金鞍玉勒寻芳客,未信我庐别有春。这篇文章主要讲述Android学习笔记进阶19之给图片加边框相关的知识,希望能为你提供帮助。

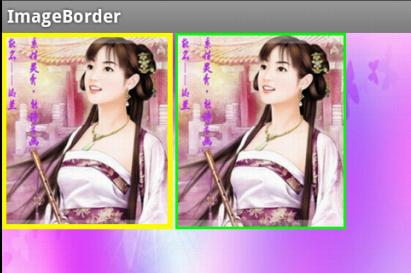
文章图片
[java] view plain copy
- //设置颜色
- public void setColour(int color){
- co = color;
- }
- //设置边框宽度
- public void setBorderWidth(int width){
- borderwidth = width;
- }
【Android学习笔记进阶19之给图片加边框】具体实现:
[java] view plain copy
- package xiaosi.imageborder;
- import android.app.Activity;
- import android.graphics.Color;
- import android.os.Bundle;
- public class ImageBorderActivity extends Activity {
- /** Called when the activity is first created. */
- private myImageView image = null;
- private myImageView image1 = null;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- image = (myImageView)findViewById(R.id.iamge);
- image.setColour(Color.YELLOW);
- image.setBorderWidth(10);
- image1 = (myImageView)findViewById(R.id.iamge1);
- image1.setColour(Color.GREEN);
- image1.setBorderWidth(5);
- }
- }
main.xml
[java] view plain copy
- < LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:background="@drawable/playerbackground"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- < xiaosi.imageborder.myImageView
- android:id="@+id/iamge"
- android:layout_width="200px"
- android:layout_height="230px"
- android:layout_alignParentRight="true"
- android:src="https://www.songbingjia.com/android/@drawable/v"
- android:layout_centerInParent="true"
- android:layout_marginRight="3px"
- />
- < xiaosi.imageborder.myImageView
- android:id="@+id/iamge1"
- android:layout_width="200px"
- android:layout_height="230px"
- android:layout_alignParentRight="true"
- android:src="https://www.songbingjia.com/android/@drawable/v"
- android:layout_centerInParent="true"
- android:layout_marginRight="3px"
- />
- < /LinearLayout>
[java] view plain copy
- package xiaosi.imageborder;
- import android.content.Context;
- import android.graphics.Canvas;
- import android.graphics.Paint;
- import android.graphics.Rect;
- import android.util.AttributeSet;
- import android.widget.ImageView;
- public class myImageView extends ImageView {
- private int co;
- private int borderwidth;
- public myImageView(Context context) {
- super(context);
- }
- public myImageView(Context context, AttributeSet attrs,
- int defStyle) {
- super(context, attrs, defStyle);
- }
- public myImageView(Context context, AttributeSet attrs) {
- super(context, attrs);
- }
- //设置颜色
- public void setColour(int color){
- co = color;
- }
- //设置边框宽度
- public void setBorderWidth(int width){
- borderwidth = width;
- }
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- // 画边框
- Rect rec = canvas.getClipBounds();
- rec.bottom--;
- rec.right--;
- Paint paint = new Paint();
- //设置边框颜色
- paint.setColor(co);
- paint.setStyle(Paint.Style.STROKE);
- //设置边框宽度
- paint.setStrokeWidth(borderwidth);
- canvas.drawRect(rec, paint);
- }
- }
源代码下载:点击打开链接
推荐阅读
- Android学习笔记进阶21之设置壁纸
- Android学习笔记进阶18之画图并保存图片到本地
- Java中的新特性你真的会用吗()
- Outlook无法启动一直显示“正在启动”的解决方法
- 将Jenkins部署在kubernetes集群中
- #yyds干货盘点#nginx配置
- 文件和目录读写执行权限的区别
- 坦克综合训练模拟器的系统软件方案
- 使用VMware字符界面设置防火墙实验








