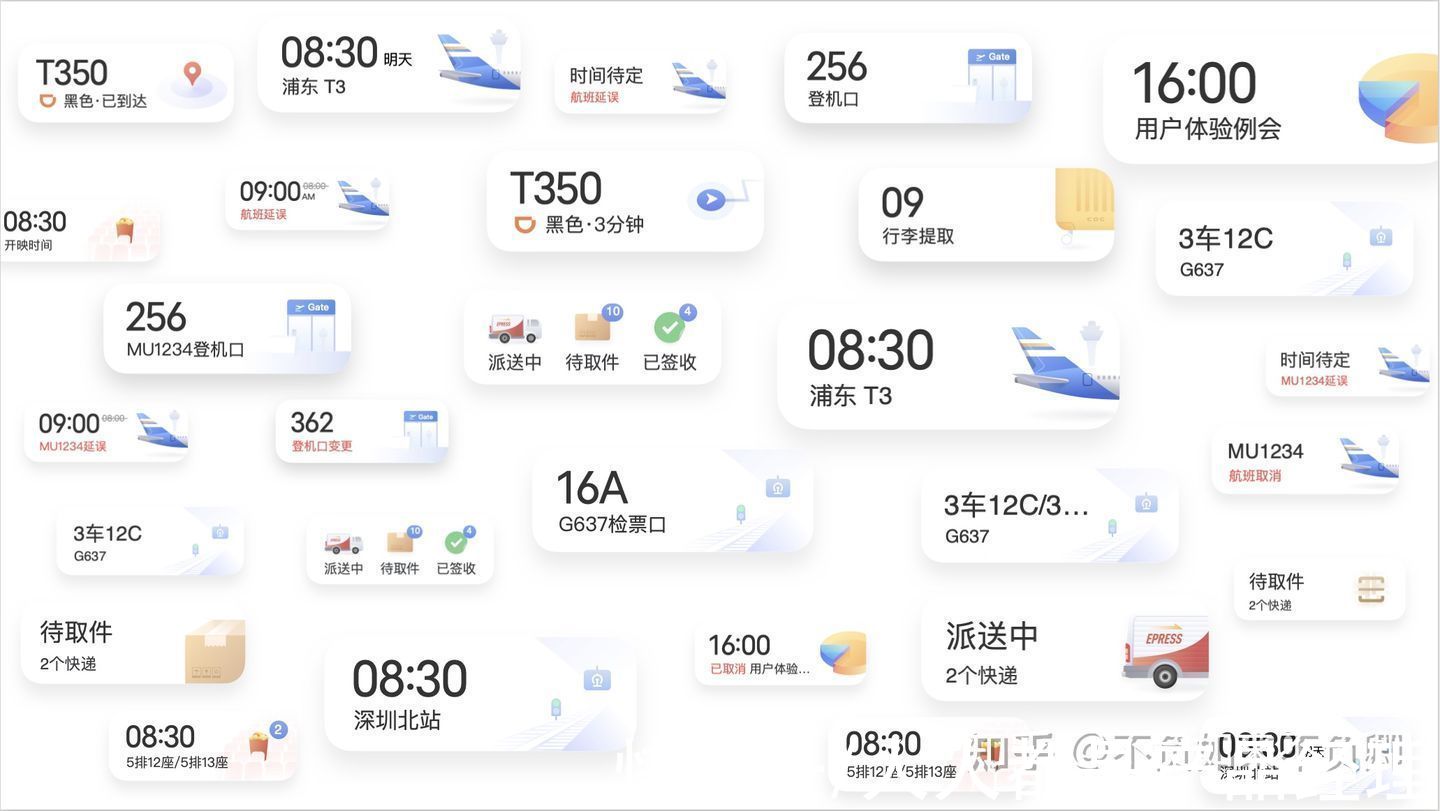
接下来要做的事,就是在这些场景和节点中一个个去模拟、筛选、取舍。找到当前最重要的信息,在一个很小的地方,用最好的方式和图形化语言表达。

文章插图
原子通知航班场景示意
整个过程我遭受着巨大的质疑,比如刚刚哪个例子,凭什么认为我到机场的时候就不关注起飞时间了,我很可能忘记了具体几点起飞.
这种质疑和挑战贯穿了原子通知设计的全过程。
我并不否认这个质疑,反而很认同这个矛盾。
但我不想做一个没有错的产品,显然上面展示的那张塞满信息的大卡不会遇到这种问题。
这就是取舍的难处,我一直认为很多时候做不出好的东西来,就是不敢去做取舍,用户是千奇百怪的,人们是大而全的,只盯着用户的需求看永远只会做出不求有功但求无过的东西。
我曾经也迷失在这些质疑里边。
我也曾想不通,做这个原子通知到底为了什么,要查这些信息到APP里看就可以了啊,去负一屏找这张卡就好了啊,为什么要多一步,把这些东西显示在桌面、熄屏这种高层级的东西上呢。
做原子通知的时候《信条》这部电影上映。
里边有句话很打动我:
不要去试图理解它,去感受它。
我试着去感受,当我有一个快递,打了一个车,坐在登机口等待时,我会看见什么听见什么。
快递即将到的时候,我会期待着今天下班赶紧回家。
每天下班打车的时候,我会站在路边玩玩手机,吹吹风,看看行人遛狗,道路施工。
坐在登机口的时候,我会时不时看看登机口有没有变更,听听广播有没有催促登机。
当我静下心来感受这些状态时,我才发现原子通知到底是什么。
它是一种科技向善的表达,是一种科技为人想的温暖。说白了它是一种对话,是我真正感觉到手机和人产生的对话。
推荐阅读
- 智能汽车|北京产业转型:从“去叶留心”到发展“高”“精”“尖”
- 技术|华为手机将出新款手机,假如没有受到限制,结果不敢想象
- 投稿|估值近百亿,从下沉市场走出来的书亦烧仙草,凭什么成黑马?
- 高端|12号员工出走,小米在高端上过紧日子
- 投稿|从排队2万桌到被爆大裁员,文和友“一叶落”,新消费“知秋”?
- 风扇|火龙助力,从小众走向大众市场的游戏手机
- r5-5600x|12 代酷睿 i5-12400F 对阵 AMD R5-5600X:夺回中端霸主的桂冠
- 加速器|英特尔将推出Arctic Sound-M加速卡 用于服务器领域
- xy s|三星公布S22系列设计背后的故事 高端源于简洁的理念
- 雷军|12号员工出走,小米在高端上过紧日子















