- 首页 > 睿知 > it技术 > >
vue.js|Vue——vue3中集成第三方框架、Vue 3项目中的性能优化(难点、不可或缺的)
## vue3中集成第三方框架
1.axios 发送和获取网络接口数据。在 Vue、React 框架下,axios 可以用来获取后端数据。甚至在 Node.js 环境下,也可以用 axios 去作为网络接口工具去实现爬虫。
2.引入第三方库的注意事项
首先,无论是引用第三方库还是你自己封装的底层库,在使用它们之初就要考虑到项目的长期可维护性;其次,尽可能不要因为排期等问题,一股脑地把第三方库堆在一起,虽然这样做可以让项目在早期研发进度上走得很快,但这样会导致项目中后期的维护成本远远大于重写一遍代码 xxx 的成本。然后是 Vue 中的 mixin,extends 机制能不用就不用,这两个 API 算是从 Vue 2 时代继承下来的产物,都是扩展和丰富 Vue 2 中 this 关键字,在项目复杂了之后,mixin 和 extends 隐式添加的 API 无从溯源,一旦多个 mixin 有了命名冲突,调试起来难度倍增。项目中的全局属性也尽可能少用,全局变量是最原始的共享数据的方法,Vue 3 中我们使用 app.config.globalProperties.x 注册全局变量,要少用它的主要原因也是项目中的全局变量会极大的提高维护成本。有些监控场景必须要用到,就要把所有注册的全局变量放在一个独立的文件去管理。之后我们讲解了指令增强型组件的封装,这种库和 DOM 绑定,但是又没有单独的组件渲染逻辑,通常在 Vue 中以指令的形式存在,比较常见的就是图片懒加载指令以及 loading 指令,我们项目中也会用到这两个指令来增强组件。## Vue 3项目中的性能优化(重点)
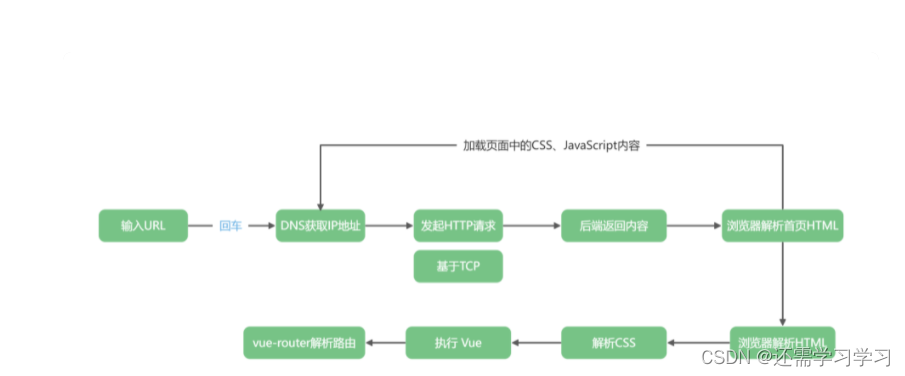
1.面试题:用户输入 URL 到页面显示的过程
简单来说,就是用户在输入 URL 并且敲击回车之后,浏览器会去查询当前域名对应的 IP 地址。对于 IP 地址来说,它就相当于域名后面的服务器在互联网世界的门牌号。然后,浏览器会向服务器发起一个网络请求,服务器会把浏览器请求的 HTML 代码返回给浏览器。之后,浏览器会解析这段 HTML 代码,并且加载 HTML 代码中需要加载的 CSS 和 JavaScript,然后开始执行 JavaScript 代码。进入到项目的代码逻辑中,可以看到 Vue 中通过 vue-router 计算出当前路由匹配的组件,并且把这些组件显示到页面中,这样我们的页面就完全显示出来了。而我们性能优化的主要目的,就是让页面显示过程的时间再缩短一些。## 性能优化:
**1.## 网络请求优化:**
1.图片优化?
对于前端来说,可以优化的点,首先就是在首页的标签中,使用标签去通知浏览器对页面中出现的其他域名去做 DNS 的预解析
eg:
比如页面中的图片通常都是放置在独立的 CDN 域名下,这样页面加载首页的时候就能预先解析域名并把结果缓存起来 。
以淘宝网的首页为例进行分析。你可以在淘宝的首页源码中看到下图所示的一列 dns-prefetch 标签,这样首页再出现 img.alicdn.com 这个域名请求的时候,浏览器就可以从缓存中直接获取对应的 IP 地址。
**2.静态资源优化??**
项目在整体流程中,会通过 HTTP 请求加载很多的 CSS、JavaScript,以及图片等静态资源。为了让这些文件在网络加载中更快,我们可以从后面这几方面入手进行优化出现的问题?
首先,浏览器在获取网络文件时,需要通过 HTTP 请求,HTTP 协议底层的 TCP 协议每次创建链接的时候,都需要三次握手,而三次握手会造成额外的网络损耗。如果浏览器需要获取的文件较多,那就会因为三次握手次数过多,而带来过多网络损耗的问题。解决方案?
1.首先我们需要的是让文件尽可能地少,这就诞生出一些常见的优化策略,比如先给文件打包,之后再上线;使用 CSS 雪碧图来进行图片打包等等。2.比如 CSS 和 JavaScript 代码会在上线之前进行压缩;在图片格式的选择上,对于大部分图片来说,需要使用 JPG 格式,精细度要求高的图片才使用 PNG 格式;优先使用 WebP ([WebP(发音:weppy)是一种同时提供了有损压缩与无损压缩(可逆压缩)的图片文件格式,](https://baike.baidu.com/item/webp%E6%A0%BC%E5%BC%8F/4077671?fr=aladdin))等等。也就是说,尽可能在同等像素下,选择体积更小的图片格式。3.图片懒加载:图片懒加载的意思是,我们可以动态计算图片的位置,只需要正常加载首屏出现的图片,其他暂时没出现的图片只显示一个占位符,等到页面滚动到对应图片位置的时候,再去加载完整图片。4.路由懒加载:现在项目打包后,所有路由的代码都在首页一起加载。但是,我们也可以把不常用的路由单独打包,在用户访问到这个路由的时候再去加载代码。## 2.代码效率优化
我们需要做的就是遵循 Vue 官方的最佳实践,其余的交给 Vue 自身来优化就可以了。比如 computed 内置有缓存机制,比使用 watch 函数好一些;
组件里也优先使用 template 去激活 Vue 内置的静态标记,也就是能够对代码执行效率进行优化;
v-for 循环渲染一定要有 key,从而能够在虚拟 DOM 计算 Diff 的时候更高效复用标签等等。
然后就是 JavaScript 本身的性能优化,或者说某些实现场景算法的选择了,这里需要具体问题具体分析,**## 3.用户体验优化**
性能优化的主要目的,还是为了能让用户在浏览网页的时候感觉更舒服,所有有些场景我们不能只考虑单纯的性能指标,还要结合用户的交互体验进行设计问题:
1.图片加载??比如用户加载大量图片的同时,如果本身图片清晰度较高,那直接加载的话,页面会有很多图一直是白框
图片懒加载:我们也可以预先解析出图片的一个模糊版本,加载图片的时候,先加载这个模糊的图作为占位符,然后再去加载清晰的版本2.文件上传??用户上传文件的时候,如果文件过大,那么上传可能就会很耗时。而且一旦上传的过程中发生了网络中断,那上传就前功尽弃了。
可以**文件断点续传**([断点续传](https://baike.baidu.com/item/%E6%96%AD%E7%82%B9%E7%BB%AD%E4%BC%A0/764723?fr=aladdin))也就是把文件切分成小块后,挨个上传。这样即使中间上传中断,但下次再上传时,只上传缺失的那些部分就可以了。可以看到,断点上传虽然在性能上,会造成网络请求变多的问题,但也极大地提高了用户上传的体验。
推荐阅读









